Цвет фона SVG – Как изменить цвет фона?
Зачем устанавливать цвет фона для SVG?
Масштабируемая векторная графика (SVG) – это язык на основе XML для создания двумерной векторной и смешанной векторно-растровой графики. Каждый документ SVG основан на основных структурных элементах XML: древовидной структуре, тегах, элементах и атрибутах. В последние годы SVG стал популярным выбором в веб-дизайне, позволяя разработчикам и дизайнерам создавать изображения, используя точки, линии, пути и формы. Изображения SVG идеально подходят для логотипов, значков, простой графики и анимации. Изображения SVG не зависят от разрешения и могут легко создаваться и редактироваться в любом текстовом редакторе. Дополнительную информацию о стандарте SVG см. на странице W3C.
Одной из распространенных задач при работе с SVG является установка цвета фона. Цвет фона в SVG важен, поскольку он повышает визуальную четкость, обеспечивает единообразие дизайна и улучшает доступность, особенно при отображении значков, логотипов или других графических элементов на различных (узорчатых или текстурированных) фонах веб-страниц. Он также играет решающую роль в определении границ в многослойных композициях, сохранении заданного внешнего вида во время экспорта или печати и обеспечении динамических эффектов в интерактивной графике.
В этой статье мы обсудим, что такое фон в SVG. Вы также найдете примеры кода SVG и подробное руководство о том, как установить или изменить цвет фона.
SVG можно стилизовать как HTML. Однако у SVG нет собственного свойства background-color, как у элементов HTML. Чтобы имитировать цвет фона, вы можете использовать элемент, покрывающий весь холст, и применить цвет фона с помощью CSS или JavaScript, обычно используя атрибут style или fill элемента SVG.
Что такое фон SVG?
Фон SVG – это визуальный слой, который появляется позади всех остальных элементов изображения SVG. В отличие от других элементов HTML, SVG не имеют собственного свойства background, поэтому общий подход к созданию фона заключается в добавлении прямоугольного элемента (например, <rect>), который охватывает весь холст SVG. Этот <rect> действует как фон, охватывающий всю область SVG, и обычно позиционируется как первый дочерний элемент в SVG, чтобы гарантировать, что он появится позади всех других графических элементов.
Фоновый элемент SVG не обязательно может быть прямоугольником; это может быть круг, многоугольник и т. д. на ваше усмотрение. Выбор прямоугольника в качестве фона – самый распространенный и удобный случай. Итак, создание цветного фона предполагает установку цвета фона (графического элемента SVG). Это можно сделать двумя способами: с помощью атрибутов любого графического элемента – style (со свойством fill) или fill.
Свойство Fill атрибута Style
Функцию заливки SVG можно установить в атрибуте style. Синтаксис указания этого свойства следующий: style="fill:#ff0000". Это не что иное, как встроенный SVG, поскольку он напрямую применяет стили CSS к определенному элементу кода SVG.
Aтрибут Fill
Заливку SVG можно задать в атрибуте fill, используя такой синтаксис: fill="#ff0000". Согласно стандарту SVG, атрибут fill – это
атрибут представления, который можно применять ко всем графическим элементам SVG, таким как фигуры, контуры и текст.
Изменить цвет фона SVG
Хотя SVG по своей сути не имеют фона (поскольку по умолчанию они прозрачны), его можно установить несколькими способами:
- Модификация SVG напрямую. Вы можете установить цвет фона SVG, добавив элемент
<rect>в качестве первого дочернего элемента в SVG, чтобы покрыть весь холст, и указав атрибут style или fill для этого прямоугольника. - Настройка цвета фона SVG с помощью CSS. Вы можете применить цвет фона SVG, используя как встроенный, так и внутренний CSS, к элементу SVG, который служит фоном.
- Настройка цвета фона SVG с помощью JavaScript. Если вы хотите динамически изменять цвет фона, вы можете использовать JavaScript для управления атрибутами style или fill SVG.
Изменить файл SVG напрямую
В следующем примере кода SVG мы используем метод <rect> для добавления фона для изображения SVG. Чтобы фон покрывал весь холст SVG, мы указываем width="100%" height="100%" прямоугольника. Чтобы установить цвет фона, мы используем атрибут fill и устанавливаем значение цвета “aliceblue”:
1<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
2 <!-- Background rectangle -->
3 <rect width="100%" height="100%" fill="aliceblue" />
4 <!-- Other SVG content -->
5 <circle cx="100" cy="100" r="70" fill="teal" stroke="salmon" stroke-width="10" />
6</svg>На рисунке показан фрагмент кода выше:

Как работать с цветом SVG с помощью библиотеки Aspose.SVG для .NET и как изменить цвет фона в файлах SVG, мы подробно рассмотрели на примерах C# в статье Изменить цвет фона SVG – примеры C#.
Использование свойства background-color
Спецификация SVG не поддерживает background-color как допустимое свойство для самого элемента <svg>. Когда вы используете свойство background-color в атрибуте style элемента <svg>, оно фактически не устанавливает фон содержимого SVG. Вместо этого он может установить цвет фона пространства, которое SVG занимает в браузере. Это может создать впечатление, что сам SVG имеет цвет фона, но на самом деле это фон окружающего контейнера – область вокруг или позади содержимого SVG.
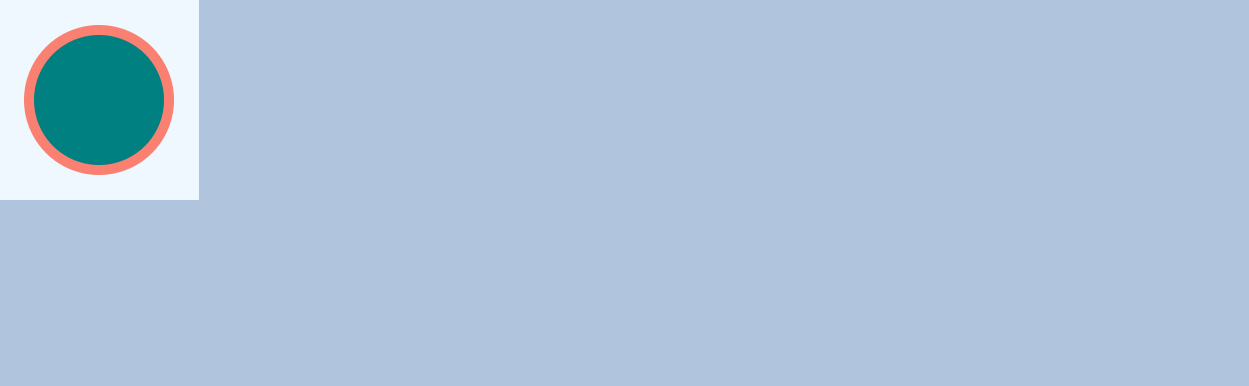
В следующем коде SVG мы покажем, как “работает” это свойство. На рисунке, иллюстрирующем код, вы увидите, что фактический фон для изображения SVG – это прямоугольник, покрывающий весь холст SVG (200x200 пикселей). Кроме того, вы увидите эффект применения свойства style="background-color: lightsteelblue" – фон окружающего контейнера заполняется цветом “lightsteelblue”.
1<svg width="200" height="200" style="background-color: lightsteelblue" xmlns="http://www.w3.org/2000/svg">
2 <!-- Background rectangle -->
3 <rect width="100%" height="100%" fill="aliceblue" />
4 <!-- Other SVG content -->
5 <circle cx="100" cy="100" r="70" fill="teal" stroke="salmon" stroke-width="10" />
6</svg>На рисунке показан фрагмент кода выше:

Поскольку такое поведение не является стандартным, оно может не работать одинаково в разных браузерах и платформах. То, что работает в одном браузере, может не работать в другом, что приводит к потенциальным проблемам с согласованностью дизайна и рендерингом.
Рекомендация: Чтобы убедиться, что ваш SVG имеет единообразный и надежный фон, вам следует использовать метод, который поддерживается всеми браузерами и платформами, например, добавить элемент <rect> внутри SVG, который будет служить фоном.
Установка цвета фона SVG с помощью CSS
Встроенный CSS для SVG
Встроенный CSS предполагает непосредственное внедрение стилей CSS в отдельные элементы SVG с использованием атрибута style. Этот метод позволяет применять определенные стили к элементам в каждом конкретном случае без необходимости использования внешних или внутренних таблиц стилей.
В следующем коде SVG мы используем встроенный CSS для установки стилей для фона SVG – элемент <rect>. Атрибут style используется для применения встроенного CSS непосредственно к элементу <rect>, устанавливая его свойства width, height и fill.
1<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
2 <!-- Background rectangle -->
3 <rect style="width: 100%; height: 100%; fill: aliceblue;" />
4 <!-- Other SVG content -->
5 <circle cx="100" cy="100" r="70" fill="teal" stroke="salmon" stroke-width="10" />
6</svg>Преимущества встроенного CSS в SVG включают точный контроль над отдельными элементами и простоту переносимости. Однако если несколько элементов имеют один и тот же стиль, это может привести к повторению кода, что усложняет обслуживание, особенно в больших SVG.
Внутренний CSS для SVG
Чтобы установить цвет фона для SVG с помощью внутреннего CSS, вы можете использовать тег <style> внутри самого SVG, что позволяет создавать централизованные правила стиля, которые можно применять к нескольким элементам. Этот метод обеспечивает более чистый и удобный способ применения согласованных стилей в SVG.
Поскольку элемент <svg> изначально не поддерживает свойство background-color, для имитации фона обычно используется дополнительный элемент, такой как <rect>. В этом примере тег <style> используется для определения CSS-класса .background. Затем этот класс применяется к элементу <rect> через атрибут class. Класс .background устанавливает для свойства fill значение aliceblue, окрашивая <rect> и создавая цвет фона.
1<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
2 <style>
3 .background {
4 fill: aliceblue;
5 }
6 </style>
7 <!-- Background rectangle -->
8 <rect width="100%" height="100%" class="background" />
9 <!-- Other SVG content -->
10 <circle cx="100" cy="100" r="70" fill="teal" stroke="salmon" stroke-width="10" />
11</svg>Внутренний CSS немного сложнее встроенного CSS. Однако он позволяет повторно использовать стили для нескольких элементов, уменьшая избыточность кода и упрощая обновление стилей для элементов, к которым они применяются.
Изменить цвет фона с помощью JavaScript
JavaScript можно использовать внутри SVG для управления его элементами, как и в HTML. JavaScript в SVG особенно полезен для создания интерактивной графики, анимации и динамических изменений содержимого SVG.
В этом примере SVG содержит прямоугольник <rect>, который действует как фон, заполняя весь холст SVG. При нажатии на SVG функция JavaScript переключает цвет фона между двумя цветами “aliceblue” и “mistyrose”.
1<svg id="mySvg" width="200" height="200" xmlns="http://www.w3.org/2000/svg">
2 <!-- Background rectangle -->
3 <rect width="100%" height="100%" fill="aliceblue" />
4
5 <!-- Some content in the SVG -->
6 <circle cx="100" cy="100" r="50" fill="#f3622a" />
7
8 <script type="text/javascript">
9 // JavaScript to change the background color on click
10 document.getElementById("mySvg").addEventListener("click", function() {
11 var rect = document.querySelector("#mySvg rect");
12 rect.setAttribute("fill", rect.getAttribute("fill") === "aliceblue" ? "mistyrose" : "aliceblue");
13 });
14 </script>
15</svg>Это изображение SVG иллюстрирует приведенный выше фрагмент кода. Нажмите на SVG и измените цвет фона!
Заключение
Хотя в SVG нет встроенного свойства background-color, такого как для элементов HTML, существует несколько эффективных способов установить фон в SVG. Вы можете добавить элемент <rect>, применить встроенный или внутренний CSS или использовать JavaScript для динамического изменения фона. Каждый метод имеет свои преимущества: от точного управления и портативности до простоты обслуживания и интерактивности. Ваш выбор между ними будет зависеть от сложности вашего SVG и того, как вы планируете его поддерживать или повторно использовать.
- Чтобы узнать больше о файлах SVG, их структуре, плюсах и минусах этого формата, а также истории SVG, посетите статью документации Что такое файл SVG?.
- Как добавлять новые элементы SVG и устанавливать их цветовые свойства, мы подробно рассмотрели на примерах C# в статье Редактировать файл SVG.
- Как работать с цветом SVG с помощью библиотеки Aspose.SVG для .NET и как изменить цвет элементов SVG или цвет фона в файлах SVG, мы подробно рассмотрели на примерах C# в статье Как изменить SVG цвет.
- Если вы хотите найти нужный цвет, вы можете смешать два цвета с помощью бесплатного онлайн-сервиса Миксер цветов. Приложение позволяет смешать два цвета в разных количествах и увидеть результат после смешивания. Проверьте наш Color Mixer, чтобы развлечься и исследовать природу цвета!