Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.SVG for .NET позволяет открывать или создавать, редактировать документ SVG и вносить изменения в его содержимое. Вы можете изменить документ, в том числе применив множество доступных фильтров, чтобы получить желаемый результат. Пространство имен
Aspose.Svg.Filters содержит классы и интерфейсы, связанные с эффектами фильтров в спецификации SVG. Класс
SVGFEGaussianBlurElement соответствует элементу <feGaussianBlur> для реализации эффекта размытия по Гауссу.
В SVG фильтр определяется элементом <filter>, который устанавливается внутри элемента <defs>. Он никогда не отображается сам по себе и концептуально описывается как элемент, включающий в себя дочерние элементы – примитивы фильтра. Элемент <filter> имеет набор атрибутов. Обязательными атрибутами примитива фильтра являются x, y, width, height и id. Они задают область изображения, к которой будет применен фильтр. А атрибут id дает уникальный идентификатор элементу SVG и идентифицирует элемент в документе SVG.
В этой статье вы узнаете, как написать код SVG для создания фильтра размытия по Гауссу, и рассмотрите подробные примеры C# использования класса SVGFEGaussianBlurElement для применения эффекта размытия по Гауссу к SVG элементам и растровым изображениям.
Фильтр SVG размытия по Гауссу – это тип фильтра, который применяет эффект размытия к содержимому элемента SVG с использованием распределения по Гауссу. Это один из наиболее часто используемых фильтров в SVG для создания мягких, плавных и визуально привлекательных эффектов. Фильтр <feGaussianBlur> создает эффект мягкого размытия. Атрибут stdDeviation указывает число, которое характеризует стандартное отклонение для операции размытия. Если указаны два числа, первое число представляет собой значение стандартного отклонения по оси X системы координат, а второе – по оси Y. Для обработки каждого фильтра требуется исходное изображение. В противном случае фильтру нечего будет рендерить, и он не будет работать. Входные данные примитива фильтра указаны в атрибуте in. По умолчанию используется in="SourceGraphic".
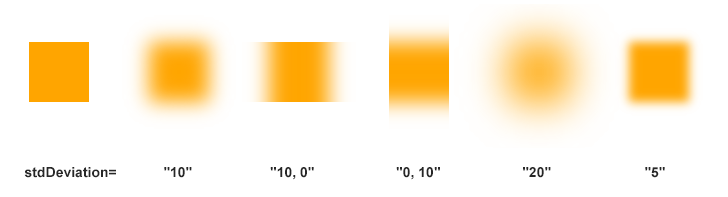
Вот пример применения SVG-фильтра размытия по Гауссу с различными значениями атрибута stdDeviation к прямоугольному элементу SVG:
1<svg height="150" width="750" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="f1" x="-20" y="-20" height="100" width="100">
4 <feGaussianBlur in="SourceGraphic" stdDeviation="10" />
5 </filter>
6 <filter id="f2" x="-20" y="-20" height="100" width="100">
7 <feGaussianBlur in="SourceGraphic" stdDeviation="10, 0" />
8 </filter>
9 <filter id="f3" x="-20" y="-20" height="100" width="100">
10 <feGaussianBlur in="SourceGraphic" stdDeviation="0,10" />
11 </filter>
12 <filter id="f4" x="-20" y="-20" height="100" width="100">
13 <feGaussianBlur in="SourceGraphic" stdDeviation="20" />
14 </filter>
15 <filter id="f5" x="-20" y="-20" height="100" width="100">
16 <feGaussianBlur in="SourceGraphic" stdDeviation="5" />
17 </filter>
18 </defs>
19 <g fill="#ffa500">
20 <rect x="40" y="40" width="60" height="60" />
21 <rect x="40" y="40" width="60" height="60" transform="translate(120)" filter="url(#f1)" />
22 <rect x="40" y="40" width="60" height="60" transform="translate(240)" filter="url(#f2)" />
23 <rect x="40" y="40" width="60" height="60" transform="translate(360)" filter="url(#f3)" />
24 <rect x="40" y="40" width="60" height="60" transform="translate(480)" filter="url(#f4)" />
25 <rect x="40" y="40" width="60" height="60" transform="translate(600)" filter="url(#f5)" />
26 </g>
27</svg>
Как видите, значение stdDeviation управляет разбросом распределения Гаусса. Большее значение stdDeviation приводит к большему размытию, а меньшее значение создает более мягкий эффект.
Примечание. Размытие, добавленное вокруг фигуры, часто делает выходное изображение больше исходного. Нам нужно использовать отрицательные числа для x и y, чтобы избежать обрезки графики, добавленной фильтром. В приведенном выше примере мы используем x="-20" и y="-20".
В предыдущем примере кода SVG мы подробно обсудили, как создать фильтр размытия по Гауссу, и теперь знаем, какие элементы и атрибуты использовать. Давайте создадим код C# для реализации такого фильтра, используя Aspose.SVG for .NET API.
Согласно синтаксису SVG, элемент <filter> должен располагаться в элементе <defs>, а примитив фильтра <feGaussianBlur> находится только внутри элемента <filter>. Поэтому для программирования SVG-фильтров необходимо правильно создавать и вкладывать необходимые элементы.
<svg>.<rect>, установите необходимые атрибуты и добавьте его к элементу <svg>.namespaceURI, qualifiedName) класса SVGDocument, чтобы создать экземпляр
SVGRectElement.name, value). Другой способ – взять методы точечного доступа SVG DOM, используя свойства типа
SVGAnimatedLength, статические данные для которых можно задать или прочитать через конструкцию: element.X.BaseVal.Value.<rect> к элементу <svg>.<defs> и добавьте его к элементу <svg>.<filter>, используйте тот же алгоритм: используйте метод CreateElementNS() для создания экземпляра
SVGFilterElement. Не забудьте установить атрибуты x, y, height, width и id с помощью метода SetAttribute() и добавить <filter> к элементу <defs>.<feGaussianBlur> и установите атрибуты in и stdDeviation. Затем добавьте его в элемент <filter>.In1 используется свойство типа SVGAnimatedLength, статические данные для которого можно задать или прочитать через конструкцию feGaussianBlurElement.In1.BaseVal="SourceGraphic".StdDeviationX и StdDeviationY класса SVGFEGaussianBlurElement, чтобы установить атрибут setDerivation.<feGaussianBlur> к элементу <filter>.1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Apply Gaussian blur filter to a <rect> element in SVG programmatically
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <rect> element and set the "fill" and "filter" attributes
12 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
13 rectElement.X.BaseVal.Value = 40;
14 rectElement.Y.BaseVal.Value = 40;
15 rectElement.Width.BaseVal.Value = 60;
16 rectElement.Height.BaseVal.Value = 60;
17 rectElement.SetAttribute("fill", "#ffa500");
18 rectElement.SetAttribute("filter", "url(#GaussianBlur)");
19 svgElement.AppendChild(rectElement);
20
21 // Create a <defs> element and add it to the <svg> element
22 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
23 svgElement.AppendChild(defsElement);
24
25 // Create a <filter> element and add it to the <defs> element
26 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
27 filterElement.SetAttribute("x", "-20px");
28 filterElement.SetAttribute("y", "-20px");
29 filterElement.SetAttribute("height", "100px");
30 filterElement.SetAttribute("width", "100px");
31 filterElement.Id = "GaussianBlur";
32 defsElement.AppendChild(filterElement);
33
34 // Create a feGaussianBlur element and add it to the <filter> element
35 SVGFEGaussianBlurElement feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
36 feGaussianBlurElement.In1.BaseVal = "SourceGraphic";
37 feGaussianBlurElement.StdDeviationX.BaseVal = 10;
38 feGaussianBlurElement.StdDeviationY.BaseVal = 10;
39 filterElement.AppendChild(feGaussianBlurElement);
40
41 // Save the document
42 document.Save(Path.Combine(OutputDir, "gaussian-blur-rect.svg"));
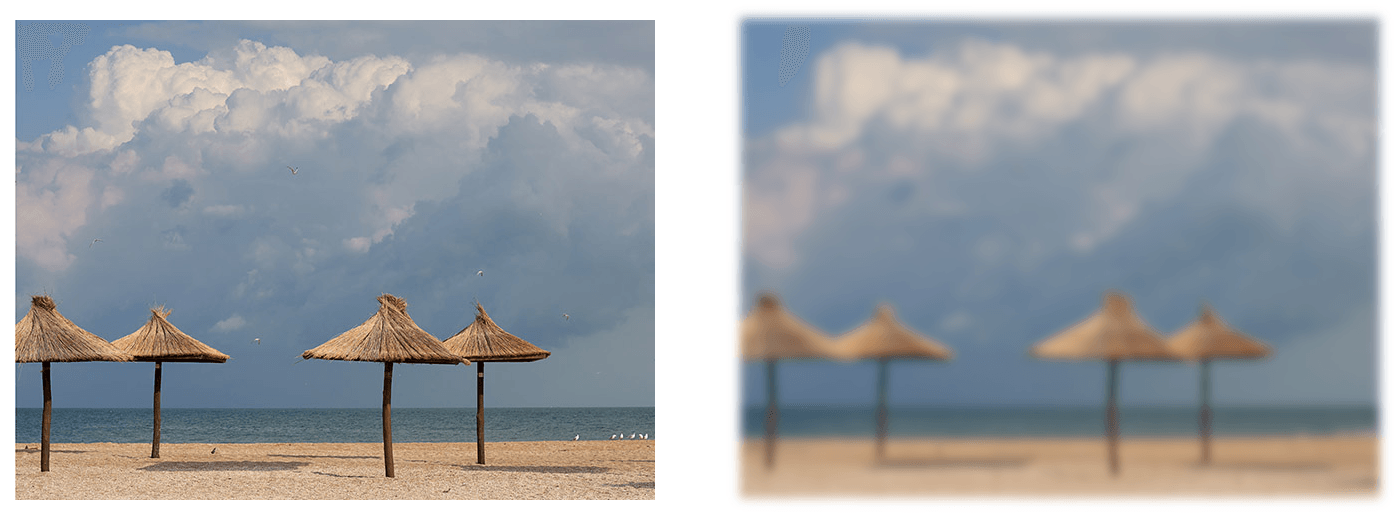
43}Чтобы использовать фильтр SVG размытия по Гауссу для размытия фона, вы можете применить фильтр к элементу SVG, который действует как фон позади основного содержимого. Это может быть, например, любое растровое изображение. Фильтр размытия позволяет создать визуально привлекательный эффект размытия фона, сохраняя при этом содержимое переднего плана резким и в фокусе.
Чтобы добиться размытия фонового изображения с помощью SVG, выполните следующие несколько шагов. Они аналогичны шагам, описанным в предыдущем примере C#:
<svg>.namespaceURI, qualifiedName) класса SVGDocument для создания экземпляров
SVGImageElement,
SVGDefsElement,
SVGFilterElement, и классы
SVGFEGaussianBlurElement.imageElement к svgElement, вы можете использовать метод
AppendChild(). Использование атрибута filter для imageElement, ссылающегося на имя URL-адреса filterElement (в атрибуте id), позволяет применить эффект фильтра SVG к изображению.filterElement.Id для элемента <filter>, его можно применить к изображению.Вот пример, иллюстрирующий реализацию размытия фонового изображения:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Blur background image using SVG filters in C#
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create an <image> element and add to the svgElement
12 SVGImageElement imageElement = (SVGImageElement)document.CreateElementNS(SvgNamespace, "image");
13 imageElement.Href.BaseVal = "http://docs.aspose.com/svg/images/api/seaside.jpg";
14 imageElement.Height.BaseVal.ConvertToSpecifiedUnits(SVGLength.SVG_LENGTHTYPE_PX);
15 imageElement.Width.BaseVal.ConvertToSpecifiedUnits(SVGLength.SVG_LENGTHTYPE_PX);
16 imageElement.Height.BaseVal.Value = 480;
17 imageElement.Width.BaseVal.Value = 640;
18 imageElement.X.BaseVal.Value = 20;
19 imageElement.Y.BaseVal.Value = 20;
20 imageElement.SetAttribute("filter", "url(#F1)");
21 svgElement.AppendChild(imageElement);
22
23 // Create a <defs> element and add it to the <svg> element
24 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
25 svgElement.AppendChild(defsElement);
26
27 // Create a <filter> element and add it to the defsElement
28 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
29 filterElement.Id = "F1";
30 defsElement.AppendChild(filterElement);
31
32 // Create a <feGaussianBlur> element and add it to the filterElement
33 SVGFEGaussianBlurElement feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
34 feGaussianBlurElement.In1.BaseVal = "SourceGraphic";
35 feGaussianBlurElement.StdDeviationX.BaseVal = 5;
36 feGaussianBlurElement.StdDeviationY.BaseVal = 5;
37 filterElement.AppendChild(feGaussianBlurElement);
38
39 // Save the document
40 document.Save(Path.Combine(OutputDir, "blur-background-image.svg"));
41}
Aspose.SVG Builder API предназначен для упрощенного создания и обновления элементов SVG на C#. Давайте рассмотрим С# пример реализации размытия фона (точно тот же пример, что и в предыдущем параграфе) с использованием SVG Builder API. Этот код демонстрирует применение шаблона свободного компоновщика (fluent builder pattern) для создания кратких и читаемых документов SVG, используя возможности библиотеки Aspose.SVG:
1using Aspose.Svg.Builder;
2using System.IO; 1// Blur background image using SVG Builder API in C#
2
3string svgContent = "<svg xmlns=\"http://www.w3.org/2000/svg\"></svg>";
4using (SVGDocument document = new SVGDocument(svgContent, "."))
5{
6 // Create an instance of SVGSVGElementBuilder to facilitate the construction of the <svg> element and its child elements using a fluent builder pattern
7 SVGSVGElement svg = new SVGSVGElementBuilder()
8 .AddDefs(d => d
9 .AddFilter(f => f.Id("gaussian-blur")
10 .AddFeGaussianBlur(g => g
11 .StdDeviation(5, 5)
12 )
13 )
14 )
15 .AddImage(i => i
16 .X(20).Y(20).Height(480).Width(640)
17 .Href("http://docs.aspose.com/svg/images/api/seaside.jpg")
18 .Filter(fl => fl
19 .FilterId("gaussian-blur")
20 )
21 )
22 // Call the Build() method on the SVGSVGElementBuilder to construct the <svg> element with its child elements
23 .Build(document.FirstChild as SVGSVGElement);
24 document.Save(Path.Combine(OutputDir, "gaussian-blur-builder.svg"));
25}Шаблон Fluent builder позволяет создавать элементы SVG и применять фильтры более лаконично и удобочитаемо. Каждый вызов метода четко указывает его цель, позволяя с первого взгляда понять структуру документа SVG. Этот пример демонстрирует более выразительный подход к созданию документов SVG с использованием SVG Builder, обеспечивающий улучшенную читаемость, удобство и гибкость по сравнению с ручным подходом к созданию элементов, показанным в предыдущем примере.
Смотрите также
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.