Данные пути SVG – SVG Path Data
Элемент <path> позволяет рисовать контуры фигур, комбинируя линии, кривые и дуги. Это универсальный и гибкий элемент SVG для создания как простых, так и сложных открытых и закрытых путей SVG. Элемент <path> определяется одним атрибутом – d. Таким образом, определение пути включает элемент <path>, который содержит атрибут d="(данные пути SVG)".
Следующие группы команд относятся к атрибуту d:
moveto (M, m)
lineto (L, l, H, h, V, v)
closepath (Z, z)
Команда M устанавливает исходную точку для рисования пути SVG. Группа команд, рисующих сегменты прямых линий, включает команды lineto (L, l, H, h, V, v) и closepath (Z, z). Следующие три группы команд рисуют кривые:
cubic Bézier curve (C, c, S, s)
quadratic Bézier curve (Q, q, T, t)
elliptical Arc (A, a)
Все команды можно указывать прописными и строчными буквами. Прописные буквы указывают на то, что последующие координаты являются абсолютными, а строчные – относительными. Координаты всегда записываются без указания единиц и относятся к системе координат пользователя. Обычно они указаны в пикселях. Путь описывается положением текущей точки – «виртуального пера». «Перо» перемещается по участкам пути от начальной до конечной точки. Эти точки являются ключевыми параметрами для всех команд рисования. Каждая команда имеет параметры; они указаны в скобках.
Линии и пути – Lines and Paths
Любой путь SVG начинается с команды moveto M (x,y). Координаты x и y указывают текущую точку, с которой должен начинаться путь.
Три команды lineto рисуют прямые линии от текущей точки к новой:
L (x, y) – команда принимает два параметра – x и y координаты точки, и рисует линию от текущего положения до этой точки. (х, у).
H (x) – рисует горизонтальную линию от текущего положения до точки с координатой x. Координата y не меняет значение.
V (y) – рисует вертикальную линию от текущего положения до точки с координатой y. Координата x не меняет значение.
Команды H и V используют только один аргумент, поскольку они перемещаются только в одном направлении.
После выполнения любой команды точка «виртуального пера» будет расположена в конечной точке этой команды рисования. Следующая команда рисования начнется с этой точки.
Closepath Z завершает текущий путь SVG, возвращая его в начальную точку. Команда Z рисует прямую линию от текущего положения обратно к первой точке пути. Команда не имеет параметров.
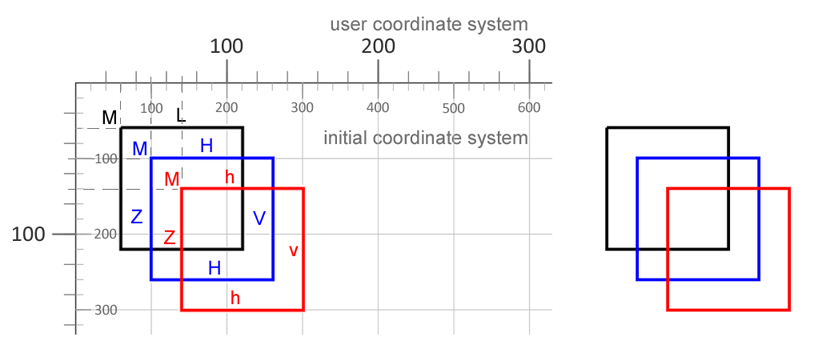
Давайте нарисуем квадрат с помощью команды lineto ( lineto.svg):
1<svg height="400" width="400" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 30 30 L 110 30 L 110 110 L 30 110 L 30 30" fill="transparent" stroke-width="2" stroke="black" />
3 <path d="M 50 50 H 130 V 130 H 50 Z" fill="transparent" stroke-width="2" stroke="blue" />
4 <path d="M 70 70 h 80 v 80 h -80 Z" fill="transparent" stroke-width="2" stroke="red" />
5</svg>
Черный квадрат создается последовательным использованием команды L, которая рисует линию до указанной точки (x, y). Это наиболее распространенный способ создания самых разнообразных прямолинейных траекторий. Однако в случае прямоугольника или других фигур с углами 90 градусов вы можете использовать команды H и V. Для рисования синего квадрата код короче. Команда Z не требует указания конечной точки для закрытия фигуры, что также сокращает написание кода пути. Для построения красного квадрата были применены команды h и v с использованием относительных координат.
На рисунке слева показаны все дополнительные примечания (система координат и прочее). Вид отрисованной графики SVG находится справа.
Как добавлять элементы, включая пути SVG, в документ SVG и редактировать их с помощью API Aspose.SVG, можно найти в статье Редактирование файла SVG.
Посетите статью Path Builder – Создать SVG путь, чтобы узнать, как использовать SVG Path Builder для программного создания путей SVG — группы команд для рисования различных контуров или фигур путем объединения линий SVG, дуг SVG и кривых Безье.
Рисование дуги SVG – Drawing Arc SVG
Дуги используются для рисования участков окружностей и эллипсов. Для создания SVG-дуг недостаточно указать только радиусы эллипса. Следует учитывать различные возможные пути по дуге между двумя точками: движение «пера» в направлении «положительного угла» или противоположном; движение «пера» по «большой дуге» или «малой дуге».
Таким образом, два эллипса могут соединить любые две точки, и между этими точками можно провести четыре разные дуги. Параметры команды A указывают, какая из четырех дуг будет выбрана.
Команда A позволяет создать путь с дугами вручную: A (rx ry x-axis-rotation big-arc-flag Sweep-flag x y).
rx, ry – радиусы эллипса (центр вычисляется автоматически).
x, y – координаты конечной точки дуги SVG.
x-axis-rotation – угол поворота оси X относительно системы координат, указанный в градусах.
large-arc-flag – может быть 0 или 1. Значение «0» означает, что будет рисоваться «маленькая дуга», значение «1» – будет выбрана «большая дуга».
sweep-flag – может быть 0 или 1. Если значение равно «1», то дуга будет нарисована в направлении «положительного угла». Значение «0» указывает на движение «пера» в направлении «отрицательного угла».
Команда a аналогична команде A, но интерпретирует координаты относительно текущей точки «пера».
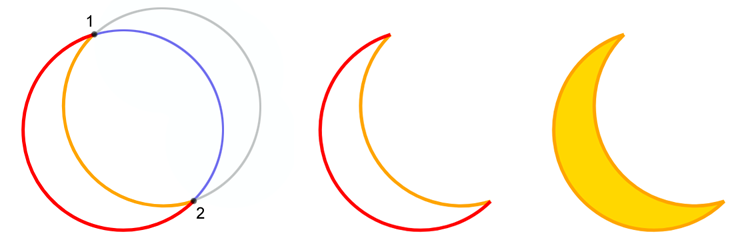
1<svg height="500" width="700" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
2 <path d="M10,20 A 30,30 0 0,0 40,70" style="stroke:#FFA500; stroke-width:1; fill:none" />
3 <path d="M10,20 A 30,30 0 1 0 40,70" style="stroke: #FF0000; stroke-width:1; fill:none" />
4 <path d="M10,20 A 30,30 0 0 0 40,70 A 30,30 0 1 1 10,20" style="stroke: #FFA500; stroke-width:1; fill:#FFD700" transform="translate(70,0)" />
5</svg> 
Рассмотрим путь, записанный в строке 2 примера кода: d="M10,20 A 30,30 0 0,0 40,70". Команда M устанавливает текущую (начальную) точку (10, 20). Конечная точка дуги находится в команде A (40,70). Между точками 1 (10, 20) и 2 (40,70) можно нарисовать две окружности радиусом 30 (см. рисунок выше). Значение x-axis-rotation равно 0; large-arc-flag = 0 – это означает, что будет нарисована “маленькая дуга”, sweep-flag = 0 – это означает, что будет выбрана дуга 1-2, движение «пера» в направлении «отрицательного угла», т.е. против часовой стрелки. Это дуга SVG золотого цвета (
svg-arc.svg).
Рисование кривых Безье – Draw Bézier Curves
Кривые Безье – важный инструмент для программ компьютерной графики. В элементах SVG <path> доступны два типа кривых Безье: кубический (C) и квадратичный (Q). Кривая имеет начальную точку, конечную точку и контрольные точки. Квадратичная кривая имеет одну контрольную точку, кубическая – две. Положение контрольных точек определяет форму кривой.
Квадратичные кривые Безье – Quadratic Bézier Curves
Любая кривая Безье в качестве текущей (начальной) точки принимает местоположение пера после выполнения предыдущей команды. Команда Q квадратичной кривой задается всего двумя точками: контрольной точкой (x1, y1) и конечной точкой кривой (x, y). Команда q также задается двумя точками, координаты которых указаны относительно текущей точки.
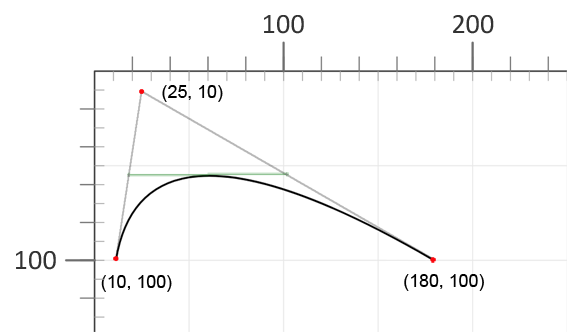
Давайте рассмотрим пример:
1<svg width="600" height="600" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100" stroke="black" stroke-width="1" fill="transparent" />
3</svg>
Если соединить контрольную точку с начальной и конечной точками кривой отрезками, то линия, соединяющая центры отрезков, будет касательной к вершине кривой.
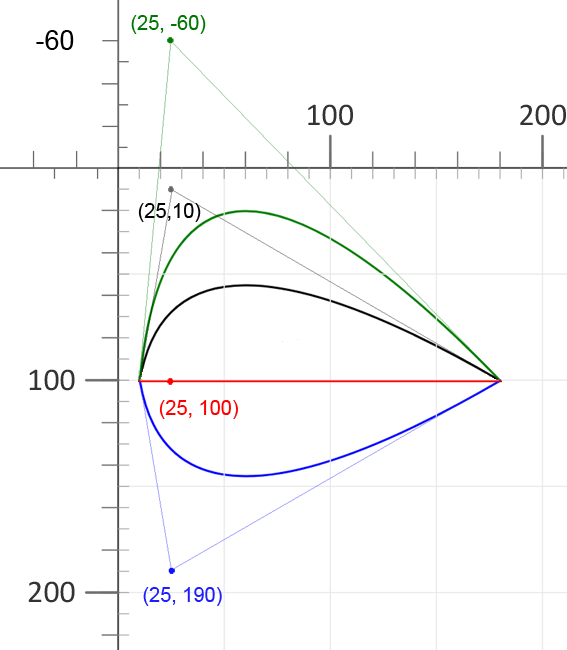
Как положение контрольной точки влияет на вид кривой? Покажем это на примерах. Давайте изменим значение y1 в контрольной точке предыдущей кривой ( bezier-curve2.svg):
1<svg width="600" height="600" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <g stroke-width="1" fill="none">
3 <path d="M 10 100 Q 25 10 180 100" stroke="black" />
4 <path d="M 10 100 Q 25 -60 180 100" stroke="blue" />
5 <path d="M 10 100 Q 25 100 180 100" stroke="red" />
6 <path d="M 10 100 Q 25 190 180 100" stroke="green" />
7 </g>
8</svg>
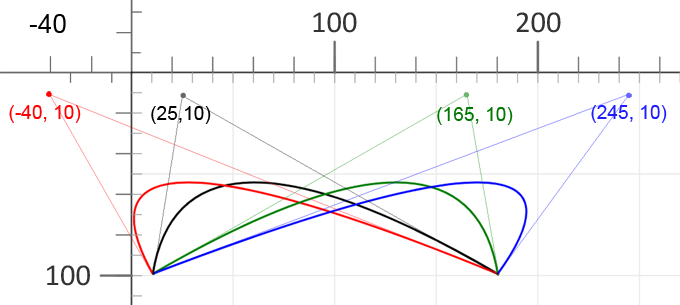
Возьмем за основу черную кривую и изменим значение контрольной точки x1 ( bezier-curve3.svg):
1<svg width="600" height="600" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <g stroke-width="1" fill="none">
3 <path d="M 10 100 Q 25 10 180 100" stroke="black" />
4 <path d="M 10 100 Q -40 10 180 100" stroke="red" />
5 <path d="M 10 100 Q 165 10 180 100" stroke="green" />
6 <path d="M 10 100 Q 245 10 180 100" stroke="blue" />
7 </g>
8</svg>
1<svg width="700" height="600" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100 T 250 100 T 320 100 T 390 100" stroke="orange" stroke-width="3" fill="none" />
3 <path d="M 10 200 Q 25 110 180 200 T 300 250 T 420 250 T 490 150" stroke="grey" stroke-width="3" fill="none" />
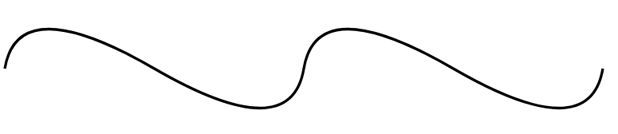
4</svg>Несколько команд Q можно использовать последовательно для построения расширенных кривых, но результирующая кривая может не быть гладкой. Вы можете объединить несколько квадратичных кривых Безье без потери гладкости с помощью команды T.
Команда T рисует квадратичную кривую Безье от текущей точки до конечной точки (x,y). Параметрами команды являются только координаты конечной точки (x,y). Команда T выводит новую контрольную точку, используя координаты предыдущей. Это работает, если последней командой была Q или T. В конце команды T последняя пара координат (x,y) становится новой текущей точкой, используемой в полибезье. Ниже приведен пример кривой, созданной с помощью команды T. Здесь координаты x сегментов кривой равноудалены, координата y не меняется.
1<svg width="700" height="600" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100 T 350 100 T 520 100 T 690 100" stroke="black" stroke-width="3" fill="none" />
3</svg>
Если вы попытаетесь изменить координаты конечной точки (x,y) команды T, вы можете получить самые разнообразные кривые ( bezier-curve5.svg).
1<svg height="700" width="750" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100 T 250 100 T 320 100 T 390 100" stroke="#FFA500" stroke-width="3" fill="none" />
3 <path d="M 10 200 Q 25 110 180 200 T 300 250 T 420 250 T 490 150" stroke="grey" stroke-width="3" fill="none" />
4</svg>
Кубическая кривая Безье – Cubic Bezier Curve
Кубическая кривая Безье более сложна, чем квадратичная. Две контрольные точки описывают внешний вид кривой в ее начале и конце. Для создания кубической кривой Безье необходимо в команде C указать три набора координат: координаты двух контрольных точек (x1 y1, x2 y2) и конечной точки кривой (x y): C x1 y1, x2 y2, x y.
Положение контрольных точек определяет наклон касательной в начальной и конечной точке. Функция Безье создает плавную кривую, проходящую от наклона, установленного в начале линии, до наклона в конце кривой. Вы можете указать несколько команд C в одном элементе <path>; они будут реализовываться последовательно. Конечная точка первой команды C становится отправной точкой для новой команды C.
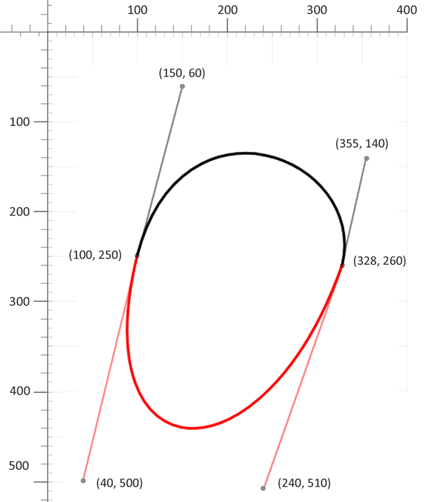
Следующий пример кода создает фигуру, используя два пути ( cubic-bezier-curves.svg):
1<svg height="700" width="750" xmlns="http://www.w3.org/2000/svg">
2 <!--shape two paths-->
3 <path d="M 100 250 C 150 60 355 140 328 260 " stroke="black" stroke-width="3" fill="none" />
4 <path d="M 100 250 C 40 500 240 510 328 260" stroke="red" stroke-width="3" fill="none" />
5</svg>На рисунке разные пути показаны черным и красным цветом.

Следующий пример кода создает ту же фигуру, используя один путь:
1<svg height="700" width="750" xmlns="http://www.w3.org/2000/svg">
2 <!--shape 1 path-->
3 <path d="M 100 250 C 150 60 355 140 328 260 C 240 510 40 500 100 250" stroke="black" stroke-width="3" fill="none" />
4</svg>В приведенном выше примере мы соединили две кривые в один путь с помощью команд C. Связывание кривых таким способом может привести к потере плавности в точках соединения.
Для создания плавных длинных кривых вы можете использовать сокращенную версию кубического Безье, обозначенную командой S x2 y2, x y. Что делает команда S? Она позволяет объединять несколько кубических чисел Безье аналогично команде T для квадратичных чисел Безье. Для команды S первая контрольная точка считается отражением предыдущей, что необходимо для постоянного наклона и плавного соединения кривых. Необходимо указать координаты второй контрольной точки (x2 y2) и конечной точки (x y).
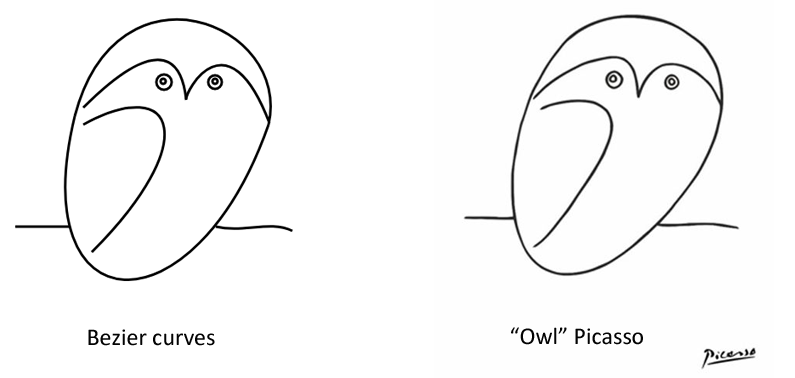
С помощью кривых Безье можно сделать простой рисунок в стиле примитивизма. Мы нарисовали картинку похожую на «Сову» Пикассо ( owl.svg):
1<svg height="700" width="750" xmlns="http://www.w3.org/2000/svg">
2 <g stroke="black" stroke-width="3" fill="none">
3 <!--body 1 path-->
4 <path d="M 100 250 C 150 60 355 140 328 260 C 240 510 40 500 100 250" />
5 <!--wing-->
6 <path d="M 110 260 C 220 200, 250 280, 120 410" />
7 <!--1 eyebrow-->
8 <path d="M 110 240 C 130 220, 220 130, 231 230" />
9 <!--2 eyebrow-->
10 <path d="M 231 231 C 230 220, 280 130, 329 258" />
11 <!--line-->
12 <path d="M 30 380 l 63 0" />
13 <path d="M 266 380 c 33 8 63 -8 90 5" />
14 <!--eyes-->
15 <circle cx="204" cy="209" r="3" />
16 <circle cx="205" cy="210" r="9" />
17 <circle cx="265" cy="209" r="3" />
18 <circle cx="265" cy="210" r="8" />
19 </g>
20</svg>
В статье Element Builders – Конструкторы SVG элементов вы узнаете, как программно создавать и редактировать элементы SVG, включая пути SVG, на C# с помощью API Aspose.SVG Builder. Вы также увидите, насколько эффективен SVG Builder и как он упрощает программирование SVG.
Aspose.SVG предлагает бесплатные веб-приложения SVG для конвертации SVG или файлов изображений, объединения файлов SVG, векторизации изображений, генерации спрайтов SVG, кодирования данных SVG в base64 и векторизации текста. Эти онлайн-приложения работают в любой операционной системе с веб-браузером и не требуют установки дополнительного программного обеспечения. Это быстрый и простой способ эффективно и результативно решить ваши задачи, связанные с SVG!
