Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
SVG Pattern (SVG узор, мозайка) предлагает универсальный способ заполнения фигур и элементов в документах SVG. Узоры позволяют создавать сложные текстуры, фоны и повторяющиеся графические шаблоны, повышая визуальную привлекательность графики SVG.
SVG Patterns – это графические элементы многократного использования, которые можно применять для заполнения фигур, текста и контуров в документе SVG. Они определяют графический узор, который можно повторять или размещать по всей площади, обеспечивая гибкость в создании различных визуальных эффектов. SVG Patterns определяются с помощью элемента <pattern>, который содержит другие графические элементы (фигуры, изображения или градиенты) и атрибуты, определяющие узор.
Aspose.SVG Builder API предлагает
SVGPatternElementBuilder, который представляет собой класс-конструктор для создания элемента SVG <pattern>. Этот класс предоставляет методы для установки различных атрибутов, специфичных для элемента <pattern>, и для создания его содержимого. Кроме того, SVG Builder API представляет синтаксический сахар для дальнейшего совершенствования процесса создания и манипулирования SVG. Сюда входят вложенные построители для различных элементов SVG, обеспечивающие более интуитивно понятный и эффективный способ определения сложных структур SVG.
Эта статья посвящена
PaintBuilder, классу-строителю для создания значений красок рисования для элементов SVG. Этот класс используется для указания значения атрибутов stroke или fill для различных фигур и элементов SVG при заполнении их краской, узором или градиентом.
PaintBuilder используется для указания значения обводки или заливки, которые используются для различных фигур и элементов SVG при заполнении их узором, градиентом или любой краской. В следующем примере метод
PaintServerId() класса PaintBuilder устанавливает цветовую заливку для сервера рисования по Id.
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create SVG pattern with polygons and apply as fill to rectangle using C# Builder API
2
3using (SVGDocument document = new SVGDocument())
4{
5 SVGSVGElement svg = new SVGSVGElementBuilder()
6 .Width(100, LengthType.Percentage).Height(100, LengthType.Percentage)
7 .ViewBox(0, 0, 400, 400)
8 .AddG(g => g
9 .AddPattern(p => p.Id("stars")
10 .ViewBox(0, 0, 20, 20)
11 .Width(5, LengthType.Percentage)
12 .Height(5, LengthType.Percentage)
13 .PatternUnits(CoordinateUnits.UserSpaceOnUse)
14 .AddPolygon(points: new double[] { 5, 0, 7, 3, 10, 5, 7, 7, 5, 10, 3, 7, 0, 5, 3, 3 }, fill: Color.Teal)
15 .AddPolygon(points: new double[] { 15, 0, 17, 3, 20, 5, 17, 7, 15, 10, 13, 7, 10, 5, 13, 3 }, fill: Color.DarkRed)
16 .AddPolygon(points: new double[] { 15, 10, 17, 13, 20, 15, 17, 17, 15, 20, 13, 17, 10, 15, 13, 13 }, fill: Color.DarkBlue)
17 )
18 .AddRect(r => r.Rect(20, 40, 440, 80).Fill(pt => pt.PaintServerId("stars")))
19 )
20 .Build(document.FirstChild as SVGSVGElement);
21 document.Save(Path.Combine(OutputDir, "pattern-stars.svg"));
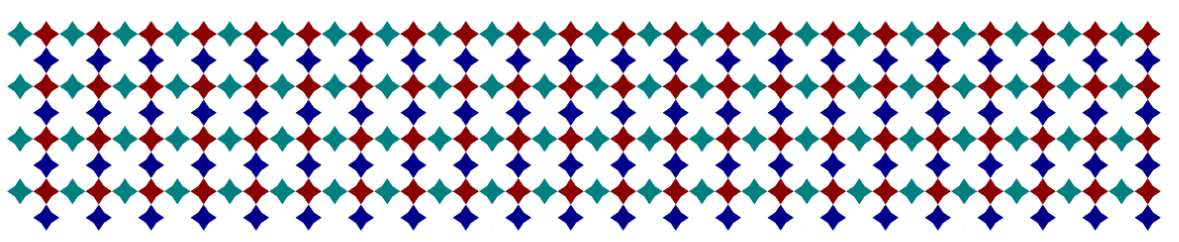
22}В этом примере узор сначала определяется с помощью метода
AddPattern(), где полигоны разных цветов комбинируются для создания сложного узора заливки. Метод AddPattern() добавляет в построитель конфигурацию элемента <pattern>. Узору присвоен идентификатор stars. Впоследствии этот узор применяется к прямоугольному элементу с использованием метода Fill() с PaintServerId("stars"), который ссылается на ранее определенный узор.

В следующем примере кода C# показано, как создавать узоры SVG и применять их к фигурам в документе. Код демонстрирует подход «строитель внутри строителя», который использует несколько классов построителей, где один строитель вложен в другой, чтобы облегчить создание сложных объектов или структур и обеспечить модульный и структурированный подход к созданию документов SVG:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create SVG patterns with reusable elements and apply them to circles using C# Builder API
2
3using (SVGDocument document = new SVGDocument())
4{
5 SVGSVGElement svg = new SVGSVGElementBuilder()
6 .Width(100, LengthType.Percentage).Height(100, LengthType.Percentage)
7 .ViewBox(0, 0, 600, 600)
8 .AddG(g => g
9 .FontFamily("Arial")
10 .FontSize(10)
11 .AddPattern(p => p.Id("Pat3a")
12 .Rect(0, 0, 20, 20)
13 .PatternUnits(CoordinateUnits.UserSpaceOnUse)
14 .AddRect(r => r.Rect(0, 0, 10, 10).Fill(Color.LightSlateGray))
15 .AddRect(r => r.Rect(10, 0, 10, 10).Fill(Color.Teal))
16 .AddRect(r => r.Rect(0, 10, 10, 10).Fill(Color.DarkRed))
17 .AddRect(r => r.Rect(10, 10, 10, 10).Fill(Color.Gold))
18 )
19 .AddPattern(p => p.Id("Pat3b")
20 .Href("#Pat3a")
21 .Width(23).Height(23)
22 )
23 .AddPattern(p => p.Id("Pat3c")
24 .Href("#Pat3a")
25 .Width(15).Height(15)
26 )
27 .AddCircle(circle => circle.Cx(90).Cy(130).R(70).Fill(pt => pt.PaintServerId("Pat3a")))
28 .AddText(t => t.X(55).Y(50)
29 .AddContent("Pattern #Pat3a")
30 )
31 .AddCircle(circle => circle.Cx(240).Cy(130).R(70).Fill(pt => pt.PaintServerId("Pat3b")))
32 .AddText(t => t.X(205).Y(50)
33 .AddContent("Pattern #Pat3b")
34 )
35 .AddCircle(circle => circle.Cx(390).Cy(130).R(70).Fill(pt => pt.PaintServerId("Pat3c")))
36 .AddText(t => t.X(355).Y(50)
37 .AddContent("Pattern #Pat3c")
38 )
39 )
40 .Build(document.FirstChild as SVGSVGElement);
41 document.Save(Path.Combine(OutputDir, "patterns.svg"));
42}
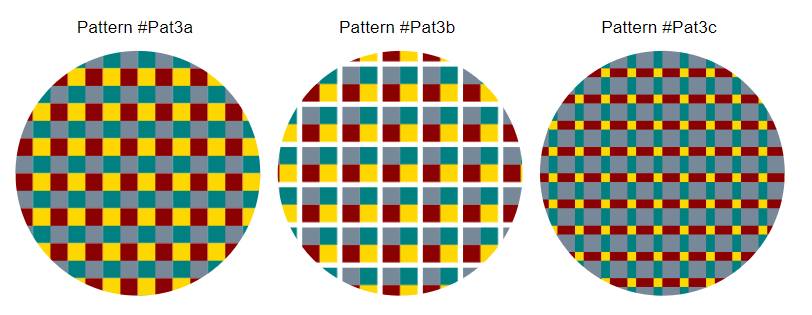
В этом примере в документ SVG добавляются три разных узора с именами Pat3a, Pat3b и Pat3c.
Высота и ширина плитки в элементе узора определяют размер повторяющейся единицы узора в документе SVG. Этот размер определяет, как будет выглядеть узор при применении к фигурам или элементам документа. В узоре Pat3b увеличение высоты и ширины плитки увеличивает единицу узора, что приводит к появлению незаполненных (прозрачных) областей. В узоре Pat3c уменьшение высоты и ширины плитки делает узор более плотным, создавая другой визуальный эффект. Таким образом, регулировка высоты и ширины плитки в элементе SVG <pattern> позволяет вам контролировать плотность и повторение узора в документе SVG и позволяет создавать разнообразные визуальные эффекты.
Смотрите также
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.