Трансформации SVG – основы, примеры SVG кода
SVG позволяет изменять графические элементы с помощью перемещения, вращения, масштабирования и наклона. Все эти преобразования SVG относятся к геометрическому виду. Объекты SVG можно изменять с помощью свойств атрибута transform: translate, scale, rotate, skewX, skewY и matrix.
Трансляция – Translation
Translation перемещает все точки объекта на одинаковое расстояние по параллельным линиям. Это можно интерпретировать как смещение начала системы координат элемента. Существует три функции трансляции: translateX (tx), translateY (ty) и translate (tx, ty). Функция translate (tx, ty) перемещает элемент на значение tx по оси X и на ty по оси Y. Если одно из значений не указано, по умолчанию оно равно нулю.
Действие атрибута transform="translate(tx, ty)" означает изменение координат объекта по формуле:
x(new) = x(old) + tx
y(new) = y(old) + ty
Вот простой пример:
1<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
2 <g fill="none">
3 <!-- no translation -->
4 <circle cx="15" cy="15" r="10" stroke="blue" />
5 <!-- horizontal translation -->
6 <circle cx="15" cy="15" r="10" stroke="black" transform="translate(22)" />
7 <circle cx="15" cy="15" r="10" stroke="red" transform="translate(44)" />
8 <!-- both horizontal and vertical translation -->
9 <circle cx="15" cy="15" r="10" stroke="green" transform="translate(33,13)" />
10 <circle cx="15" cy="15" r="10" stroke="yellow" transform="translate(11,13)" />
11 </g>
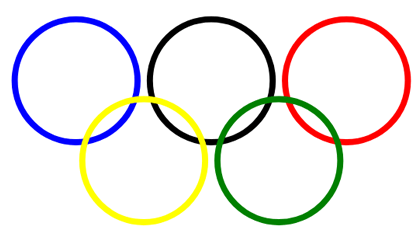
12</svg>В примере кода элемент <g> используется для группировки кругов. Атрибут fill применяется внутри <g> ко всем фигурам один раз. Вот полученное изображение (
translation.svg):

Масштабирование – Scaling
Масштабирование – это преобразование SVG, которое увеличивает или уменьшает объект с использованием коэффициента масштабирования. Следует различать равномерное и направленное масштабирование.
Функция преобразования scale (sx [sy]) позволяет масштабировать изображение по осям x и y. Эта функция принимает одно или два значения, которые определяют горизонтальное и вертикальное масштабирование: transform="scale(<sx> [<sy>])". Значение масштабного коэффициента sy является необязательным и, если оно опущено, предполагается, что оно равно sx.
1<svg viewBox="-50 -50 200 200" xmlns="http://www.w3.org/2000/svg">
2 <!-- uniform scale -->
3 <circle cx="0" cy="0" r="10" fill="#B0C4DE" transform="scale(4)" />
4 <circle cx="0" cy="0" r="10" fill="#DDA0DD" transform="scale(3)" />
5 <circle cx="0" cy="0" r="10" fill="#FFB6C1" transform="scale(2)" />
6 <!-- no scale -->
7 <circle cx="0" cy="0" r="10" fill="#5F9EA0" />
8 <g transform="translate(100)">
9 <!-- uniform scale -->
10 <circle cx="0" cy="0" r="10" fill="#B0C4DE" transform="scale(4)" />
11 <!-- vertical scale -->
12 <circle cx="0" cy="0" r="10" fill="#DDA0DD" transform="scale(1,4)" />
13 <!-- horizontal scale -->
14 <circle cx="0" cy="0" r="10" fill="#FFB6C1" transform="scale(4,1)" />
15 <!-- no scale -->
16 <circle cx="0" cy="0" r="10" fill="#5F9EA0" />
17 </g>
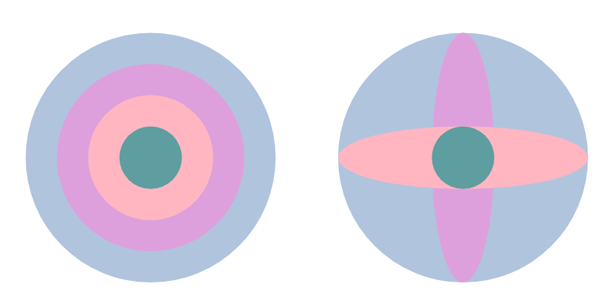
18</svg>Вот полученное изображение ( scaling.svg):

В приведенном выше коде используются функции scale и translate. Первая группа кругов на рисунке отображает пример равномерного масштабирования, а вторая группа иллюстрирует масштабирование круга по оси Y (линия 12) и оси X (линия 14). Значение масштаба “4” отображает графику в четыре раза по сравнению с исходным размером, а значение “4,1” увеличивает исходную ширину в четыре раза и сохраняет ее высоту.
Вы можете изменить размер SVG на C#, используя Aspose.SVG для .NET API. В статье
Масштабирование SVG — Примеры C# рассматриваются примеры C# для масштабирования SVG. Вы найдете случаи использования функции scale() в атрибуте transform, а также матрицы преобразования – matrix(a,b,c,d,e,f).
Вращение SVG – Rotation
Функция rotate(angle, cx, cy) поворачивает элемент на angle вокруг точки с координатами (cx, cy). Если координаты не указаны, то вращение будет производиться вокруг точки (0, 0) исходной системы координат. Все значения углов поворота или наклона должны быть указаны в градусах, вы не можете использовать другие единицы, доступные в CSS. Если мы используем положительное значение угла, то вращение будет по часовой стрелке, и наоборот, отрицательное значение угла дает нам вращение против часовой стрелки.
Примечание. Если указать только параметры angle и cx, значение станет недействительным, и вращение SVG не будет применено.
Как и translate, rotate SVG не искажает элемент и сохраняет параллельность, углы и расстояния.
1<svg width="450" height="450" xmlns="http://www.w3.org/2000/svg">
2 <rect x="100" y="250" width="200" height="30" fill="CadetBlue" />
3 <rect x="100" y="250" width="200" height="30" fill="#DDA0DD" transform ="rotate(-45 200 265)" />
4 <rect x="100" y="250" width="200" height="30" fill="Pink" transform ="rotate(-90 200 265)" />
5 <rect x="100" y="250" width="200" height="30" fill="#B0C4DE" transform ="rotate(45 200 265)" />
6 <rect x="100" y="250" width="200" height="30" fill="CadetBlue" transform ="rotate(-35)" />
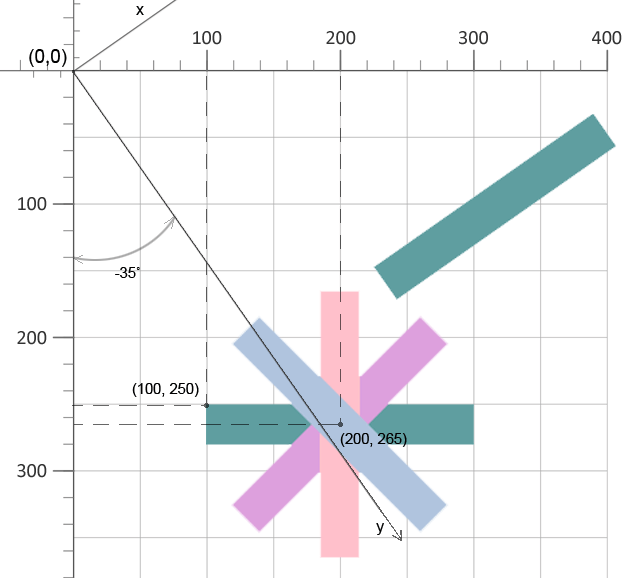
7</svg>Функция “transform=“rotate (-90 200 265)”, используемая в строке 4, означает, что розовый прямоугольник следует повернуть на 90 градусов против часовой стрелки с центром вращения в (200,265). Для прямоугольника в строке 6 координаты (cx, cy) не указаны, а поворот на -35 градусов производится вокруг точки (0, 0) исходной системы координат. Результат вращения SVG можно увидеть на рисунке:

Вы можете просмотреть, а затем сохранить файл, иллюстрирующий вращение SVG, нажав на ссылку rotation.svg.
Вы можете вращать SVG на C#, используя Aspose.SVG для .NET API. В статье
Поворот SVG — Примеры C# рассматриваются примеры C# для поворота SVG. Рассмотрены случаи использования функции rotate() в атрибуте transform и матрицы преобразования — matrix(a,b,c,d,e,f).
Перекос – Skewing
Наклон или перекос – это преобразование, которое поворачивает одну из осей системы координат элемента на определенный угол по или против часовой стрелки. Элементы SVG можно искажать с помощью функций skewX(angle) и skewY(angle). Значение angle, включенное в эти функции, представляет собой преобразование наклона SVG в градусах вдоль соответствующей оси. При использовании skewX(angle) изменяется только координата x точек фигуры, но координата y остается неизменной. Функция skewX(angle) придает вертикальным линиям вид, будто они повернуты на заданный угол. Координата x каждой точки изменяется на значение, пропорциональное заданному углу и расстоянию до начала координат.
Вот пример круга со значением skewX(55) ( sqew-x.svg):
1<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
2 <circle cx="20" cy="20" r="15" stroke="blue" fill="none" />
3 <circle cx="20" cy="20" r="15" stroke="grey" stroke-opacity="0.7" fill="none" transform="skewX(55)" />
4</svg>Простой пример прямоугольника, скошенного функцией skewY(35) ( sqew-y.svg):
1<svg width="800" height="800" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <rect x="20" y="20" width="30" height="30" stroke="blue" stroke-opacity="1" fill="none" />
3 <rect x="20" y="20" width="30" height="30" stroke="grey" stroke-opacity="0.5" fill="none" transform="skewY(35)" />
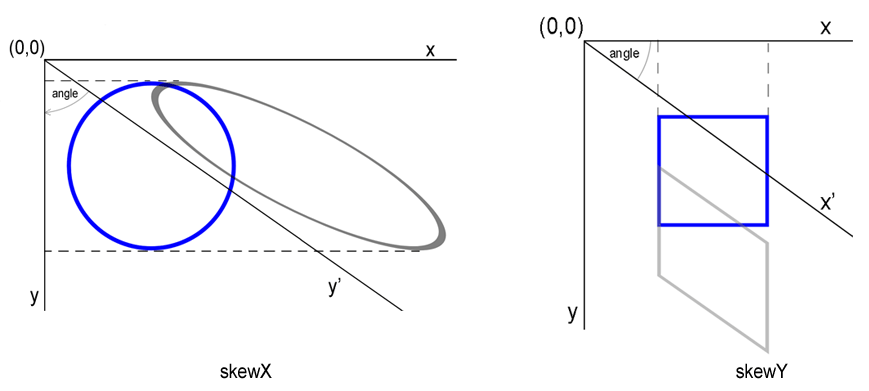
4 </svg>Отрисованные примеры выглядят так:

- Чтобы узнать, как использовать матрицу преобразования для поворота, масштабирования, перевода и наклона графики SVG, а также рассмотреть примеры кода SVG, перейдите к статье
Матрица преобразования.
- Прочтите статью
Преобразования SVG – примеры C#, чтобы получить примеры кода C# для вращения, масштабирования, перемещения и наклона графики SVG с использованием библиотеки Aspose.SVG для .NET.
- Aspose.SVG предлагает бесплатные веб-приложения SVG для конвертации SVG или файлов изображений, объединения файлов SVG, векторизации изображений, генерации спрайтов SVG, кодирования данных SVG в base64 и векторизации текста. Эти онлайн-приложения работают в любой операционной системе с веб-браузером и не требуют установки дополнительного программного обеспечения. Это быстрый и простой способ эффективно и результативно решить ваши задачи, связанные с SVG!