Как изменить цвет SVG – примеры C#
Aspose.SVG for .NET API позволяет редактировать документ SVG и вносить изменения в его содержимое. Использование цвета – важная часть создания SVG. Вы можете раскрасить фигуры SVG, линии, пути, текст. На примерах C# мы рассмотрим способы применения цветов в файлах SVG. В этой статье мы покажем, как работать с цветом SVG, используя библиотеку Aspose.SVG для .NET, и рассмотрим, как изменить цвет элементов SVG или цвет фона в файлах SVG.
Как добавлять новые элементы SVG и задавать свойства их цвета, мы подробно рассмотрели на примерах C# в статье Редактирование файлов SVG.
В статье Цвет SVG рассматривается, как можно раскрасить текст и фигуры SVG. Вы найдете обзор того, как определяется цвет, включая различные способы управления прозрачностью содержимого SVG.
Изменить цвет SVG
Заливка и обводка – это операции раскрашивания элементов SVG. Все графические элементы, такие как фигуры, контуры и текст, отображаются путем заливки. Заливка рисует внутреннюю часть объекта, а обводка – вдоль его контура. SVG stroke и fill – это некоторые из основных свойств CSS, которые можно установить для любых линий, текста и фигур. Дополнительную информацию о свойствах атрибутов стиля вы найдете в статье Заливка и обводка в SVG.
API Aspose.SVG позволяет изменять цвет различных элементов SVG в документе SVG. Сначала вы должны загрузить существующий документ SVG, а затем изменить цвет необходимого элемента SVG:
Используйте один из конструкторов SVGDocument() класса SVGDocument, чтобы загрузить существующий документ SVG.
Используйте QuerySelector(
selector), чтобы найти нужный элемент в документе SVG. Метод QuerySelector(selector) класса Element позволяет получить первый элемент в документе, соответствующий указанному селектору. С получившимися элементами можно производить различные манипуляции: менять его атрибуты, стили CSS и так далее.Используйте метод SetAttribute(
name, value)класса Element, чтобы указать атрибуты элемента fill или stroke.
Цвет круга
Чтобы изменить цвет круга, необходимо выполнить несколько шагов:
- Откройте исходный файл SVG.
- Получите корневой элемент SVG документа.
- Получите элемент круга, чтобы изменить цвет.
- Установите новое значение атрибута fill или stroke для элемента круга.
- Сохраните документ SVG.
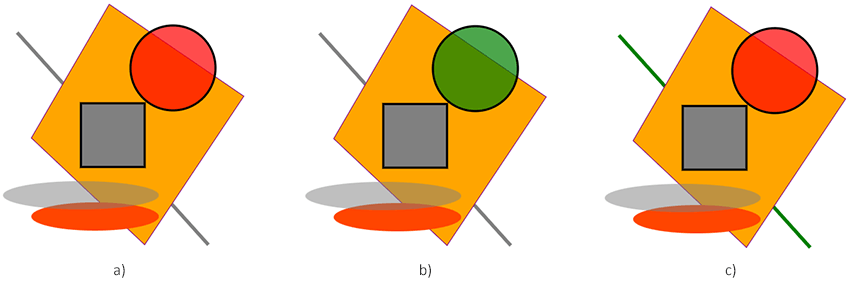
В следующем фрагменте кода показано, как изменить цвет круга для первого элемента круга SVG в файле basic-shapes.svg, показанном на рисунке (a) ниже:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Change circle fill color in existing SVG file using C#
2
3// Prepare a path to a file loading
4string documentPath = Path.Combine(DataDir, "basic-shapes.svg");
5
6// Load an SVG document from the file
7SVGDocument document = new SVGDocument(documentPath);
8
9// Get the root SVG element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Get a <circle> element to change a color
13SVGCircleElement circleElement = svgElement.QuerySelector("circle") as SVGCircleElement;
14
15// Set a new "fill" attribute value for the circle element
16circleElement.SetAttribute("fill", "green");
17
18// Save the SVG document to a file
19document.Save(Path.Combine(OutputDir, "circle-color.svg"));Цвет линии
Чтобы изменить цвет линии, вам следует выполнить аналогичные действия. В приведенном ниже примере C# показано, как изменить цвет линии для первого элемента линии SVG в файле Basic-shapes.svg:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Change line stroke color in SVG file using C# QuerySelector and SetAttribute
2
3// Prepare a path to a file loading
4string documentPath = Path.Combine(DataDir, "basic-shapes.svg");
5
6// Load an SVG document from the file
7SVGDocument document = new SVGDocument(documentPath);
8
9// Get the root SVG element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Get a <line> element to change color
13SVGLineElement lineElement = svgElement.QuerySelector("line") as SVGLineElement;
14
15// Set a new "stroke" attribute value for the <line> element
16lineElement.SetAttribute("stroke", "green");
17
18// Save the SVG document
19document.Save(Path.Combine(OutputDir, "line-color.svg"));На следующем рисунке показано исходное изображение (а) и изображения с изменениями цвета SVG для круга (b) и линии (c).

Атрибут fill задает цвет круга SVG (рис. b). В полученном файле circle-color.svg цвет круга меняется с красного (в оригинале) на зеленый. Атрибут stroke задает цвет линии SVG. В полученном файле line-color.svg (рис. c) цвет линии меняется с серого на зеленый. Аналогичным образом вы можете изменить цвет различных графических элементов SVG, таких как фигуры, контуры и текст, используя атрибут fill или stroke.
Изменить цвет фона
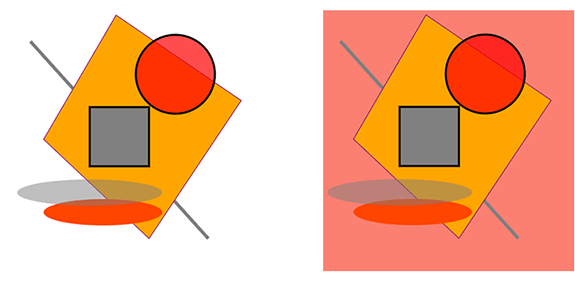
Чтобы установить цвет фона для изображения SVG, вам следует добавить новый элемент SVG, например круг или прямоугольник, в качестве первого дочернего элемента в документе SVG. Потому что правило порядка отображения элементов SVG таково: последующие элементы в коде отображаются поверх предыдущих.
В следующем фрагменте кода показано, как создать новый прямоугольник SVG в качестве фона для изображения SVG и раскрасить его:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Change background color for SVG image using C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "basic-shapes.svg"));
5
6// Get the root SVG element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Create a rectangle element and set the "fill" attribute value to change background color
10SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS("http://www.w3.org/2000/svg", "rect");
11rectElement.X.BaseVal.Value = 3;
12rectElement.Y.BaseVal.Value = 3;
13rectElement.Width.BaseVal.Value = 400;
14rectElement.Height.BaseVal.Value = 400;
15rectElement.SetAttribute("fill", "Salmon");
16
17// Add the rectangle element as the first child to <svg> element
18svgElement.InsertBefore(rectElement, svgElement.FirstChild);
19
20// Save the SVG document
21document.Save(Path.Combine(OutputDir, "change-background-color.svg"));На рисунке показана визуализация исходного SVG-файла basic-shapes.svg и того же файла с добавленным цветом фона.

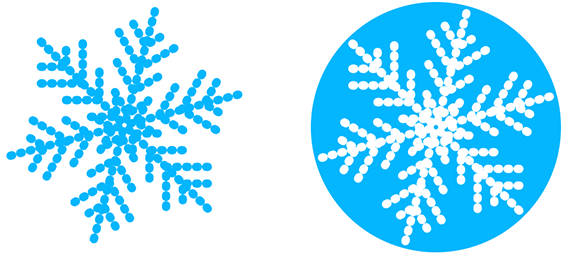
Перекрасить SVG
Давайте нарисуем снежинку! В следующем примере C# показано, как нарисовать снежинку SVG и перекрасить ее. Вы можете использовать этот подход для любого изображения SVG: измените цвет необходимого элемента SVG и измените цвет фона:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Add circle background and change path stroke color in existing SVG using C# DOM methods
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Load an SVG document from a file
7SVGDocument document = new SVGDocument(Path.Combine(DataDir, "snowflake-blue.svg"));
8
9// Get the root SVG element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Create a <circle> element and set attributes values
13SVGCircleElement circleElement = (SVGCircleElement)document.CreateElementNS(SvgNamespace, "circle");
14circleElement.Cx.BaseVal.Value = 150F;
15circleElement.Cy.BaseVal.Value = 100F;
16circleElement.R.BaseVal.Value = 150F;
17circleElement.SetAttribute("fill", "#03b6fd");
18
19// Add the <circle> element (background) as the first child to <svg> element
20svgElement.InsertBefore(circleElement, svgElement.FirstChild);
21
22// Get the first <path> element to change color
23SVGPathElement snowflakePath = svgElement.QuerySelector("path") as SVGPathElement;
24
25// Set a new "stroke" attribute value for the <path> element
26snowflakePath.SetAttribute("stroke", "white");
27
28// Save the SVG document
29document.Save(Path.Combine(OutputDir, "recolor-svg.svg"));На рисунке показана визуализация исходного SVG-файла snowflake-blue.svg и перекрашенного файла.

Конвертер цветов – это бесплатное онлайн-приложение для преобразования цветов между цветовыми форматами. Просто введите код цвета и сразу получите результат! Вам не нужно никакого дополнительного программного обеспечения. Попробуйте наш мощный конвертер цветов прямо сейчас!