SVG 滤镜和渐变 – SVG Filters and Gradients
什么是 SVG 过滤器?
SVG 滤镜广泛用于向位图或矢量图形添加特殊效果。滤镜效果是在文档中显示之前对视觉元素进行处理的一种方式。换句话说,它是一组应用于图像的操作,可以产生各种颜色和灯光效果、模糊、扭曲、噪声和纹理生成等。SVG 滤镜能够在浏览器中创建复杂的效果,并具有在各种项目中使用的潜力。几乎所有现代浏览器(包括移动浏览器)都支持它们。
过滤器由在<defs>元素内设置的<filter>元素定义。它永远不会自行渲染,并且在概念上被描述为包含其子元素的元素 – 过滤器基元。 <filter> 元素有一组属性,以下是其中一些:x、y、width、height、filterUnits、primitiveUnits、
core attributes, presentation attributes。
SVG 滤镜
每个过滤器基元都会进行单个图形操作,产生可见的结果。 SVG 滤镜的优点是能够组合多种类型。应用一个滤镜后获得的结果可以作为另一滤镜的图像来源。
过滤器基元所需的属性为x、y、width 和 height。他们设置将应用滤镜的图片区域。每个过滤器原语可以接受一个或两个输入并仅输出一个结果。过滤器原语的输入数据在 in 属性中指定。默认值是 in=“SourceGraphic”。操作的输出在 result 属性中定义。
每个过滤器都需要一个源图像来处理。否则,过滤器将没有任何内容可渲染,因此无法工作。所有滤镜原语均在 SVG Filter specification 中定义。
高斯模糊 – Gaussian Blur
高斯模糊函数是通过使用高斯函数对图像进行模糊和平滑而获得的。它可以被认为是一个减少图像噪声和微小细节的过滤器。设计师和摄影师经常将高斯模糊功能应用于不同的目的:高斯模糊可以柔化图像,对于减少色差很有用,它可以隐藏您无权使用的车牌或品牌徽标等。
<feGaussianBlur> 滤镜创建柔和的模糊效果。这是一个经常使用的效果。 stdDeviation 属性指定表征模糊操作标准偏差的数字。如果提供两个数字,第一个数字表示沿坐标系 x 轴的标准偏差值,第二个数字表示 y 轴上的标准偏差值。
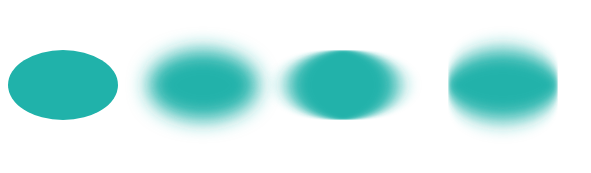
下面的示例说明了 stdDeviation 属性的各种值 ( gaussian-blur.svg):
1<svg height="400" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="f1" x="-20" y="-20" height="100" width="100">
4 <feGaussianBlur in="SourceGraphic" stdDeviation="10" />
5 </filter>
6 <filter id="f2" x="-20" y="-20" height="100" width="100">
7 <feGaussianBlur in="SourceGraphic" stdDeviation="10, 0" />
8 </filter>
9 <filter id="f3" x="-20" y="-20" height="100" width="100">
10 <feGaussianBlur in="SourceGraphic" stdDeviation="0,10" />
11 </filter>
12 </defs>
13 <g stroke="none" fill="#20B2AA">
14 <ellipse cx="60" cy="80" rx="55" ry="35" />
15 <ellipse cx="200" cy="80" rx="55" ry="35" filter="url(#f1)" />
16 <ellipse cx="340" cy="80" rx="55" ry="35" filter="url(#f2)" />
17 <ellipse cx="500" cy="80" rx="55" ry="35" filter="url(#f3)" />
18 </g>
19</svg>
在形状周围添加的模糊通常会使输出图像比源图像更大。 x 和 y 需要使用负数,以避免剪裁过滤器添加的图形。在上面的示例中,我们在第 3、6 和 9 行中进行了此操作。
您可以使用 Aspose.SVG for .NET API 在 C# 中创建高斯模糊效果。要了解有关 Aspose.Svg.Filters 命名空间的更多信息,并考虑使用 SVGFEGaussianBlurElement 类将高斯模糊效果应用于 SVG 元素和位图的详细 C# 示例,请参阅
高斯模糊 文章。
投影效果 – Drop Shadow Effect
投影效果的一个典型示例是为形状或文本添加 3D 外观。此外,还可以使用投影效果使图像脱颖而出。
<feOffset> 过滤器原语用于偏移 SVG 中的图层。除了 in 和 result 属性外,该图元还接受两个主要属性 – dx 和 dy,它们定义图层沿 x 和 y 轴偏移的距离, 分别。
<feBlend> 过滤器混合两个对象;它的 mode 属性定义混合模式。
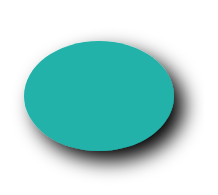
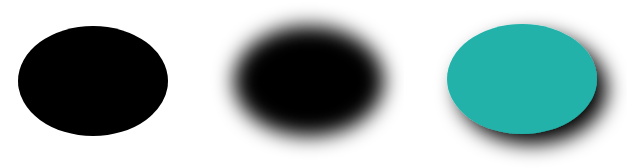
让我们看看如何创建阴影效果( drop-shadow-effect.svg):
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="shadow" x="-20" y="-20" height="150" width="150">
4 <feOffset result="offset" in="SourceAlpha" dx="10" dy="10" />
5 <feGaussianBlur result="blur" in="offset" stdDeviation="10" />
6 <feBlend in="SourceGraphic" in2="blur" mode="normal" />
7 </filter>
8 </defs>
9 <ellipse cx="95" cy="90" rx="75" ry="55" fill="#20B2AA" filter="url(#shadow)" />
10</svg>
这些滤镜用于创建阴影效果:
<feOffset>接受in="SourceAlpha",将结果向右移动 10 px,向底部移动 10 px,并将结果作为"offset"存储在缓冲区中。请注意,形状的 Alpha 通道用作输入。值 SourceAlpha 会导致黑色结果。<feGaussianBlur>采用in="offset",应用 10 的模糊,并将结果存储在名为"blur"的临时缓冲区中。<feBlend>接受两个输入in="SourceGraphic"和in2="blur",然后将SourceGraphic混合到偏移黑色模糊图像的顶部。

您可以使用 Aspose.SVG for .NET API 在 C# 中创建投影效果。请参阅 投影效果 文章,了解有关 Aspose.Svg.Filters 命名空间的更多信息,并考虑将投影效果应用于 SVG 形状和文本的详细 C# 示例。
SVG 灯光效果 – SVG Light Effects
光照效果是使用一组滤镜在 SVG 中制作的。考虑其中的一些:<feDiffuseLighting>、<feSpecularLighting> 和 <fePointLight>。您可以组合多个滤镜,创建和控制照明效果的细节。
<fePointLight> 过滤器定义了一个设置点光效果的光源。它可以作为子项在 <feDiffuseLighting> 或 <feSpecularLighting> 原语中使用。具体属性x、y和z表示点光源的位置。 <feDiffuseLighting> 和 <feSpecularLighting> 滤镜都使用其 alpha 通道作为凹凸贴图照亮图像。它们之间的区别在于光照模型组件的各种计算。
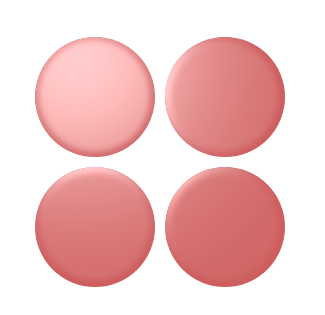
考虑一个灯光效果的示例 ( light-effect.svg):
1<svg height="300" width="300" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id = "F1">
4 <feGaussianBlur in = "SourceAlpha" stdDeviation = "4" result = "blur" />
5 <feSpecularLighting result = "light" in = "blur" specularExponent = "25" lighting-color = "#bbbbbb">
6 <fePointLight x = "80" y = "60" z = "200" />
7 </feSpecularLighting>
8 <feComposite in = "SourceGraphic" in2 = "light" operator = "arithmetic" k1 ="0" k2 ="1" k3 ="1" k4 ="0" />
9 </filter>
10 </defs>
11 <g fill = "INDIANRED" filter = "url(#F1)">
12 <circle cx="100" cy="100" r="60" />
13 <circle cx="100" cy="230" r="60" />
14 <circle cx="230" cy="100" r="60" />
15 <circle cx="230" cy="230" r="60" />
16 </g>
17</svg>
在此示例中,应用了四个 SVG 滤镜来创建灯光效果:
<feGaussianBlur>接受输入SourceAlpha,它是源图像的 Alpha 通道。结果存储在名为blur的临时缓冲区中。照明是通过
<feSpecularLighting>和<fePointLighting>滤镜效果完成的。<feSpecularLighting>使用缓冲区blur作为表面高程模型,并从在<fePointLighting>过滤器中设置的点源生成照明效果。结果存储在缓冲区light中。<feComposite>过滤器接受两个输入in="SourceGraphic" in2="light"并使用算术合成运算执行它们的组合。每个结果像素的算术运算符的输出计算如下: result = k1·in1·in2 + k2·in1 + k3·in2 + k4
下面显示了 SVG 滤镜效果组合的又一个示例 ( button.svg):
1<svg height="200" width="200" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="myF" x="-5" y="-5" height="100" width="150">
4 <feGaussianBlur in="SourceAlpha" stdDeviation="5" result="blur" />
5 <feOffset in="blur" dx="5" dy="5" result="offsetBlur" />
6 <feSpecularLighting in="offsetBlur" surfaceScale="8" specularConstant="0.7" specularExponent="2" lighting-color="#bbbbbb" result="specOut">
7 <fePointLight x="-100" y="-100" z="100" />
8 </feSpecularLighting>
9 <feComposite in="specOut" in2="SourceAlpha" operator="in" result="specOut" />
10 <feComposite in="SourceGraphic" in2="specOut" operator="arithmetic" k1="1.5" k2="0.5" k3="1" k4="0" result="litPaint" />
11 <feMerge>
12 <feMergeNode in="offsetBlur" />
13 <feMergeNode in="litPaint" />
14 </feMerge>
15 </filter>
16 </defs>
17 <ellipse cx="85" cy="70" rx="65" ry="45" fill="#20B2AA" filter="url(#myF)" />
18 <g fill="#696969" font-size="25" font-family="arial">
19 <text x="55" y="80">PUSH</text>
20 </g>
21</svg>
在 SVG Lighting Effects 中,您将了解如何使用 Aspose.SVG for .NET API 组合多个滤镜以在 C# 中创建和控制 SVG 光照效果。
彩色滤光片 – Color Filters
在 SVG 中,您可以创建几乎所有现代浏览器都支持的各种颜色效果。当谈到颜色处理时, <feColorMatrix> 是最好的选择。它是一种颜色滤镜,使用矩阵影响每个 RGBA 通道的颜色值。 <feComponentTransfer> 是最强大的 SVG 过滤器基元之一。它可以控制图像的各个 RGBA 通道,允许您创建类似 Photoshop 的 SVG 效果;例如,它可用于对图像进行色调分离。
考虑主要的颜色滤镜 – <feColorMatrix> 和 <feComponentTransfer>。
<feColorMatrix> 过滤器基元
<feColorMatrix> 过滤器将矩阵变换应用于输入图像中每个像素的 RGBA 通道。结果,生成了一组新的颜色和 alpha 值。在常见情况下,matrix 被编写为 <feColorMatrix> 过滤器的 type 属性的操作。在颜色矩阵的特殊情况下,使用 type 的辅助操作:saturate、hueRotate、luminanceToAlpha。
让我们看一下 saturate 操作使用的示例 ( saturation.svg):
1<svg width="640" height="480" viewbox="0 0 640 480" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="myFilter">
4 <feColorMatrix in="SourceGraphic" type="saturate" values="0"></feColorMatrix>
5 </filter>
6 </defs>
7 <image filter="url(#myFilter)" href="https://docs.aspose.com/svg/images/drawing/park.jpg" width="100%" height="100%" />
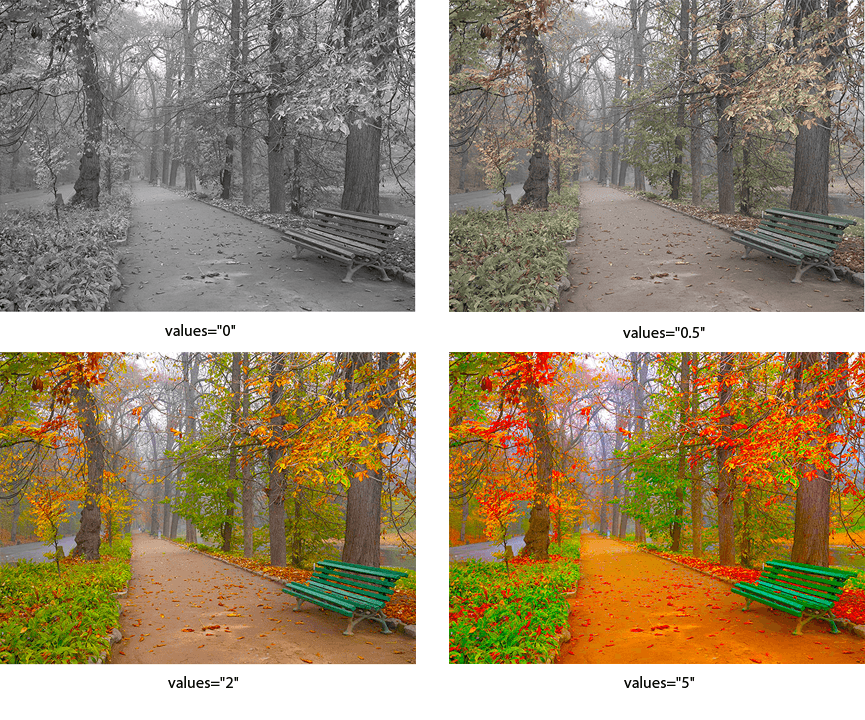
8</svg>下图是一系列具有各种 saturate 值的图像:

颜色矩阵的具体情况是沿着 色轮 的图像旋转。以下示例说明了如何使用 hueRotate 操作。
1<svg width="640" height="480" viewbox="0 0 640 480" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="hueR">
4 <feColorMatrix in="SourceGraphic" type="hueRotate" values="40"></feColorMatrix>
5 </filter>
6 </defs>
7 <image filter="url(#hueR)" href="https://docs.aspose.com/svg/images/drawing/park.jpg" width="100%" height="100%" />
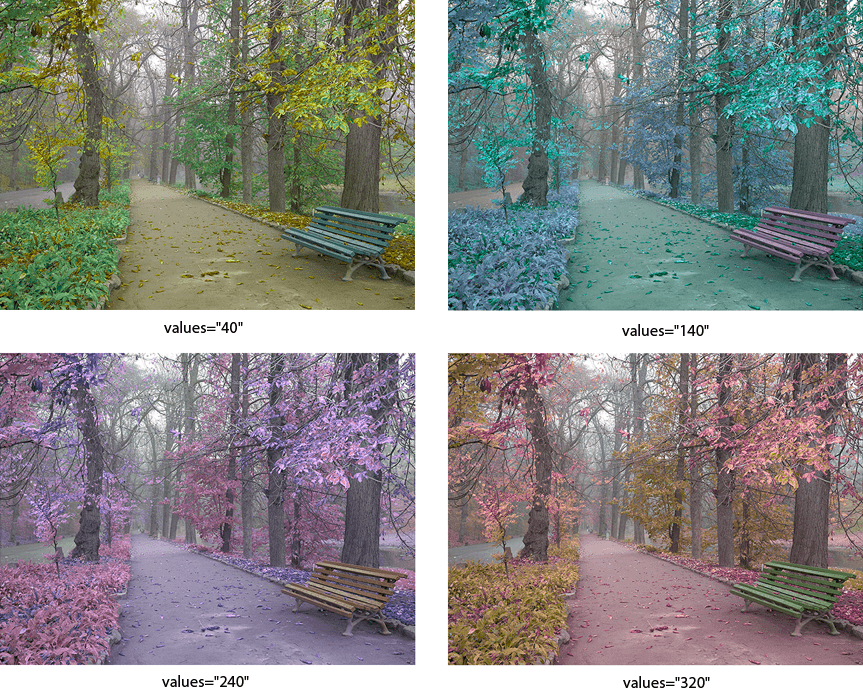
8</svg>下图是一系列具有各种 hueRotate 值的图像:

<feComponentTransfer> 过滤器基元
<feComponentTransfer> 过滤器允许您对图像通道执行线性、表格、离散操作,以及更改每个通道 (RGBA) 的伽玛值。它可以进行亮度调整、对比度调整和色彩平衡等操作。
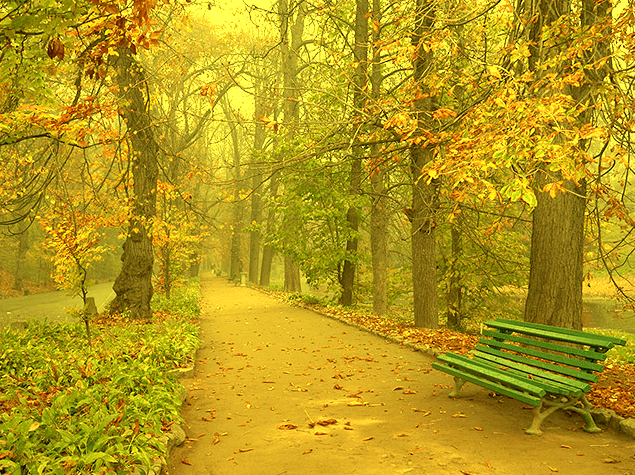
让我们看一个例子:
1<svg width="640" height="480" viewbox="0 0 640 480" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <filter id="RGBA">
4 <fecomponenttransfer>
5 <feFuncR type="linear" slope="2.0" />
6 <feFuncG type="linear" slope="1.7" />
7 <feFuncB type="linear" slope="0.1" />
8 <feFuncA type="identity" />
9 </fecomponenttransfer>
10 </filter>
11 </defs>
12 <image filter="url(#RGBA)" href="https://docs.aspose.com/svg/images/drawing/park.jpg" width="100%" height="100%" />
13</svg>
<feComponentTransfer> 元素允许修改像素中存在的每个 R、G、B 和 A 分量。 RGBA 分量也称为传递函数元素:<feFuncR>、<feFuncG>、<feFuncB> 和 <feFuncA>。
在 type 属性中,确定了允许修改此组件的函数类型。有五种函数类型:identity, table, discrete, linear 和 gamma。您可以在 SVG 滤镜效果 页面上找到更多详细信息。
如果您想在 C# 中创建颜色过滤器,请阅读 颜色过滤器 文章。您将了解 feColorMatrix 和 feComponentTransfer 过滤器基元,并查看展示如何使用它们的 C# 代码片段。
SVG 渐变
渐变是绘图表面上的点之间的平滑颜色过渡。有两种类型的渐变由以下元素定义: <linearGradient> 和 <radialGradient>。
<linearGradient> 或 <radialGradient> 元素必须嵌入到 <defs> 标记中以提高可重用性。 id 属性指定 SVG 渐变的唯一名称。文件内的其他元素可以引用它。渐变可应用于形状、文本等的 fill 或 stroke 属性。
SVG 线性渐变
在谈论SVG梯度时,我们必须定义什么是梯度向量?线性梯度向量连接梯度停止点映射到的起点和终点。属性 x1、y1、x2 和 y2 设置线性梯度向量。它们的值可以是数字或百分比。
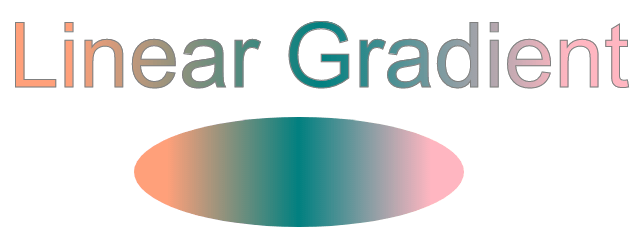
<linearGradient> 具有嵌套的子 <stop> 元素,用于控制渐变中使用的颜色。每种颜色都用“<stop> 元素的 offset 属性指示渐变停止点的放置位置。对于线性梯度,它表示沿梯度向量的位置 (
线性梯度.svg)。
1<svg height="250" width="700" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
4 <stop offset="10%" style="stop-color:LIGHTSALMON" />
5 <stop offset="50%" style="stop-color:TEAL" />
6 <stop offset="90%" style="stop-color:LIGHTPINK" />
7 </linearGradient>
8 </defs>
9 <ellipse cx="300" cy="170" rx="165" ry="55" fill="url(#grad1)" />
10 <text x="10" y="85" font-family="Arial" stroke="grey" stroke-width="1" font-size="90" fill="url(#grad1)" >Linear Gradient</text>
11</svg>
在上面的示例中,线性渐变 id="grad1" 由 fill 属性中的 <text> 和 <ellipse> 元素引用。线性渐变内部有三个“
SVG 径向渐变
径向渐变比线性渐变更困难。颜色在其中循环变化而不是线性变化。属性 cx、cy、 和 r 定义径向渐变的最外层圆:cx 和 cy 标记该圆的中心。它们的值指定为要填充的形状的宽度和高度的百分比。如果省略,两者都默认为 50%。 fx 和 fy 属性定义径向渐变的最内圈。这是 SVG 渐变“辐射”的点。
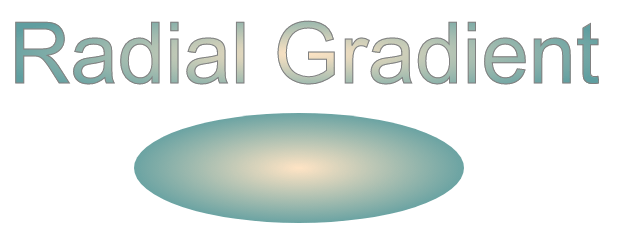
在此示例中,SVG 渐变的最内边界和最外边界的中心相同 ( radial-gradient.svg)。
1<svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <radialGradient id="myRG" cx="0.5" cy="0.5" r="0.9" fx="0.5" fy="0.5" spreadMethod="pad">
4 <stop offset="0%" stop-color="BISQUE" />
5 <stop offset="60%" stop-color="CADETBLUE" />
6 </radialGradient>
7 </defs>
8 <ellipse cx="300" cy="170" rx="165" ry="55" fill="url(#myRG)" />
9 <text x="10" y="85" font-family="Arial" stroke="grey" stroke-width="1" font-size="85" fill="url(#myRG)" >Radial Gradient</text>
10</svg>
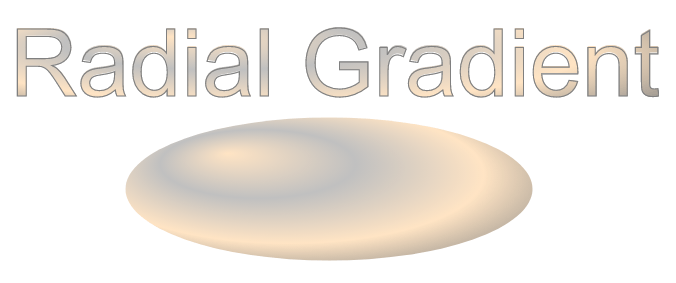
让我们看一个径向渐变的示例,其中焦点 (fx, fy) 从对象中心移动到位置 fx=25% 且 fy= 25%( 径向梯度1.svg):
1<svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <radialGradient id="myRG" cx="0.5" cy="0.5" r="0.8" fx="25%" fy="25%" spreadMethod="pad">
4 <stop offset="0%" stop-color="BISQUE" />
5 <stop offset="30%" stop-color="SILVER" />
6 <stop offset="60%" stop-color="BISQUE" />
7 <stop offset="90%" stop-color="GREY" />
8 </radialGradient>
9 </defs>
10 <ellipse cx="300" cy="170" rx="185" ry="65" fill="url(#myRG)" fill-opacity="1" />
11 <text x="10" y="85" font-family="Arial" stroke="grey" stroke-width="1" font-size="85" fill="url(#myRG)">Radial Gradient</text>
12</svg>
在这里,我们应用了几种颜色过渡,并收到了在椭圆上得到很好表达的有趣效果。
在 SVG 渐变 文章中,您将学习如何在 C# 中创建线性和径向渐变,并逐步了解使用 Aspose.SVG for .NET 库实现 SVG 渐变的 C# 示例。
如果您想知道如何编写 C# 代码来创建 SVG 滤镜、高斯模糊、阴影效果、光照或颜色效果,请访问 SVG 滤镜 – C# 代码 章节。