SVG 坐标系和单位 – SVG Coordinate Systems and Units – SVG 视口和视盒
All SVG content is drawn inside SVG viewports. Every SVG viewport defines a drawing region characterized by size (width, height), and an origin, measured in abstract user units. ( W3C)
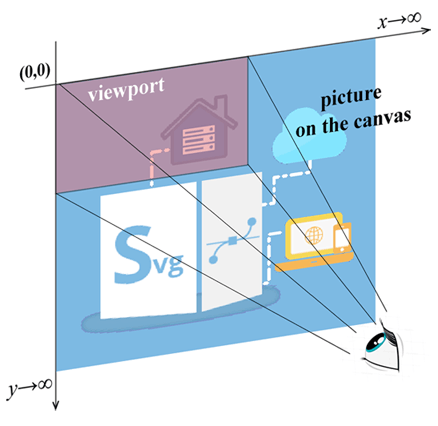
画布是绘制所有 SVG 元素的空间或区域。该区域可以被认为是无限的,并且 SVG 图像可以是任意大小。 SVG 文档描述了一个二维对象,该对象可以具有无限坐标,沿 X 轴和 Y 轴的正方向和负方向。当我们绘画时,我们不受空间的限制。然而,屏幕的尺寸缩小了其上图像的观看区域。该可见区域称为视口。
SVG 视口 – SVG Viewport
所有 SVG 内容都必须显示在定义画布上的区域(以大小和原点为特征)的视口内。默认原点是 (0,0)。使用最外面的 <svg> 元素上的 width 和 height 属性设置视口的范围。
1 <svg width="900" height="500" xmlns="http://www.w3.org/2000/svg">
2 </svg>上面的代码显示了如何设置 SVG 视口的 width 和 height 。透过900×500像素的“窗口”可以看到图片。这样的视口被命名为 初始视口 – initial viewport。

用户坐标系和 SVG 单位
让我们看看 SVG 如何表示绘图对象的位置和大小。
SVG 中的默认坐标系与 HTML 中的默认坐标系非常相似。它的工作原理类似于二维 x-y 平面。初始 SVG 坐标系设置在初始 SVG 视口中,原点 (0,0) 位于左上角。正 x 方向为向右,正 y 方向为底部。要指定 (x、y) 坐标、宽度和高度值,可以使用 cm、mm、in、em、ex、pt、pc 和 px。默认的 SVG 单位是像素。
我们必须区分视口的初始 SVG 坐标系和用户 SVG 坐标系。主要最外层的 <svg> 元素具有 viewBox 属性。如果未给出该属性,则用户坐标系与初始坐标系相同。
viewBox 属性设置用户坐标系,该坐标系可能与初始坐标系不同。 viewBox 有四个参数:
min-x, min-y – viewBox 左上角的 x 和 y 坐标,
width, height – viewBox 的宽度和高度。
属性值必须放在引号内:viewBox=“min-x min-y width height”。
视口就像一个窗口,您可以通过它查看 SVG 的内容。 viewBox也和viewport类似,可以用来缩放。考虑一个例子:
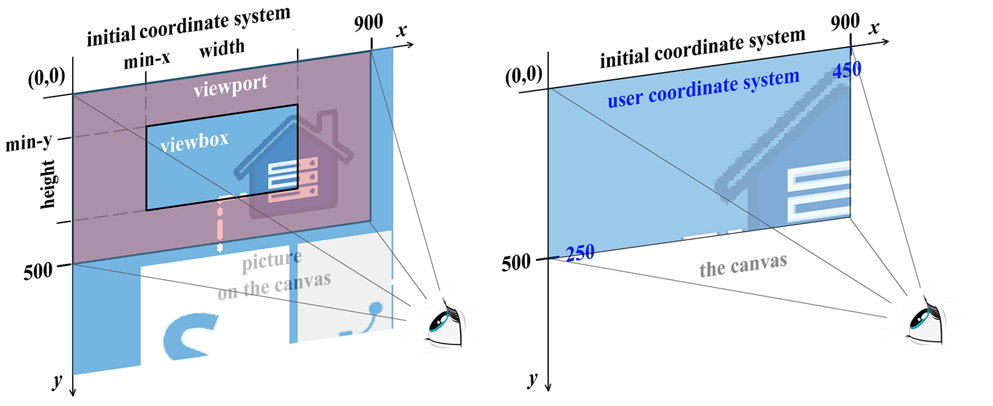
1 <svg width="900" height="500" viewBox="220 125 450 250" xmlns="http://www.w3.org/2000/svg">
2 </svg>根据代码片段,viewBox 定义了一个特定的画布区域,覆盖了一个以原点(220,125)、宽度=450、高度=250 的矩形。然后,SVG 图像被裁剪到该区域并放大以填充整个视口。

左图显示了无限的 SVG 文档画布、初始 SVG 视口和用户视图框。右图展示了 viewBox 属性应用的结果。
由于使用 viewBox 属性,用户坐标系单位变得等于初始视口的两个单位。缩放发生了。更改 viewBox 属性的参数允许您沿坐标轴缩放、分段和移动原始图像。此外,SVG坐标系可以旋转、倾斜和翻转。
如果您想知道 SVG viewBox 的工作原理、语法以及实用的 SVG 缩放和定位示例,请访问 SVG viewBox 文章。
要了解更多信息并获取使用 SVG 变换属性旋转、缩放、移动和倾斜 SVG 图形的 SVG 代码示例,请转到 SVG 变换 文章。
阅读 SVG 转换 – C# 示例 文章,获取使用 Aspose.SVG for .NET 库旋转、缩放、平移和倾斜 SVG 图形的 C# 代码示例。