Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Встроенное содержимое – это содержимое, которое импортируется в документ из другого ресурса. Элементы SVG <image> и <foreignObject> используются для поддержки встроенного контента SVG.
Элемент SVG <image> позволяет включать и отображать растровые изображения внутри объекта SVG. Он может отображать форматы изображений JPEG, PNG, а также изображения SVG. Атрибуты элемента <image> указывают, что содержимое файла (растровое изображение) должно отображаться в заданном прямоугольнике («окне») в текущей пользовательской системе координат.
Основными атрибутами являются:
x и y – координаты верхнего левого угла изображения.
width и height – ширина и высота «окна» для рендеринга изображения. Эти атрибуты являются обязательными.
href и xlink:href – указывают URL-адрес файла изображения.
preserveAspectRatio – управляет масштабированием изображения.
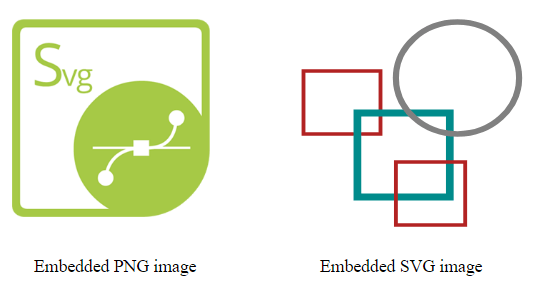
Как использовать элемент SVG <image>? Следующий фрагмент кода показывает, как изображения .png и .svg можно встраивать в документ SVG:
1<svg width="500" height="400" xmlns="http://www.w3.org/2000/svg">
2 <image href="https://docs.aspose.com/svg/images/svg.png" x="20" y="20" height="180" width="180" />
3 <image href="https://docs.aspose.com/svg/files/shapes.svg" x="250" y="10" height="350" width="350" />
4 <text x="40" y="250">Embedded PNG image</text>
5 <text x="300" y="250">Embedded SVG image</text>
6</svg>Приведенный выше фрагмент кода отображается следующим образом:

SVG разработан так, чтобы быть совместимым с другими языками XML для описания и рендеринга встроенного контента. Элемент <foreignObject> позволяет включать в файл SVG элементы из пространства имен, отличного от SVG. В контексте браузера это, скорее всего, HTML. Внешний графический контент можно обрабатывать с помощью преобразований, фильтров, обрезки, маскировки и композиции.
В качестве атрибутов вы должны указать координаты x, y, width и height контейнера <foreignObject>. В противном случае дочерние элементы вообще не будут отображаться.
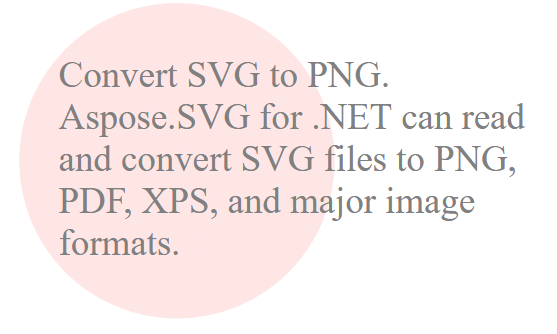
Давайте посмотрим пример:
1<svg viewBox="0 0 300 300" xmlns="http://www.w3.org/2000/svg">
2 <style>
3 div {
4 color: grey;
5 font: 14px serif;
6 }
7 </style>
8 <circle cx="65" cy="60" r="60" fill="red" fill-opacity="0.1" />
9 <!-- example of HTML text embedding in SVG -->
10 <foreignObject x="20" y="20" width="200" height="180">
11 <!--In the context of HTML embedded in the SVG document, the XHTML namespace is mandatory-->
12 <div xmlns="https://www.w3.org/1999/xhtml">
13 Convert SVG to PNG. Aspose.SVG for .NET can read and convert SVG files to PNG, PDF, XPS, and major image formats.
14 </div>
15 </foreignObject>
16</svg>
Используя <foreignObject> внутри SVG, вам необходимо указать пространство имен, из которого происходит внешний объект. В этом примере в строке 12 устанавливается:
<div xmlns="https://www.w3.org/1999/xhtml">
Aspose.SVG предлагает бесплатные веб-приложения SVG для конвертации файлов SVG или изображений, объединения файлов SVG, векторизации изображений, генерации спрайтов SVG, кодирования данных SVG в Base64 и векторизации текста. Эти онлайн-приложения работают в любой операционной системе с веб-браузером и не требуют установки дополнительного программного обеспечения. Это быстрый и простой способ эффективно и результативно решить ваши задачи, связанные с SVG!
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.