Системы координат и единицы измерения SVG – SVG Viewport and Viewbox
All SVG content is drawn inside SVG viewports. Every SVG viewport defines a drawing region characterized by size (width, height), and an origin, measured in abstract user units. ( W3C)
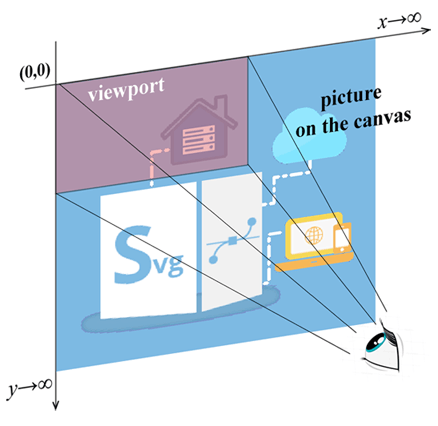
Холст (canvas) – это пространство или область, где отрисовываются все элементы SVG. Эту область можно считать бесконечной, а SVG-изображение может быть любого размера. Документ SVG описывает двумерный объект, который может иметь бесконечные координаты как в положительном, так и в отрицательном направлении по осям X и Y. Когда мы рисуем, мы не ограничены в пространстве. Однако размер экрана сужает область просмотра изображения на нем. Эта видимая область называется областью просмотра (viewport).
Область просмотра SVG – SVG Viewport
Весь контент SVG должен отображаться внутри области просмотра, которая определяет область на холсте, характеризующуюся размером и исходной точкой. Начало координат по умолчанию – (0,0). Область просмотра устанавливается с использованием атрибутов width и height самого внешнего элемента <svg>.
1 <svg width="900" height="500" xmlns="http://www.w3.org/2000/svg">
2 </svg>Приведенный выше код показывает, как установить ширину и высоту области просмотра SVG. Картину можно увидеть через «окно» размером 900×500 пикселей. Такое окно просмотра называется начальным окном просмотра – initial viewport.

Пользовательская система координат и единицы измерения SVG
Давайте рассмотрим, как SVG представляет положение и размеры объектов для рисования.
Система координат по умолчанию в SVG во многом такая же, как и в HTML. Она работает как двумерная плоскость x-y. Исходная система координат SVG устанавливается в исходном окне просмотра SVG с начальной точкой (0,0) в верхнем левом углу. Положительное направление x – вправо, а положительное направление y – вниз. Для указания координат (x, y), значений ширины и высоты вы можете использовать cm, mm, in, em, ex, pt, pc и px. Единицами SVG по умолчанию являются пиксели.
Нам необходимо различать исходную систему координат SVG – initial SVG coordinate system и пользовательскую систему координат SVG – user SVG coordinate system области просмотра. Главный внешний элемент <svg> имеет атрибут viewBox. Если этот атрибут не указан, то пользовательская система координат совпадает с исходной системой координат.
Атрибут viewBox задает пользовательскую систему координат, которая может отличаться от исходной. viewBox принимает четыре параметра:
min-x, min-y – координаты x и y верхнего левого угла viewBox,
width, height – ширина и высота viewBox.
Значения атрибутов должны быть заключены в кавычки: viewBox= “min-x min-y width height”.
Окно просмотра похоже на окно, через которое вы просматриваете содержимое SVG. ViewBox также похож на область просмотра, и его можно использовать для масштабирования. Рассмотрим пример:
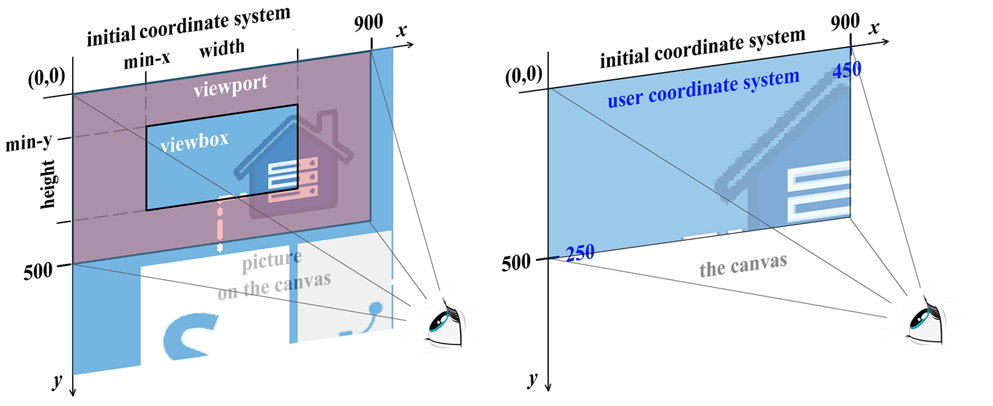
1 <svg width="900" height="500" viewBox="220 125 450 250" xmlns="http://www.w3.org/2000/svg">
2 </svg>Согласно фрагменту кода, viewBox определяет конкретную область холста, охватывающую прямоугольник с исходной точкой (220,125), шириной = 450 и высотой = 250. Затем изображение SVG обрезается до этой области и масштабируется, чтобы заполнить всю область просмотра.

На рисунке слева показано бесконечное полотно документа SVG, исходное окно просмотра SVG и пользовательский viewBox. На рисунке справа показан результат применения атрибута viewBox.
В результате использования атрибута viewBox единица пользовательской системы координат стала равна двум единицам исходного видового экрана. Масштабирование состоялось. Изменение параметров атрибута viewBox позволяет масштабировать, фрагментировать и перемещать исходное изображение по осям координат. Кроме того, систему координат SVG можно вращать, наклонять и переворачивать. Более подробную информацию можно найти в разделе Основные Трансформации SVG и на странице SVG 2.0 W3C.