Цвет SVG – Как работать с цветом заливки и цветом обводки?
Масштабируемая векторная графика (SVG) – это язык XML для создания двумерной векторной и смешанной векторно-растровой графики. Использование векторной графики – одна из самых популярных тенденций веб-дизайна последних лет. SVG позволяет разработчикам и дизайнерам создавать векторные изображения, построенные с использованием точек, линий, путей и фигур. Векторную графику лучше всего использовать для создания логотипов, значков, простой графики и анимации. Изображения SVG не зависят от разрешения и могут создаваться и редактироваться в любом текстовом редакторе.
Использование цвета – важная часть создания SVG. Вы можете раскрасить фигуры SVG, линии, пути, текст. Графика SVG может быть раскрашена, текстурирована, затенена или построена из частично прозрачных перекрывающихся слоев. В этой статье подробно рассматриваются различные способы раскрашивания текста и фигур SVG. Вы узнаете как определяется цвет, включая различные способы управления прозрачностью содержимого SVG.
Цвет SVG
Раскрашивание означает операцию добавления цвета, градиентов или узоров к графике SVG с использованием заливки (fill) и обводки (stroke). Заливка и обводка – это операции рисования и одни из основных свойств CSS, которые можно установить для любых линий, текста и фигур. В файле SVG их можно указать как в атрибуте style (свойства fill и stroke), так и с помощью атрибутов fill и stroke в качестве
presentation attributes.
Таким образом, вы можете установить цвет для элементов SVG двумя способами: с помощью свойств заливки и обводки атрибута style и с помощью атрибутов fill и stroke. Для получения дополнительной информации посетите страницу W3C.
Свойства fill и stroke атрибута style
Функции заливки и обводки SVG можно установить в атрибуте style. Синтаксис указания свойств следующий:
style="stroke-width:2; stroke:green; fill:#ff0000"
Атрибуты fill и stroke
Заливку и обводку SVG можно указать в атрибутах fill и stroke, используя следующий синтаксис:
stroke-width="2" stroke="green" fill="#ff0000"
Цветовые коды SVG
Чтобы указать цвет SVG, вы можете использовать названия цветов, значения RGB или RGBA, значения HEX, значения HSL или HSLA. В следующих примерах будут использоваться разные способы задания характеристик заливки и обводки, рассмотрим их:
Названия цветов SVG. Существует 147 названий цветов, определенных Спецификацией масштабируемой векторной графики (SVG). Вы можете установить именованные цвета следующим образом:
stroke="Green"илиfill="Red".Шестнадцатеричные цветовые коды. Код выражается следующим образом: #RRGGBB, где каждое из двухзначных значений представляет собой диапазон каждого из трех цветов (красный, зеленый, синий), с помощью которого вы выбираете окончательное значение, представляющее каждый цвет. Каждая двузначная шестнадцатеричная пара может иметь значение от 00 до FF. Например, #00FF00 отображается зеленым, поскольку для зеленого компонента установлено максимальное значение (FF), а для остальных – 00.
Вы можете установить зеленый и красный цвета HEX следующим образом:
stroke="#00FF00"илиfill="#FF0000".Цветовые коды RGB (Red, Green, Blue). Значения R, G и B представляют собой интенсивность (в диапазоне от 0 до 255) соответственно красной, зеленой и синей составляющих определяемого цвета. Вы можете установить зеленый и красный цвета RGB следующим образом:
stroke="rgb(0,255,0)"илиfill="rgb(255,0,0)".Цветовые коды RGBA (Red, Green, Blue, Alpha). Цветовые значения RGBA являются расширением цветовых значений RGB с альфа-каналом, который определяет непрозрачность цвета. Параметр альфа – это число от 0,0 до 1,0, которое определяет прозрачность. Вы можете определить зеленый и красный цвета RGB следующим образом:
stroke="rgba(0,255,0,1.0)"илиfill="rgba(255,0,0,1.0)".Цветовые коды HSL (Hue, Saturation, Lightness). HSL означает оттенок, насыщенность и яркость. Каждый цвет имеет угол на цветовом круге RGB и процентное значение насыщенности и яркости. Коды HSL для зеленого и красного цветов можно установить следующим образом:
stroke="hsl(120, 100%, 50%)"иfill="hsl(0, 100%, 50%)"Цветовые коды HSLA (Hue, Saturation, Lightness, Alpha). Значения цвета HSLA – это расширение значений цвета HSL с альфа-каналом, который определяет непрозрачность цвета. Коды HSL для зеленого и красного цветов вы можете установить следующим образом:
stroke="hsla(120, 100%, 50%, 1.0)"иfill="hsla(0, 100%, 50%, 1.0)"
SVG поддерживает различные способы определения цветов, один из которых – использование названий цветов, которые также используются в HTML и CSS. Пожалуйста, обратитесь к статье Имена HTML цветов, чтобы узнать больше о названиях цветов в HTML, их использовании, ограничениях и значении цветов в веб-дизайне. В этой статье исследуется мир названий HTML цветов, их использование, ограничения и значение цветов в веб-дизайне. Здесь мы посчитаем, сколько цветов существует согласно цветовой модели RGB и сколько цветов в стандарте HTML, как возникли названия некоторых цветов и почему мы до сих пор используем их, а не только цветовые коды.
Онлайн-конвертер цветов
Для разных задач предпочтительны разные цветовые коды. Поэтому иногда вам может потребоваться конвертировать цветовые коды. Щелкните внутри области цвета, чтобы выбрать цвет, или введите код цвета в текстовое поле Input. Вы сразу увидите другие цветовые коды для выбранного цвета в разделе Output. Воспользуйтесь нашим бесплатным онлайн-конвертером цветов и получите результат сразу!
Правила определения цвета
Некоторые правила определения цвета:
Если атрибут fill (или свойство fill атрибута style) не указан, по умолчанию используется черный цвет.
Если атрибут fill (или свойство fill атрибута style) имеет значение none или transparent, заливка фигур прозрачна.
Если атрибут stroke (или свойство stroke атрибута style) не указан, то обводка невидима, отсутствует. Это остается верным, даже если указан атрибут stroke-width.
Чтобы указать цвет заливки или цвет обводки, вы можете использовать имена цветов, значения RGB или RGBA, значения HEX, значения HSL или HSLA. Также вы можете использовать градиенты и узоры (см. раздел Цвет текста или статью SVG-фильтры и градиенты).
Цветные фигуры – Color Shapes
Заливка – это цвет внутри фигуры, а обводка – видимый контур объекта. Вы можете залить фигуру одним цветом и обвести ее другим. Если вы создадите фигуру SVG, но не зададите цвет заливки, фигура будет окрашена в черный цвет. Если вы установите атрибут ширины обводки, но не зададите цвет обводки, обводка не будет видна.
Примечание. Заливка и обводка доступны для таких фигур SVG, как круг, эллипс, прямоугольник, ломаная линия и многоугольник. Для линии SVG допускается только обводка.
Как работать с цветом SVG с помощью библиотеки Aspose.SVG для .NET и как изменить цвет элементов SVG или цвет фона в файлах SVG, мы подробно рассмотрели на примерах C# в статье Как изменить цвет SVG.
Цвет круга – Circle Color
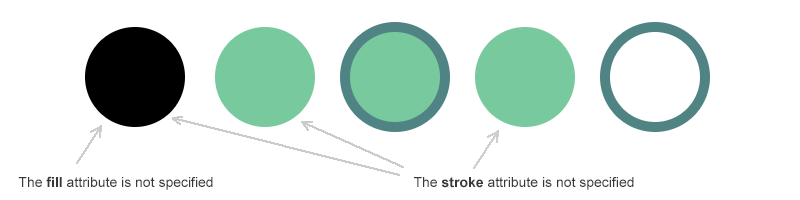
В следующем примере мы рассматриваем цвет заливки и цвет обводки, применяемый для круга SVG. Примечание. Этот фрагмент кода можно использовать аналогичным образом для эллипса, прямоугольника, ломаной линии и многоугольника SVG.
1<svg height="200" width="600" xmlns="http://www.w3.org/2000/svg">
2 <circle cx="70" cy="70" r="50" />
3 <circle cx="200" cy="70" r="50" fill="#79C99E" />
4 <circle cx="330" cy="70" r="50" fill="#79C99E" stroke-width="10" stroke="#508484" />
5 <circle cx="460" cy="70" r="50" fill="#79C99E" stroke-width="10" />
6 <circle cx="590" cy="70" r="50" fill="none" stroke-width="10" stroke="#508484" />
7</svg>На рисунке показан фрагмент кода выше:

Цвет линии и полилинии – Color Line and Color Polyline
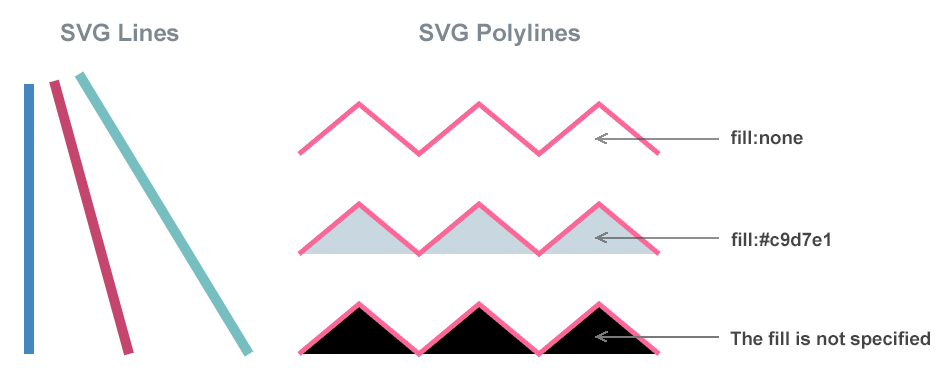
В следующем примере мы рассматриваем применение заливки и обводки для линии SVG и полилинии SVG. Примечание. Во фрагменте кода используется установка цвета заливки и цветовой обводки с помощью свойств fill и stroke атрибута style:
1<svg height="400" width="700" xmlns="http://www.w3.org/2000/svg">
2 <line x1="30" y1="30" x2="30" y2="300" style="stroke:#4387be; stroke-width:10" />
3 <line x1="55" y1="27" x2="130" y2="300" style="stroke:#c4456d; stroke-width:10" />
4 <line x1="80" y1="20" x2="250" y2="300" style="stroke:#77bec1; stroke-width:10" />
5 <polyline points="300,100 360,50 420,100 480,50 540,100 600,50 660,100" style="fill:none; stroke:#fb6796; stroke-width:5" />
6 <polyline points="300,200 360,150 420,200 480,150 540,200 600,150 660,200" style="fill:#c9d7e1; stroke:#fb6796; stroke-width:5" />
7 <polyline points="300,300 360,250 420,300 480,250 540,300 600,250 660,300" style="stroke:#fb6796; stroke-width:5" />
8</svg>
Цвет ломаной линии и многоугольника – Color Polyline and Color Polygon
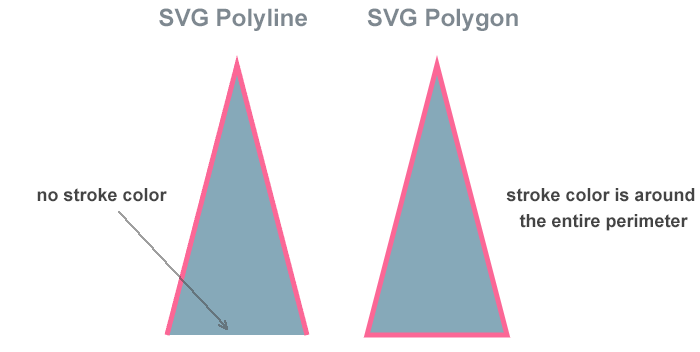
В следующем примере показаны сходства и различия в применении цвета заливки и цвета обводки к полилинии SVG и многоугольнику SVG:
1<svg height="400" width="500" xmlns="http://www.w3.org/2000/svg">
2 <polyline points="60,290 130,20 200,290" style="fill:#86a9b9; stroke-width:5; stroke:#fb6796" />
3 <polygon points="260,290 330,20 400,290" style="fill:#86a9b9; stroke-width:5; stroke:#fb6796" />
4</svg>Поскольку полилиния представляет собой незамкнутую линию, в этой части фигуры не будет отображаться цвет обводки. Поскольку многоугольник представляет собой замкнутую линию, цвет обводки располагается по всему периметру фигуры.

Цвет пути – Path Color
Для элемента SVG <path> вы можете использовать как цветовую обводку, так и цветовую заливку. Атрибут fill окрашивает внутреннюю часть графического элемента. Когда вы заполняете путь SVG, заливка также раскрашивает открытые пути, как если бы последняя его точка была соединена с первой, даже если цвет обводки в этой части пути не появится. Если значение атрибута fill не указано, по умолчанию используется черный цвет.
Чтобы не было заливки, нужно указать значение атрибута fill="none" или fill="transparent". В следующем примере кода мы покажем, как можно использовать заливку и обводку с элементом <path>:
1<svg height="400" width="600" xmlns="http://www.w3.org/2000/svg">
2 <path stroke="#a06e84" stroke-width="3" fill="none" d="
3 M 150,50 L 150, 300
4 M 120,100 L 150,50 L 180, 100
5 M 110,150 L 150,90 L 190, 150
6 M 90,220 L 150,130 L 210, 220
7 M 70,300 L 150,190 L 230, 300
8 M 110,310 L 150,240 L 190, 310
9 " />
10 <path stroke="#a06e84" stroke-width="3" fill="#74aeaf" transform="translate(200)" d="
11 M 150,50 L 150, 300
12 M 120,100 L 150,50 L 180, 100
13 M 110,150 L 150,90 L 190, 150
14 M 90,220 L 150,130 L 210, 220
15 M 70,300 L 150,190 L 230, 300
16 M 110,310 L 150,240 L 190, 310
17 " />
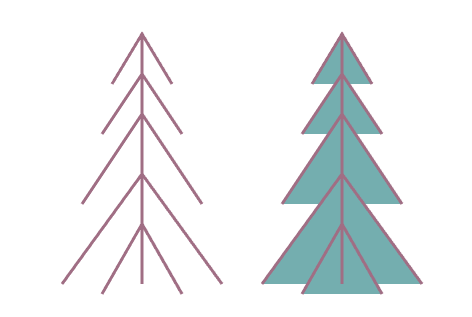
18</svg>На рисунке ниже показано, как отображаются значения fill = "none" и fill="#74aeaf":

Цвет текста – Text Color
Как и другие фигуры SVG, текст может иметь как обводку, так и заливку. В этом примере кода мы рассмотрим, как можно установить цвет заливки и цвет обводки текста и использовать градиент в качестве заливки. Как и для всех фигур SVG, если атрибут fill не указан, текст по умолчанию будет отображаться черным:
1<svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
4 <stop offset="10%" style="stop-color:lightsalmon" />
5 <stop offset="50%" style="stop-color:teal" />
6 <stop offset="90%" style="stop-color:lightpink" />
7 </linearGradient>
8 </defs>
9 <text x="50" y="50" font-family="arial" font-size="40" >How to add SVG text color?</text>
10 <text x="50" y="130" font-family="arial" font-size="40" fill="lightpink" stroke="teal" stroke-width="1" >How to add SVG text color?</text>
11 <text x="50" y="210" font-family="arial" font-size="40" fill="none" stroke="teal" stroke-width="1" >How to add SVG text color?</text>
12 <text x="50" y="290" font-family="arial" font-size="40" fill="url(#grad1)" stroke="teal" stroke-width="1" >How to add SVG text color?</text>
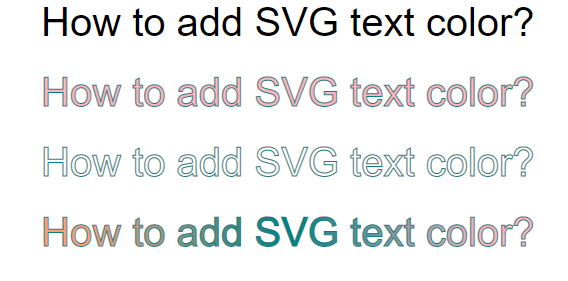
13</svg>На рисунке показаны различные случаи применения заливки и обводки для добавления цвета текста:

Подробнее о стилизации текста можно прочитать в статьях Заливка и обводка в SVG и Фильтры и градиенты SVG.
Непрозрачность – Opacity
Вы можете указать непрозрачность заливки или обводки отдельно в SVG. Они управляются атрибутами fill-opacity и stroke-opacity. Кроме того, вы можете использовать значения RGBA или HSLA, которые разрешены в SVG и дадут тот же эффект:
- Цветовые значения RGBA имеют альфа-канал, который определяет непрозрачность цвета. Параметр альфа представляет собой число от 0,0, что означает «полностью прозрачный», до 1,0, что означает «полностью непрозрачный». Например, rgba(255, 0, 0, 0,5) отображается красным цветом с непрозрачностью 50%.
- Значения цвета HSLA указываются с помощью оттенка, насыщенности, яркости и альфа-канала, где параметр альфа определяет непрозрачность. Как и в цветовых кодах RGBA, параметр альфа находится в диапазоне от 0,0 до 1,0. Например, hsla(0, 100%, 50%, 1) отображается чисто красным, hsla(0, 100%, 50%, 0,5) отображается красным с непрозрачностью 50%.
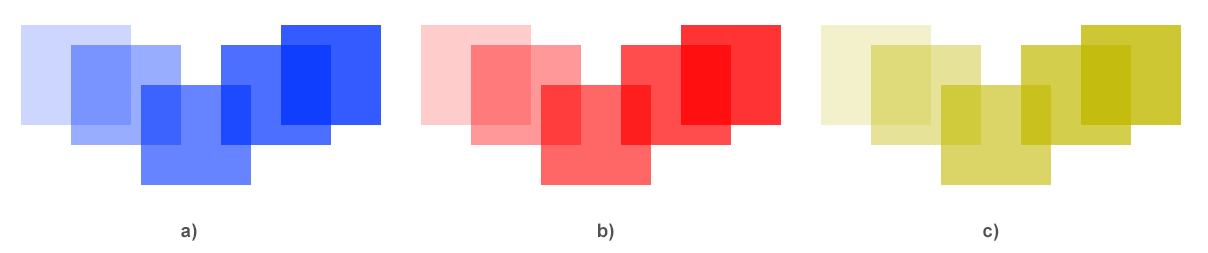
Давайте рассмотрим пример того, как установить непрозрачность цвета заливки фигур. В следующем фрагменте кода мы указываем различные значения непрозрачности, чтобы заполнить прямоугольник синим цветом rgb(0,50,255), используя цветовые коды RGBA (рис. a); для красного hsl(0,100%,50%) – с использованием цветовых кодов HSLA (рис. b) и для цвета HEX #C1B900 – с использованием атрибута fill-opacity (рис. c).
1<svg height="200" width="1250" xmlns="http://www.w3.org/2000/svg">
2 <rect x="310" y="30" width="100" height="100" fill="rgba(0,50,255,0.8)" />
3 <rect x="250" y="50" width="110" height="100" fill="rgba(0,50,255,0.7)" />
4 <rect x="170" y="90" width="110" height="100" fill="rgba(0,50,255,0.6)" />
5 <rect x="100" y="50" width="110" height="100" fill="rgba(0,50,255,0.4)" />
6 <rect x="50" y="30" width="110" height="100" fill="rgba(0,50,255,0.2)" />
7
8 <rect x="710" y="30" width="100" height="100" fill="hsla(0,100%,50%,0.8)" />
9 <rect x="650" y="50" width="110" height="100" fill="hsla(0,100%,50%,0.7)" />
10 <rect x="570" y="90" width="110" height="100" fill="hsla(0,100%,50%,0.6)" />
11 <rect x="500" y="50" width="110" height="100" fill="hsla(0,100%,50%,0.4)" />
12 <rect x="450" y="30" width="110" height="100" fill="hsla(0,100%,50%,0.2)" />
13
14 <rect x="1110" y="30" width="100" height="100" fill="#C1B900" fill-opacity="0.8" />
15 <rect x="1050" y="50" width="110" height="100" fill="#C1B900" fill-opacity="0.7" />
16 <rect x="970" y="90" width="110" height="100" fill="#C1B900" fill-opacity="0.6" />
17 <rect x="900" y="50" width="110" height="100" fill="#C1B900" fill-opacity="0.4" />
18 <rect x="850" y="30" width="110" height="100" fill="#C1B900" fill-opacity="0.2" />
19</svg>
Статья
Paint Builder подробно описывает Paint Builder, важный компонент API Aspose.SVG Builder, который облегчает точное определение и управление атрибутами fill и stroke в документах SVG. PaintBuilder используется для программного указания значения обводки или заливки, которые используются для различных фигур и элементов SVG при заполнении их узором, градиентом или любым цветом.
Если вы хотите найти нужный цвет, вы можете смешать два цвета с помощью бесплатного онлайн-сервиса Миксер Цветов. Приложение позволяет смешать два цвета в разных количествах и увидеть результат после смешивания. Проверьте наш Миксер Цветов, чтобы развлечься и исследовать природу цвета!