Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.SVG for .NET позволяет создавать различные световые эффекты для повышения визуальной привлекательности графики и иллюстраций. Эффекты освещения могут добавить глубину, реализм и ощущение освещения плоским изображениям. Эффект освещения создается в SVG с помощью набора фильтров. Рассмотрим некоторые из них: <feSpecularLighting> и <fePointLight>. Вы можете комбинировать несколько фильтров, создавать и контролировать детали светового эффекта.
В этой статье вы узнаете, как писать код SVG для создания эффектов освещения SVG, и рассмотрите подробные примеры C# использования пространства имен Aspose.Svg.Filters для применения эффектов освещения к элементам или растровым изображениям SVG.
Фильтр <fePointLight> определяет источник света, который устанавливает точечный световой эффект. Его можно использовать внутри примитива <feDiffuseLighting> или <feSpecularLighting> в качестве дочернего элемента. Специальные атрибуты x, y и z указывают положение точечного источника света. Фильтр <feSpecularLighting> освещает изображение, используя его альфа-канал в качестве карты рельефа. Рассмотрим пример светового эффекта в формате SVG:
1<svg xmlns="http://www.w3.org/2000/svg">
2 <rect x="40" y="40" width="150" height="150" fill="Teal" filter="url(#light)"/>
3 <defs>
4 <filter id="light">
5 <feGaussianBlur in="SourceAlpha" stdDeviation="5" result="blur"/>
6 <feSpecularLighting in="blur" result="light" specularExponent="30" lighting-color="#ddd">
7 <fePointLight x="70" y="70" z="150"/>
8 </feSpecularLighting>
9 <feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="0" k2="1" k3="1" k4="0"/>
10 </filter>
11 </defs>
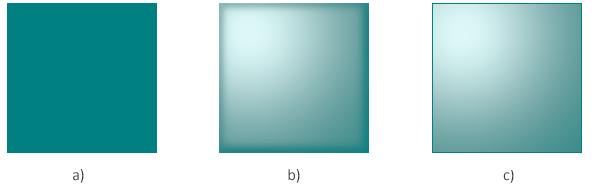
12</svg>В этом примере для создания эффекта освещения применяются четыре SVG-фильтра (рисунок b):
<feGaussianBlur> принимает входные данные SourceAlpha, которые являются альфа-каналом исходного изображения. Результат сохраняется во временном буфере с именем blur.<feSpecularLighting> и <fePointLighting>. <feSpecularLighting> использует буфер blur в качестве модели рельефа поверхности и генерирует эффект освещения из точечного источника, который установлен в фильтре <fePointLighting>. Результат сохраняется в буфере как light.<feComposite> принимает два входных параметра in ="SourceGraphic" и in2 ="light" и выполняет их комбинацию с помощью арифметической операции композиции. Выходные данные арифметического оператора для каждого пикселя результата вычисляются как k1·in1·in2 + k2·in1 + k3·in2 + k4Если мы удалим фильтр размытия по Гауссу в коде фильтра light (рисунок b), мы получим flat-light фильтр, который дает более плоский свет (рисунок c):
1<filter id="flat-light">
2 <feSpecularLighting result="light" specularExponent="30" lighting-color="#ddd">
3 <fePointLight x="70" y="70" z="150"/>
4 </feSpecularLighting>
5 <feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="0" k2="1" k3="1" k4="0"/>
6</filter>
В следующем фрагменте кода C# показано, как создать тот же эффект освещения SVG (light фильтр), что и в приведенном выше коде SVG. Давайте рассмотрим код C# шаг за шагом:
<svg>.<defs> и добавьте его к элементу <svg>:namespaceURI, qualifiedName), чтобы создать экземпляр класса
SVGDefsElement.<defs> к элементу <svg>.<filter>, установите атрибут id и добавьте <filter> к элементу <defs>:filterElement.Id для элемента <filter>. Используйте свойство
Id класса SVGElement.<filter> к элементу <defs>.<feGaussianBlur> и установите атрибуты in, result и stdDeviation. Затем добавьте его в элемент <filter>.name, value), чтобы установить атрибуты in1 и result.StdDeviationX и StdDeviationY класса SVGFEGaussianBlurElement, чтобы установить атрибут setDerivation.<feGaussianBlur> к элементу <filter>.<feSpecularLighting>, <fePointLight> и <feComposite>. Укажите их обязательные атрибуты и добавьте эти элементы в фильтр в правильном порядке.<rect> с атрибутами и добавьте его к элементу <svg>:filter, ссылающегося на URL-адрес атрибута id в filterElement, позволяет применить эффект освещения SVG к прямоугольнику.rectElement к svgElement, вы можете использовать метод AppendChild().1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Create an SVG <rect> with specular lighting effect using filters in C#
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <defs> element and add to the svgElement
12 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <filter> element and add to the defsElement
16 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
17 filterElement.Id = "light";
18 defsElement.AppendChild(filterElement);
19
20 // Create a <feGaussianBlur> element and add to the filterElement
21 SVGFEGaussianBlurElement feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
22 feGaussianBlurElement.StdDeviationX.BaseVal = 5;
23 feGaussianBlurElement.StdDeviationY.BaseVal = 5;
24 feGaussianBlurElement.SetAttribute("in1", "SourceAlpha");
25 feGaussianBlurElement.SetAttribute("result", "blur");
26 filterElement.AppendChild(feGaussianBlurElement);
27
28 // Create a feSpecularLighting filter primitive and add it to the filterElement
29 SVGFESpecularLightingElement feSpecularLightingElement = (SVGFESpecularLightingElement)document.CreateElementNS(SvgNamespace, "feSpecularLighting");
30 feSpecularLightingElement.In1.BaseVal = "blur";
31 feSpecularLightingElement.SetAttribute("result", "light");
32 feSpecularLightingElement.SetAttribute("specularExponent", "30");
33 feSpecularLightingElement.SetAttribute("lighting-color", "#ddd");
34 filterElement.AppendChild(feSpecularLightingElement);
35
36 // Create a fePointLight filter primitive and add it to the feSpecularLighting element
37 SVGFEPointLightElement fePointLightElement = (SVGFEPointLightElement)document.CreateElementNS(SvgNamespace, "fePointLight");
38 fePointLightElement.SetAttribute("x", "70");
39 fePointLightElement.SetAttribute("y", "70");
40 fePointLightElement.SetAttribute("z", "150");
41 feSpecularLightingElement.AppendChild(fePointLightElement);
42
43 // Create a feComposite filter primitive and add it to the filterElement
44 SVGFECompositeElement feCompositeElement = (SVGFECompositeElement)document.CreateElementNS(SvgNamespace, "feComposite");
45 feCompositeElement.In1.BaseVal = "SourceGraphic";
46 feCompositeElement.In2.BaseVal = "light";
47 feCompositeElement.SetAttribute("operator", "arithmetic");
48 feCompositeElement.SetAttribute("k1", "0");
49 feCompositeElement.SetAttribute("k2", "1");
50 feCompositeElement.SetAttribute("k3", "1");
51 feCompositeElement.SetAttribute("k4", "0");
52 filterElement.AppendChild(feCompositeElement);
53
54 // Create a <rect> element and set the "fill" and "filter" attributes
55 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
56 rectElement.X.BaseVal.Value = 40;
57 rectElement.Y.BaseVal.Value = 40;
58 rectElement.Width.BaseVal.Value = 150;
59 rectElement.Height.BaseVal.Value = 150;
60 rectElement.SetAttribute("fill", "Teal");
61 rectElement.SetAttribute("filter", "url(#light)");
62 svgElement.InsertBefore(rectElement, svgElement.FirstChild);
63
64 // Save the document
65 document.Save(Path.Combine(OutputDir, "svg-lighting-effect.svg"));
66}Полученное изображение lighting-effect.svg выглядит точно так же, как на рисунке b выше.
See also
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.