SVG 颜色 – SVG Color – 如何使用填充颜色和描边颜色?
可扩展矢量图形 (SVG) 是一种用于创建 2D 矢量和混合矢量/光栅图形的 XML 语言。使用矢量图形是近年来最流行的网页设计趋势之一。 SVG 允许开发人员和设计人员创建使用点、线、路径和形状构建的矢量图像。它最适合创建徽标、图标、简单图形和动画。 SVG 图像与分辨率无关,可以使用任何文本编辑器创建和编辑。
使用颜色是创建 SVG 的重要组成部分。您可以为 SVG 形状、线条、路径、文本着色。 SVG 图形可以是彩色的、纹理的、阴影的,或者由部分透明的重叠层构建。本文深入研究了 SVG 文本和形状的不同着色方式。您将了解如何定义颜色的概述,包括控制 SVG 内容透明度的各种方法。
SVG 颜色指定
着色或绘画是指使用fill和stroke向SVG图形添加颜色、渐变或图案的操作。填充和描边都是绘画操作。 SVG 描边和 SVG 填充是一些主要的 CSS 属性,可以为任何线条、文本和形状设置。在 SVG 文件中,它们可以在 style 属性(fill 和 stroke 属性)中指定,也可以使用 fill 和 stroke 属性作为
presentation attributes 。
因此,您可以通过两种方式设置 SVG 元素的颜色:使用 style 属性的填充和描边属性以及使用 fill 和 stroke 属性。欲了解更多信息,请参阅 W3C page。
样式属性的填充和描边属性
SVG 填充和 SVG 描边功能可以在 style 属性中设置。指定属性的语法如下:
style="stroke-width:2; stroke:green; fill:#ff0000"
填充和描边属性
SVG 填充和 SVG 描边可以在 fill 和 stroke 属性中给出,语法如下:
stroke-width="2" stroke="green" fill="#ff0000"
SVG 颜色代码 – SVG Color Codes
要指定 SVG 颜色,您可以采用颜色名称、RGB 或 RGBA 值、十六进制值、HSL 或 HSLA 值。以下示例将使用不同的方式来设置填充和描边特性,让我们考虑一下它们:
SVG 颜色名称。可缩放矢量图形 (SVG) 规范定义了 147 种颜色名称。您可以设置命名颜色,如下所示:
stroke="Green"或fill="Red"。十六进制颜色代码。代码表示如下:#RRGGBB,其中每个两位数值是三种颜色(红、绿、蓝)中每种颜色的范围,您可以通过它选择代表每种颜色的最终值。每个两位数的十六进制对可以具有从 00 到 FF 的值。例如#00FF00显示为绿色,因为绿色分量设置为其最大值(FF),其他设置为00。
您可以设置绿色和红色的十六进制颜色,如下所示:
stroke="#00FF00"或fill="#FF0000"。RGB(Red, Green, Blue)颜色代码。值R、G和B分别是所确定的颜色的红色、绿色和蓝色分量的强度(范围从0到255)。您可以像这样设置绿色和红色 RGB 颜色:
stroke="rgb(0,255,0)"或fill="rgb(255,0,0)"。RGBA(Red, Green, Blue、Alpha)颜色代码。 RGBA 颜色值是 RGB 颜色值的扩展,具有确定颜色不透明度的 Alpha 通道。 alpha 参数是一个介于 0.0 和 1.0 之间的数字,用于指定透明度。您可以像这样确定绿色和红色 RGB 颜色:
stroke="rgba(0,255,0,1.0)"或fill="rgba(255,0,0,1.0)"。HSL 颜色代码。 HSL 代表色相、饱和度和亮度。每种颜色在 RGB 色轮上都有一个角度以及饱和度和亮度值的百分比值。绿色和红色的 HSL 代码您可以这样设置:
stroke="hsl(120, 100%, 50%)"和fill="hsl(0, 100%, 50%)"。HSLA(色相、饱和度、亮度、Alpha)颜色代码。 HSLA 颜色值是 HSL 颜色值的扩展,带有一个决定颜色不透明度的 Alpha 通道。绿色和红色的 HSL 代码您可以这样设置:
stroke="hsla(120, 100%, 50%, 1.0)"和fill="hsla(0, 100%, 50%, 1.0)"。
SVG 支持不同的方式来定义颜色,其中之一是使用颜色名称,这也用在 HTML 和 CSS 中。 请参阅 HTML Color Names 文章以了解有关颜色名称的更多信息。 本文探讨了 HTML 颜色名称的世界、它们的用途、局限性以及网页设计中颜色的含义。 在这里,我们将根据 RGB 颜色模型计算存在多少种颜色,HTML 标准中有多少种颜色,某些颜色的名称是如何产生的,以及为什么我们仍然使用它们而不仅仅是颜色代码。
在线颜色转换器
对于不同的任务,首选不同的颜色代码。因此,有时您可能需要转换颜色代码。在颜色区域内单击以选择颜色,或在输入文本框中输入颜色代码。您将立即在“输出”部分中看到所选颜色的其他颜色代码。使用我们免费的在线颜色转换器并立即获得结果!
颜色指定规则
颜色指定的一些规则是:
如果未指定 fill 属性(或 style 属性的
fill属性),则默认为黑色。如果 fill 属性(或 style 属性的
fill属性)具有 none 或 transparent 值,则形状填充是透明的。如果未指定 stroke 属性(或 style 属性的
stroke属性),则笔划不可见,不存在。即使指定了 stroke-width 属性,这仍然是正确的。要指定填充颜色或描边颜色,您可以使用颜色名称、RGB 或 RGBA 值、HEX 值、HSL 或 HSLA 值。此外,您还可以采用渐变和图案(请参阅 文本颜色 部分或 SVG 滤镜和渐变 文章)。
颜色 形状 – Color Shapes
填充是形状内部的颜色,描边是对象的可见轮廓。您可以用一种颜色填充形状并用另一种颜色描边。如果您创建 SVG 形状但未设置填充颜色,则该形状将为黑色。如果设置描边宽度属性但未设置描边颜色,则描边将不可见。
注意:填充和描边可用于圆形、椭圆形、矩形、折线和多边形等 SVG 形状。对于 SVG 线条,仅允许描边。
如何使用适用于 .NET 的 Aspose.SVG 库处理 SVG 颜色以及如何更改 SVG 元素的颜色或 SVG 文件中的背景颜色,我们在文章 如何更改 SVG 颜色。
圆圈颜色 – Circle Color
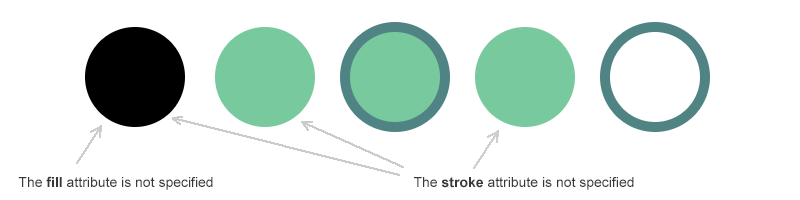
在下面的示例中,我们考虑应用于 SVG 圆形的填充颜色和描边颜色。 注意:该代码片段可类似地用于 SVG 椭圆、矩形、折线和多边形。
1<svg height="200" width="600" xmlns="http://www.w3.org/2000/svg">
2 <circle cx="70" cy="70" r="50" />
3 <circle cx="200" cy="70" r="50" fill="#79C99E" />
4 <circle cx="330" cy="70" r="50" fill="#79C99E" stroke-width="10" stroke="#508484" />
5 <circle cx="460" cy="70" r="50" fill="#79C99E" stroke-width="10" />
6 <circle cx="590" cy="70" r="50" fill="none" stroke-width="10" stroke="#508484" />
7</svg>该图说明了上面的代码片段:

颜色线和颜色折线 – Color Line and Color Polyline
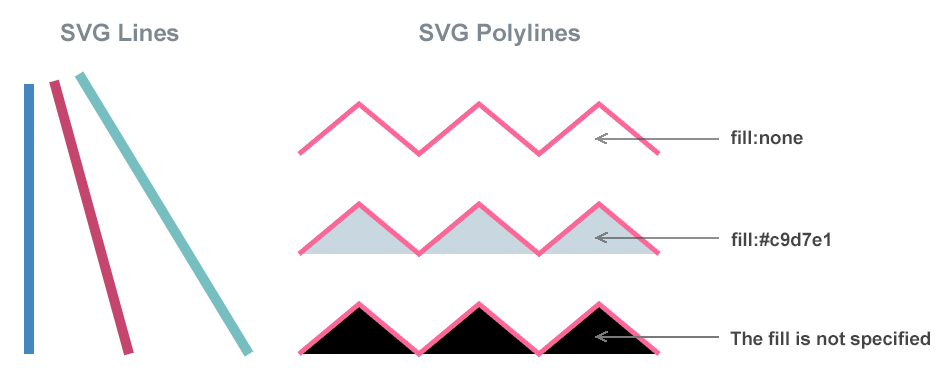
在下面的示例中,我们考虑应用于 SVG 线和 SVG 折线的填充和描边。 注意:代码片段使用 style 属性的 fill 和 stroke 属性设置颜色填充和颜色描边:
1<svg height="400" width="700" xmlns="http://www.w3.org/2000/svg">
2 <line x1="30" y1="30" x2="30" y2="300" style="stroke:#4387be; stroke-width:10" />
3 <line x1="55" y1="27" x2="130" y2="300" style="stroke:#c4456d; stroke-width:10" />
4 <line x1="80" y1="20" x2="250" y2="300" style="stroke:#77bec1; stroke-width:10" />
5 <polyline points="300,100 360,50 420,100 480,50 540,100 600,50 660,100" style="fill:none; stroke:#fb6796; stroke-width:5" />
6 <polyline points="300,200 360,150 420,200 480,150 540,200 600,150 660,200" style="fill:#c9d7e1; stroke:#fb6796; stroke-width:5" />
7 <polyline points="300,300 360,250 420,300 480,250 540,300 600,250 660,300" style="stroke:#fb6796; stroke-width:5" />
8</svg>
彩色折线和彩色多边形 – Color Polyline and Color Polygon
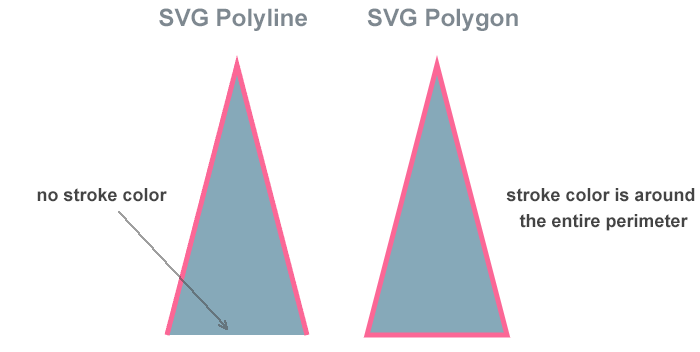
以下示例说明了将填充颜色和描边颜色应用于 SVG 折线和 SVG 多边形的异同:
1<svg height="400" width="500" xmlns="http://www.w3.org/2000/svg">
2 <polyline points="60,290 130,20 200,290" style="fill:#86a9b9; stroke-width:5; stroke:#fb6796" />
3 <polygon points="260,290 330,20 400,290" style="fill:#86a9b9; stroke-width:5; stroke:#fb6796" />
4</svg>由于折线是开放线,因此形状的该部分不会出现描边颜色。由于多边形是一条闭合线,因此描边颜色围绕形状的整个周边。

路径颜色 – Path Color
对于 SVG <path> 元素,您可以使用颜色描边和颜色填充。 fill 属性为图形元素的内部着色。当您填充 SVG 路径时,fill也会对开放路径着色,就好像最后一个点连接到第一个点一样,即使路径该部分中的 stroke 颜色不会出现。如果未指定 fill 属性值,则默认为黑色。
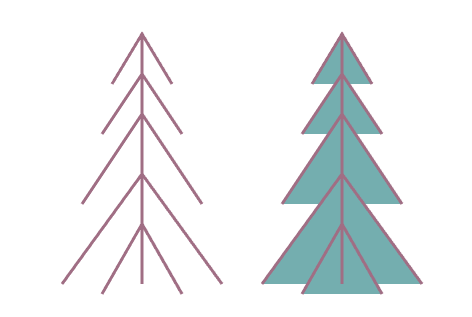
为了不填充,需要指定属性值fill=“none” 或 fill=“transparent”。在下面的代码示例中,我们将展示如何将填充和描边与 <path> 元素一起使用:
1<svg height="400" width="600" xmlns="http://www.w3.org/2000/svg">
2 <path stroke="#a06e84" stroke-width="3" fill="none" d="
3 M 150,50 L 150, 300
4 M 120,100 L 150,50 L 180, 100
5 M 110,150 L 150,90 L 190, 150
6 M 90,220 L 150,130 L 210, 220
7 M 70,300 L 150,190 L 230, 300
8 M 110,310 L 150,240 L 190, 310
9 " />
10 <path stroke="#a06e84" stroke-width="3" fill="#74aeaf" transform="translate(200)" d="
11 M 150,50 L 150, 300
12 M 120,100 L 150,50 L 180, 100
13 M 110,150 L 150,90 L 190, 150
14 M 90,220 L 150,130 L 210, 220
15 M 70,300 L 150,190 L 230, 300
16 M 110,310 L 150,240 L 190, 310
17 " />
18</svg>下图说明了值 fill = "none" 和 fill="#74aeaf" 的显示方式:

文字颜色 – Text Color
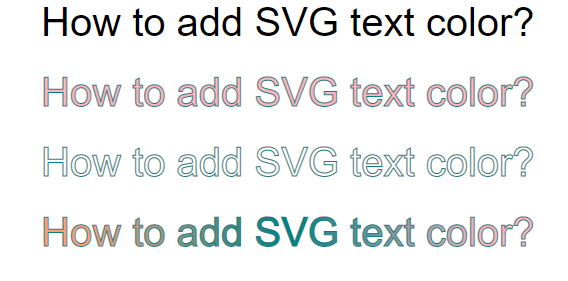
与其他 SVG 形状一样,文本可以同时设置描边和填充。在此代码示例中,我们将了解如何设置文本的填充颜色和描边颜色以及如何使用渐变作为填充。与所有 SVG 形状一样,如果未指定 fill 属性,则默认情况下文本将显示为黑色:
1<svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <defs>
3 <linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
4 <stop offset="10%" style="stop-color:lightsalmon" />
5 <stop offset="50%" style="stop-color:teal" />
6 <stop offset="90%" style="stop-color:lightpink" />
7 </linearGradient>
8 </defs>
9 <text x="50" y="50" font-family="arial" font-size="40" >How to add SVG text color?</text>
10 <text x="50" y="130" font-family="arial" font-size="40" fill="lightpink" stroke="teal" stroke-width="1" >How to add SVG text color?</text>
11 <text x="50" y="210" font-family="arial" font-size="40" fill="none" stroke="teal" stroke-width="1" >How to add SVG text color?</text>
12 <text x="50" y="290" font-family="arial" font-size="40" fill="url(#grad1)" stroke="teal" stroke-width="1" >How to add SVG text color?</text>
13</svg>该图显示了应用填充和描边来添加文本颜色的不同情况:

您可以在文章 SVG 中的填充和描边 和 SVG 滤镜和渐变 中阅读有关如何设置文本样式的更多信息。
不透明度 – Opacity
您可以在 SVG 中单独指定填充或描边的不透明度。这些由 fill-opacity 和 stroke-opacity 属性控制。此外,您还可以使用 SVG 中允许的 RGBA 或 HSLA 值,并且会产生相同的效果:
- RGBA 颜色值有一个 Alpha 通道,用于确定颜色的不透明度。 alpha 参数是一个介于 0.0(表示“完全透明”)和 1.0(表示“完全不透明”)之间的数字。例如,rgba(255, 0, 0, 0.5) 显示为红色,不透明度为 50%。
- HSLA 颜色值由色调、饱和度、亮度和 Alpha 指定,其中 Alpha 参数指定不透明度。与 RGBA 颜色代码一样,alpha 参数介于 0.0 和 1.0 之间。例如,hsla(0, 100%, 50%, 1) 显示为纯红色,hsla(0, 100%, 50%, 0.5) 显示为不透明度为 50% 的红色。
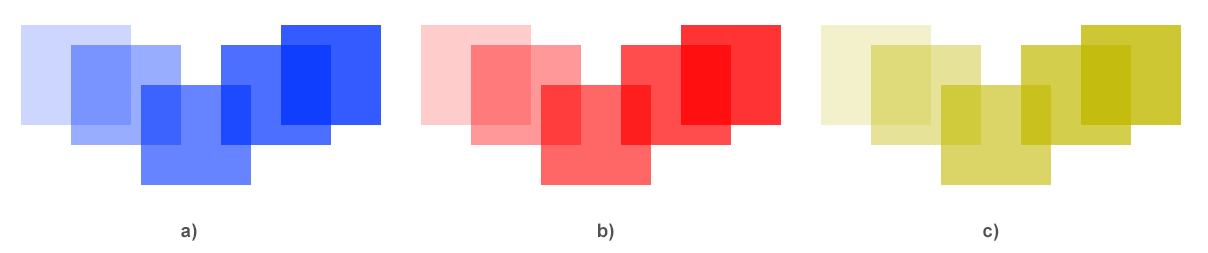
让我们看一个如何设置形状填充颜色的不透明度的示例。在下面的代码片段中,我们指定不同的不透明度值,使用 RGBA 颜色代码用 rgb(0,50,255) 蓝色填充矩形(图 a);对于红色 hsl(0,100%,50%) – 使用 HSLA 颜色代码(图 b),对于颜色 HEX #C1B900 – 使用 fill-opacity 属性(图 c)。
1<svg height="200" width="1250" xmlns="http://www.w3.org/2000/svg">
2 <rect x="310" y="30" width="100" height="100" fill="rgba(0,50,255,0.8)" />
3 <rect x="250" y="50" width="110" height="100" fill="rgba(0,50,255,0.7)" />
4 <rect x="170" y="90" width="110" height="100" fill="rgba(0,50,255,0.6)" />
5 <rect x="100" y="50" width="110" height="100" fill="rgba(0,50,255,0.4)" />
6 <rect x="50" y="30" width="110" height="100" fill="rgba(0,50,255,0.2)" />
7
8 <rect x="710" y="30" width="100" height="100" fill="hsla(0,100%,50%,0.8)" />
9 <rect x="650" y="50" width="110" height="100" fill="hsla(0,100%,50%,0.7)" />
10 <rect x="570" y="90" width="110" height="100" fill="hsla(0,100%,50%,0.6)" />
11 <rect x="500" y="50" width="110" height="100" fill="hsla(0,100%,50%,0.4)" />
12 <rect x="450" y="30" width="110" height="100" fill="hsla(0,100%,50%,0.2)" />
13
14 <rect x="1110" y="30" width="100" height="100" fill="#C1B900" fill-opacity="0.8" />
15 <rect x="1050" y="50" width="110" height="100" fill="#C1B900" fill-opacity="0.7" />
16 <rect x="970" y="90" width="110" height="100" fill="#C1B900" fill-opacity="0.6" />
17 <rect x="900" y="50" width="110" height="100" fill="#C1B900" fill-opacity="0.4" />
18 <rect x="850" y="30" width="110" height="100" fill="#C1B900" fill-opacity="0.2" />
19</svg>
Paint Builder 文章深入研究了 Paint Builder,它是 Aspose.SVG Builder API 的重要组件,它有助于SVG 文档中fill和stroke属性的精确定义和管理。 PaintBuilder 用于以编程方式指定在使用图案、渐变或任何颜色填充各种 SVG 形状和元素时使用的fill或stroke的值。
如果您想找到所需的颜色,可以使用免费的在线 混色器 混合两种颜色。该应用程序允许混合不同数量的两种颜色并查看混合后的结果。检查我们的混色器,享受乐趣并研究颜色本质!