Фигуры SVG – SVG код и примеры
Простые фигуры постоянно используются в векторных рисунках – в логотипах, схемах и т. д. Чтобы включить фигуру в картинку, необходимо создать элемент в SVG-файле. Атрибуты элемента будут указывать положение, размер и другие характеристики фигуры. К фигурам можно применить широкий спектр визуальных свойств: цвет, непрозрачность, закругление углов, обводку и многое другое. Как вставить рисунок в документ SVG и отредактировать его с помощью API Aspose.SVG, вы можете узнать в разделе Редактирование файла SVG.
SVG прямоугольник – SVG Rectangle
Элемент <rect> применяется для создания прямоугольника SVG и вариантов прямоугольных фигур. Существует шесть атрибутов, определяющих форму и положение прямоугольника на экране:
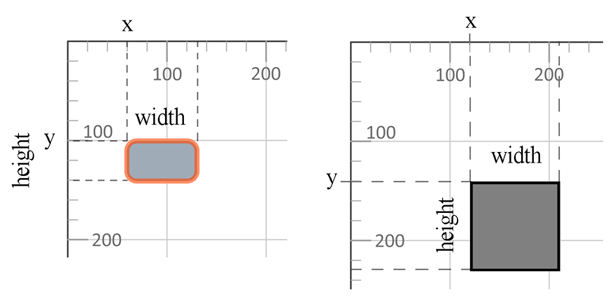
x, y – координаты x, y верхнего левого угла прямоугольника.
width, height – ширина и высота прямоугольника.
rx, ry – радиусы x и y углов прямоугольника.
Если атрибуты x и y не установлены, верхний левый угол прямоугольника размещается в точке (0,0). Если радиусы rx и ry не указаны, по умолчанию они равны 0. Вы можете залить прямоугольник цветом, сделать заливку прозрачной и стилизовать обводку, используя свойства атрибута style (см. Заливка и обводка в SVG).
Код SVG для создания прямоугольника выглядит следующим образом ( rectangle1.svg):
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <rect x="60" y="100" width="70" height="40" rx="10" ry="10" style="fill:#778899; stroke:#FF4500; stroke-width:5; fill-opacity:0.7; stroke-opacity:0.6" />
3</svg>В примере кода показано, что вы создаете прямоугольник SVG с верхней левой точкой по координатам (60 100), width="70" и height="40". Он имеет закругленные края и ширину обводки stroke-width:5. Все единицы измерения указаны в пикселях. Ниже приведен еще один пример кода для создания прямоугольника без закругленных границ (
rectangle2.svg):
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <rect x="120" y="140" width="90" height="90" style="fill:grey; stroke-width:3; stroke:rgb(0,0,0)" />
3</svg>
Используются следующие свойства атрибута style:
fill – определяет цвет заливки прямоугольника.
fill-opacity – определяет прозрачность прямоугольника.
stroke-width – определяет ширину обводки
stroke – определяет цвет обводки
stroke-opacity – определяет прозрачность обводки.
В свойствах CSS fill и stroke цвет можно задать несколькими способами:
fill:blue– цвет взят из названия цветов CSS. Все современные браузеры поддерживают более 140 названий цветов.fill:rgb(0,0,255)– цвет записывается в цветовой модели RGB (значения RGB).fill:#0000ff– цвет записывается в цветовой модели RGB (шестнадцатеричные значения RGB).
RGB (красный, зеленый, синий) – это аддитивная цветовая модель, которая описывает, как любой цвет кодируется с помощью трех основных. Значения r, g и b представляют собой интенсивность (в диапазоне от 0 до 255) соответственно красной, зеленой и синей составляющих определяемого цвета. То есть ярко-синий цвет можно определить как (0,0,255), красный как (255,0,0), ярко-зеленый – (0,255,0), черный – (0,0,0), а белый – ( 255,255,255).
SVG круг – SVG Circle
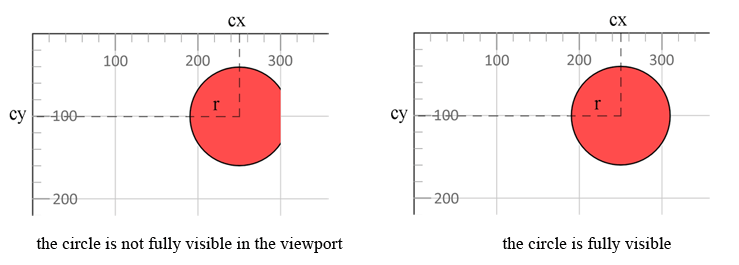
Элемент SVG <circle> используется для рисования круга на экране. Вам необходимо установить положение центра и радиуса круга SVG. Это атрибуты cx, cy и r соответственно.
Вы можете установить свойства обводки и заливки для круга SVG. В следующем примере цвет обводки – черный, а цвет заливки – красный. Вы также можете установить ширину обводки с помощью свойства стиля stroke-width и прозрачность заливки с помощью свойства fill-opacity. Вот пример ( circle.svg):
1<svg width="300" height="550" xmlns="http://www.w3.org/2000/svg">
2 <circle cx="250" cy="100" r="60" style="fill:red; stroke-width:3; stroke:rgb(0,0,0); fill-opacity:0.7" />
3</svg>
В примере изображение круга не полностью помещается в область просмотра. Ширина области просмотра равна 300, т.е. по оси X она обрезана на расстояние 300 пикселей. А для просмотра полного круга SVG необходимо окно шириной 310 пикселей (cx+r=250+60=310). Чтобы сделать круг полностью видимым, вам нужно увеличить ширину области просмотра до 310.
SVG эллипс – SVG Ellipse
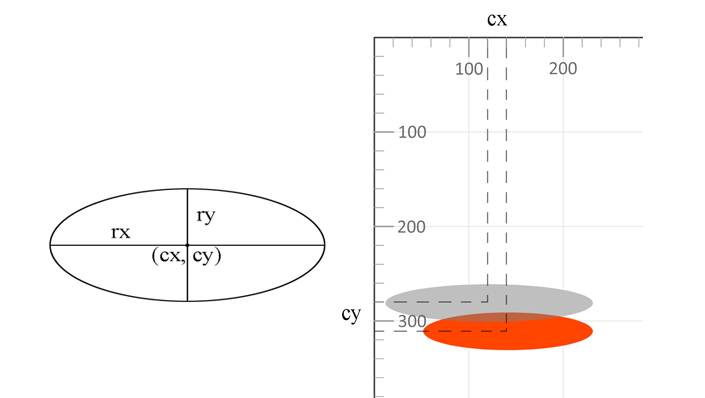
Эллипс – более общая фигура, чем круг. В контексте создания элемента <ellipse> указываются значения большой полуоси rx, малой полуоси ry и координаты их точки пересечения (cx, cy). Эти характеристики являются атрибутами:
rx, ry – радиусы x и y эллипса (большая полуось и малая полуось)
cx, cy – координаты x и y центра эллипса.

1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <ellipse cx="140" cy="310" rx="90" ry="20" style="fill:OrangeRed" />
3 <ellipse cx="120" cy="280" rx="110" ry="20" style="fill:grey; fill-opacity:0.5" />
4</svg>Второй эллипс SVG в коде имеет прозрачность 50 % и будет отображаться поверх первого. Правило порядка отображения элементов SVG таково: более поздние элементы в коде отображаются поверх предыдущих ( ellipse.svg).
SVG линия – SVG Line
Для рисования линий SVG используется тег <line>, который может иметь следующие атрибуты:
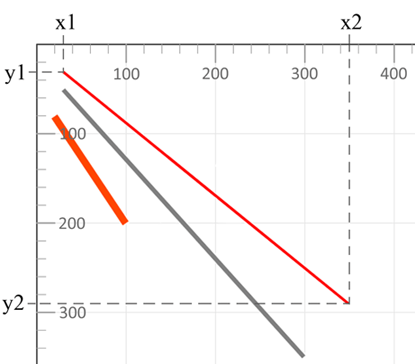
x1, y1 – координаты x, y исходной точки.
x2, y2 – координаты x, y конечной точки.
stroke-width – толщина линии
stroke – цвет линии
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <line x1="30" y1="30" x2="350" y2="290" style="stroke:rgb(255,0,0); stroke-width:3" />
3 <line x1="30" y1="50" x2="300" y2="350" style="stroke:grey; stroke-width:5" />
4 <line x1="20" y1="80" x2="100" y2="200" style="stroke:orangered; stroke-width:8" />
5</svg>Вот отрендеренное SVG-изображение ( line.svg):

В примере кода описаны три линии SVG разного цвета и разной ширины. Свойства атрибута style – stroke и stroke-width задают цвет и толщину линии SVG.
Полилиния SVG – SVG Polyline
Элемент SVG <polyline> используется для рисования нескольких соединенных прямых линий. Как правило, полилинии представляют собой открытые формы, начало первой и конец последней линии не совпадают. Атрибут points определяет координаты x, y точек, в которых ломаная линия изгибается.
Первая группа из двух чисел в points определяет координаты начала первой линии, вторая группа определяет конец первой линии и одновременно начало второй линии и т.д. ( polyline.svg).
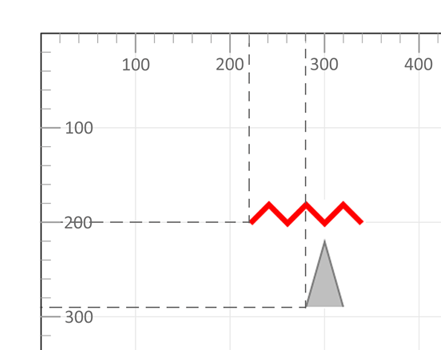
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <polyline points="280,290 300,220 320,290" style="fill:grey; stroke:grey; stroke-width:2; fill-opacity:0.5" />
3 <polyline points="220,200 240,180 260,200 280,180 300,200 320,180 340,200" style="fill:none; stroke:red; stroke-width:6" />
4</svg>
В первом примере полилинии SVG есть 3 точки, определяющие треугольник. Пространство между точками будет заполнено серым цветом: style="fill:grey". Цвет заливки по умолчанию – черный. Во втором примере семь точек соединены полилинией SVG с красной обводкой stroke-width:6 и fill:none.
Дополнительную информацию о свойствах атрибутов style вы найдете в статье Заливка и обводка в SVG. Полная информация находится на странице W3C.
SVG многоугольник – SVG Polygon
Многоугольник – это плоская геометрическая фигура, образованная замкнутой ломаной линией. Если ломаная линия не имеет точек самопересечения, то многоугольник является простым. Например, треугольники и квадраты – это простые многоугольники, а пятиконечная звезда – нет.
Элемент <polygon> используется для создания фигуры, содержащей как минимум три стороны. Атрибут points определяет координаты (x, y) для каждого угла многоугольника SVG.
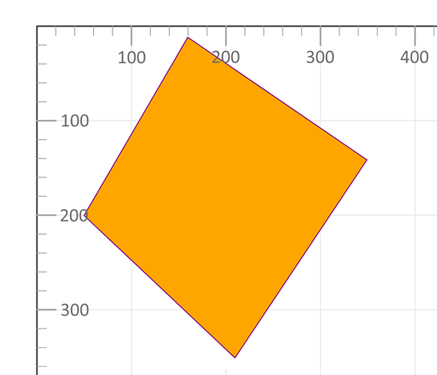
Пример простого построения многоугольника SVG ( polygon.svg):
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <polygon points="160,10 350,140 210,350 50,199" style="fill:orange;stroke:purple;stroke-width:1" />
3</svg>
Базовые фигуры SVG – SVG Basic Shapes
Простой документ SVG состоит не более чем из корневого элемента <svg> и нескольких основных фигур, которые вместе составляют графику (
conclusion.svg).
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <line x1="30" y1="30" x2="350" y2="290" style="stroke:rgb(255,0,0); stroke-width:3" />
3 <line x1="30" y1="50" x2="300" y2="350" style="stroke:grey; stroke-width:5" />
4 <rect x="60" y="100" width="70" height="40" rx="10" ry="10" style="fill:#778899; stroke:#FF4500; stroke- width:5; fill-opacity:0.7; stroke-opacity:0.6" />
5 <polygon points="160,10 350,140 210,350 50,199" style="fill:orange; stroke:purple; stroke-width:1; fill-opacity:1" />
6 <rect x="120" y="150" width="90" height="90" style="fill:grey; stroke-width:3; stroke:rgb(0,0,0)" />
7 <circle cx="250" cy="100" r="60" stroke="black" stroke-width="3" fill="red" fill-opacity="0.7" />
8 <ellipse cx="140" cy="310" rx="90" ry="20" style="fill:OrangeRed" />
9 <ellipse cx="120" cy="280" rx="110" ry="20" style="fill:grey; fill-opacity:0.5" />
10 <polyline points="220,200 240,180 260,200 280,180 300,200 320,180 340,200" style="fill:none; stroke:red; stroke-width:6" />
11 <line x1="20" y1="80" x2="100" y2="200" style="stroke:orangered; stroke-width:8" />
12 <polyline points="280,290 300,220 320,290" style="fill:grey; stroke:grey; stroke-width:2; fill-opacity:0.5" />
13</svg>
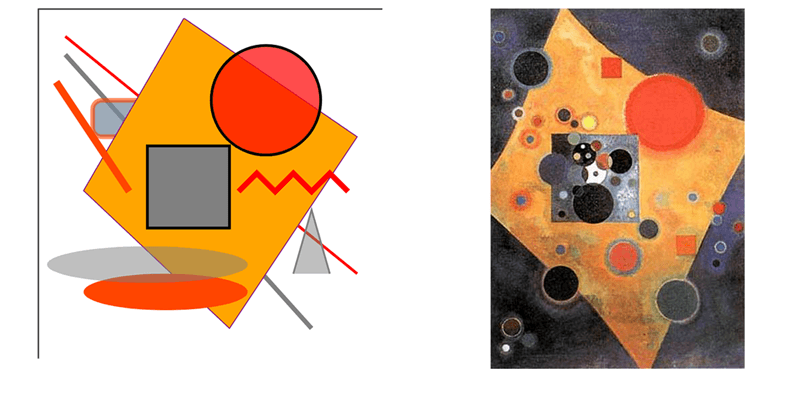
Эта простая картинка «Базовые фигуры SVG» содержит все фигуры, описанные выше. Рядом находится знаменитая картина Василия Кандинского «Розовый акцент». Базовые знания разметки SVG позволяют нарисовать простое изображение в текстовом редакторе, хотя более сложные идеи таким образом не реализуются.
В статье Element Builders – Конструкторы SVG элементов вы узнаете, как программно создавать и редактировать SVG элементы, в том числе и SVG фигуры на C# с помощью Aspose.SVG Builder API. Вы также увидите, насколько эффективен SVG Builder и как он упрощает программирование SVG.
Если у вас есть изображение, которое не является SVG, например файл JPG или PNG, вы можете преобразовать файл в вектор и сохранить его как SVG с помощью бесплатного онлайн-сервиса Векторизатор изображений. Приложение работает на любой платформе. Воспользуйтесь нашим векторизатором изображений, чтобы получить все преимущества векторной графики!