Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
SVG позволяет создавать три типа графических объектов: векторные графические фигуры, изображения и текст. Точно так же, как и к фигурам, к текстовым элементам SVG можно применять преобразования системы координат, обрезку и стилизацию. В этой статье мы рассмотрим, как перенести текст в SVG-изображение.
В этой статье представлены текстовые элементы SVG, такие как <text>, <tspan> и <textPath>, а также рассматриваются некоторые общие атрибуты, которые помогают отображать, форматировать и стилизовать текст в изображении SVG. С помощью подробных примеров и объяснений вы узнаете, как управлять размещением, ориентацией и внешним видом текста. В статье также представлена основная информация о глифах, символах и шрифтах.
Говоря о тексте SVG, полезно знать, что такое глифы, символы и шрифты.
Глиф – это элементарная графическая единица из согласованного набора единиц, предназначенная для написания шрифтовых символов. Ссылаясь на официальную спецификацию на W3.org:
“A glyph represents a unit of rendered content within a font. Typically, a glyph is defined by one or more shapes such as a path, possibly with additional information such as rendering hints that help a font engine to produce legible text in small sizes”.
Другими словами, глифы используются как набор графических путей (кривых) для построения букв или символов.
Шрифт – это блок данных (или файл), состоящий из описаний отдельных символов из набора, используемого программой при отображении текста. С другой стороны, шрифт представляет собой организованную коллекцию графически связанных глифов, в которой различные представления глифов будут иметь определенный внешний вид или стиль, характерный для данного шрифта.
В векторных шрифтах используются контуры, кривые Безье, инструкции по рисованию и математические формулы для описания каждого глифа, благодаря чему контуры символов можно масштабировать до любого размера.
Символ – это цифровое представление буквы или символа. Символ может быть управляющей инструкцией, визуализируемым знаком или модификатором, т.е. это атомарная или базовая единица текста. Согласно универсальному стандарту кодировки символов UTF-8, для представления одного символа может потребоваться от 1 до 4 байтов.
Когда компьютер отображает символы, он сопоставляет эти символы с глифами шрифта.
В строке текстовые символы выравниваются по воображаемой прямой линии. Эта линия называется базовой линией. В общем, базовая линия может быть ориентирована по-разному. Это зависит от языка и отображаемых символов. В большинстве языков символы выравниваются по «алфавитной» базовой линии, которая проходит вдоль нижней части символов.
Элемент текстового содержимого – это элемент SVG, который вызывает отображение текста на холсте. Элементами текстового содержимого SVG являются: <text>, <tspan> и <textPath>.
text элементЭлемент <text> используется для определения текста. x и y – основные атрибуты, отвечающие за положение текста. Базовая линия текста начинается с нижнего левого угла первого текстового символа. Важно установить значение y больше размера шрифта. В противном случае текст не попадет во вьюпорт.
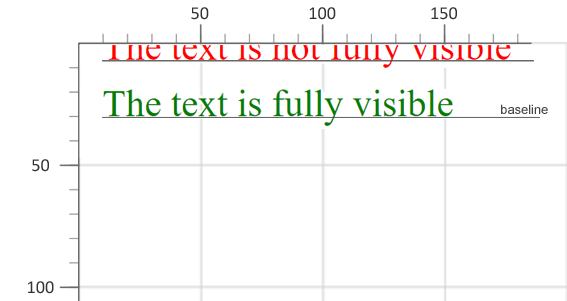
В следующем примере показано, как правильно указать начало базовой линии. x и y задают координаты начала базовой линии (
svg-text-position.svg).
1<svg height="100" width="200" xmlns="http://www.w3.org/2000/svg">
2 <text x="10" y="6" fill="red">The text is not fully visible </text>
3 <text x="10" y="30" fill="green">The text is fully visible </text>
4</svg>
Атрибуты элементов <text> и <tspan> указывают направление письма, выравнивание, шрифт и другие определяющие свойства и функции, которые точно описывают, как отображать символы. Основными атрибутами являются:
x, y – абсолютные координаты x и y символов.
dx, dy – сдвиг по оси X или Y (относительные координаты)
rotate – вращение применяется ко всем символам
textLength – длина рендеринга текста
lengthAdjust – тип корректировки отображаемой длины текста.
Атрибуты x, y, dx, dy и rotate в элементах <text> и <tspan> часто используются для отдельных символов, положение которых требует незначительной корректировки для достижения визуального эффекта. В этом примере x и y задают начальные координаты базовой линии.
Используя атрибут textLength, вы можете установить длину текста. При этом длина текста затем корректируется в соответствии с указанной длиной путем регулировки интервала и размера глифов. С помощью атрибута lengthAdjust вы можете указать, следует ли регулировать как интервал между буквами, так и размер глифа.
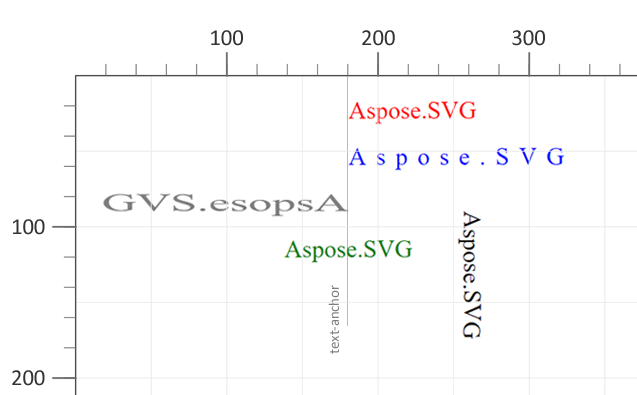
Давайте посмотрим, как можно расположить текст ( svg-text-arranging.svg):
1 <svg height="300" width="400" xmlns="http://www.w3.org/2000/svg">
2 <text x="180" y="30" fill="red">Aspose.SVG</text>
3 <text x="180" y="60" fill="blue" textLength="140" >Aspose.SVG</text>
4 <text x="180" y="90" fill="grey" textLength="160" lengthAdjust="spacingAndGlyphs" style="direction: rtl; unicode-bidi: bidi-override">Aspose.SVG</text>
5 <text x="180" y="120" fill="green" style="text-anchor: middle" >Aspose.SVG</text>
6 <text x="260" y="90" style="writing-mode: tb">Aspose.SVG</text>
7</svg>
«Красный» и «зеленый» текст различаются только положением свойства text-anchor, которое может принимать три значения: start, middle и end. В первом случае text-anchor по умолчанию – это левый край текста, значение – start. Во втором – text-anchor:mid – это середина текста.
Свойство direction:rtl означает «справа налево», в результате «серый» текст меняет направление письма. Для настроек «синего» и «серого» текста используются атрибуты textLength и lengthAdjust, обеспечивающие визуальный эффект растяжения текста/символов. Для ориентации текста сверху вниз применяется конструкция write-mode: tb, где tb – «сверху вниз».
tspan элементЭлемент <tspan> находится внутри элемента <text> или другого элемента <tspan>. Будучи дочерним элементом, <tspan> выполняет несколько важных функций при отображении и форматировании текста:
В SVG текст отображается как одна строка внутри области просмотра; он не переносится автоматически на другую строку. Вы можете разбить его на несколько строк, используя элемент <tspan>. Каждый элемент <tspan> может иметь различное форматирование и положение.
Для установки стилей (или других атрибутов) и применения их только к определенной части текста необходимо использовать элемент <tspan>. Это позволяет вам переключать стиль или положение отображаемого текста внутри элемента <tspan> относительно родительского элемента.
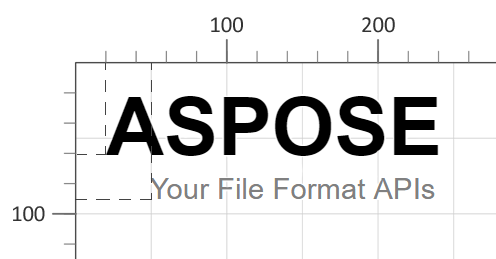
Рассмотрим простой пример <tspan>> (
svg-text.svg):
1 <svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <text x="20" y="60" style="font-family:arial">
3 <tspan style="font-weight:bold; font-size:55px">ASPOSE</tspan>
4 <tspan x="50" y="90" style="font-size:20px; fill:grey">Your File Format APIs </tspan>
5 </text>
6</svg>
Элемент <text> с одним или несколькими дочерними элементами <tspan> устанавливает новые позиции для символов, которые начинают новые строки. Для форматирования текста SVG мы используем атрибуты x и y, которые указывают начальную точку текста. Пунктирные линии на рисунке выше обозначают начальную позицию текста в окне просмотра. Для стилизации текста необходимы свойства атрибута style, такие как font-family, font-size, font-weight и другие.
В SVG текст можно отображать не только по горизонтали или вертикали, но и вдоль любой векторной кривой.
textPath элементSVG может размещать текст по пути, определенному элементом <path>. Это делается с помощью элемента <textPath> несколькими способами:
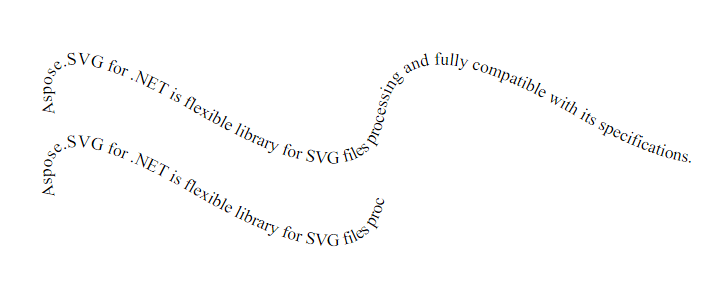
<path>.И атрибут path, и атрибут href указывают путь, по которому будут отображаться символы. Текст, отображаемый вдоль кривой, в основном принимает атрибут href со ссылкой на элемент <path>. Вот пример (
svg-text-path.svg):
1<svg height="300" width="800" xmlns="http://www.w3.org/2000/svg">
2 <path id="my_path1" d="M 50 100 Q 25 10 180 100 T 350 100 T 520 100 T 690 100" fill="transparent" />
3 <path id="my_path2" d="M 50 100 Q 25 10 180 100 T 350 100" transform="translate(0,75)" fill="transparent" />
4 <text>
5 <textPath href ="#my_path1"> Aspose.SVG for .NET is flexible library for SVG files processing and fully compatible with its specifications.
6 </textPath>
7 <textPath href ="#my_path2"> Aspose.SVG for .NET is flexible library for SVG files processing and fully compatible with its specifications.
8 </textPath>
9 </text>
10</svg>
Если длина пути короче размера текста, то рисуется только та часть текста, которая находится в пределах пути. На рисунке вторая кривая короче длины текста, поэтому текст обрывается в конце пути.
Текст SVG можно стилизовать с помощью свойств CSS, например font-weight, font-style, text-decoration, text-transform и т. д. Его можно декорировать подчеркиванием, надчеркиванием и зачеркиванием. Как и другие фигуры SVG, текст может иметь как обводку, так и заливку. Подробнее о стилизации текста можно прочитать в разделе Фильтры и градиенты SVG.
Текстовые элементы SVG, включая <text>, <tspan> и <textPath>, являются фундаментальными компонентами SVG, используемыми для визуализации текста в графике SVG. Элемент <text> определяет блок текста, а элементы <tspan> позволяют более точно контролировать стиль и размещение текста внутри <text>. Кроме того, элементы <textPath> позволяют тексту следовать по указанному пути. С помощью текста SVG вы можете создавать динамичную и визуально привлекательную графику, повышая интерактивность и удобство использования документов SVG.
Aspose.SVG предлагает вам конвертировать текст в вектор быстро, с профессиональным качеством и разрешением! Веб-приложение Текст в вектор предназначено для замены текстовых элементов в файлах SVG векторной графикой. В векторизованном тексте SVG все глифы шрифта заменяются комбинацией графических элементов. Такой текст становится векторным рисунком и не подлежит редактированию.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.