Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.SVG for Python via .NET позволяет легко редактировать файлы SVG и изменять их содержимое. API объектной модели документа (DOM) полностью соответствует официальным спецификациям SVG, обеспечивая полный контроль над узлами SVG и их свойствами. Это позволяет добавлять новые узлы, удалять существующие узлы или редактировать содержимое текущих узлов.
В этой статье показано, как редактировать файлы SVG с помощью Aspose.SVG for Python via .NET. Мы рассмотрим подробные примеры кода Python, которые иллюстрируют, как добавлять и редактировать элементы в документ SVG.
Aspose.SVG for Python via .NET API позволяет добавлять в документ различные элементы. Сначала вы создадите новый элемент или узел; затем вы можете добавить элемент в документ.
<svg>Элемент <svg> является контейнером и используется как самый внешний элемент документов SVG. Чтобы указать элемент <svg>, вы можете применить несколько способов:
document_element класса
Document предоставляет прямой доступ к элементу <svg> документа. В следующем фрагменте кода мы используем этот способ.1# Create a new SVG document
2document = SVGDocument()
3
4# Get root <svg> element of the document
5svg_element = document.document_elementroot_element класса
SVGDocument возвращает корневой элемент <svg> в иерархии документа. Чтобы указать элемент <svg>, вы можете применить следующий код:1# Create a new SVG document
2document = SVGDocument()
3
4# Get root <svg> element of the document
5svg_element = document.root_elementВы можете использовать метод
create_element_ns(namespace_uri,qual_name) класса
SVGDocument для создания экземпляра класса
Element – требуемого элемента с заданным полным именем и URI пространства имен. namespace_uri устанавливает ссылку на спецификацию
W3C SVG. qualified_name должно содержать имя тега элемента.
1# Create a new SVG document
2document = SVGDocument()
3svg_element = document.document_element
4
5# Create a new SVG <circle> element
6circle = document.create_element_ns("http://www.w3.org/2000/svg", "circle")Вы можете использовать тот же код для создания любого нового элемента SVG; измените только qualified_name. Например, чтобы создать базовые фигуры SVG, вы должны использовать для кругов SVG qualified_name = “circle”, для эллипсов – qualified_name = “ellipse”, прямоугольников – qualified_name = “rect”, линий – qualified_name = “line”, полилиний – qualified_name = “polyline”, полигонов – qualified_name = “polygon”, кривых Безье – qualified_name = “path”.
Управлять атрибутами элементов и их значениями можно с помощью методов
set_attribute(name, value),
get_attribute(qualified_name),
has_attribute(qualified_name),
remove_attribute(qualified_name) класса
Element. Например, если вы создаете элемент <circle>, вы можете установить атрибуты:
1# Set attributes for the <circle> element
2circle.set_attribute("cx", "50")
3circle.set_attribute("cy", "50")
4circle.set_attribute("r", "40")
5circle.set_attribute("fill", "red")Вы можете использовать метод
append_child(node), чтобы добавить новый дочерний элемент в конец списка дочерних узлов опредененного узла.
Чтобы добавить элемент в документ SVG, Python API предоставляет метод
insert_before(node, child) класса
Node. Этот метод вставляет узел перед существующим дочерним узлом или в конец списка дочерних узлов, если дочерний узел имеет значение null.
Следующий фрагмент кода показывает, как создать и добавить элемент <g> в качестве первого дочернего элемента в документе SVG с помощью метода insert_before().
1from aspose.svg import SVGDocument
2
3# Create a new SVG document
4document = SVGDocument()
5svg_element = document.root_element
6
7# Add <g> element and set "fill" attribute
8g_element = document.create_element_ns("http://www.w3.org/2000/svg", "g")
9g_element.set_attribute("fill", "red")
10svg_element.insert_before(g_element, svg_element.first_child)
11
12# Save the document
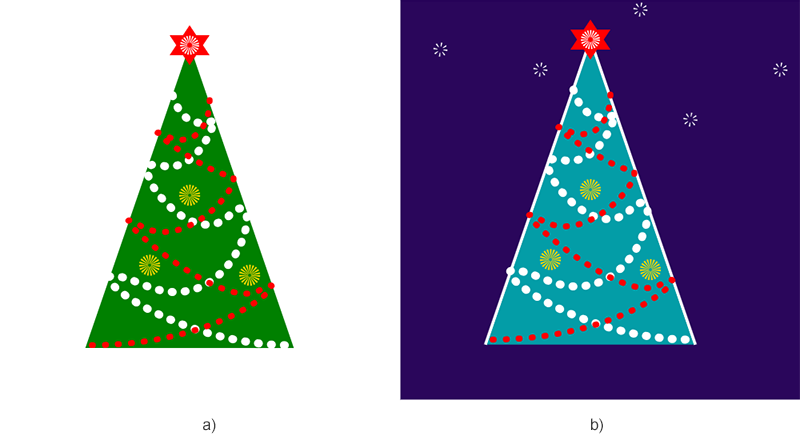
13document.save("add-g-element.svg")Рассмотрим пример редактирования существующего SVG-файла сchristmas-tree.svg. Мы возьмем файл с рисунком елки и отредактируем его, сделав рисунок елки на фоне ночного неба. Для этого мы добавим фон и круги, которые будут изображать звезды и изменим цвет дерева.
Следующий фрагмент кода показывает:
Node;Element. 1from aspose.svg import SVGDocument
2
3# Create a new SVG document
4document = SVGDocument("сhristmas-tree.svg")
5svg_element = document.root_element
6
7# Add a <rect> element as a background
8rect = document.create_element_ns("http://www.w3.org/2000/svg", "rect")
9rect.set_attribute("x", "10")
10rect.set_attribute("y", "10")
11rect.set_attribute("width", "400")
12rect.set_attribute("height", "400")
13rect.set_attribute("fill", "#2a065b")
14svg_element.insert_before(rect, svg_element.first_child)
15
16# Add a circle element stylized as a star
17circle = document.create_element_ns("http://www.w3.org/2000/svg", "circle")
18circle.set_attribute("id", "star")
19circle.set_attribute("cx", "60")
20circle.set_attribute("cy", "50")
21circle.set_attribute("r", "5")
22circle.set_attribute("stroke", "white")
23circle.set_attribute("stroke-width", "4")
24circle.set_attribute("stroke-dasharray", "1 3")
25circle.set_attribute("fill", "none")
26svg_element.append_child(circle)
27
28# Create and add new stars
29use = document.create_element_ns("http://www.w3.org/2000/svg", "use")
30use.set_attribute("href", "#star")
31use.set_attribute("transform", "translate(40, 70)")
32svg_element.append_child(use)
33
34# You can add as many stars as you wish
35
36# Get polyline element to change tree color
37polyline_element = svg_element.query_selector("polyline")
38
39# Set a new "fill" attribute value for the polyline element
40polyline_element.set_attribute("fill", "#039da7")
41polyline_element.set_attribute("stroke", "white")
42polyline_element.set_attribute("stroke-width", "3")
43
44# Save the SVG document to a file
45document.save("сhristmas-tree-edited.svg")На рисунке показана визуализация исходного SVG-файла сchristmas-tree.svg и файла, который был отредактирован.

Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.