Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Конструкторы элементов (Element Builders) – это программные конструкции или классы, предназначенные для упрощения создания или изменения элементов SVG. Эти конструкторы обычно следуют шаблонам проектирования, таким как Fluent Builder Pattern, который обеспечивает свободный и выразительный синтаксис при определении атрибутов и структуры элементов SVG.
В Aspose.SVG Builder API все конструкторы элементов, такие как SVGSVGElementBuilder, SVGGElementBuilder и другие, наследуются от основного класса SVGElementBuilder. Эта структура наследования упрощает процесс создания и изменения элементов SVG, обеспечивая согласованность и эффективность для различных типов элементов.
Конструкторы элементов предоставляют метод
Build(Document document), позволяющий создавать новые элементы SVG и добавлять их в документ SVG, а также метод
Build(T element) для обновления существующих SVG-элементов.
В этой статье рассматриваются Element Builders, используемые в Aspose.SVG Builder API. Вы увидите их эффективность при работе с SVG. Вы узнаете о классе SVGSVGElementBuilder, его специализированных сборщиках и о том, как они упрощают программирование SVG.
Aspose.SVG SVG Builder API использует шаблон Fluent Builder – методологию проектирования, которая идеально соответствует требованиям простоты, ясности и универсальности при манипулировании SVG.
В SVG Builder шаблон Fluent Builder используется для упрощения создания и обновления элементов SVG, что делает процесс интуитивно понятным и менее подверженным ошибкам. Суть этого шаблона – это методы, которые настраивают элемент SVG, а затем возвращают builder object. Такая конструкция обеспечивает согласованный и последовательный способ связывания методов, что особенно эффективно для снижения сложности, связанной с созданием элементов SVG и управлением ими.
В этом контексте лямбда-выражения используются для повышения ясности и краткости методов настройки компоновщика. Лямбда-выражения позволяют подробно, но компактно определять атрибуты и стили элементов SVG. Например, при добавлении элемента круга лямбда-выражение предоставляет встроенную читаемую конфигурацию:
1 var svgElement = new SVGSVGElementBuilder()
2 .AddCircle(circle => circle
3 .Cx(100).Cy(100).R(50)
4 .Fill(Color.Red).Stroke(Paint.None)
5 .StrokeWidth(2))
6 .Build();Здесь circle => Circle.Cx(100).Cy(100).R(50).Fill(Color.Red).Stroke(Paint.None).StrokeWidth(2) – это краткий способ настройки SVG круга, таких его свойств, как координаты центра, радиус, заливка и обводка. Такой подход не только упрощает настройку элемента, но и повышает читаемость и удобство сопровождения кода.
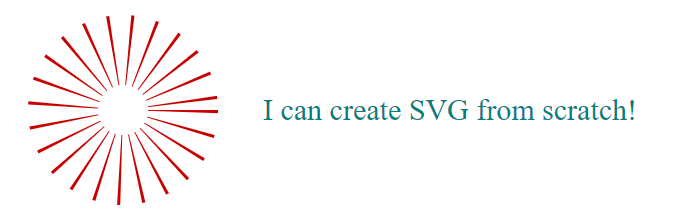
Здесь мы рассмотрим краткий и элегантный подход к созданию SVG с нуля с использованием C#:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1 // Create SVG from scratch in C# using Builder API
2
3 // Create an <svg> element with specified width, height and viewBox, and add into it other required elements
4 SVGSVGElement svg = new SVGSVGElementBuilder()
5 .Width(700).Height(300)
6 .ViewBox(0, 0, 700, 300)
7
8 .AddG(g => g
9 .AddCircle(circle => circle.Cx(130).Cy(130).R(60).Fill(Paint.None).Stroke(Color.FromArgb(200, 0, 0)).StrokeWidth(70).StrokeDashArray(2, 14))
10 .AddText("I can create SVG from scratch!", x: 270, y: 140, fontSize: 30, fill: Color.Teal)
11 )
12 .Build(document.FirstChild as SVGSVGElement);
13
14 // Save the document
15 document.Save(Path.Combine(OutputDir, "svg-from-scratch.svg"));
16}В примере используется шаблон Fluent Builder в SVGSVGElementBuilder для создания элементов SVG. Этот шаблон обеспечивает выразительный и удобный способ создания документов SVG по сравнению с подходом, описанным в статье Редактировать файл SVG, который больше полагается на низкоуровневые манипуляции с DOM и явную настройку атрибутов.

Итак, SVG Builder API предлагает гибкий и эффективный способ создания векторной графики на C#. Используя Element Builders и Builder Pattern, вы можете упростить процесс создания SVG с нуля. Этот подход:
cx, cy, r, fill и т. д., достигается с помощью вызовов методов непосредственно в сборщике.Одним из мощных методов программного редактирования SVG является использование Element Builders.
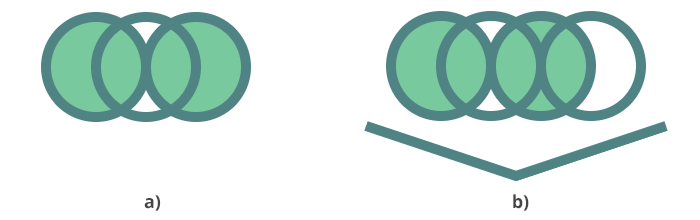
Редактирование SVG с помощью конструкторов элементов Element Builders обеспечивает мощный и гибкий подход к программному управлению векторной графикой. В следующем примере мы берем существующий файл SVG, добавляем в него несколько элементов и сохраняем:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Add multiple shapes (circle and polyline) to an existing SVG document using SVG Builder
2
3string documentPath = Path.Combine(DataDir, "circles.svg");
4
5// Initialize an SVG document
6using (SVGDocument document = new SVGDocument(documentPath))
7{
8 // Create a <circle> element with attributes
9 SVGCircleElement circle = new SVGCircleElementBuilder()
10 .Cx(350).Cy(70).R(50).Fill(Paint.None).Stroke(Color.FromArgb(80, 132, 132)).StrokeWidth(10)
11 .Build(document);
12
13 // Append the newly created <circle> element to the root <svg> element
14 document.RootElement.AppendChild(circle);
15
16 // Create a <polyline> element with attributes
17 SVGPolylineElement polyline = new SVGPolylineElementBuilder()
18 .Points(new double[] { 125, 130, 275, 180, 425, 130 }).Stroke(Color.FromArgb(80, 132, 132)).Fill(Paint.None).StrokeWidth(10)
19 .Build(document);
20
21 // Append the newly created <polyline> element to the root <svg> element
22 document.RootElement.AppendChild(polyline);
23
24 // Save the document
25 document.Save(Path.Combine(OutputDir, "circles-edited.svg"));
26}В этом примере:
<g> создается с использованием
SVGGElementBuilder. Для этого элемента группы установлены такие атрибуты, как fill, stroke и stroke-width.<g> элементы <circle> и <polyline> настраиваются с использованием Fluent Builder Pattern.Document document) метод в SVGGElementBuilder для создания элемента <g> со всеми его дочерними элементами.<g> добавляется как дочерний к корневому элементу <svg> документа SVG.На рисунке (a) показана визуализация исходного файла сircles.svg, а на рисунке (b) - изображение отредактированного файла сircles-edited.svg с добавленными элементами окружности и полилинии.

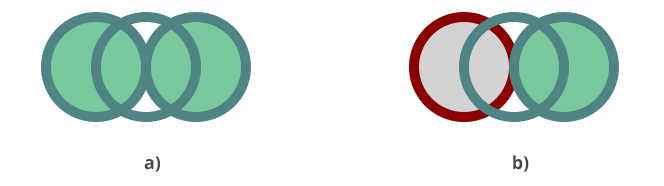
В следующем C# примере мы обновляем существующий документ SVG, изменяя цвет заливки и обводки первого элемента SVG <circle> в документе:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.Linq;
4using System.IO; 1// Modify an existing SVG element in C# using SVG Builder
2
3string documentPath = Path.Combine(DataDir, "circles.svg");
4
5// Initialize an SVG document
6using (SVGDocument document = new SVGDocument(documentPath))
7{
8 // Assume an existing SVG element is part of the document
9 SVGCircleElement circle = document.GetElementsByTagName("circle").First() as SVGCircleElement;
10
11 // Modify the first <circle> element using SVGCircleElementBuilder
12 new SVGCircleElementBuilder()
13 .Stroke(Color.DarkRed).Fill(Color.LightGray)
14
15 // The first <circle> element is now updated with new configurations
16 .Build(circle);
17
18 // Save the document
19 document.Save(Path.Combine(OutputDir, "circles-modified.svg"));
20}Element Builders предлагают метод
Build(T element) для обновления существующих элементов SVG, позволяя изменять их атрибуты или стили. На рисунке (a) изображен исходный файл circles.svg, а на рисунке (b) показано изображение отредактированного файла circles-modified.svg с перекрашенным первым элементом круга.

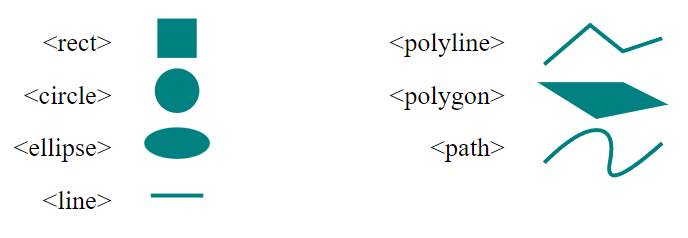
В следующем фрагменте кода показано, как использовать конструкторы элементов для создания документа SVG с различными элементами SVG shapes.
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create all basic SVG shapes programmatically in C# using SVG Builder
2
3string svgContent = "<svg xmlns=\"http://www.w3.org/2000/svg\"></svg>";
4using (SVGDocument document = new SVGDocument(svgContent, "."))
5{
6 SVGSVGElement svg = new SVGSVGElementBuilder()
7 .Width(100, LengthType.Percentage).Height(100, LengthType.Percentage)
8 .ViewBox(0, 0, 800, 800)
9
10 .AddG(g => g.FontSize(20).TextAnchor(TextAnchor.End)
11 .AddText("<rect>", y: 30)
12 .AddText("<circle>", y: 70)
13 .AddText("<ellipse>", y: 110)
14 .AddText("<line>", y: 150)
15 .AddText("<polyline>", x: 300, y: 30)
16 .AddText("<polygon>", x: 300, y: 70)
17 .AddText("<path>", x: 300, y: 110)
18 )
19
20 .AddG(gg => gg.Fill(Color.Teal).StrokeWidth(3)
21 .AddRect(r => r.X(35).Y(5).Width(30).Height(30))
22 .AddCircle(c => c.Cx(50).Cy(60).R(17))
23 .AddEllipse(e => e.Cx(50).Cy(100).Rx(25).Ry(12))
24 .AddLine(l => l.X1(30).X2(70).Y1(140).Y2(140).Stroke(Color.Teal))
25 )
26 .AddG(ggg => ggg.Fill(Paint.None).StrokeWidth(3).Stroke(Color.Teal).Transform(t => t.Translate(300, -160))
27 .AddPolygon(points: new double[] { 30, 215, 90, 215, 120, 230, 70, 240, 30, 215 }, fill: Color.Teal)
28 .AddPolyline(points: new double[] { 30, 200, 65, 170, 90, 190, 120, 180 })
29 .AddPath(d: path => path.M(30, 275).Q(55, 250, 70, 250).T(80, 275).T(120, 260))
30 )
31
32 .Build(document.FirstChild as SVGSVGElement);
33 document.Save(Path.Combine(OutputDir, "svg-elements.svg"));
34}
Конструкторы элементов предоставляют свободный и выразительный синтаксис для создания элементов SVG, улучшая читаемость кода и удобство обслуживания. В этом примере построитель элементов, такой как SVGSVGElementBuilder, используется для создания элемента SVG с атрибутами width, height и viewBox. Затем шаблон Fluent Builder используется для создания таких фигур, как прямоугольники, круги, эллипсы, линии, полилинии, многоугольники и пути.
Смотрите также
stroke или fill для различных фигур и элементов SVG при заполнении их краской, узором или градиентом.Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.