Фильтры и градиенты SVG – SVG код и примеры
Что такое SVG-фильтр?
Фильтры SVG широко используются для добавления специальных эффектов к растровым или векторным изображениям. Эффекты фильтра – это способ обработки визуального элемента перед его отображением в документе. Другими словами, это набор операций, применяемых к изображению, которые могут создавать самые разнообразные цветовые и световые эффекты, размытие, деформацию, генерацию шума и текстур и т. д. SVG-фильтры способны создавать сложные эффекты в браузере и имеют возможность использования в различных проектах. Их поддерживают практически все современные браузеры, в том числе мобильные.
Фильтр определяется элементом <filter>, который устанавливается внутри элемента <defs>. Он никогда не отображается сам по себе и концептуально описывается как элемент, включающий в себя дочерние элементы – примитивы фильтра. Элемент <filter> имеет набор атрибутов, вот некоторые из них: x, y, width, height, filterUnits, primitiveUnits,
core attributes, presentation attributes.
SVG-фильтры
Каждый примитив фильтра выполняет одну графическую операцию, дающую видимый результат. Преимущество фильтров SVG – возможность комбинировать несколько типов. Результаты, полученные после применения одного фильтра, могут быть источником изображения для другого фильтра.
Обязательными атрибутами примитива фильтра являются x, y, width и height. Они задают область изображения, к которой будет применен фильтр. Каждый примитив фильтра может принимать один или два входа и выводить только один результат. Входные данные примитива фильтра указаны в атрибуте in. По умолчанию используется in=“SourceGraphic”. Результат операции определяется атрибутом result.
Каждому фильтру для обработки требуется исходное изображение. В противном случае фильтру нечего будет рендерить, и он не будет работать. Все примитивы фильтра определены в SVG Filter specification.
Размытие по Гауссу – Gaussian Blur
Функция размытия по Гауссу получается путем размытия и сглаживания изображения с использованием функции Гаусса. Его можно рассматривать как фильтр, уменьшающий шум изображения и мелкие детали. Дизайнеры и фотографы часто применяют функции размытия по Гауссу для разных целей: размытие по Гауссу может смягчить изображение, оно полезно для уменьшения хроматических аберраций, оно может скрыть номерной знак или логотип бренда, на использование которого у вас нет разрешения, и т. д.
Фильтр <feGaussianBlur> создает эффект мягкого размытия. Это часто используемый эффект. Атрибут stdDeviation указывает number, которое характеризует стандартное отклонение для операции размытия. Если указаны два числа, то первое number представляет собой значение стандартного отклонения по оси X системы координат, второе – по оси Y.
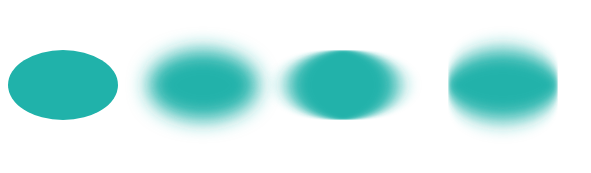
Ниже приведен пример, иллюстрирующий различные значения атрибута stdDeviation ( gaussian-blur.svg):
1<svg height="400" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="f1" x="-20" y="-20" height="100" width="100">
4 <feGaussianBlur in="SourceGraphic" stdDeviation="10" />
5 </filter>
6 <filter id="f2" x="-20" y="-20" height="100" width="100">
7 <feGaussianBlur in="SourceGraphic" stdDeviation="10, 0" />
8 </filter>
9 <filter id="f3" x="-20" y="-20" height="100" width="100">
10 <feGaussianBlur in="SourceGraphic" stdDeviation="0,10" />
11 </filter>
12 </defs>
13 <g stroke="none" fill="#20B2AA">
14 <ellipse cx="60" cy="80" rx="55" ry="35" />
15 <ellipse cx="200" cy="80" rx="55" ry="35" filter="url(#f1)" />
16 <ellipse cx="340" cy="80" rx="55" ry="35" filter="url(#f2)" />
17 <ellipse cx="500" cy="80" rx="55" ry="35" filter="url(#f3)" />
18 </g>
19</svg>
Размытие, добавленное вокруг фигуры, часто делает выходное изображение больше исходного. Необходимо использовать отрицательные числа для x и y, чтобы избежать обрезки графики, добавленной фильтром. В приведенном выше примере мы сделали это в строках 3, 6 и 9.
Вы можете создать эффект размытия по Гауссу в C#, используя Aspose.SVG для .NET API. Чтобы узнать больше о пространстве имен Aspose.Svg.Filters и рассмотреть подробные примеры C# использования класса SVGFEGaussianBlurElement для применения эффекта размытия по Гауссу к SVG элементам и растровым изображениям, обратитесь к статье Gaussian Blur.
Эффект тени – Drop Shadow Effect
Типичным примером эффекта тени является придание 3D-вида фигуре или тексту. Кроме того, эффект тени можно использовать, чтобы выделить изображение.
Примитив фильтра <feOffset> используется для смещения слоя в SVG. Помимо атрибутов in и result, этот примитив принимает два основных атрибута – dx и dy, которые определяют расстояние, на которое слой смещается по осям x и y соответственно.
Фильтр <feBlend> смешивает два объекта; его атрибут mode определяет режим наложения.
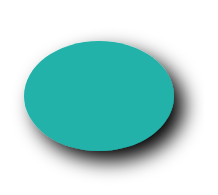
Давайте посмотрим, как создать эффект тени ( drop-shadow-effect.svg):
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="shadow" x="-20" y="-20" height="150" width="150">
4 <feOffset result="offset" in="SourceAlpha" dx="10" dy="10" />
5 <feGaussianBlur result="blur" in="offset" stdDeviation="10" />
6 <feBlend in="SourceGraphic" in2="blur" mode="normal" />
7 </filter>
8 </defs>
9 <ellipse cx="95" cy="90" rx="75" ry="55" fill="#20B2AA" filter="url(#shadow)" />
10</svg>
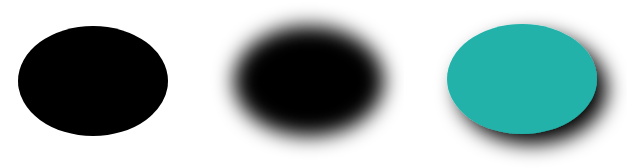
Эти фильтры используются для создания эффекта тени:
<feOffset>принимаетin="SourceAlpha"и сдвигает результат на 10 пикселей вправо и на 10 пикселей вниз и сохраняет результат в буфере как"offset". Обратите внимание, что в качестве входных данных используется альфа-канал фигуры. Значение SourceAlpha приводит к результату черного цвета.<feGaussianBlur>принимаетin="offset", применяет размытие 10 и сохраняет результат во временном буфере с именем"blur".<feBlend>принимает два входных сигналаin="SourceGraphic"иin2="blur", а затем смешиваетSourceGraphicповерх смещенного черного размытого изображения.

Вы можете создать эффект тени на C#, используя Aspose.SVG для .NET API. Обратитесь к статье Эффект тени, чтобы узнать больше о пространстве имен Aspose.Svg.Filters и рассмотреть подробные примеры C# применения эффекта тени к формам и тексту SVG.
Световые эффекты SVG – SVG Light Effects
Эффект освещения создается в SVG с использованием набора фильтров. Рассмотрим некоторые из них: <feDiffuseLighting>, <feSpecularLighting> и <fePointLight>. Вы можете комбинировать несколько фильтров, создавать и контролировать детали светового эффекта.
Фильтр <fePointLight> определяет источник света, который устанавливает точечный световой эффект. Его можно использовать внутри примитива <feDiffuseLighting> или <feSpecularLighting> в качестве дочернего элемента. Специальные атрибуты x, y и z указывают положение точечного источника света. Фильтр <feDiffuseLighting> и <feSpecularLighting> освещают изображение, используя его альфа-канал в качестве карты рельефа. Разница между ними заключается в различных расчетах компонентов модели освещения.
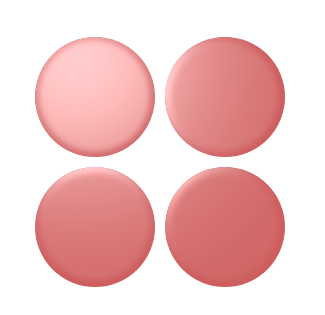
Рассмотрим пример светового эффекта ( light-effect.svg):
1<svg height="300" width="300" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id = "F1">
4 <feGaussianBlur in = "SourceAlpha" stdDeviation = "4" result = "blur" />
5 <feSpecularLighting result = "light" in = "blur" specularExponent = "25" lighting-color = "#bbbbbb">
6 <fePointLight x = "80" y = "60" z = "200" />
7 </feSpecularLighting>
8 <feComposite in = "SourceGraphic" in2 = "light" operator = "arithmetic" k1 ="0" k2 ="1" k3 ="1" k4 ="0" />
9 </filter>
10 </defs>
11 <g fill = "INDIANRED" filter = "url(#F1)">
12 <circle cx="100" cy="100" r="60" />
13 <circle cx="100" cy="230" r="60" />
14 <circle cx="230" cy="100" r="60" />
15 <circle cx="230" cy="230" r="60" />
16 </g>
17</svg>
В этом примере для создания светового эффекта применяются четыре SVG-фильтра:
<feGaussianBlur>принимает входные данныеSourceAlpha, которые являются альфа-каналом исходного изображения. Результат сохраняется во временном буфере с именем"blur".Освещение осуществляется с помощью эффектов фильтров
<feSpecularLighting>и<fePointLighting>.<feSpecularLighting>использует буфер"blur"в качестве модели рельефа поверхности и генерирует эффект освещения из точечного источника, который установлен в фильтре<fePointLighting>. Результат сохраняется в буфере"light".Фильтр
<feComposite>принимает два входных параметраin="SourceGraphic" in2="light"и выполняет их комбинацию с помощью арифметической операции композиции. Выходные данные арифметического оператора для каждого пикселя результата вычисляются как: result = k1·in1·in2 + k2·in1 + k3·in2 + k4
Ниже показан еще один пример объединения эффектов фильтра SVG ( button.svg):
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="myF" x="-5" y="-5" height="100" width="150">
4 <feGaussianBlur in="SourceAlpha" stdDeviation="5" result="blur" />
5 <feOffset in="blur" dx="5" dy="5" result="offsetBlur" />
6 <feSpecularLighting in="offsetBlur" surfaceScale="8" specularConstant="0.7" specularExponent="2" lighting-color="#bbbbbb" result="specOut">
7 <fePointLight x="-100" y="-100" z="100" />
8 </feSpecularLighting>
9 <feComposite in="specOut" in2="SourceAlpha" operator="in" result="specOut" />
10 <feComposite in="SourceGraphic" in2="specOut" operator="arithmetic" k1="1.5" k2="0.5" k3="1" k4="0" result="litPaint" />
11 <feMerge>
12 <feMergeNode in="offsetBlur" />
13 <feMergeNode in="litPaint" />
14 </feMerge>
15 </filter>
16 </defs>
17 <ellipse cx="85" cy="70" rx="65" ry="45" fill="#20B2AA" filter="url(#myF)" />
18 <g fill="#696969" font-size="25" font-family="arial">
19 <text x="55" y="80">PUSH</text>
20 </g>
21</svg>
В статье Эффекты освещения SVG вы узнаете, как комбинировать несколько фильтров для создания и управления эффектами освещения SVG на C# с помощью API Aspose.SVG для .NET.
Цветовые фильтры – Color Filters
В SVG можно создавать самые разнообразные цветовые эффекты, которые поддерживаются практически всеми современными браузерами. Когда дело доходит до обработки цвета, лучшим вариантом является <feColorMatrix>. Это тип цветового фильтра, который использует матрицу для воздействия на значения цвета для каждого канала RGBA. <feComponentTransfer> – один из самых мощных примитивов фильтров SVG. Он дает контроль над отдельными каналами RGBA изображения, позволяя создавать эффекты SVG, подобные Photoshop; например, его можно использовать для постеризации изображений.
Рассмотрим основные цветовые фильтры – <feColorMatrix> и <feComponentTransfer>.
<feColorMatrix> примитив фильтра
Фильтр <feColorMatrix> применяет матричное преобразование к каналам RGBA каждого пикселя входного изображения. В результате создается новый набор значений цвета и альфа. В общем случае matrix записывается как операция атрибута type фильтра <feColorMatrix>. В особых случаях цветовых матриц используются вспомогательные операции типа type: saturate, hueRotate, luminanceToAlpha.
Давайте посмотрим примеры использования операции saturate ( saturation.svg):
1<svg width="640" height="480" viewbox="0 0 640 480" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="myFilter">
4 <feColorMatrix in="SourceGraphic" type="saturate" values="0"></feColorMatrix>
5 </filter>
6 </defs>
7 <image filter="url(#myFilter)" href="https://docs.aspose.com/svg/images/drawing/park.jpg" width="100%" height="100%" />
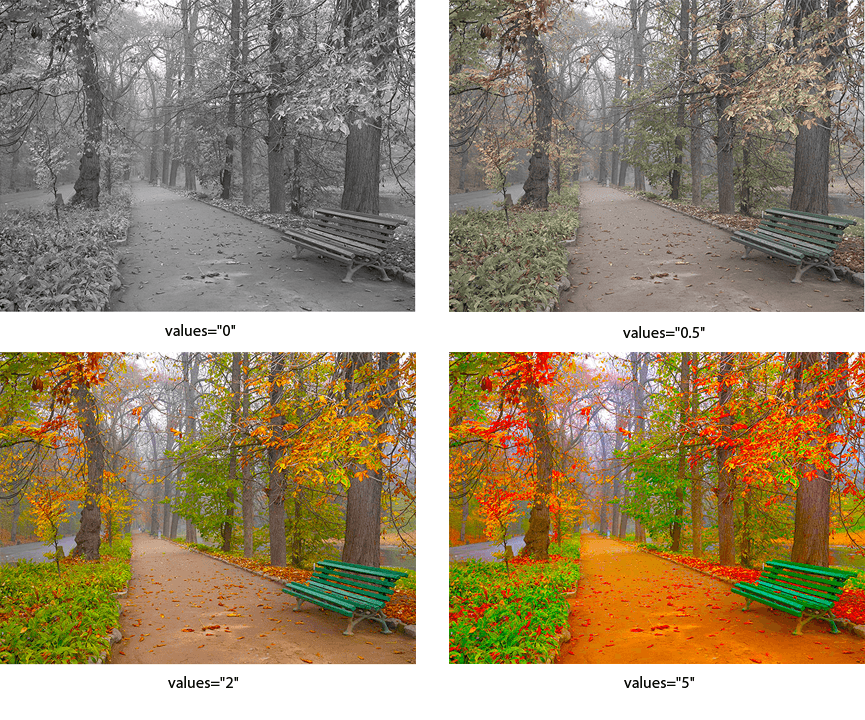
8</svg>Следующий рисунок представляет собой серию изображений с различными значениями saturate:

Частным случаем цветовых матриц является вращение изображения по цветовому кругу. В следующем примере показано использование операции hueRotate.
1<svg width="640" height="480" viewbox="0 0 640 480" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="hueR">
4 <feColorMatrix in="SourceGraphic" type="hueRotate" values="40"></feColorMatrix>
5 </filter>
6 </defs>
7 <image filter="url(#hueR)" href="https://docs.aspose.com/svg/images/drawing/park.jpg" width="100%" height="100%" />
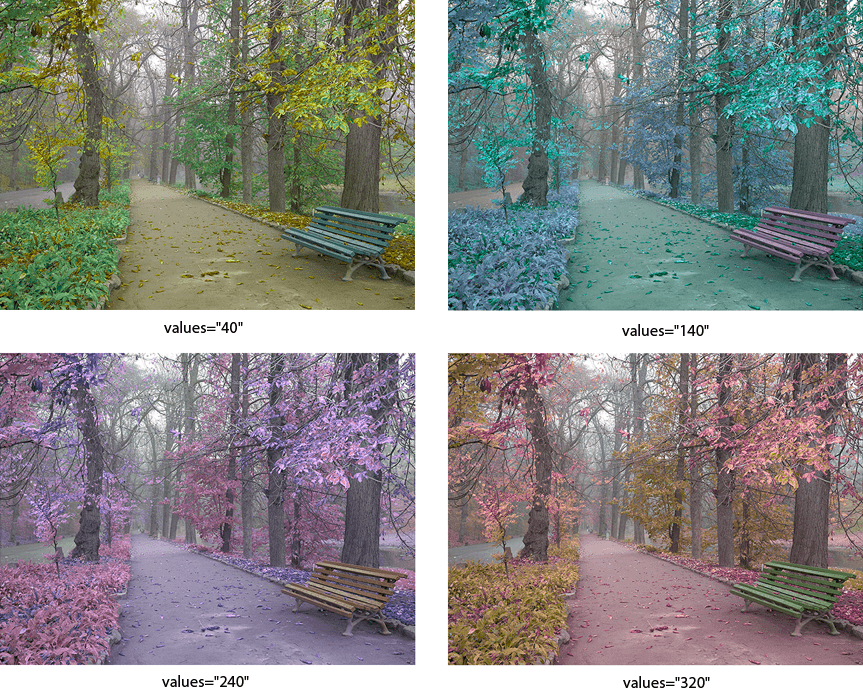
8</svg>На следующем рисунке представлена серия изображений с различными значениями hueRotate:

<feComponentTransfer> примитив фильтра
Фильтр <feComponentTransfer> позволяет выполнять линейные, табличные, дискретные операции с каналами изображения, а также изменять гамму каждого канала (RGBA). Он позволяет выполнять такие операции, как регулировка яркости, контрастности и цветового баланса.
Давайте посмотрим на пример:
1<svg width="640" height="480" viewbox="0 0 640 480" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="RGBA">
4 <fecomponenttransfer>
5 <feFuncR type="linear" slope="2.0" />
6 <feFuncG type="linear" slope="1.7" />
7 <feFuncB type="linear" slope="0.1" />
8 <feFuncA type="identity" />
9 </fecomponenttransfer>
10 </filter>
11 </defs>
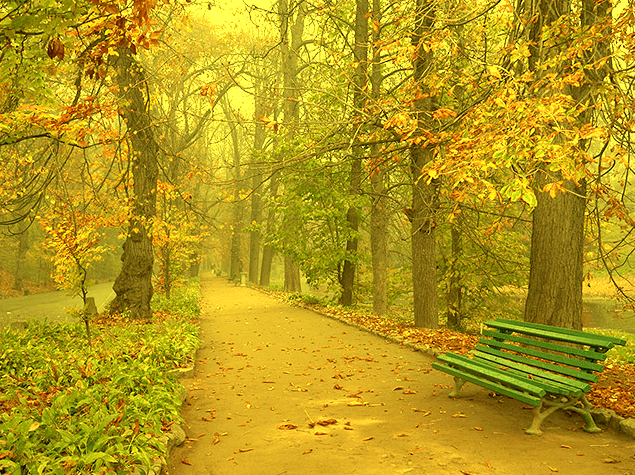
12 <image filter="url(#RGBA)" href="https://docs.aspose.com/svg/images/drawing/park.jpg" width="100%" height="100%" />
13</svg>
Элемент <feComponentTransfer> позволяет изменять каждый из компонентов R, G, B и A, присутствующих в пикселе. Компоненты RGBA также называются элементами передаточной функции: <feFuncR>, <feFuncG>, <feFuncB> и <feFuncA>.
В атрибуте type определяется тип функции, позволяющей модифицировать этот компонент. Существует пять типов функций: identity, table, discrete, linear и gamma. Более подробную информацию вы найдете на странице SVG Filter Effects.
Прочтите статью Цветовые фильтры, если вы хотите создать цветовые фильтры на C#. Вы узнаете о примитивах фильтров feColorMatrix и feComponentTransfer и посмотрите фрагменты кода C#, показывающие, как их использовать.
SVG-градиенты
Градиент – это плавный переход цвета между точками на поверхности рисования. Существует два типа градиентов, определяемых следующими элементами: <linearGradient> и <radialGradient>.
Элемент <linearGradient> или <radialGradient> должен быть встроен в тег <defs> для обеспечения возможности повторного использования. Атрибут id указывает уникальное имя градиента SVG. Другие элементы внутри файла могут ссылаться на него. Градиент можно применять к свойствам fill или stroke фигур, текста и т. д.
Линейный градиент SVG
Говоря о градиенте SVG, мы должны определить, что такое вектор градиента? Вектор линейного градиента соединяет начальную и конечную точки, на которые отображаются остановки градиента. Атрибуты x1, y1, x2 и y2 задают вектор линейного градиента. Их значения могут быть как числами, так и процентами.
<linearGradient> имеет вложенные дочерние элементы <stop>, которые управляют цветами, используемыми в градиенте. Каждый цвет указывается тегом <stop>. Атрибут offset элемента <stop> указывает, где находится ограничитель градиента. Для линейных градиентов он представляет собой местоположение вдоль вектора градиента (
linear-gradient.svg).
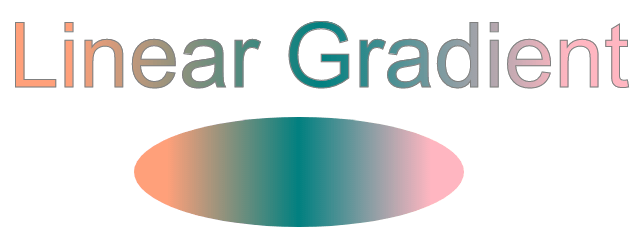
1<svg height="250" width="700" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
4 <stop offset="10%" style="stop-color:LIGHTSALMON" />
5 <stop offset="50%" style="stop-color:TEAL" />
6 <stop offset="90%" style="stop-color:LIGHTPINK" />
7 </linearGradient>
8 </defs>
9 <ellipse cx="300" cy="170" rx="165" ry="55" fill="url(#grad1)" />
10 <text x="10" y="85" font-family="Arial" stroke="grey" stroke-width="1" font-size="90" fill="url(#grad1)" >Linear Gradient</text>
11</svg>
В приведенном выше примере на линейный градиент id="grad1" ссылаются элементы <text> и <ellipse> в атрибуте fill. Внутри линейного градиента есть три узла <stop>. В каждом из них атрибут offset задает положение, в котором градиент SVG получает значение stop-color.
Радиальный градиент SVG
Радиальный градиент сложнее линейного. Цвета в нем меняются круговым, а не линейным образом. Атрибуты cx, cy, и r определяют крайнюю окружность радиального градиента: cx и cy обозначают центр этой окружности. Их значения указываются в процентах от ширины и высоты фигуры для заполнения. Оба параметра по умолчанию равны 50 %, если они опущены. Атрибуты fx и fy определяют самый внутренний круг радиального градиента. Это точка, в которой «излучается» градиент SVG.
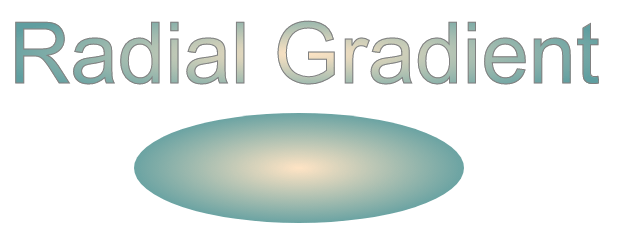
В этом примере центры самой внутренней и внешней границы градиента SVG одинаковы ( radial-gradient.svg).
1<svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <radialGradient id="myRG" cx="0.5" cy="0.5" r="0.9" fx="0.5" fy="0.5" spreadMethod="pad">
4 <stop offset="0%" stop-color="BISQUE" />
5 <stop offset="60%" stop-color="CADETBLUE" />
6 </radialGradient>
7 </defs>
8 <ellipse cx="300" cy="170" rx="165" ry="55" fill="url(#myRG)" />
9 <text x="10" y="85" font-family="Arial" stroke="grey" stroke-width="1" font-size="85" fill="url(#myRG)" >Radial Gradient</text>
10</svg>
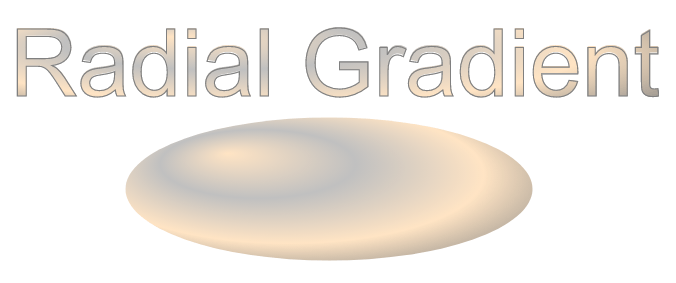
Давайте посмотрим на пример радиального градиента, где точка фокуса (fx, fy) переместилась из центра объекта в положение fx=25% и fy=25% ( radial-gradient1.svg):
1<svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <radialGradient id="myRG" cx="0.5" cy="0.5" r="0.8" fx="25%" fy="25%" spreadMethod="pad">
4 <stop offset="0%" stop-color="BISQUE" />
5 <stop offset="30%" stop-color="SILVER" />
6 <stop offset="60%" stop-color="BISQUE" />
7 <stop offset="90%" stop-color="GREY" />
8 </radialGradient>
9 </defs>
10 <ellipse cx="300" cy="170" rx="185" ry="65" fill="url(#myRG)" fill-opacity="1" />
11 <text x="10" y="85" font-family="Arial" stroke="grey" stroke-width="1" font-size="85" fill="url(#myRG)">Radial Gradient</text>
12</svg>
Здесь мы применили несколько цветовых переходов и получили интересный эффект, хорошо выраженный на эллипсе.
В статье SVG Градиенты вы узнаете, как создавать линейные и радиальные градиенты на C#, а также ознакомитесь с примерами C# реализации градиентов SVG с использованием библиотеки Aspose.SVG for .NET.
Если вам интересно, как написать код C# для создания фильтров SVG, размытия по Гауссу, эффектов тени, освещения или цветовых эффектов, посетите главу Фильтры SVG – код C#.