SVG 背景颜色 – 如何更改背景颜色?
为什么要为 SVG 设置背景颜色?
可扩展矢量图形 (SVG) 是一种基于 XML 的语言,用于创建 2D 矢量和混合矢量/光栅图形。每个 SVG 文档都基于 XML 的主要结构元素:树状结构、标签、元素和属性。近年来,SVG 已成为网页设计中的流行选择,允许开发人员和设计人员使用点、线、路径和形状来创建图像。 SVG 图像与分辨率无关,可以在任何文本编辑器中轻松创建和编辑,非常适合徽标、图标、简单图形和动画。有关 SVG 标准的更多信息,请参阅 W3C 页面。
使用 SVG 时的一项常见任务是设置背景颜色。 SVG 中的背景颜色很重要,因为它可以增强视觉清晰度、确保设计一致性并提高可访问性,特别是在各种(图案或纹理)网页背景上显示图标、徽标或其他图形元素时。它还在定义分层合成的边界、在导出或打印过程中保持预期外观以及在交互式图形中实现动态效果方面发挥着至关重要的作用。
在这篇文章中,我们将讨论 SVG 的背景是什么。您还可以找到 SVG 代码示例以及有关如何设置或更改背景颜色的综合指南。
SVG 的样式可以像 HTML 一样。然而,SVG 没有像 HTML 元素那样的原生background-color属性。要模拟背景颜色,您可以使用覆盖整个画布的元素,并通过 CSS 或 JavaScript 应用背景颜色,通常通过定位 SVG 元素的 style 或 fill 属性。
什么是 SVG 背景?
SVG 背景是出现在 SVG 图像中所有其他元素后面的视觉层。与其他 HTML 元素不同,SVG 没有原生的background属性,因此创建背景的常见方法是添加一个跨越整个 SVG 画布的矩形元素 (<rect>)。此<rect>充当背景,覆盖整个 SVG 区域,并且通常定位为 SVG 中的第一个子元素,以确保它出现在所有其他图形元素后面。
背景SVG元素不一定是矩形;它可以是圆形、多边形等,由您决定。选择矩形作为背景是最常见和方便的情况。因此,创建彩色背景涉及设置背景(图形 SVG 元素)的颜色。这可以通过两种方式完成:使用任何图形元素的属性 - style(带有fill属性)或fill。
样式属性的填充属性
SVG 填充功能可以在 style 属性中设置。指定此属性的语法如下:style="fill:#ff0000"。这只不过是内联 SVG,因为它直接将 CSS 样式应用于 SVG 代码中的特定元素。
填充属性
SVG 填充可以在 fill 属性中给出,语法如下:fill="#ff0000"。根据SVG标准,fill属性是一个
presentation属性,可以应用于所有SVG图形元素,例如形状、路径和文本。
更改 SVG 背景颜色
虽然 SVG 本质上没有背景(因为默认情况下它们是透明的),但您可以通过多种方式设置背景:- 直接修改 SVG。您可以通过添加<rect>元素作为 SVG 中的第一个子元素来设置 SVG 背景颜色,以覆盖整个画布,并为此矩形指定 style 或 fill 属性。
- 使用 CSS 设置 SVG 背景颜色。您可以使用内联 CSS 和内部 CSS 将 SVG 背景颜色应用到用作背景的 SVG 元素。
- 使用 JavaScript 设置 SVG 背景颜色。如果要动态更改背景颜色,可以使用 JavaScript 来操作 SVG 的 style 或 fill 属性。
直接修改SVG文件
在下面的 SVG 代码示例中,我们使用 <rect> 方法为 SVG 图像添加背景。为了使背景覆盖整个 SVG 画布,我们指定矩形的 width="100%" height="100%"。要设置背景颜色,我们使用 fill 属性并将颜色值设置为aliceblue:
1<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
2 <!-- Background rectangle -->
3 <rect width="100%" height="100%" fill="aliceblue" />
4 <!-- Other SVG content -->
5 <circle cx="100" cy="100" r="70" fill="teal" stroke="salmon" stroke-width="10" />
6</svg>该图说明了上面的代码片段:

如何使用适用于 Aspose.SVG for .NET 库处理 SVG 颜色以及如何更改 SVG 文件中的背景颜色,我们在文章 更改 SVG 背景颜色 – C# 示例。
使用background-color属性
SVG 规范 不支持将background-color作为<svg>元素本身的有效属性。当您在<svg>元素的style属性中使用background-color属性时,它实际上并没有设置 SVG 内容的背景。相反,它可以设置 SVG 在浏览器中占据的空间的背景颜色。这会给人一种 SVG 本身具有背景颜色的印象,但它实际上是周围容器的背景 - SVG 内容周围或后面的区域。
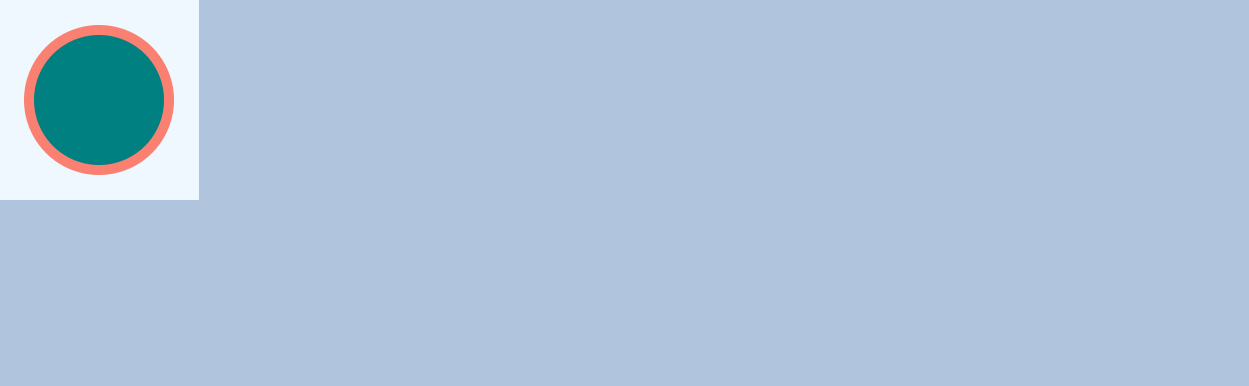
在下面的 SVG 代码中,我们展示了该属性如何"工作"。在说明代码的图中,您将看到 SVG 图像的实际背景是覆盖整个 SVG 画布的矩形(200x200 像素)。此外,您还将看到应用style="background-color: lightsteelblue"属性的效果 - 周围容器的背景由lightsteelblue颜色填充。
1<svg width="200" height="200" style="background-color: lightsteelblue" xmlns="http://www.w3.org/2000/svg">
2 <!-- Background rectangle -->
3 <rect width="100%" height="100%" fill="aliceblue" />
4 <!-- Other SVG content -->
5 <circle cx="100" cy="100" r="70" fill="teal" stroke="salmon" stroke-width="10" />
6</svg>该图说明了上面的代码片段:

由于此行为不是标准的,因此它可能无法在不同的浏览器或平台上一致地工作。在一种浏览器中有效的内容可能在另一种浏览器中无效,从而导致设计一致性和渲染方面的潜在问题。
建议: 为了确保您的 SVG 具有一致且可靠的背景,您应该使用所有浏览器和平台都支持的方法,例如在 SVG 内部添加 <rect> 元素作为背景。
使用 CSS 设置 SVG 背景颜色
SVG 的内联 CSS
内联 CSS 涉及使用 style 属性将 CSS 样式直接嵌入到各个 SVG 元素中。此方法允许您根据具体情况将特定样式应用于元素,而不需要外部或内部样式表。
在下面的 SVG 代码中,我们使用内联 CSS 来设置 SVG 背景的样式 - <rect> 元素。 style 属性用于将内联 CSS 直接应用于<rect>元素,设置其width、height和fill属性。
1<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
2 <!-- Background rectangle -->
3 <rect style="width: 100%; height: 100%; fill: aliceblue;" />
4 <!-- Other SVG content -->
5 <circle cx="100" cy="100" r="70" fill="teal" stroke="salmon" stroke-width="10" />
6</svg>SVG 中内联 CSS 的优点包括对各个元素的精确控制和易于移植。然而,如果多个元素共享相同的样式,则可能会导致重复的代码,这使得维护变得困难,尤其是在大型 SVG 中。
SVG 的内部 CSS
要使用内部 CSS 设置 SVG 的背景颜色,您可以在 SVG 本身内使用<style>标签,从而允许您创建可应用于多个元素的集中式样式规则。此方法提供了一种更清晰、更易于管理的方式来在 SVG 中应用一致的样式。
由于<svg>元素本身不支持background-color属性,因此通常使用附加元素(例如<rect>)来模拟背景。在此示例中,<style>标签用于定义 CSS 类.background。然后,该类通过 class 属性应用于<rect>元素。 .background 类将 fill 属性设置为 aliceblue,为 <rect> 着色并创建彩色背景。
1<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg">
2 <style>
3 .background {
4 fill: aliceblue;
5 }
6 </style>
7 <!-- Background rectangle -->
8 <rect width="100%" height="100%" class="background" />
9 <!-- Other SVG content -->
10 <circle cx="100" cy="100" r="70" fill="teal" stroke="salmon" stroke-width="10" />
11</svg>内部 CSS 比内联 CSS 稍微复杂一些。但是,它允许您跨多个元素重用样式,从而减少代码冗余并更轻松地更新它们所应用的元素之间的样式。
使用 JavaScript 更改背景颜色
JavaScript 可以在 SVG 中使用来操作其元素,就像在 HTML 中一样。 SVG 中的 JavaScript 对于创建交互式图形、动画和 SVG 内容的动态更改特别有用。
在此示例中,SVG 包含一个矩形<rect>作为背景,填充整个 SVG 画布。单击 SVG 时,JavaScript 函数会在aliceblue和mistyrose两种颜色之间切换背景颜色。
1<svg id="mySvg" width="200" height="200" xmlns="http://www.w3.org/2000/svg">
2 <!-- Background rectangle -->
3 <rect width="100%" height="100%" fill="aliceblue" />
4
5 <!-- Some content in the SVG -->
6 <circle cx="100" cy="100" r="50" fill="#f3622a" />
7
8 <script type="text/javascript">
9 // JavaScript to change the background color on click
10 document.getElementById("mySvg").addEventListener("click", function() {
11 var rect = document.querySelector("#mySvg rect");
12 rect.setAttribute("fill", rect.getAttribute("fill") === "aliceblue" ? "mistyrose" : "aliceblue");
13 });
14 </script>
15</svg>此 SVG 图像说明了上面的代码片段。单击 SVG 并更改背景颜色!
结论
虽然 SVG 缺乏 HTML 元素中的原生background-color属性,但有几种有效的方法可以在 SVG 中设置背景。您可以添加<rect>元素,应用内联或内部 CSS,或使用 JavaScript 动态更改背景。每种方法都有自己的优点,从精确控制和便携性到易于维护和交互性。您在它们之间的选择将取决于 SVG 的复杂性以及您计划如何维护或重用它。
- 要了解有关 SVG 文件、其结构、此格式的优缺点以及 SVG 历史的更多信息,请访问文档文章 什么是 SVG 文件?
- 如何添加新的 SVG 元素并设置其颜色属性,我们在文章 编辑 SVG 文件 中详细介绍了 C# 示例。
- 如何使用 Aspose.SVG for .NET 库处理 SVG 颜色以及如何更改 SVG 元素的颜色或 SVG 文件中的背景颜色,我们在文章 如何更改 SVG 颜色 中详细介绍了 C# 示例。
- 如果您想找到所需的颜色,您可以使用免费的在线 混色器 混合两种颜色。该应用程序允许混合不同数量的两种颜色并查看混合后的结果。检查我们的混色器,享受乐趣并研究颜色本质!