Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Используя
Библиотеку Aspose.SVG for .NET, вы можете программно выполнить трансформацию поворота. В этой статье рассматриваются C# примеры для поворота SVG. Здесь вы найдете случаи использования функции rotate() в атрибуте transform, а также матрицы преобразования matrix(a,b,c,d,e,f).
В следующем фрагменте кода C# показано, как создать элемент SVG <rect>, установить его атрибуты и применить преобразование с помощью функции rotate() для атрибута transform.
<svg> документа.<rect> с атрибутами и добавьте его к элементу <svg>:transform, который принимает угол поворота и координаты точки, вокруг которой необходимо повернуть. Если координаты не указаны, то вращение будет производиться вокруг точки (0, 0) исходной системы координат.rectElement к svgElement, вы можете использовать метод
AppendChild().1using Aspose.Svg;
2using System.IO; 1// Rotate an SVG element using the transform attribute programmatically with Aspose.SVG
2
3// Set SVG Namespace URL
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Create a new SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <rect> element and set its attributes
12 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
13 rectElement.X.BaseVal.Value = 150;
14 rectElement.Y.BaseVal.Value = 50;
15 rectElement.Width.BaseVal.Value = 100;
16 rectElement.Height.BaseVal.Value = 100;
17 rectElement.SetAttribute("fill", "purple");
18
19 // Apply rotate() function to the SVG
20 rectElement.SetAttribute("transform", "rotate(45)");
21
22 // Append the rect element to the SVG
23 svgElement.AppendChild(rectElement);
24
25 // Save the document
26 document.Save(Path.Combine(OutputDir, "rotate-svg-rect.svg"));
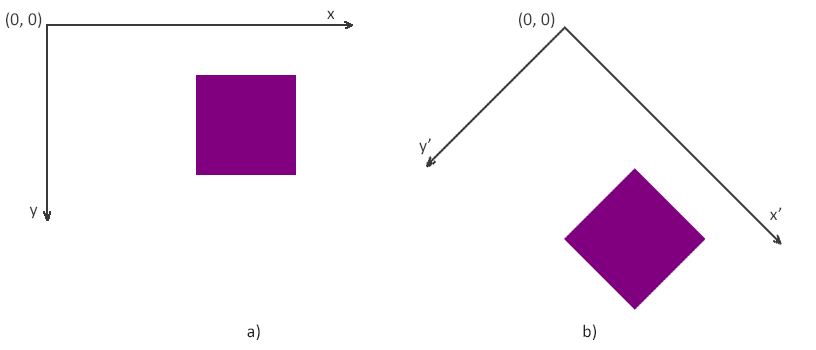
27}Преобразование поворачивает прямоугольник на 45 градусов вокруг точки (0, 0) исходной системы координат, поскольку координаты точки, вокруг которой нужно повернуть элемент, не были переданы в функцию rotate(). Для наглядности на рисунке показаны системы координат до и после вращения. Это показывает, что преобразование вращения выполняется путем вращения системы координат.

В следующем фрагменте кода C# показано, как найти необходимый элемент SVG в существующем файле SVG и повернуть его. Вам следует выполнить несколько шагов:
<svg> документа.transform со значением Rotate(45, 100, 140) для прямоугольного элемента. Это преобразование поворачивает элемент на угол 45 градусов (по часовой стрелке) вокруг указанной точки (центра выделенного прямоугольника) с координатами (100, 140).1using Aspose.Svg;
2using System.IO; 1// Rotate a single selected element in an SVG document using C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "shapes.svg"));
5
6// Get the root SVG element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Get the fist <rect> element for rotation
10SVGRectElement rectElement = svgElement.QuerySelector("rect") as SVGRectElement;
11
12// Set a new "transform" attribute with rotation value for the rectangle element
13rectElement.SetAttribute("transform", "rotate(45, 100, 140)");
14
15// Save the document
16string outputPath = "rotate-element.svg";
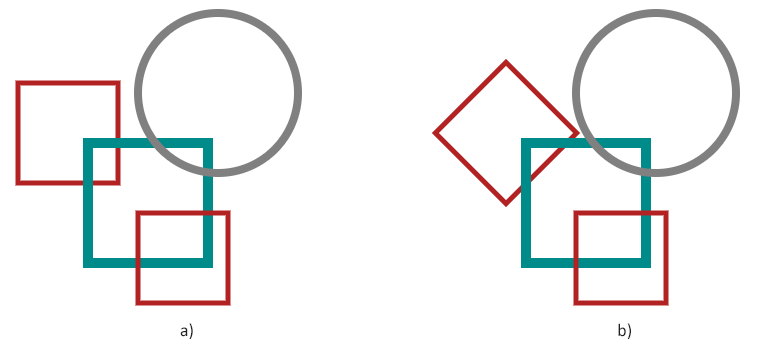
17document.Save(Path.Combine(OutputDir, outputPath));На следующем рисунке показаны исходный SVG (a) и изображение с повернутым первым прямоугольным элементом (b). Это преобразование изменило внешний вид прямоугольника относительно других элементов. Положение, ширина и высота прямоугольника останутся прежними, но он будет визуально повернут вокруг указанной точки – в данном случае центра прямоугольника.

Примечание. Чтобы SVG элемент повернулся вокруг cвоего центра или какой-либо другой точки, вы должны использовать функцию rotate(angle, cx, cy), которая поворачивает элемент на угол вокруг точки с координатами (cx, cy). Определите (рассчитайте) положение центра изображения – его координаты – и выполняйте поворот.
Здесь мы рассмотрим тот же пример: вращение первого элемента <rect> в файле
shapes.svg вокруг его центра. Однако на этот раз мы выполним эту задачу с помощью SVG Builder. SVG Builder API предлагает разработчикам мощный инструмент для упрощенного создания и обновления элементов SVG. В этом фрагменте кода:
<rect> из документа SVG.<rect>.<rect> с желаемым преобразованием вызывается метод
Build() для завершения процесса построения и применения изменений к элементу.1using Aspose.Svg.Builder;
2using System.Linq;
3using System.IO; 1// Rotate a single selected element in an SVG document using SVG Builder API
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "shapes.svg")))
5{
6 // Find the first <rect> element for rotation
7 SVGRectElement rect = document.GetElementsByTagName("rect").First() as SVGRectElement;
8
9 // Rotate the first <rect> element around its center using the SVGRectElementBuilder
10 new SVGRectElementBuilder()
11 .Transform(t => t.Rotate(45, 100, 140))
12 .Build(rect);
13
14 // Save the document
15 document.Save(Path.Combine(OutputDir, "rotate-element-using-builder.svg"));
16}Метод Transform() является частью SVG Builder API, который позволяет разработчикам программно применять трансформации к элементам SVG. Вы можете изменять положение, поворот, масштаб и наклон элементов SVG. Метод Transform() обычно принимает в качестве аргументов одну или несколько функций трансформации, каждая из которых определяет определенный тип преобразования. Эти функции включают в себя:
Метод Transform() позволяет объединять несколько функций преобразования для применения более сложных преобразований.
В статье SVG Builder API рассматриваются возможности Aspose.SVG Builder API для создания и изменения элементов SVG на C#. SVG Builder API предназначен для упрощения создания и обновления элементов SVG на C#. Вы увидите эффективность шаблона Fluent Builder и миксинов при манипуляциях с SVG. Вы узнаете о классах и методах, специализированных сборщиках и о том, как они упрощают программирование SVG.
Здесь мы рассмотрим пример C# для поворота всего изображения SVG, а не отдельного его элемента, и реализуем преобразование с использованием матрицы поворота. Давайте подробнее рассмотрим код C# для применения матрицы поворота.
<svg> документа.transform к корневому элементу <svg>.<svg>. CTM представляет совокупные преобразования, примененные к элементу, и включает информацию о перемещении, вращении, масштабировании и наклоне, которые можно применить к элементу.transformAttribute – строковое представление двумерной матрицы преобразования, используя значения из модифицированной матрицы преобразования transformationMatrix. Матричное обозначение: matrix(a, b, c, d, e, f).transform элемента <svg>, используя строку transformAttribute.1using Aspose.Svg.Builder;
2using System.Linq;
3using System.IO; 1// Rotate an entire SVG document using a transformation matrix programmatically in C#
2
3// Load an SVG document
4string documentPath = Path.Combine(DataDir, "shapes.svg");
5using (SVGDocument document = new SVGDocument(documentPath))
6{
7 SVGSVGElement svgElement = document.RootElement;
8
9 // Get the transformation matrix associated with the svgElement
10 SVGMatrix transformationMatrix = svgElement.GetCTM();
11 transformationMatrix = transformationMatrix.Rotate(45);
12
13 // Apply the transformation matrix to the svgElement
14 string transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
15 + transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
16 + transformationMatrix.F + ")";
17 svgElement.SetAttribute("transform", transformAttribute);
18
19 // Save the document
20 document.Save(Path.Combine(OutputDir, "rotate-matrix.svg"));
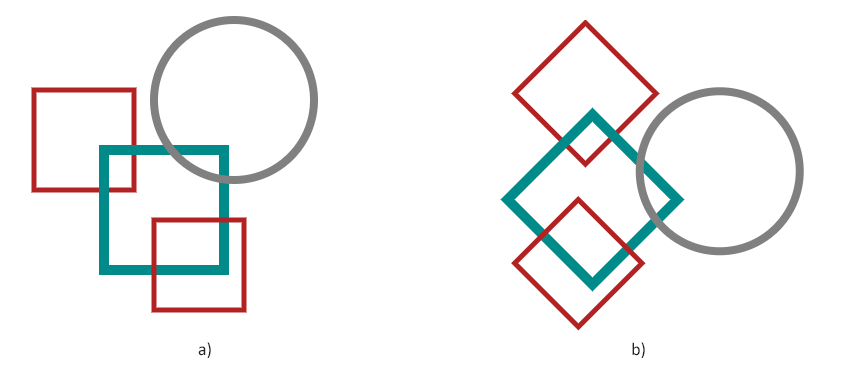
21}На следующем рисунке показаны исходный SVG (а) и повернутое изображение (b).

Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.