Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Атрибут viewBox – это мощная функция в SVG, которая управляет масштабированием и позиционированием графики внутри области просмотра. Он действует как гибкое окно на холсте SVG, позволяя контролировать, какая часть рисунка видна и как она должна вписываться в заданное пространство. Одно из ключевых преимуществ viewBox – это возможность масштабирования. Это означает, что графику SVG можно изменять по размеру без потери качества и искажения пропорций.
В этой статье мы рассмотрим, как работает viewBox, его синтаксис и практические примеры масштабирования и позиционирования SVG. Вы узнаете:
Для начала полезно (даже необходимо!) определить термины, которые мы будем использовать при описании работы SVG viewBox.
Холст SVG (SVG canvas) – это бесконечное виртуальное пространство, в котором рисуется вся графика SVG. Представьте его как бесконечный лист бумаги без границ. Вы видите не весь холст, а только ту часть, которая определена областью просмотра.
Область просмотра SVG (SVG viewport) – это видимая область, в которой отображается содержимое SVG. Она определяется атрибутами width и height элемента <svg>. Область просмотра действует как окно, через которое видна определённая часть холста SVG. Здесь область просмотра равна 500×500 пикселей, хотя холст бесконечен:
1<svg width="500" height="500">...</svg>Начальная система координат (Initial coordinate system или Initial CS) – это система по умолчанию, применяемая к холсту SVG. Она работает как двумерная плоскость x-y с начальной точкой (0,0) в верхнем левом углу. Положительное направление оси x направлено вправо, а оси y – вниз. Единицы измерения по умолчанию – пиксели. Подробнее о системах координат и единицах SVG вы узнаете перейдя по ссылке.
Пользовательская система координат (User coordinate system или User CS) определяет, как пользовательские единицы (указанные пользователем координаты) отображаются на экране (в пикселях). Она задаёт позиционирование и размеры элементов SVG и может масштабироваться, вращаться, искажаться или отражаться с помощью трансформаций. Применение атрибута viewBox к элементу <svg> позволяет преобразовать пользовательскую систему координат относительно начальной, управляя тем, как содержимое SVG вписывается в область просмотра.
Атрибут viewBox задаёт пользовательскую систему координат, которая может отличаться от начальной. Он определяет прямоугольную область холста SVG и состоит из четырёх значений:
min-x – координата x верхнего левого угла viewBoxmin-y – координата y верхнего левого угла viewBoxwidth – ширина прямоугольника viewBoxheight – высота прямоугольника viewBoxЗначения атрибута должны быть заключены в кавычки: viewBox="min-x min-y width height". Указание атрибута viewBox отображает определённую область холста в области просмотра, позволяя выполнять масштабирование и обрезку.
Изменяя первые два параметра (min-x и min-y), можно смещать начало пользовательской системы координат относительно начальной, контролируя обрезку SVG. Изменение следующих двух параметров (width и height) приводит к масштабированию SVG. Изменение всех четырёх параметров вызывает комплексные изменения изображения, включая обрезку и масштабирование.
Примечание: на всех рисунках в этой статье область просмотра (viewport) и её размеры показаны зелёным цветом, а данные viewBox – синим.
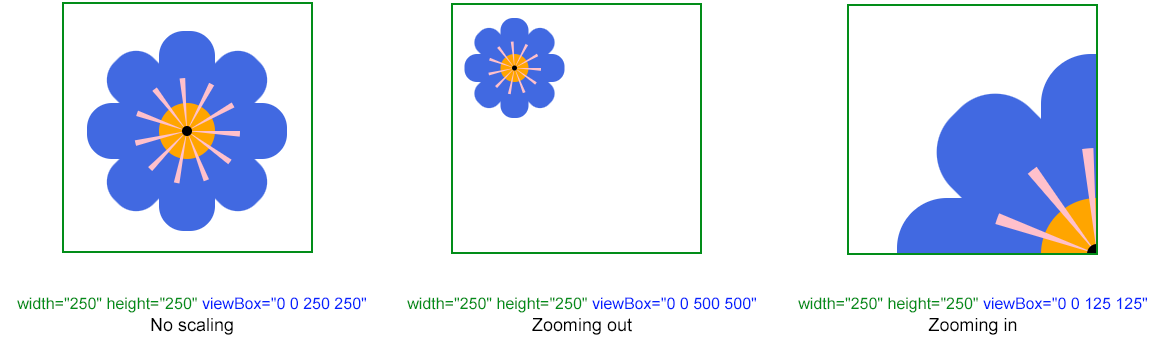
Следующий рисунок иллюстрирует, как изменение параметров width и height в атрибуте viewBox влияет на масштабирование SVG изображения:

XML-код для изображения цветка, которое мы используем в качестве примера в этой статье:
1<svg width="250" height="250" viewBox="0 0 250 250" xmlns="http://www.w3.org/2000/svg">
2<rect x="0" y="0" height="100%" width="100%" fill="none" stroke="grey" stroke-width="1" />
3 <g fill="RoyalBlue">
4 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" />
5 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" transform="rotate(90 125 128)" />
6 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" transform="rotate(-45 125 128)" />
7 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" transform="rotate(45 125 128)" />
8 </g>
9 <circle cx="125" cy="128" r="28" stroke="pink" stroke-width="50" stroke-dasharray="3 13" fill="Orange" />
10 <circle cx="125" cy="128" r="5" />
11</svg>viewBoxНачнём с масштабирования, которое выполняется с помощью последних двух параметров viewBox: width и height. Первые два параметра пока оставим равными 0 0.
Если параметры width и height viewBox совпадают с размерами области просмотра viewport, то увеличения или уменьшения не происходит. Если эти значения больше, чем размеры области просмотра, изображение уменьшается. Если меньше – увеличивается.
viewBoxПочему изображение масштабируется, если размеры области просмотра viewport и viewBox не совпадают? Главная особенность viewBox заключается в том, что это конкретная область холста, выбранная пользователем. Пользователь выбирает положение и размеры viewBox, а потом эта область полностью вписывается в область просмотра viewport, что приводит к масштабированию.
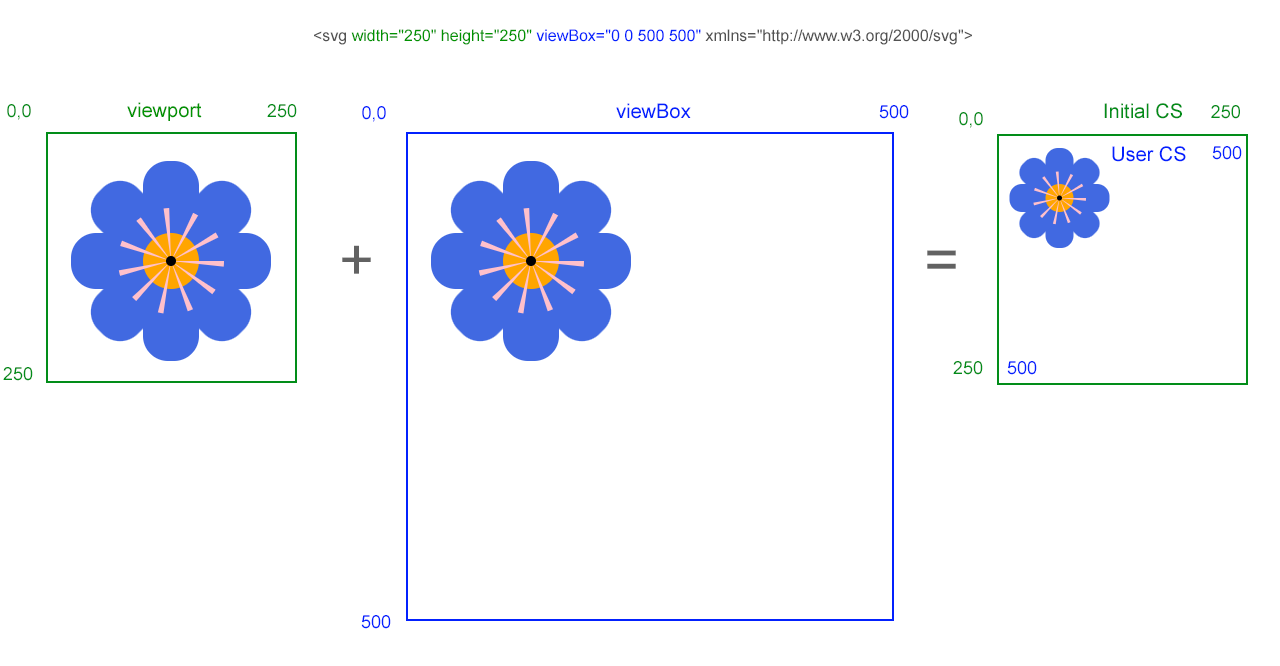
Когда viewBox больше width и height области просмотра, он создает прямоугольник с большими размерами, а затем масштабирует его так, чтобы вписать в фактическую область просмотра. Это приводит к тому, что изображение выглядит уменьшенным.

Итак
По умолчанию viewBox масштабирует содержимое пропорционально. Атрибут
preserveAspectRatio можно использовать для управления тем, как применяется масштабирование и сохраняется ли соотношение сторон.
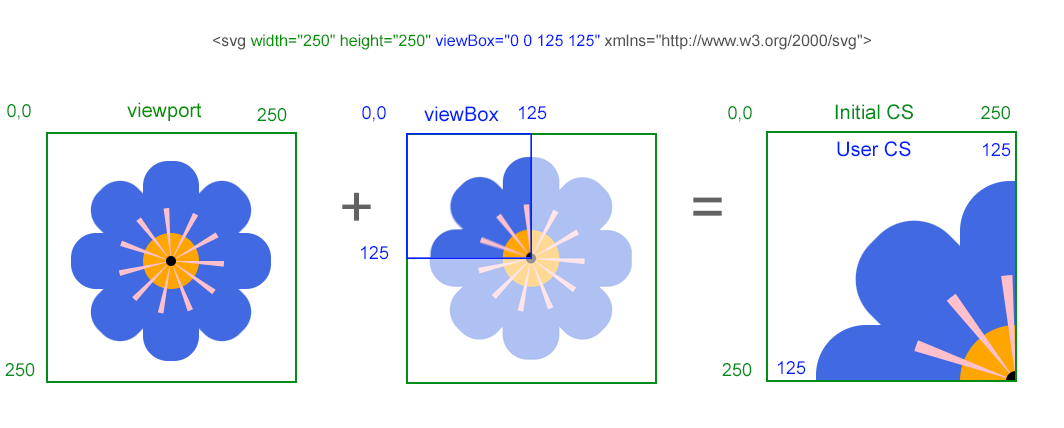
viewBoxКогда viewBox меньше width и height области просмотра, содержимое SVG масштабируется (увеличивается), чтобы заполнить пространство области просмотра. Это происходит, потому что браузер пытается вместить пользовательскую систему координат, определенную viewBox, в большую область просмотра, сохраняя соотношение сторон, если не указано иное. В результате изображение кажется больше, и его части могут даже обрезаться, если они выходят за границы области просмотра.

В результате использования атрибута viewBox единица пользовательской системы координат стала равна двум единицам исходной системы координат. Произошло масштабирование.
viewBoxviewBox – очень полезный инструмент для обрезки изображений. Самый простой способ обрезать изображение – использовать координаты min-x и min-y. Давайте рассмотрим, как обрезать изображение слева или справа.
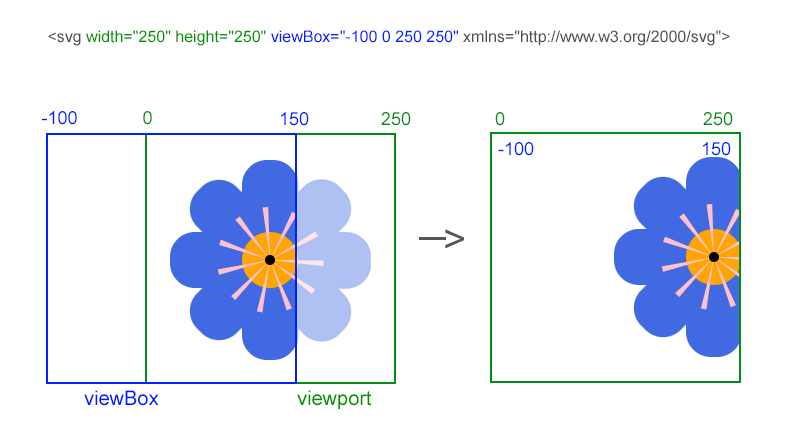
Если вы хотите обрезать правую часть изображения, задайте отрицательное значение min-x. Когда вы задаете viewBox="-100 0 250 250", viewBox смещается влево, а изображение обрезается справа, поскольку viewBox определяет, какая часть холста SVG видна и как она отображается в области просмотра.
Что происходит? -100 (min-x) смещает начальную точку видимой области на 100 единиц влево по оси x от исходного начала координат (0, 0). viewBox теперь показывает область шириной 250 единиц, начиная с -100 и заканчивая 150 (так как -100 + 250 = 150). Вы теряете видимость всего, что находится за пределами 150 – эта часть находится за пределами определенного viewBox и, таким образом, обрезана.
Рисунок слева показывает начальное окно просмотра SVG и пользовательский viewBox. Рисунок справа иллюстрирует результат применения атрибута viewBox со значением -100 для min-x.

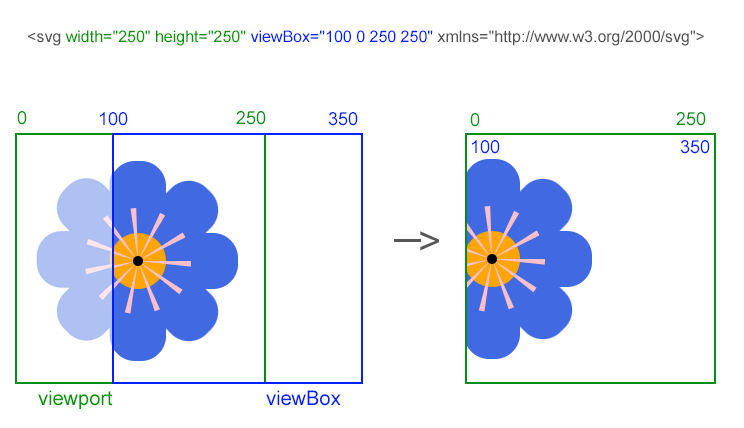
Аналогично вы можете обрезать изображение слева, переместив viewBox вправо по оси x. Рисунок слева показывает начальное окно просмотра SVG и пользовательский viewBox. Рисунок справа иллюстрирует результат применения атрибута viewBox со значением 100 для параметра min-x.

Атрибут viewBox в SVG – это универсальный инструмент для управления масштабированием, позиционированием и обрезкой графики. Указав четыре ключевых параметра – min-x, min-y, width и height, viewBox управляет видимой областью холста и отображением её в области просмотра.
Изменение параметров viewBox позволяет адаптировать систему координат: min-x и min-y смещают видимую область, а width и height масштабируют изображение. Больший viewBox создаёт эффект уменьшения, меньший – увеличения.
Атрибут viewBox был введён в спецификации SVG 1.0 W3C в 2001 году с целью обеспечения масштабирования и обрезки векторной графики без потери качества – одного из ключевых принципов формата SVG.
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.