Заливка и обводка в SVG – SVG примеры
Заливка и обводка (Fill and Stroke) – это операции рисования. Все графические элементы, такие как фигуры, контуры и текст, отображаются путем заливки. Заливка рисует внутреннюю часть объекта, а обводка – закрашивает линию вдоль его контура. Обводка SVG и заливка SVG – это одни из основных свойств CSS, которые можно установить для любых линий, текста и фигур. В текстовом файле SVG их можно указать как в атрибуте style, так и с помощью presentation attributes. Для каждого свойства существует соответствующий атрибут представления, который описан в главе Styling спецификации W3 SVG 2.0.
Свойства заливки и обводки SVG
Раскрашивание или рисование означает операцию добавления цвета, градиентов или узоров к графике с помощью заливки (fill) и обводки (stroke). Набор атрибутов определяет их свойства: fill, fill-opacity, fill-rule, stroke, stroke-dasharray, stroke-dashoffset, stroke-linecap, stroke-linejoin, stroke-miterlimit, stroke-opacity, and stroke-width.
Функции заливки и обводки SVG можно установить в атрибуте style. Синтаксис указания свойств следующий:
style="stroke:#00ff00; stroke-width:2; fill:#ff0000"
Но те же свойства style можно задать в атрибутах представления с помощью следующего синтаксиса:
stroke="green" stroke-width="2" fill="#ff0000"
Для указания цвета SVG можно взять названия цветов, значения RGB, шестнадцатеричные значения и т. д. В следующих примерах будут использоваться различные способы написания характеристик заливок и обводок.
Атрибут fill
Атрибут fill окрашивает внутреннюю часть графического элемента. Когда вы заполняете фигуру или кривую SVG, заливка также раскрашивает открытые контуры, как если бы последняя их точка была соединена с первой, даже если цвет обводки в этой части пути не появится. Если свойство атрибута fill не указано, по умолчанию используется черный цвет.
Чтобы не было заливки, нужно указать значение атрибута fill="none" или fill="transparent".
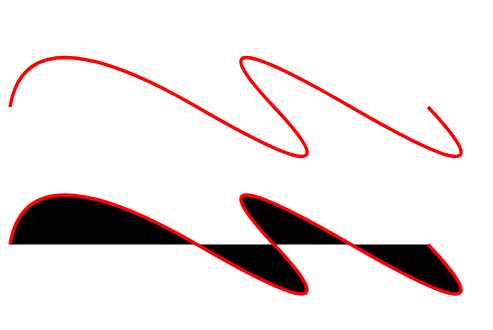
Пример ниже иллюстрирует наличие и отсутствие свойства fill="none" (
two-paths.svg):
1<svg height="400" width="800" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100 T 250 100 T 300 100 T 390 130" stroke="red" stroke-width="3" fill="none" />
3 <path d="M 10 100 Q 25 10 180 100 T 250 100 T 300 100 T 390 130" stroke="red" stroke-width="3" transform="translate(0 125)" />
4</svg>
SVG-линии и обводки – SVG Lines and Stroke Caps
Чаще всего используются следующие свойства обводки: stroke, stroke-width, stroke-linecap и stroke-linejoin. Они определяют цвет, толщину, типы концов линий открытого пути и тип соединения пересечения двух линий.
Для любой линии можно задать форму ее концов. Это имеет смысл, если линия имеет свойство stroke-width. В приведенном ниже примере показано, как свойства stroke-width и stroke-linecap определяют ширину обводки SVG и форму ее концов ( lines.svg).
1<svg height="200" width="800" xmlns="http://www.w3.org/2000/svg">
2 <g stroke="grey">
3 <path stroke-width="3" d="M 5 20 l 215 0" />
4 <path stroke-width="15" d="M 5 60 l 215 0" />
5 <path stroke-width="30" d="M 5 100 l 215 0" />
6 </g>
7 <g stroke="grey" stroke-width="30">
8 <path stroke-linecap="butt" d="M 300 20 l 215 0" />
9 <path stroke-linecap="round" d="M 300 60 l 215 0" />
10 <path stroke-linecap="square" d="M 300 100 l 215 0" />
11 </g>
12 <g stroke="orange" stroke-width="2">
13 <line x1="300" y1="20" x2="515" y2="20" />
14 <path d="M 300 60 l 215 0" />
15 <path d="M 300 100 l 215 0" />
16 </g>
17</svg>В примере мы используем элемент <g> для установки общих свойств объектов, таких как stroke и stroke-width.

В приведенном выше примере пути SVG (линии SVG) показаны оранжевым цветом, а обводки SVG – серым.
Атрибут CSS stroke-linecap определяет, как отображаются концы линии SVG, и имеет три возможных значения: butt, square и round. В результате использования butt шляпка обводки срезается с прямой кромкой, нормальной именно там, где заканчивается линия. Значение square приводит к тому, что обводка выглядит как обрезанная, но немного выходит за пределы конца линии. Расстояние, на которое обводка выходит за пределы контура, составляет половину значения stroke-width. Значение round означает, что край обводки имеет закругленные концы, радиус которых зависит от ширины обводки.
Еще один пример иллюстрирует свойство stroke-linejoin ( linejoin.svg):
1<svg width="300" height="300" xmlns="http://www.w3.org/2000/svg">
2 <g stroke-width="20" fill="none">
3 <polyline points="40 60 80 20 120 60 160 20 200 60 240 20" stroke="grey" stroke-linecap="butt" stroke-linejoin="miter" />
4 <polyline points="40 140 80 100 120 140 160 100 200 140 240 100" stroke="#CD5C5C" stroke-linecap="round" stroke-linejoin="round" />
5 <polyline points="40 220 80 180 120 220 160 180 200 220 240 180" stroke="black" stroke-linecap="square" stroke-linejoin="bevel" />
6 </g>
7 <g fill="none" stroke="orange" stroke-width="2">
8 <polyline points="40 60 80 20 120 60 160 20 200 60 240 20" />
9 <polyline points="40 140 80 100 120 140 160 100 200 140 240 100" />
10 <polyline points="40 220 80 180 120 220 160 180 200 220 240 180" />
11 </g>
12</svg>
Обратите внимание: оранжевая линия внутри – это объект (полилиния), вокруг – обводка SVG.
Атрибут stroke-linejoin может принимать три значения: miter, round, and bevel. miter удлиняет обводку, создавая квадратный угол в точке соединения линий; round создает закругленную черту на соединяемом конце; bevel создает новый угол, чтобы облегчить переход между двумя линиями.
Точки и тире – Dots and Dashes
Все свойства обводки SVG можно применять к любым типам линий, тексту и контурам элементов, таких как круг, прямоугольник и т. д. Свойство stroke-dasharray в CSS предназначено для создания тире и пробелов в обводке фигур SVG. Атрибут stroke-dasharray преобразует контуры в тире и превращает обводку фигуры SVG в пунктирные линии. Значения, которые принимает атрибут stroke-dasharray, представляют собой массив чисел, разделенных запятыми или пробелами. Эти значения определяют длину тире и пробелов.
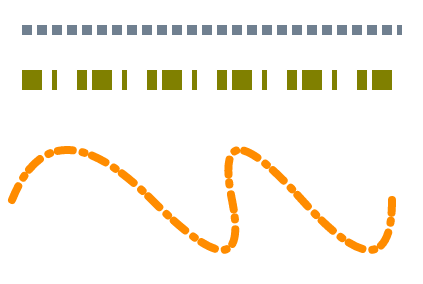
Вот пример stroke-dasharray ( dasharray.svg):
1<svg width="400" height="300" xmlns="http://www.w3.org/2000/svg">
2 <line x1="20" y1="30" x2="400" y2="30" style="stroke:rgb(112, 128, 144); fill:none; stroke-width:10; stroke-dasharray:10 5;" />
3 <line x1="20" y1="80" x2="400" y2="80" style="stroke:olive; fill:none; stroke-width: 20; stroke-dasharray: 20 10 5;" />
4 <path d="M 10 200 Q 50 100 150 200 T 230 200 T 300 200 T 390 200" stroke="#FF8C00" stroke-width="8" fill="none" stroke-linecap="round" stroke-dasharray="15 10 2 8" />
5</svg>Для серой и оранжевой линий SVG мы указываем четное количество значений: каждая из пар чисел означает области «закрашено-незакрашено». Значения по умолчанию указаны в пикселях.

Если указано нечетное количество значений, список затем повторяется для получения четного числа значений. Например, 20 10 5 становится 20 10 5 20 10 5, как для линии оливкового цвета.
Кроме того, вы можете отдельно указать непрозрачность заливки или обводки SVG, которая контролируется атрибутами fill-opacity и stroke-opacity.
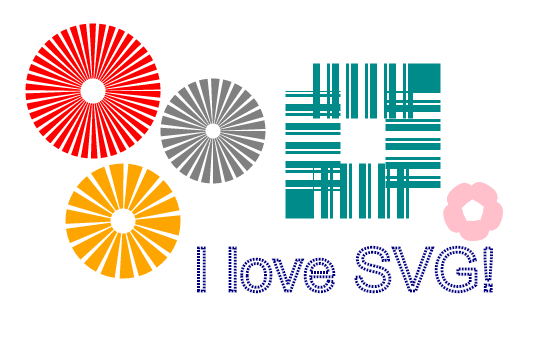
Вы можете поэкспериментировать с атрибутом stroke-dasharray. Удивительных вещей можно добиться с помощью обводок SVG и простых фигур SVG ( dasharray-example.svg):
1<svg height="600" width="600" xmlns="http://www.w3.org/2000/svg">
2 <g fill="none">
3 <circle cx="100" cy="100" r="40" stroke="red" stroke-width="55" stroke-dasharray="4,2" />
4 <circle cx="100" cy="100" r="30" stroke="grey" stroke-width="45" stroke-dasharray="5,2" transform="translate(120,40)" />
5 <circle cx="100" cy="100" r="35" stroke="orange" stroke-width="45" stroke-dasharray="9,3" transform="translate(30,130)" />
6 <circle cx="100" cy="100" r="20" stroke="pink" stroke-linecap="round" stroke-width="20" stroke-dasharray="10,15" transform="translate(380,120)" />
7 <rect x="320" y="100" width="100" height="100" stroke="DarkCyan" stroke-width="55" stroke-dasharray="7 7 3 2" />
8 <text x="200" y="300" font-family="arial" font-size="60" stroke="#000080" stroke-width="3" stroke-dasharray="2 1">I love SVG!</text>
9 </g>
10</svg>
Aspose.SVG предлагает бесплатные веб-приложения SVG для конвертации SVG или файлов изображений, объединения файлов SVG, векторизации изображений, генерации спрайтов SVG, кодирования данных SVG в base64 и векторизации текста. Эти онлайн-приложения работают в любой операционной системе с веб-браузером и не требуют установки дополнительного программного обеспечения. Это быстрый и простой способ эффективно и результативно решить ваши задачи, связанные с SVG!
