Эффекты освещения SVG – Фильтры SVG – Код C#
Световые эффекты SVG – SVG Lighting Effects
Aspose.SVG for .NET позволяет создавать различные световые эффекты для повышения визуальной привлекательности графики и иллюстраций. Эффекты освещения могут добавить глубину, реализм и ощущение освещения плоским изображениям. Эффект освещения создается в SVG с помощью набора фильтров. Рассмотрим некоторые из них: <feSpecularLighting> и <fePointLight>. Вы можете комбинировать несколько фильтров, создавать и контролировать детали светового эффекта.
В этой статье вы узнаете, как писать код SVG для создания эффектов освещения SVG, и рассмотрите подробные примеры C# использования пространства имен Aspose.Svg.Filters для применения эффектов освещения к элементам или растровым изображениям SVG.
Точечный источник света – код SVG
Фильтр <fePointLight> определяет источник света, который устанавливает точечный световой эффект. Его можно использовать внутри примитива <feDiffuseLighting> или <feSpecularLighting> в качестве дочернего элемента. Специальные атрибуты x, y и z указывают положение точечного источника света. Фильтр <feSpecularLighting> освещает изображение, используя его альфа-канал в качестве карты рельефа. Рассмотрим пример светового эффекта в формате SVG:
1<svg xmlns="http://www.w3.org/2000/svg">
2 <rect x="40" y="40" width="150" height="150" fill="Teal" filter="url(#light)"/>
3 <defs>
4 <filter id="light">
5 <feGaussianBlur in="SourceAlpha" stdDeviation="5" result="blur"/>
6 <feSpecularLighting in="blur" result="light" specularExponent="30" lighting-color="#ddd">
7 <fePointLight x="70" y="70" z="150"/>
8 </feSpecularLighting>
9 <feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="0" k2="1" k3="1" k4="0"/>
10 </filter>
11 </defs>
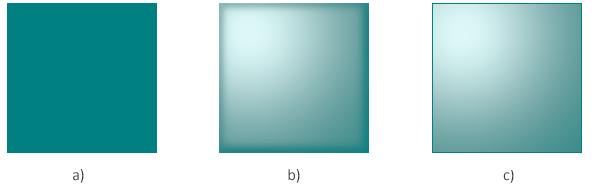
12</svg>В этом примере для создания эффекта освещения применяются четыре SVG-фильтра (рисунок b):
<feGaussianBlur>принимает входные данныеSourceAlpha, которые являются альфа-каналом исходного изображения. Результат сохраняется во временном буфере с именемblur.- Освещение осуществляется с помощью примитивов фильтров
<feSpecularLighting>и<fePointLighting>.<feSpecularLighting>использует буферblurв качестве модели рельефа поверхности и генерирует эффект освещения из точечного источника, который установлен в фильтре<fePointLighting>. Результат сохраняется в буфере какlight. - Фильтр
<feComposite>принимает два входных параметраin ="SourceGraphic"иin2 ="light"и выполняет их комбинацию с помощью арифметической операции композиции. Выходные данные арифметического оператора для каждого пикселя результата вычисляются как k1·in1·in2 + k2·in1 + k3·in2 + k4
Если мы удалим фильтр размытия по Гауссу в коде фильтра light (рисунок b), мы получим flat-light фильтр, который дает более плоский свет (рисунок c):
1<filter id="flat-light">
2 <feSpecularLighting result="light" specularExponent="30" lighting-color="#ddd">
3 <fePointLight x="70" y="70" z="150"/>
4 </feSpecularLighting>
5 <feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="0" k2="1" k3="1" k4="0"/>
6</filter>
Источник света SVG – код C#
В следующем фрагменте кода C# показано, как создать тот же эффект освещения SVG (light фильтр), что и в приведенном выше коде SVG. Давайте рассмотрим код C# шаг за шагом:
- Создайте экземпляр класса SVGDocument.
- Свойство RootElement класса SVGDocument указывает на корневой элемент документа
<svg>. - Создайте элемент
<defs>и добавьте его к элементу<svg>:- Используйте метод
CreateElementNS
(namespaceURI,qualName), чтобы создать экземпляр класса SVGDefsElement. - Используйте метод
AppendChild(), чтобы добавить элемент
<defs>к элементу<svg>.
- Используйте метод
CreateElementNS
- Создайте элемент
<filter>, установите атрибутidи добавьте<filter>к элементу<defs>:- Используйте метод CreateElementNS(), чтобы создать экземпляр класса SVGFilterElement.
- Установите
filterElement.Idдля элемента<filter>. Используйте свойство Id класса SVGElement. - Используйте метод AppendChild(), чтобы добавить
<filter>к элементу<defs>.
- Создайте элемент
<feGaussianBlur>и установите атрибутыin,resultиstdDeviation. Затем добавьте его в элемент<filter>.- Используйте метод CreateElementNS(), чтобы создать экземпляр класса SVGFEGaussianBlurElement.
- Вызовите метод
SetAttribute(
name, value), чтобы установить атрибутыin1иresult. - Используйте свойства
StdDeviationXиStdDeviationYкласса SVGFEGaussianBlurElement, чтобы установить атрибутsetDerivation. - Используйте метод AppendChild(), чтобы добавить
<feGaussianBlur>к элементу<filter>.
- Таким же образом создайте элементы
<feSpecularLighting>,<fePointLight>и<feComposite>. Укажите их обязательные атрибуты и добавьте эти элементы в фильтр в правильном порядке. - Создайте элемент
<rect>с атрибутами и добавьте его к элементу<svg>:- Вы можете использовать метод CreateElementNS() для создания экземпляра класса SVGRectElement.
- Установите атрибуты, определяющие его положение, размер и заливку. Использование атрибута
filter, ссылающегося на URL-адрес атрибутаidвfilterElement, позволяет применить эффект освещения SVG к прямоугольнику. - Чтобы добавить
rectElementкsvgElement, вы можете использовать метод AppendChild().
- Вызовите метод Save(), чтобы сохранить полученное изображение SVG в локальный файл.
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters;
4...
5 // Set SVG Namespace Url
6 string SvgNamespace = "http://www.w3.org/2000/svg";
7
8 using (var document = new SVGDocument())
9 {
10 var svgElement = document.RootElement;
11
12 // Create a <defs> element and add to the svgElement
13 var defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
14 svgElement.AppendChild(defsElement);
15
16 // Creating a <filter> element and add to the defsElement
17 var filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
18 filterElement.Id = "light";
19 defsElement.AppendChild(filterElement);
20
21 // Create a <feGaussianBlur> element and add to the filterElement
22 var feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
23 feGaussianBlurElement.StdDeviationX.BaseVal = 5;
24 feGaussianBlurElement.StdDeviationY.BaseVal = 5;
25 feGaussianBlurElement.SetAttribute("in1", "SourceAlpha");
26 feGaussianBlurElement.SetAttribute("result", "blur");
27 filterElement.AppendChild(feGaussianBlurElement);
28
29 // Create a feSpecularLighting filter primitive and add it to the filterElement
30 var feSpecularLightingElement = (SVGFESpecularLightingElement)document.CreateElementNS(SvgNamespace, "feSpecularLighting");
31 feSpecularLightingElement.In1.BaseVal = "blur";
32 feSpecularLightingElement.SetAttribute("result", "light");
33 feSpecularLightingElement.SetAttribute("specularExponent", "30");
34 feSpecularLightingElement.SetAttribute("lighting-color", "#ddd");
35 filterElement.AppendChild(feSpecularLightingElement);
36
37 // Create a fePointLight filter primitive and add it to the <feSpecularLighting> element
38 var fePointLightElement = (SVGFEPointLightElement)document.CreateElementNS(SvgNamespace, "fePointLight");
39 fePointLightElement.SetAttribute("x", "70");
40 fePointLightElement.SetAttribute("y", "70");
41 fePointLightElement.SetAttribute("z", "150");
42 feSpecularLightingElement.AppendChild(fePointLightElement);
43
44 // Create a feComposite filter primitive and add it to the filterElement
45 var feCompositeElement = (SVGFECompositeElement)document.CreateElementNS(SvgNamespace, "feComposite");
46 feCompositeElement.In1.BaseVal = "SourceGraphic";
47 feCompositeElement.In2.BaseVal = "light";
48 feCompositeElement.SetAttribute("operator", "arithmetic");
49 feCompositeElement.SetAttribute("k1", "0");
50 feCompositeElement.SetAttribute("k2", "1");
51 feCompositeElement.SetAttribute("k3", "1");
52 feCompositeElement.SetAttribute("k4", "0");
53 filterElement.AppendChild(feCompositeElement);
54
55 // Create a <rect> element and set the "fill" and "filter" attributes
56 var rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
57 rectElement.X.BaseVal.Value = 40;
58 rectElement.Y.BaseVal.Value = 40;
59 rectElement.Width.BaseVal.Value = 150;
60 rectElement.Height.BaseVal.Value = 150;
61 rectElement.SetAttribute("fill", "Teal");
62 rectElement.SetAttribute("filter", "url(#light)");
63 svgElement.InsertBefore(rectElement, svgElement.FirstChild);
64
65 // Save the document
66 document.Save(Path.Combine(OutputDir, "lighting-effect.svg"));
67 }Полученное изображение lighting-effect.svg выглядит точно так же, как на рисунке b выше.
See also
- Вы можете загрузить полные примеры и файлы данных с GitHub.
- О загрузке с GitHub и запуске примеров вы узнаете из раздела Как запускать примеры.
- Дополнительные сведения о примитивах фильтров вы найдете на странице W3C Filter Effects Module и статье Фильтры и градиенты SVG.