Размытие по Гауссу – Фильтры SVG – Код C#
SVG-фильтры
Aspose.SVG for .NET позволяет открывать или создавать, редактировать документ SVG и вносить изменения в его содержимое. Вы можете изменить документ, в том числе применив множество доступных фильтров, чтобы получить желаемый результат. Пространство имен
Aspose.Svg.Filters содержит классы и интерфейсы, связанные с эффектами фильтров в спецификации SVG. Класс
SVGFEGaussianBlurElement соответствует элементу <feGaussianBlur> для реализации эффекта размытия по Гауссу.
В SVG фильтр определяется элементом <filter>, который устанавливается внутри элемента <defs>. Он никогда не отображается сам по себе и концептуально описывается как элемент, включающий в себя дочерние элементы – примитивы фильтра. Элемент <filter> имеет набор атрибутов. Обязательными атрибутами примитива фильтра являются x, y, width, height и id. Они задают область изображения, к которой будет применен фильтр. А атрибут id дает уникальный идентификатор элементу SVG и идентифицирует элемент в документе SVG.
В этой статье вы узнаете, как написать код SVG для создания фильтра размытия по Гауссу, и рассмотрите подробные примеры C# использования класса SVGFEGaussianBlurElement для применения эффекта размытия по Гауссу к SVG элементам и растровым изображениям.
Размытие по Гауссу – код SVG
Фильтр SVG размытия по Гауссу – это тип фильтра, который применяет эффект размытия к содержимому элемента SVG с использованием распределения по Гауссу. Это один из наиболее часто используемых фильтров в SVG для создания мягких, плавных и визуально привлекательных эффектов. Фильтр <feGaussianBlur> создает эффект мягкого размытия. Атрибут stdDeviation указывает число, которое характеризует стандартное отклонение для операции размытия. Если указаны два числа, первое число представляет собой значение стандартного отклонения по оси X системы координат, а второе – по оси Y. Для обработки каждого фильтра требуется исходное изображение. В противном случае фильтру нечего будет рендерить, и он не будет работать. Входные данные примитива фильтра указаны в атрибуте in. По умолчанию используется in="SourceGraphic".
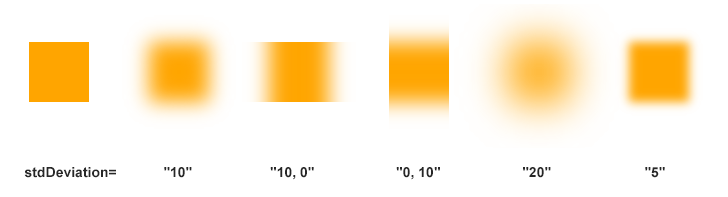
Вот пример применения SVG-фильтра размытия по Гауссу с различными значениями атрибута stdDeviation к прямоугольному элементу SVG:
1<svg height="150" width="750" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="f1" x="-20" y="-20" height="100" width="100">
4 <feGaussianBlur in="SourceGraphic" stdDeviation="10" />
5 </filter>
6 <filter id="f2" x="-20" y="-20" height="100" width="100">
7 <feGaussianBlur in="SourceGraphic" stdDeviation="10, 0" />
8 </filter>
9 <filter id="f3" x="-20" y="-20" height="100" width="100">
10 <feGaussianBlur in="SourceGraphic" stdDeviation="0,10" />
11 </filter>
12 <filter id="f4" x="-20" y="-20" height="100" width="100">
13 <feGaussianBlur in="SourceGraphic" stdDeviation="20" />
14 </filter>
15 <filter id="f5" x="-20" y="-20" height="100" width="100">
16 <feGaussianBlur in="SourceGraphic" stdDeviation="5" />
17 </filter>
18 </defs>
19 <g fill="#ffa500">
20 <rect x="40" y="40" width="60" height="60" />
21 <rect x="40" y="40" width="60" height="60" transform="translate(120)" filter="url(#f1)" />
22 <rect x="40" y="40" width="60" height="60" transform="translate(240)" filter="url(#f2)" />
23 <rect x="40" y="40" width="60" height="60" transform="translate(360)" filter="url(#f3)" />
24 <rect x="40" y="40" width="60" height="60" transform="translate(480)" filter="url(#f4)" />
25 <rect x="40" y="40" width="60" height="60" transform="translate(600)" filter="url(#f5)" />
26 </g>
27</svg>
Как видите, значение stdDeviation управляет разбросом распределения Гаусса. Большее значение stdDeviation приводит к большему размытию, а меньшее значение создает более мягкий эффект.
Примечание. Размытие, добавленное вокруг фигуры, часто делает выходное изображение больше исходного. Нам нужно использовать отрицательные числа для x и y, чтобы избежать обрезки графики, добавленной фильтром. В приведенном выше примере мы используем x="-20" и y="-20".
Размытие по Гауссу – код C#
В предыдущем примере кода SVG мы подробно обсудили, как создать фильтр размытия по Гауссу, и теперь знаем, какие элементы и атрибуты использовать. Давайте создадим код C# для реализации такого фильтра, используя Aspose.SVG для .NET API.
Согласно синтаксису SVG, элемент <filter> должен располагаться в элементе <defs>, а примитив фильтра <feGaussianBlur> находится только внутри элемента <filter>. Поэтому для программирования SVG-фильтров необходимо правильно создавать и вкладывать необходимые элементы.
- Если вы создаете документ SVG с нуля, используйте конструктор SVGDocument(), чтобы создать пустой документ SVG.
- Свойство RootElement класса SVGDocument указывает на корневой элемент документа
<svg>. - Создайте элемент
<rect>, установите необходимые атрибуты и добавьте его к элементу<svg>.- Используйте метод CreateElementNS(namespaceURI,qualName) класса SVGDocument, чтобы создать экземпляр SVGRectElement.
- Одним из вариантов установки значений атрибута является использование метода
SetAttribute(
name, value). Другой способ – взять методы точечного доступа SVG DOM, используя свойства типа SVGAnimatedLength, статические данные для которых можно задать или прочитать через конструкцию:element.X.BaseVal.Value. - Используйте метод
AppendChild(), чтобы добавить элемент
<rect>к элементу<svg>.
- Аналогичным образом создайте элемент
<defs>и добавьте его к элементу<svg>. - Чтобы создать элемент
<filter>, используйте тот же алгоритм: используйте метод CreateElementNS() для создания экземпляра SVGFilterElement. Не забудьте установить атрибутыx, y, height, widthиidс помощью метода SetAttribute() и добавить<filter>к элементу<defs>. - Создайте элемент
<feGaussianBlur>и установите атрибутыinиstdDeviation. Затем добавьте его в элемент<filter>.- Используйте метод CreateElementNS(), чтобы создать экземпляр класса SVGFEGaussianBlurElement.
- Для установки атрибута
In1используется свойство типа SVGAnimatedLength, статические данные для которого можно задать или прочитать через конструкциюfeGaussianBlurElement.In1.BaseVal="SourceGraphic". - Используйте свойства
StdDeviationXиStdDeviationYкласса SVGFEGaussianBlurElement, чтобы установить атрибутsetDerivation. - Вызовите метод AppendChild(), чтобы добавить
<feGaussianBlur>к элементу<filter>.
- Вызовите метод Save(), чтобы сохранить документ в локальный файл.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters;
4...
5
6 // Set SVG Namespace Url
7 string SvgNamespace = "http://www.w3.org/2000/svg";
8
9 using (var document = new SVGDocument())
10 {
11 var svgElement = document.RootElement;
12
13 // Create a <rect> element and set the "fill" and "filter" attributes
14 var rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
15 rectElement.X.BaseVal.Value = 40;
16 rectElement.Y.BaseVal.Value = 40;
17 rectElement.Width.BaseVal.Value = 60;
18 rectElement.Height.BaseVal.Value = 60;
19 rectElement.SetAttribute("fill", "#ffa500");
20 rectElement.SetAttribute("filter", "url(#F1)");
21 svgElement.AppendChild(rectElement);
22
23 // Create a <defs> element and add it to the <svg> element
24 var defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
25 svgElement.AppendChild(defsElement);
26
27 // Create a <filter> element and add it to the <defs> element
28 var filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
29 filterElement.SetAttribute("x", "-20px");
30 filterElement.SetAttribute("y", "-20px");
31 filterElement.SetAttribute("height", "100px");
32 filterElement.SetAttribute("width", "100px");
33 filterElement.Id = "F1";
34 defsElement.AppendChild(filterElement);
35
36 // Create a <feGaussianBlur> element and add it to the <filter> element
37 var feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
38 feGaussianBlurElement.In1.BaseVal = "SourceGraphic";
39 feGaussianBlurElement.StdDeviationX.BaseVal = 10;
40 feGaussianBlurElement.StdDeviationY.BaseVal = 10;
41 filterElement.AppendChild(feGaussianBlurElement);
42
43 // Save the document
44 document.Save(Path.Combine(OutputDir, "gaussian-blur.svg"));
45 }Если вы просмотрите файл результата, вы увидите размытый оранжевый прямоугольник, точно такой же, как на предыдущем рисунке, второй по порядку с stdDeviation=“10”.
Размытие фонового изображения
Чтобы использовать фильтр SVG размытия по Гауссу для размытия фона, вы можете применить фильтр к элементу SVG, который действует как фон позади основного содержимого. Это может быть, например, любое растровое изображение. Фильтр размытия позволяет создать визуально привлекательный эффект размытия фона, сохраняя при этом содержимое переднего плана резким и в фокусе.
Чтобы добиться размытия фонового изображения с помощью SVG, выполните следующие несколько шагов. Они аналогичны шагам, описанным в предыдущем примере C#:
- Создайте экземпляр класса SVGDocument.
- Свойство RootElement класса SVGDocument указывает на корневой элемент документа
<svg>. - Вы можете использовать метод
CreateElementNS
(namespaceURI,qualName)класса SVGDocument для создания экземпляров SVGImageElement, SVGDefsElement, SVGFilterElement, и классы SVGFEGaussianBlurElement.
Например, если вы планируете использовать растровое изображение в качестве фона, создайте экземпляр класса SvgImageElement и установите атрибуты, определяющие его источник, положение и размер. Чтобы добавитьimageElementкsvgElement, вы можете использовать метод AppendChild(). Использование атрибутаfilterдляimageElement, ссылающегося на имя URL-адресаfilterElement(в атрибутеid), позволяет применить эффект фильтра SVG к изображению. - Добавьте к созданным элементам все необходимые атрибуты и правильно вложите их.
- После того, как вы создадите фильтр размытия и установите
filterElement.Idдля элемента<filter>, его можно применить к изображению. - Вызовите метод Save(), чтобы сохранить документ с размытым фоновым изображением в локальный файл, указанный путем.
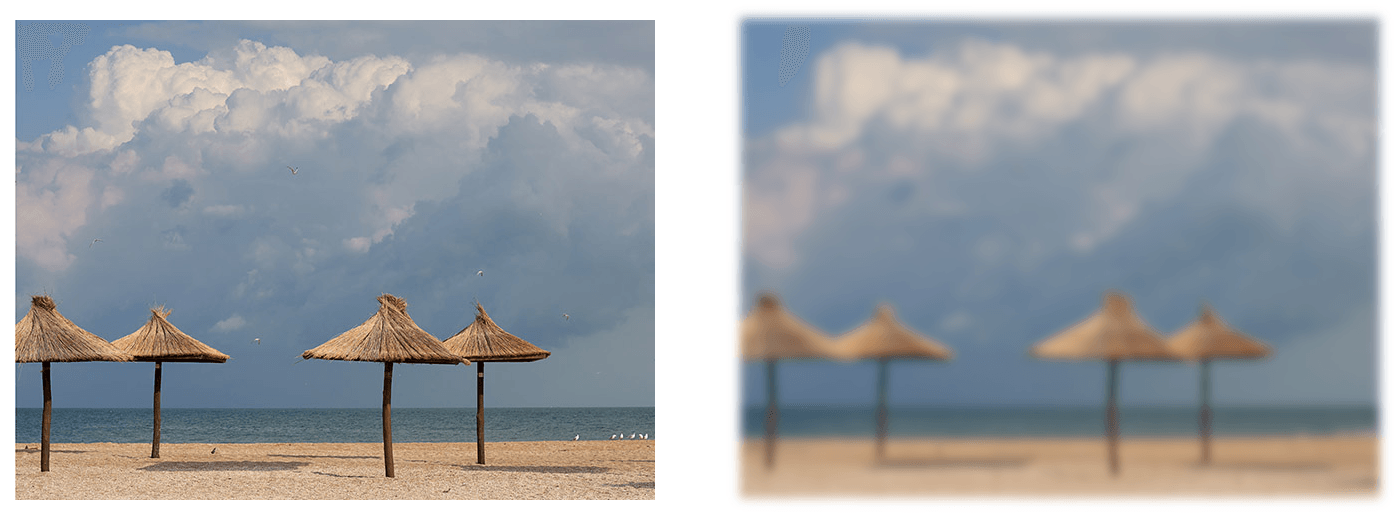
Вот пример, иллюстрирующий реализацию размытия фонового изображения:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters;
4...
5
6 // Set SVG Namespace Url
7 string SvgNamespace = "http://www.w3.org/2000/svg";
8
9 using (var document = new SVGDocument())
10 {
11 var svgElement = document.RootElement;
12
13 // Create an <image> element and add to the <svg> element
14 var imageElement = (SVGImageElement)document.CreateElementNS(SvgNamespace, "image");
15 imageElement.Href.BaseVal = "http://docs.aspose.com/svg/images/api/seaside.jpg";
16 imageElement.Height.BaseVal.Value = 480;
17 imageElement.Width.BaseVal.Value = 640;
18 imageElement.X.BaseVal.Value = 20;
19 imageElement.Y.BaseVal.Value = 20;
20 imageElement.SetAttribute("filter", "url(#F1)");
21 svgElement.AppendChild(imageElement);
22
23 // Create a <defs> element and add to the <svg> element
24 var defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
25 svgElement.AppendChild(defsElement);
26
27 // Create a <filter> element and add to the <defs> element
28 var filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
29 filterElement.Id = "F1";
30 defsElement.AppendChild(filterElement);
31
32 // Create a <feGaussianBlur> element and add to the <filter> element
33 var feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
34 feGaussianBlurElement.In1.BaseVal = "SourceGraphic";
35 feGaussianBlurElement.StdDeviationX.BaseVal = 5;
36 feGaussianBlurElement.StdDeviationY.BaseVal = 5;
37 filterElement.AppendChild(feGaussianBlurElement);
38
39 // Save the document
40 document.Save(Path.Combine(OutputDir, "blur-background-image.svg"));
41 }
Смотрите также
- Вы можете загрузить полные примеры и файлы данных с GitHub.
- О загрузке с GitHub и запуске примеров вы узнаете из раздела Как запускать примеры.
- Дополнительные сведения о примитивах фильтров вы найдете на странице W3C Filter Effects Module и статье Фильтры и градиенты SVG.
- Aspose.SVG предлагает бесплатные Веб-приложения SVG для конвертации SVG или файлов изображений, объединения SVG, векторизации изображений, генерации спрайтов SVG, кодирования данных SVG в Base64 и многого другого. Эти онлайн-приложения работают в любой операционной системе с веб-браузером и не требуют установки дополнительного программного обеспечения. Это быстрый и простой способ эффективно и результативно решить ваши задачи, связанные с SVG!