Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
В этой статье вы найдете информацию о том, как конвертировать SVG в такие форматы файлов изображений, как JPG, PNG, BMP, TIFF. и GIF. Конвертация файлов изображений необходима для разработки веб-сайтов, работы графических дизайнеров, фотографии и других целей. Выбор формата изображения зависит от того, распечатаете ли вы его на полиграфии, отправите по электронной почте или разместите изображение на веб-странице.
В статье представлено общее описание функций конвертации Aspose.SVG .NET и описаны поддерживаемые сценарии преобразования SVG в изображения с использованием классов Converter и SVGDocument.
Конвертировать SVG в изображения и другие популярные форматы можно любым способом – онлайн или программно. Проверьте функциональность Aspose.SVG API и конвертируйте SVG в режиме реального времени! Загрузите SVG из локальной файловой системы или из URL, выберите выходной формат и запустите пример. В примере параметры сохранения установлены по умолчанию. Вы сразу получите результат в виде отдельного файла.
Если вы хотите программно конвертировать SVG в форматы изображений, ознакомьтесь со следующими сценариями преобразования и примерами C#.
JPG – один из наиболее часто используемых форматов изображений. Его уникальность – контролируемая потеря качества при сжатии. Поэтому он широко используется для хранения и отправки графического цифрового контента (фотографии, сканированные копии, оцифрованные изображения). С помощью Aspose.SVG вы можете программно конвертировать SVG в формат JPG, SVG в PNG, SVG в BMP, SVG в GIF или SVG в TIFF с полным контролем над широким диапазоном параметров преобразования.
Использование методов ConvertSVG() – наиболее распространенный способ конвертировать SVG в различные популярные форматы. Следующий фрагмент кода показывает, как преобразовать SVG в JPG:
1using System.IO;
2using Aspose.Svg.Saving;
3using Aspose.Svg.Converters;
4using Aspose.Svg.Rendering.Image; 1// Convert SVG to JPG in C#
2
3// Initialize an SVG document from a file
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "owl-edited.svg")))
5{
6 // Initialize ImageSaveOptions
7 ImageSaveOptions saveOptions = new ImageSaveOptions(ImageFormat.Jpeg);
8
9 // Convert SVG to JPG
10 Converter.ConvertSVG(document, saveOptions, Path.Combine(OutputDir, "owl-edited.jpg"));
11}На рисунке показан файл owl-edited.jpg.

В статье Навигация и проверка SVG вы можете увидеть примеры C# того, как исходный файл owl.svg был отредактирован с помощью селектора CSS.
Рассмотрим, как преобразовать документ из SVG в JPG с помощью метода RenderTo():
В следующем примере показано, как применить свойства Format и UseAntialiasing для конвертации SVG в JPG:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image; 1// Convert SVG to JPEG with and without antialiasing
2
3// Initialize an SVG document from a file
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "owl.svg")))
5{
6 // Set Format and UseAntialiasing for jpgOptions1
7 ImageRenderingOptions jpegOptions1 = new ImageRenderingOptions(ImageFormat.Jpeg);
8 jpegOptions1.UseAntialiasing = true;
9
10 // Set Format and UseAntialiasing for jpgOptions2
11 ImageRenderingOptions jpegOptions2 = new ImageRenderingOptions(ImageFormat.Jpeg);
12 jpegOptions2.UseAntialiasing = false;
13
14 // Initialize an instance of the ImageDevice class
15 using (IDevice device = new ImageDevice(jpegOptions1, Path.Combine(OutputDir, "owl_out1.jpg")))
16 {
17 // Render SVG to JPG
18 document.RenderTo(device);
19 }
20 using (IDevice device = new ImageDevice(jpegOptions2, Path.Combine(OutputDir, "owl_out2.jpg")))
21 {
22 document.RenderTo(device);
23 }
24}Конструктор
ImageRenderingOptions() инициализирует экземпляр класса ImageRenderingOptions, который передается конструктору
ImageDevice(). Конструктор
ImageDevice(options, file) принимает options, file и создает экземпляр класса ImageDevice. Метод
RenderTo(device) принимает экземпляр класса ImageDevice и преобразует SVG в JPG.
Класс
ImageRenderingOptions предоставляет множество свойств, которые дают вам полный контроль над широким диапазоном параметров и улучшают процесс конвертации SVG в формат JPG. Свойство Format задает формат изображения. По умолчанию формат конвертации – Png. Чтобы преобразовать SVG в JPG, вам необходимо использовать ImageFormat.Jpeg.

В приведенном выше примере мы конвертируем файл SVG
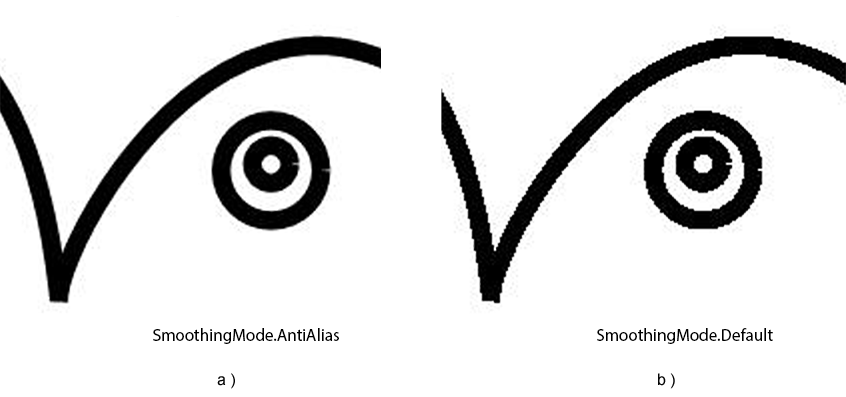
owl.svg в JPG с различными значениями UseAntialiasing. На рисунке показаны фрагменты увеличенных (250%) изображений JPG: а) UseAntialiasing = true; b) UseAntialiasing = false.
Используйте UseAntialiasing = true, если вы хотите улучшить визуальное качество визуализируемых фигур, текста и изображений в вашем приложении, особенно когда важны четкость и сглаженные края. Включение сглаживания сглаживает неровные края путем смешивания цветов пикселей по краям, что приводит к более мягкому, более утонченному виду.
Хотя UseAntialiasing = true обеспечивает лучшее визуальное качество, это также может увеличить время обработки. Для приложений, где скорость визуализации является приоритетом, может быть оптимальным установить UseAntialiasing = false.
Aspose.SVG позволяет конвертировать SVG в форматы файлов изображений, используя параметры сохранения по умолчанию или пользовательские. Использование ImageSaveOptions позволяет настроить процесс рендеринга. Например, вы можете указать формат изображения, размер страницы, поля, цвет фона и т. д.
| Property | Description |
|---|---|
| Compression | Sets Tagged Image File Format (TIFF) Compression. By default, this property is LZW. |
| CSS | Gets a CssOptions object which is used for configuration of CSS properties processing. |
| Format | Sets the ImageFormat (JPG, PNG, BMP, TIFF, or GIF). By default, this property is PNG. |
| BackgroundColor | This property sets the color that will fill the background. By default, this property is Transparent. |
| PageSetup | This property gets a page setup object and uses it for configuration output page-set. |
| HorizontalResolution | Sets horizontal resolution for output images in pixels per inch. The default value is 300 dpi. |
| VerticalResolution | Sets vertical resolution for output images in pixels per inch. The default value is 300 dpi. |
| UseAntialiasing | This property specifies whether to use antialiasing. By default, antialiasing is enabled. |
| Text | Gets a TextOptions object which is used for configuration of text rendering. |
Примечание. Параметры, реализуемые с помощью класса ImageSaveOptions, наследуются от класса ImageRenderingOptions.
Формат PNG использует алгоритм сжатия без потерь для хранения растровых изображений. Он поддерживает только цветовую модель RGB и не предназначен для печати изображений. PNG широко используется для передачи изображений по сети и отображения фотографий и графики на веб-страницах и в облачных хранилищах.
В следующем фрагменте кода показано, как подготовить файл SVG с нуля и преобразовать его в PNG:
В следующем примере показано, как использовать ImageSaveOptions и преобразовать SVG в PNG с настраиваемыми параметрами сохранения:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Saving;
4using Aspose.Svg.Converters; 1// Convert SVG to PNG in C# with with custom background color
2
3// Prepare SVG code and save it to a file
4string code = "<svg xmlns='http://www.w3.org/2000/svg'>" +
5 "<circle cx='100' cy='150' r='50' stroke='#2F4F4F' stroke-width='4' fill='#FF7F50' />" +
6 "<circle cx='180' cy='200' r='60' stroke='#2F4F4F' stroke-width='4' fill='#008B8B' />" +
7 "</svg>";
8File.WriteAllText("example.svg", code);
9
10// Initialize an SVG document from the file
11using (SVGDocument document = new SVGDocument("example.svg"))
12{
13 // Initialize an instance of the ImageSaveOptions class and set the BackgroundColor property
14 ImageSaveOptions saveOptions = new ImageSaveOptions();
15 saveOptions.BackgroundColor = System.Drawing.Color.Gainsboro;
16
17 // Convert SVG to PNG
18 Converter.ConvertSVG(document, saveOptions, Path.Combine(OutputDir, "output.png"));
19}В этом примере конструктор
ImageSaveOptions() инициализирует экземпляр класса ImageSaveOptions, который передается методу ConvertSVG(). Метод
ConvertSVG() принимает document, saveOptions, путь к выходному файлу и выполняет преобразование SVG в PNG.
Примечание. Мы не указываем свойство Format для конвертации в PNG. Конструктор ImageSaveOptions() принимает Png в качестве формата изображения по умолчанию.
Давайте рассмотрим, как конвертировать SVG в PNG с помощью метода RenderTo():
device).1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image; 1// Convert SVG to PNG using C#
2
3// Prepare a path to a source SVG file
4string documentPath = Path.Combine(DataDir, "snowflake.svg");
5
6// Initialize an SVG document from the file
7using (SVGDocument document = new SVGDocument(documentPath))
8{
9 // Create the ImageDevice, set image Format and specify an output file to render
10 using (IDevice device = new ImageDevice(new ImageRenderingOptions(), Path.Combine(OutputDir, "snowflake.png")))
11 {
12 // Render SVG to PNG
13 document.RenderTo(device);
14 }
15}Конструктор
ImageRenderingOptions() инициализирует экземпляр класса ImageRenderingOptions, который передается конструктору
ImageDevice(). Конструктор
ImageDevice(options, file) принимает options , file и создает экземпляр класса ImageDevice. Метод
RenderTo(device) принимает экземпляр класса ImageDevice и преобразует SVG в PNG.
На рисунке показан файл snowflake.png.

Файлы изображений BMP сохраняют качество изображения и сохраняют данные о цвете для каждого пикселя без какого-либо сжатия, но большие размеры файлов делают их непригодными для использования в Интернете. Этот формат также не подходит для допечатной подготовки, поскольку он ограничен RGB.
Aspose.SVG API может конвертировать документ из формата сохранения SVG в BMP в несколько этапов:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image; 1// Convert SVG to BMP using C#
2
3// Open a source SVG document
4using (SVGDocument document = new SVGDocument(documentPath))
5{
6 // Create ImageDevice, set image Format and specify an output file to render
7 using (IDevice device = new ImageDevice(new ImageRenderingOptions(ImageFormat.Bmp), Path.Combine(OutputDir, "conclusion_out.bmp")))
8 {
9 // Render SVG to BMP
10 document.RenderTo(device);
11 }
12}Конструктор
ImageRenderingOptions() инициализирует экземпляр класса ImageRenderingOptions, который передается конструктору
ImageDevice(). Конструктор
ImageDevice(options, file) принимает options , file и создает экземпляр класса ImageDevice. Метод
RenderTo(device) берет экземпляр класса ImageDevice и преобразует SVG в BMP.
TIFF – формат хранения растровых графических изображений с широкой палитрой цветов. TIFF поддерживается приложениями сканирования, отправки факсов, обработки текста, оптического распознавания символов, обработки изображений и верстки страниц. Широко используется для полиграфии и журнальной офсетной печати.
Aspose.SVG API может конвертировать документ из формата сохранения SVG в TIFF в несколько этапов:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Rendering;
4using Aspose.Svg.Rendering.Image; 1// Convert SVG to TIFF in C# with custom settings
2
3// Open a source SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "conclusion.svg")))
5{
6 // Initialize an instance of the ImageRenderingOptions class and set the Format and Compression properties
7 ImageRenderingOptions tiffOptions = new ImageRenderingOptions(ImageFormat.Tiff);
8 tiffOptions.Compression = Compression.None;
9
10 // Initialize an instance of the ImageDevice class and specify an output file to render
11 using (IDevice device = new ImageDevice(tiffOptions, Path.Combine(OutputDir, "conclusion.tiff")))
12 {
13 // Render SVG to TIFF
14 document.RenderTo(device);
15 }
16}Класс
ImageRenderingOptions предоставляет множество свойств, которые дают вам полный контроль над широким диапазоном параметров и улучшают процесс конвертации SVG в формат TIFF. Например, свойство Compression позволяет установить сжатие для формата файла TIFF. В приведенном выше примере мы указали Compression.None.
GIF – популярный формат изображений, который поддерживает анимированные изображения и часто используется при веб-публикациях. В следующем фрагменте кода показано, как преобразовать SVG в GIF с помощью Aspose.SVG for .NET API:
В следующем примере показано, как использовать ImageSaveOptions и создать выходное изображение с пользовательскими характеристиками PageSetup:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Drawing;
4using Aspose.Svg.Saving;
5using Aspose.Svg.Converters;
6using Aspose.Svg.Rendering.Image; 1// Convert SVG to GIF in C# with custom settings
2
3// Initialize an SVG document from a file
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "owl.svg")))
5{
6 // Initialize an instance of the ImageSaveOptions class and set the PageSetup property
7 ImageSaveOptions saveOptions = new ImageSaveOptions(ImageFormat.Gif);
8 saveOptions.PageSetup.AnyPage = new Page(new Drawing.Size(400, 600), new Margin(20, 20, 20, 20));
9
10 // Convert SVG to GIF
11 Converter.ConvertSVG(document, saveOptions, Path.Combine(OutputDir, "owl.gif"));
12}Вы можете попробовать наш бесплатный онлайн-конвертер SVG в JPG Converter, который работает качественно, легко и быстро. Просто загрузите, конвертируйте файлы и получите результаты через несколько секунд!
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.