Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.SVG for .NET позволяет открывать, создавать или редактировать документ SVG и вносить изменения в его содержимое. Вы можете применить множество доступных фильтров SVG к элементам или растровым изображениям SVG, чтобы получить желаемый результат. Пространство имен Aspose.Svg.Filters содержит классы и интерфейсы, связанные с эффектами фильтров в спецификации SVG. Чтобы создать эффект тени, вы можете использовать несколько примитивов фильтров:
<feDropShadow> для реализации эффекта тени;<feOffset> для смещения слоя в SVG;<feGaussianBlur> для реализации эффекта размытия по Гауссу;<feBlend> для смешивания двух или более объектов.В этой статье вы узнаете, как написать код SVG для создания фильтра тени, и рассмотрите подробные примеры C# использования пространства имен Aspose.Svg.Filters для применения эффекта тени к элементам или растровым изображениям SVG.
Эффект тени в SVG – это распространенный визуальный эффект, используемый для создания иллюзии тени позади элемента SVG. Он обеспечивает глубину и реалистичность содержимого SVG, создавая впечатление, будто элемент плавает над фоном. Кроме того, эффект тени можно использовать, чтобы выделить изображение. Есть несколько способов реализовать эффект тени в SVG. Давайте посмотрим на два из них.
Примечание. В SVG фильтр определяется элементом <filter>, который устанавливается внутри элемента <defs>. Он никогда не отображается сам по себе и концептуально описывается как элемент, включающий в себя дочерние элементы – примитивы фильтра. Элемент <filter> имеет набор атрибутов. Обязательными атрибутами примитива фильтра являются x, y, width, height и id. Они задают область изображения, к которой будет применен фильтр. А атрибут id дает уникальный идентификатор элементу SVG и идентифицирует элемент в документе SVG.
feOffset + feGaussianBlur + feBlend примитивы фильтраНа наш взгляд, наиболее эффективно использовать три фильтра для достижения эффекта тени. Это позволит вам точно настроить эффект, даже если для этого потребуется больше кода:
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="shadow" x="-20" y="-20" height="150" width="150" >
4 <feOffset result="offset" in="SourceAlpha" dx="10" dy="10" />
5 <feGaussianBlur result="blur" in="offset" stdDeviation="3" />
6 <feBlend in="SourceGraphic" in2="blur" mode="normal" />
7 </filter>
8 </defs>
9 <rect x="40" y="40" width="100" height="100" fill="orange" filter="url(#shadow)" />
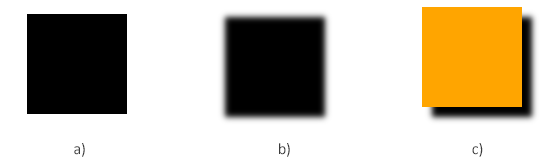
10</svg>Для создания эффекта тени используются три фильтра (рис. c):
<feOffset> используется для смещения слоя в SVG. Он принимает in="SourceAlpha" и сдвигает результат на 10 пикселей вправо и на 10 пикселей вниз и сохраняет результат в буфере как "offset". Обратите внимание, что в качестве входных данных используется альфа-канал фигуры. Значение SourceAlpha приводит к результату черного цвета (рисунок а).<feGaussianBlur> принимает in="offset", применяет размытие stdDeviation="3" и сохраняет результат во временном буфере с именем "blur".<feBlend> смешивает два объекта; он принимает два входных сигнала in="SourceGraphic" и in2="blur", а затем смешивает SourceGraphic поверх смещенного черного размытого изображения (рис. b). Его атрибут mode определяет режим смешивания.На следующем рисунке показано пошаговое создание тени:

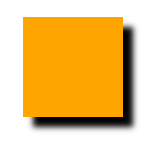
В SVG эффект тени может быть достигнут с помощью примитива фильтра feDropShadow в элементе <filter>. Элемент <feDropShadow> имеет атрибуты, необходимые для создания тени, такие как dx, dy и stdDeviation, а также позволяет добавлять цвет и прозрачность к тени! Это достигается с помощью атрибутов flood-color и flood-opacity. Давайте посмотрим, как создать эффект тени, используя примитив фильтра feDropShadow:
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="shadow-red" x="-20" y="-20" height="100" width="100" >
4 <feDropShadow dx="10" dy="10" stdDeviation="3" flood-color="CornflowerBlue" />
5 </filter>
6 </defs>
7 <rect x="40" y="40" width="100" height="100" fill="orange" filter="url(#shadow-red)" />
8</svg>
Примечание. Если атрибут flood-color не указан или указан неправильно, то тень по умолчанию будет черной.
Здесь мы напишем код С# для создания эффекта тени для оранжевого прямоугольника с помощью трех примитивов фильтра.
В следующем фрагменте кода показано, как создать эффект тени с помощью API Aspose.SVG for .NET.
<svg>.<defs> и добавьте его к элементу <svg>:<defs> к элементу <svg>.<filter>, установите атрибуты и добавьте его к элементу <defs>:name, value), чтобы установить атрибуты x, y, height и width.id.<filter> к элементу <defs>.<feOffset>, установите атрибуты и добавьте его к элементу <filter>:name, value), чтобы установить атрибуты dx, dy и result.in1. Используйте свойство типа SVGAnimatedLength, статические данные для которого можно задать или прочитать через конструкцию feOffsetElement.In1.BaseVal = "SourceAlpha".<feOffset> к элементу <filter>.<filter> такие элементы, как <feGaussianBlur> и <feBlend>.<rect>, который будет фигурой SVG с эффектом тени. Ему присваивается цвет заливки (#ffa500 – оранжевый), а атрибуту filter присваивается значение "url(#shadow)", ссылаясь на ранее определенный фильтр с Id = "shadow".1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Apply drop shadow effect for an SVG rectangle using C#
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <defs> element and add it to the svgElement
12 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <filter> element and add it to the defsElement
16 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
17 filterElement.Id = "shadow";
18 filterElement.SetAttribute("x", "-20px");
19 filterElement.SetAttribute("y", "-20px");
20 filterElement.SetAttribute("height", "150px");
21 filterElement.SetAttribute("width", "150px");
22 defsElement.AppendChild(filterElement);
23
24 // Create a <feOffset> filter primitive and add it to the filterElement
25 SVGFEOffsetElement feOffsetElement = (SVGFEOffsetElement)document.CreateElementNS(SvgNamespace, "feOffset");
26 feOffsetElement.In1.BaseVal = "SourceAlpha";
27 feOffsetElement.SetAttribute("result", "offset");
28 feOffsetElement.SetAttribute("dx", "10");
29 feOffsetElement.SetAttribute("dy", "10");
30 filterElement.AppendChild(feOffsetElement);
31
32 // Create a <feGaussianBlur> filter primitive and add it to the filterElement
33 SVGFEGaussianBlurElement feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
34 feGaussianBlurElement.In1.BaseVal = "offset";
35 feGaussianBlurElement.StdDeviationX.BaseVal = 3;
36 feGaussianBlurElement.StdDeviationY.BaseVal = 3;
37 feGaussianBlurElement.SetAttribute("result", "blur");
38 filterElement.AppendChild(feGaussianBlurElement);
39
40 // Create a <feBlend> filter primitive and add it to the filterElement
41 SVGFEBlendElement feBlendElement = (SVGFEBlendElement)document.CreateElementNS(SvgNamespace, "feBlend");
42 feBlendElement.In1.BaseVal = "SourceGraphic";
43 feBlendElement.In2.BaseVal = "blur";
44 feBlendElement.SetAttribute("mode", "normal");
45 filterElement.AppendChild(feBlendElement);
46
47 // Create a <rect> element and set the "fill" and "filter" attributes
48 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
49 rectElement.X.BaseVal.Value = 40;
50 rectElement.Y.BaseVal.Value = 40;
51 rectElement.Width.BaseVal.Value = 100;
52 rectElement.Height.BaseVal.Value = 100;
53 rectElement.SetAttribute("fill", "#ffa500");
54 rectElement.SetAttribute("filter", "url(#shadow)");
55 svgElement.InsertBefore(rectElement, svgElement.FirstChild);
56
57 // Save the document
58 document.Save(Path.Combine(OutputDir, "drop-shadow-effect.svg"));
59}Когда вы запустите этот код C#, он создаст файл SVG с эффектом тени для оранжевого прямоугольника. Тень будет черного цвета, смещенная на 10 единиц по горизонтали и 10 единиц по вертикали от исходного прямоугольника. Полученный файл drop-shadow-effect.svg выглядит как рисунок c – оранжевый прямоугольник с черной тенью.
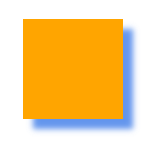
API Aspose.SVG Builder предназначен для упрощенного создания и редактирования элементов SVG на C#. Давайте рассмотрим С#-пример реализации эффекта тени (точно тот же пример, что и в предыдущем параграфе) с использованием SVG Builder API. Следующий код демонстрирует использование шаблона свободного компоновщика (fluent builder pattern) для создания кратких и читаемых документов SVG, используя возможности библиотеки Aspose.SVG:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create an SVG <rect> with drop shadow using SVG Builder in C#
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 // Create an instance of SVGSVGElementBuilder to facilitate the construction of the <svg> element and its child elements using a fluent builder pattern
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 //.Width(400).Height(400)
9 .AddDefs(d => d
10 .AddFilter(f => f.Id("shadow").Width(150).Height(150)
11 .AddFeDropShadow(sh => sh
12 .Dx(10).Dy(10)
13 .StdDeviation(3)
14 )
15 )
16 )
17 .AddRect(r => r
18 .Rect(40, 40, 100, 100)
19 .Filter(f => f.FilterId("shadow"))
20 .Style(s => s.Fill(Color.Orange))
21 )
22 // Call the Build() method on the SVGSVGElementBuilder to construct the <svg> element with its child elements
23 .Build(document.FirstChild as SVGSVGElement);
24 //.Build(document.FirstChild as SVGSVGElement);
25 document.Save(Path.Combine(OutputDir, "drop-shadow-builder.svg"));
26}Шаблон Fluent builder позволяет создавать элементы SVG и применять фильтры более лаконичным и удобочитаемым способом. Каждый вызов метода, например .AddFilter или .AddRect, четко указывает его цель, позволяя с первого взгляда понять структуру документа SVG. Этот пример демонстрирует более выразительный подход к созданию документов SVG с помощью SVG Builder, обеспечивающий улучшенную читаемость, удобство обслуживания и гибкость по сравнению с ручным подходом к созданию элементов, показанным в предыдущем примере. В результате работы кода мы получаем тот самый оранжевый прямоугольник с черной тенью:

В этом примере C# создается файл SVG, аналогичный тому, который мы видели ранее в разделе
примитив фильтра feDropShadow. Только здесь мы используем примитив фильтра feDropShadow для создания цветной тени для текста SVG, а не для оранжевого прямоугольника.
В следующем фрагменте кода показано, как создать тень текста с помощью API Aspose.SVG for .NET:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Add a colored drop shadow effect to <text> in SVG programmatically
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <defs> element and add it to the svgElement
12 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <filter> element and add it to the defsElement
16 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
17 filterElement.Id = "text-shadow";
18 filterElement.SetAttribute("x", "-20px");
19 filterElement.SetAttribute("y", "-20px");
20 filterElement.SetAttribute("height", "150px");
21 filterElement.SetAttribute("width", "150px");
22 defsElement.AppendChild(filterElement);
23
24 // Create a <feDropShadow> filter primitive and add it to the filterElement
25 SVGFEDropShadowElement feDropShadowElement = (SVGFEDropShadowElement)document.CreateElementNS(SvgNamespace, "feDropShadow");
26 feDropShadowElement.StdDeviationX.BaseVal = 3;
27 feDropShadowElement.StdDeviationY.BaseVal = 3;
28 feDropShadowElement.SetAttribute("dx", "3");
29 feDropShadowElement.SetAttribute("dy", "3");
30 feDropShadowElement.SetAttribute("flood-color", "LightCoral");
31 filterElement.AppendChild(feDropShadowElement);
32
33 // Create a <text> element and add it to the svgElement
34 SVGTextElement textElement = (SVGTextElement)document.CreateElementNS(SvgNamespace, "text");
35 textElement.Style.FontSize = "4em";
36 textElement.SetAttribute("x", "20px");
37 textElement.SetAttribute("fill", "CornflowerBlue");
38 textElement.SetAttribute("y", "100px");
39 textElement.TextContent = "Drop Shadow Effect";
40 textElement.SetAttribute("filter", "url(#text-shadow)");
41 svgElement.InsertBefore(textElement, svgElement.FirstChild);
42
43 // Save the document
44 document.Save(Path.Combine(OutputDir, "text-drop-shadow.svg"));
45}Точно такой же пример для текста с цветной тенью, но мы реализуем его с помощью Aspose.SVG Builder:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Add a colored drop shadow effect to <text> in SVG using SVG Builder
2
3// Initialize an SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 // Create an instance of SVGSVGElementBuilder to facilitate the construction of the <svg> element and its child elements using a fluent builder pattern
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 .AddDefs(d => d
9 .AddFilter(f => f.Id("shadow").Width(150).Height(150)
10 .AddFeDropShadow(sh => sh
11 .Dx(3).Dy(3)
12 .StdDeviation(3)
13 .FloodColor(Color.LightCoral)
14 )
15 )
16 )
17 .AddText(t => t.X(20).Y(100).Fill(Color.CornflowerBlue).FontSize(48, LengthType.Pt)
18 .Filter(f => f.FilterId("shadow"))
19 .AddContent("Drop Shadow Effect")
20 )
21
22 // Call the Build() method on the SVGSVGElementBuilder to construct the <svg> element with its child elements
23 .Build(document.FirstChild as SVGSVGElement);
24 document.Save(Path.Combine(OutputDir, "text-drop-shadow-builder.svg"));
25}Полученные изображения text-drop-shadow.svg и text-drop-shadow-builder.svg выглядят следующим образом:

Текст имеет тень с цветом заливки LightCoral и радиусом размытия 3 единицы. Тень будет смещена на 3 единицы по горизонтали и на 3 единицы по вертикали от текста, создавая визуально привлекательный эффект тени.
Смотрите также
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.