Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Используя
Библиотеку Aspose.SVG for .NET, вы можете программно выполнить преобразование масштаба. В этой статье рассматриваются примеры C# для масштабирования SVG. Рассмотрены случаи использования функции scale() в атрибуте transform, а также матрицы преобразования – matrix(a,b,c,d,e,f).
Масштабирование (scale) – это преобразование SVG, которое увеличивает или уменьшает объект с использованием коэффициента масштабирования. Следует различать равномерное и направленное масштабирование. Функция трансформации scale(sx, sy) позволяет масштабировать изображения по осям x и y. Значение коэффициента масштабирования sy не является обязательным, и если оно опущено, предполагается, что оно равно sx.
Следующий фрагмент кода C# демонстрирует, как создать элемент SVG <circle>, установить его атрибуты и применить преобразование с помощью функции scale() для атрибута transform.
<svg> документа.<circle> и установите необходимые атрибуты.scale() для атрибута transform, который определяет преобразование масштабирования. В частности, scale(2) означает масштабирование элемента <circle> в 2 раза как по координатам x, так и по y.circleElement в svgElement, вы можете использовать метод
AppendChild().1using Aspose.Svg;
2using System.IO; 1// Scale an SVG circle using the transform attribute with Aspose.SVG
2
3// Create a new SVG document
4using (SVGDocument document = new SVGDocument())
5{
6 SVGSVGElement svgElement = document.RootElement;
7
8 // Create a <circle> element and set its attributes
9 SVGCircleElement circleElement = (SVGCircleElement)document.CreateElementNS("http://www.w3.org/2000/svg", "circle");
10 circleElement.Cx.BaseVal.Value = 150;
11 circleElement.Cy.BaseVal.Value = 150;
12 circleElement.R.BaseVal.Value = 50;
13 circleElement.SetAttribute("fill", "salmon");
14
15 // Apply scaling to the SVG circle
16 circleElement.SetAttribute("transform", "scale(2)");
17
18 // Append the <circle> element to the SVG
19 svgElement.AppendChild(circleElement);
20
21 // Save the document
22 document.Save(Path.Combine(OutputDir, "scale-circle.svg"));
23}Здесь мы рассмотрим пример C# для масштабирования всего изображения SVG, а не отдельного его элемента, и реализуем преобразование с использованием матрицы масштабирования. Давайте подробнее рассмотрим код C# для применения масштабной матрицы.
<svg> документа.transform к корневому элементу <svg>.<svg>. CTM представляет совокупные преобразования, примененные к элементу, и включает информацию о перемещении, масштабировании, масштабировании и наклоне, которые можно применить к элементу.Scale(scaleFactor) принимает только один аргумент – scaleFactor. Этот параметр является обязательным и представляет собой масштабирование по осям X и Y, которое вы хотите применить.transformAttribute – строковое представление двумерной матрицы преобразования, используя значения из модифицированной матрицы преобразования transformationMatrix. Матричное обозначение: matrix(a, b, c, d, e, f).transform элемента <svg>, используя строку transformAttribute.1using Aspose.Svg;
2using System.IO; 1// Combine multiple SVG transformations (scale, translate, and rotate) using a transformation matrix with Aspose.SVG
2
3// Load an SVG document
4string documentPath = Path.Combine(DataDir, "snowflake.svg");
5using (SVGDocument document = new SVGDocument(documentPath))
6{
7 SVGSVGElement svgElement = document.RootElement;
8
9 // Get the transformation matrix associated with the svgElement
10 SVGMatrix transformationMatrix = svgElement.GetCTM();
11 transformationMatrix = transformationMatrix.Scale(0.5F);
12
13 // Apply the transformation matrix to the svgElement
14 string transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
15 + transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
16 + transformationMatrix.F + ")";
17 svgElement.SetAttribute("transform", transformAttribute);
18
19 // Save the document
20 document.Save(Path.Combine(OutputDir, "scale-snowflake.svg"));
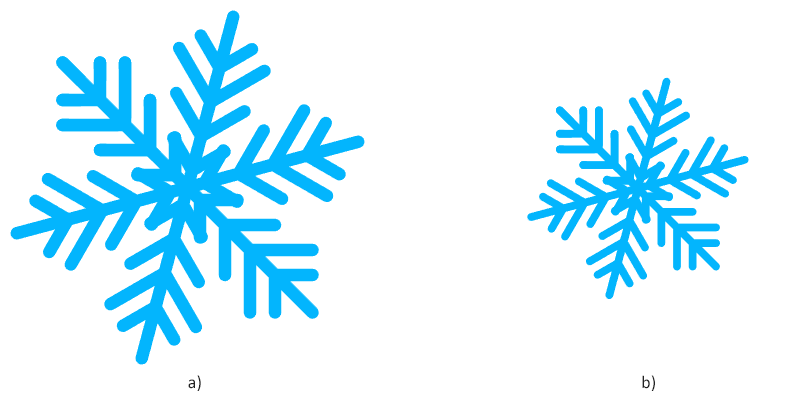
21}На следующем рисунке показаны исходный SVG (а) и масштабированное изображение с коэффициентом масштабирования 0,5 – уменьшенное изображение (b).

transform атрибута SVG.Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.