Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Проверка содержимого файлов SVG часто необходима для извлечения информации о файле, его элементах и их иерархии. Aspose.SVG for Python via .NET API полностью соответствует официальным спецификациям SVG и предоставляет обширные функциональные возможности для работы с объектной моделью документов SVG (DOM). Этот API поддерживает широкий спектр возможностей навигации и проверки содержимого SVG.
В этой статье вы узнаете:
Чтобы продолжить следовать этому руководству, вам необходимо установить и настроить библиотеку Aspose.SVG for Python via .NET в вашем проекте Python. Примеры кода помогут вам создавать, загружать и читать файлы SVG с помощью библиотеки Python.
Самый простой способ проверить содержимое документа – просмотреть содержимое как строку. Свойства inner_html и
outer_html класса
Element возвращают фрагмент XML (или HTML), который представляет элемент и его содержимое. Они разработаны именно для просмотра содержимого SVG в виде строки. В следующем примере кода Python показано, как просмотреть содержимое файла SVG в консоли:
1import os
2from aspose.svg import SVGDocument
3
4# Setup directories
5data_dir = "data/"
6document_path = os.path.join(data_dir, "document.svg")
7
8# Load an SVG document
9with SVGDocument(document_path) as document:
10 html = document.document_element.outer_html
11
12 print(html)
13# View the document contentОбъектная модель документа (DOM) имеет решающее значение для навигации по файлам SVG, обеспечивая структурированное представление элементов документа и их взаимосвязей. Он обеспечивает программный доступ к элементам и атрибутам SVG, позволяя проводить детальную проверку и манипулирование. Через DOM разработчики могут перемещаться по структуре SVG, используя методы выбора элементов по имени тега, классу или идентификатору. Они также могут использовать селекторы CSS и запросы XPath для эффективного поиска определенных элементов. Эта иерархическая модель позволяет легко читать и изменять содержимое SVG, получать подробную информацию о конкретных элементах и гибко и мощно взаимодействовать с SVG.
В следующем примере показано, как извлечь информацию о конкретном элементе SVG из файла
shapes.svg. Этот фрагмент кода демонстрирует, как загрузить документ SVG, перебрать определенные элементы (в данном случае <rect>), а также безопасно получить доступ и распечатать их атрибуты:
input_path так, чтобы она указывала на фактическое местоположение файла SVG.SVGDocument(input_path) для загрузки файла SVG по указанному входному_пути.<rect> в документе SVG.<rect>. 1fimport os
2from aspose.svg import SVGDocument
3
4# Prepare a path to the source and output SVG file
5data_dir = "data/"
6input_path = os.path.join(data_dir, "shapes.svg")
7
8# Load the SVG document
9document = SVGDocument(input_path)
10
11# Iterate over elements in the SVG document
12for element in document.get_elements_by_tag_name("rect"):
13 print(f"Element: {element.tag_name}, ID: {element.id}")
14
15# Print attributes of the element
16 attributes = element.attributes
17 for i in range(attributes.length):
18 attr = attributes[i]
19 if attr is not None:
20 print(f" Attribute: {attr.name} = {attr.value}")После запуска этого примера вы получите следующий результат:
1Element: rect, ID: first-rect
2 Attribute: id = first-rect
3 Attribute: x = 50
4 Attribute: y = 90
5 Attribute: width = 100
6 Attribute: height = 90
7 Attribute: style = stroke-width:5; stroke:FireBrick
8Element: rect, ID: second-rect
9 Attribute: id = second-rect
10 Attribute: x = 120
11 Attribute: y = 150
12 Attribute: width = 120
13 Attribute: height = 120
14 Attribute: style = stroke-width:10; stroke:DarkCyan
15Element: rect, ID: third-rect
16 Attribute: id = third-rect
17 Attribute: x = 170
18 Attribute: y = 220
19 Attribute: width = 90
20 Attribute: height = 90
21 Attribute: style = stroke-width:5; stroke:FireBrickAspose.SVG содержит список методов, основанных на Спецификациях обхода элементов. Вы можете выполнить детальную проверку документа и его элементов с помощью API. В следующем примере кода показано обобщенное использование функций обхода элементов.
Вот код Python, который загружает документ SVG ( shapes.svg), перемещается по его элементам и печатает имена тегов:
1import os
2from aspose.svg import SVGDocument
3
4# Setup directories
5data_dir = "data/"
6document_path = os.path.join(data_dir, "shapes.svg")
7
8# Load a document
9with SVGDocument(document_path) as document:
10 # Get the root element
11 element = document.document_element
12 print(element.tag_name) # svg
13
14 # Get the last child element of the root (which should be a <g> element)
15 element = element.last_element_child
16 print(element.tag_name) # g
17
18 # Get the first child element of the <g> element (which should be a <rect> element)
19 element = element.first_element_child
20 print(element.tag_name) # rect<svg> является контейнером и используется как самый внешний элемент документов SVG. Чтобы указать элемент <svg>, вы используете свойство document_element класса
SVGDocument, предоставляющее прямой доступ к элементу <svg> документа. В приведенном выше фрагменте кода мы используем этот способ.last_element_child возвращает последний узел дочернего элемента этого элемента. В приведенном выше примере это элемент <g>.first_element_child возвращает первого дочернего элемента элемента <rect>.nAspose.SVG for Python via .NET также реализует спецификацию CSS Selector, которая позволяет вам перемещаться по документу, используя стиль, подобный CSS.
Метод
query_selector(selector) класса
Element позволяет получить первый элемент в документе, соответствующий указанному селектору. Метод
query_selector_all(selector) принимает в качестве параметра селектор запроса и возвращает NodeList всех элементов, соответствующих селектору. С получившимися элементами можно производить различные манипуляции: менять его текст, атрибуты, стили CSS и так далее.
В следующем примере мы используем метод query_selector() для навигации по документу SVG и поиска необходимого элемента для редактирования:
1import os
2from aspose.svg import SVGDocument
3
4# Setup directories
5output_dir = "output/"
6data_dir = "data/"
7
8document_path = os.path.join(data_dir, "shapes.svg")
9
10# Load an SVG document from the file
11document = SVGDocument(document_path)
12
13# Get root svg element of the document
14svg_element = document.root_element
15
16# Get circle element to change color
17circle_element = svg_element.query_selector("circle")
18
19# Set a new "fill" attribute value for the circle element
20circle_element.set_attribute("stroke", "DarkCyan")
21
22# Save the SVG document to a file
23output_path = os.path.join(output_dir, "circle-color.svg")
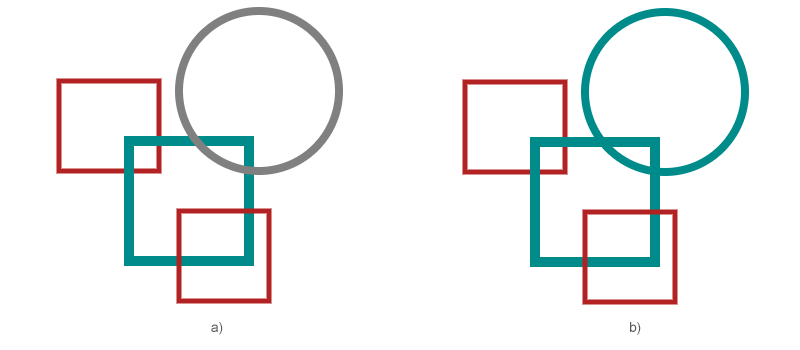
24document.save(output_path)На рисунке: исходное изображение (а) и отредактированное изображение (б).

XPath Query ( XML Path Language), часто называемый просто XPath, представляет собой язык запросов, используемый для запроса данных из документов. Он основан на DOM-представлении документа SVG и выбирает узлы по различным критериям. Синтаксис выражений XPath довольно прост и, что более важно, его легко читать и поддерживать.
Aspose.SVG также имеет мощную реализацию спецификаций XPath наряду со спецификациями обхода. Запросы XPath в основном выполняются с использованием метода
evaluate() класса Document. Метод evaluate(expression, contextNode,solver, type, result) принимает выражение XPath и другие заданные параметры и возвращает результат указанного типа. Это позволит вам использовать XPath Query для навигации по документу (
shapes.svg), как показано в следующем примере кода:
1import os
2from aspose.svg import SVGDocument
3from aspose.svg.dom.xpath import XPathResultType
4
5# Setup directories
6output_dir = "output/"
7data_dir = "data/"
8if not os.path.exists(output_dir):
9 os.makedirs(output_dir)
10
11# Prepare a path to a file loading
12document_path = os.path.join(data_dir, "shapes.svg")
13
14# Load an SVG document from the file
15document = SVGDocument(document_path)
16
17# Evaluate XPath expression
18xpath_expression = "//rect[@x='120']"
19xpath_result = document.evaluate(xpath_expression, document, None, XPathResultType.ANY, None)
20
21# Get the next evaluated node and print its parent_element
22node = xpath_result.iterate_next()
23if node:
24 print(node.parent_element)Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.