Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
<path> 元素允许您通过组合直线、曲线和圆弧来绘制形状的轮廓。它是一种多功能且灵活的 SVG 元素,用于创建简单和复杂的开放和封闭 SVG 路径。 <path> 元素由一个属性决定 – d。因此,路径定义包括一个<path>元素,其中包含 d="(SVG 路径数据)" 属性。
以下命令组属于 d 属性:
moveto (M, m)
lineto (L, l, H, h, V, v)
closepath (Z, z)
M 命令设置 SVG 路径绘制的原点。绘制直线段的命令组包括 lineto (L、l、H、h、V 和 v) 和 closepath (Z 和 z) 命令。 下面三组命令绘制曲线:
cubic Bézier curve (C, c, S, s)
quadratic Bézier curve (Q, q, T, t)
elliptical Arc (A, a)
所有命令都可以用大写和小写字母指定。大写表示后续坐标是绝对坐标,小写表示相对坐标。 坐标的书写始终不指定单位,并参考用户的坐标系。通常,它们以像素为单位。 路径由当前点的位置来描述——“虚拟笔”。 “笔”沿着路径部分从起点移动到终点。这些点是所有绘图命令的关键参数。 每个命令都有参数;它们显示在括号中。
任何 SVG 路径都以 moveto M (x,y) 命令开头。 x* 和 y 坐标表示路径应开始的当前点。
三个 lineto 命令绘制从当前点到新点的直线:
L (x, y) – 该命令采用两个参数 – x 和 y 点的坐标,并从当前位置到该点绘制一条线(x,y)。
H (x) – 从当前位置到 x 坐标的点绘制一条水平线。 y 坐标不改变值。
V (y) – 从当前位置到 y 坐标点绘制一条垂直线。 x 坐标不改变值。
H 和 V 命令仅使用一个参数,因为它们仅向一个方向移动。
执行任何命令后,“虚拟笔”点将位于该绘图命令的端点。下一个绘图命令将从此时开始。
Closepath Z 结束当前的 SVG 路径,将其返回到起点。 Z 命令从当前位置绘制一条直线回到路径中的第一个点。该命令没有参数。
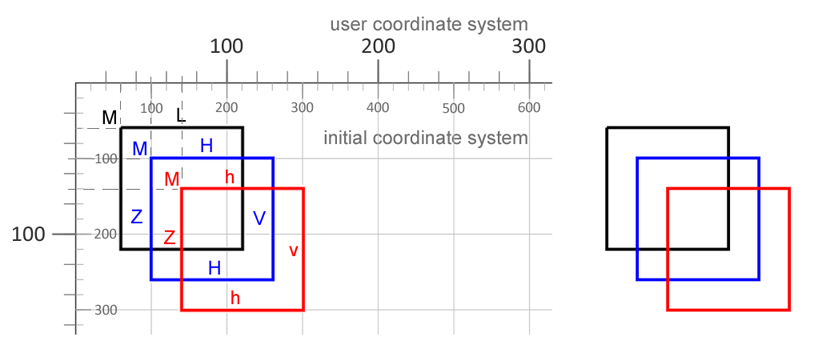
让我们使用 lineto 命令 ( lineto.svg) 绘制一个正方形:
1<svg height="400" width="400" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 30 30 L 110 30 L 110 110 L 30 110 L 30 30" fill="transparent" stroke-width="2" stroke="black" />
3 <path d="M 50 50 H 130 V 130 H 50 Z" fill="transparent" stroke-width="2" stroke="blue" />
4 <path d="M 70 70 h 80 v 80 h -80 Z" fill="transparent" stroke-width="2" stroke="red" />
5</svg>
通过顺序使用 L 命令创建黑色正方形,该命令绘制一条线到指定点 (x, y)。这是制作各种直线路径的最常见方法。
但是,在矩形情况或其他具有 90 度角的形状中,您可以使用 H 和 V 命令。为了绘制蓝色方块,代码更短。 Z 命令不需要指定形状闭合的端点,这也减少了路径代码的编写。对于红色方块的构建,使用相对坐标应用命令 h 和 v。 左图显示了所有额外的注释。 渲染的 SVG 图形 的视图位于右侧。
如何将元素(包括 SVG 路径)添加到 SVG 文档并使用 Aspose.SVG API 编辑它们,可以在 编辑 SVG 文件 一文中找到。
请访问 Path Builder – 创建 SVG 路径 文章,了解如何使用 SVG 路径生成器以编程方式创建 SVG 路径,这是一组通过组合 SVG 直线、SVG 弧线和贝塞尔曲线来绘制各种轮廓或形状的命令。
圆弧用于绘制圆和椭圆的截面。对于 SVG 圆弧创建,仅指定椭圆半径是不够的。您应该考虑沿着两点之间的弧线的不同可能路径:“笔”沿“正角度”方向或相反方向移动; “笔”沿着“大弧”或“小弧”移动。
因此,两个椭圆可以连接任意两点,并且可以在这些点之间绘制四种不同的圆弧。 A 命令的参数指示将选择四个圆弧中的哪一个。
A 命令允许手动创建带有圆弧的路径:A (rx ry x-axis-rotation large-arc-flag swing-flag x y)。
rx, ry – 椭圆半径(自动计算中心)。
x, y – SVG 圆弧端点的坐标。
x-axis-rotation – x 轴相对于坐标系旋转的角度,以度为单位指定。
large-arc-flag – 可以是 0 或 1。值“0”表示将绘制“小圆弧”,值“1”表示将选择“大圆弧” 。
sweep-flag – 可以是 0 或 1。如果值为“1”,则将沿“正角度”方向绘制圆弧。值“0”表示“笔”沿“负角度”方向移动。
a 命令与 A 相同,但解释相对于当前“笔”点的坐标。
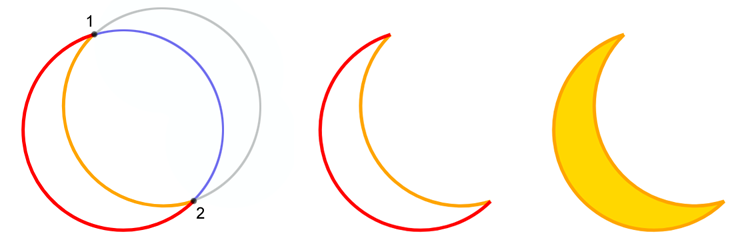
1<svg height="500" width="700" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
2 <path d="M10,20 A 30,30 0 0,0 40,70" style="stroke:#FFA500; stroke-width:1; fill:none" />
3 <path d="M10,20 A 30,30 0 1 0 40,70" style="stroke: #FF0000; stroke-width:1; fill:none" />
4 <path d="M10,20 A 30,30 0 0 0 40,70 A 30,30 0 1 1 10,20" style="stroke: #FFA500; stroke-width:1; fill:#FFD700" transform="translate(70,0)" />
5</svg> 
考虑代码示例第 2 行中编写的路径:d="M10,20 A 30,30 0 0,0 40,70"。
M 命令设置当前(起始)点 (10, 20)。圆弧的终点位于 A 命令 (40,70) 中。在点 1 (10, 20) 和 2 (40,70) 之间,您可以绘制两个半径为 30 的圆(参见上图)。 x-axis-rotation 值为0; large-arc-flag = 0 – 这意味着将绘制“小弧”,sweep-flag = 0 – 这意味着将选择弧1-2, “笔”沿“负角”方向移动,即逆时针方向。这是金色 SVG 弧 (
svg-arc.svg)。
贝塞尔曲线是计算机图形程序的重要工具。 SVG <path> 元素中有两种类型的贝塞尔曲线:三次曲线 (C) 和二次曲线 (Q)。曲线有起点、终点和控制点。二次曲线有一个控制点,三次曲线有两个。控制点的位置决定了曲线的形状。
任何贝塞尔曲线作为当前(起始)点都会采用执行上一个命令后笔的位置。二次曲线的 Q命令仅由两点指定:控制点 (x1,y1)和曲线端点 (x,y)。 q 命令也是由两个点给出,其坐标是相对于当前点的。
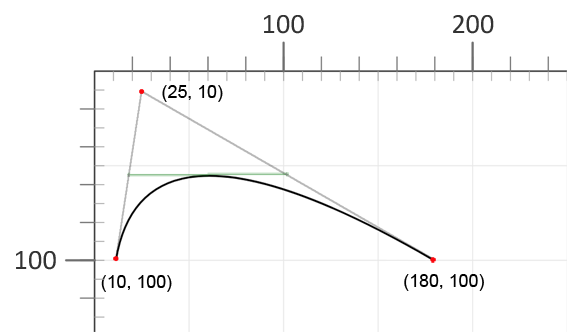
让我们考虑一个例子:
1<svg width="600" height="600" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100" stroke="black" stroke-width="1" fill="transparent" />
3</svg>
如果使用线段将控制点连接到曲线的起点和终点,则连接线段中心的线将与曲线顶点相切。
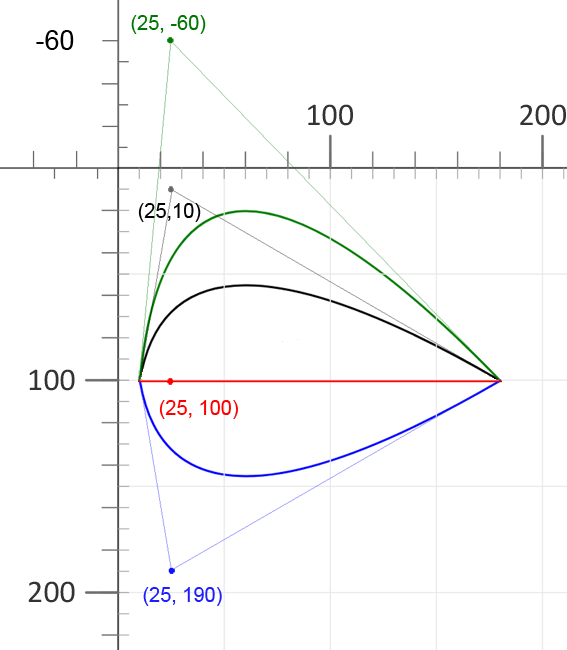
控制点的位置如何影响曲线视图?让我们用例子来说明这一点。让我们更改上一条曲线控制点处的 y1 值 ( bezier-curve2.svg):
1<svg width="600" height="600" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <g stroke-width="1" fill="none">
3 <path d="M 10 100 Q 25 10 180 100" stroke="black" />
4 <path d="M 10 100 Q 25 -60 180 100" stroke="blue" />
5 <path d="M 10 100 Q 25 100 180 100" stroke="red" />
6 <path d="M 10 100 Q 25 190 180 100" stroke="green" />
7 </g>
8</svg>
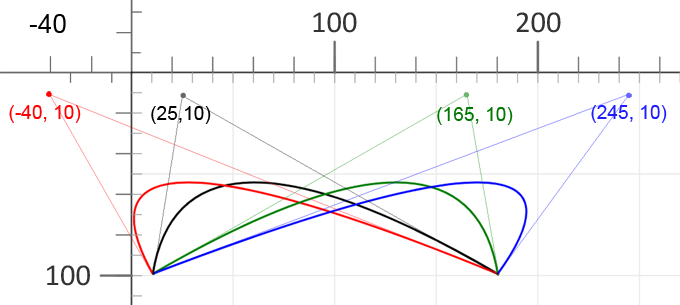
我们以黑色曲线为基础,改变控制点 x1 值( bezier-curve3.svg):
1<svg width="600" height="600" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <g stroke-width="1" fill="none">
3 <path d="M 10 100 Q 25 10 180 100" stroke="black" />
4 <path d="M 10 100 Q -40 10 180 100" stroke="red" />
5 <path d="M 10 100 Q 165 10 180 100" stroke="green" />
6 <path d="M 10 100 Q 245 10 180 100" stroke="blue" />
7 </g>
8</svg>
1<svg width="700" height="600" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100 T 250 100 T 320 100 T 390 100" stroke="orange" stroke-width="3" fill="none" />
3 <path d="M 10 200 Q 25 110 180 200 T 300 250 T 420 250 T 490 150" stroke="grey" stroke-width="3" fill="none" />
4</svg>可以连续使用多个 Q 命令来进行扩展曲线拉线,但得到的曲线可能不平滑。借助 T 命令,您可以组合多个二次贝塞尔曲线而不会失去平滑度。
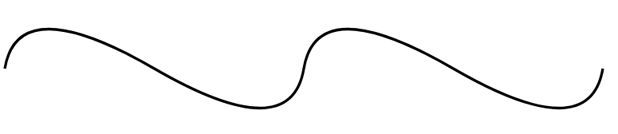
T 命令绘制从当前点到端点 (x,y) 的二次贝塞尔曲线。该命令的参数只是端点坐标 (x,y)。 T 命令使用前一个控制点的坐标输出新的控制点。如果最后一个命令是 Q 或 T,则此方法有效。在 T 命令结束时,最终的 (x,y) 坐标对成为多边形贝塞尔曲线中使用的新当前点。 下面是使用 T 命令创建的曲线示例。这里,曲线段的 x 坐标是等距的,y 坐标不变。
1<svg width="700" height="600" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100 T 350 100 T 520 100 T 690 100" stroke="black" stroke-width="3" fill="none" />
3</svg> 如果您尝试改变 T 命令的端点 (x,y) 坐标,您可以获得各种各样的曲线 (
bezier-curve5.svg)。
如果您尝试改变 T 命令的端点 (x,y) 坐标,您可以获得各种各样的曲线 (
bezier-curve5.svg)。
1<svg height="700" width="750" xmlns="http://www.w3.org/2000/svg">
2 <path d="M 10 100 Q 25 10 180 100 T 250 100 T 320 100 T 390 100" stroke="#FFA500" stroke-width="3" fill="none" />
3 <path d="M 10 200 Q 25 110 180 200 T 300 250 T 420 250 T 490 150" stroke="grey" stroke-width="3" fill="none" />
4</svg>
三次贝塞尔曲线比二次贝塞尔曲线更复杂。两个控制点描述曲线在起点和终点的外观。要创建三次贝塞尔曲线,需要在 C 命令中指定三组坐标:两个控制点的坐标 (x1 y1,x2 y2) 和曲线端点的坐标 (x y): C x1 y1, x2 y2, x y。
控制点位置决定切线在起点和终点处的斜率。贝塞尔函数创建一条平滑曲线,从直线起点设置的斜率到曲线末端的斜率。您可以在一个<path>元素中指定多个 C 命令;它们将依次实现。第一个 C 命令的端点成为新 C 命令的起点。
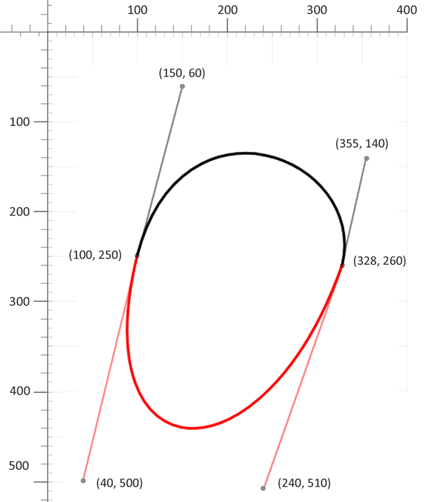
以下代码示例使用两条路径创建形状 ( cubic-bezier-curves.svg):
1<svg height="700" width="750" xmlns="http://www.w3.org/2000/svg">
2 <!--shape two paths-->
3 <path d="M 100 250 C 150 60 355 140 328 260 " stroke="black" stroke-width="3" fill="none" />
4 <path d="M 100 250 C 40 500 240 510 328 260" stroke="red" stroke-width="3" fill="none" />
5</svg>图中,不同的路径用黑色和红色表示。

以下代码示例使用一条路径制作相同的形状:
1<svg height="700" width="750" xmlns="http://www.w3.org/2000/svg">
2 <!--shape 1 path-->
3 <path d="M 100 250 C 150 60 355 140 328 260 C 240 510 40 500 100 250" stroke="black" stroke-width="3" fill="none" />
4</svg>在上面的示例中,我们借助 C 命令在一条路径中连接了两条曲线。以这种方式绑定的曲线可能会导致连接点失去平滑度。
对于平滑的长曲线创建,您可以使用三次贝塞尔曲线的快捷版本,由 S x2 y2, x y 命令指定。 S 命令有什么作用?它允许将多个三次贝塞尔曲线串在一起,类似于二次贝塞尔曲线的 T 命令。 对于 S 命令,第一个控制点被视为前一个控制点的反映,这对于曲线的恒定斜率和平滑连接是必要的。必须指定第二个控制点 (x2 y2) 和端点 (x y) 坐标。
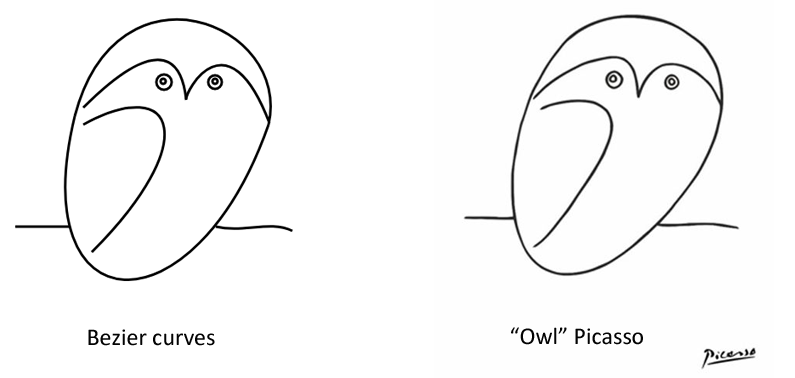
使用贝塞尔曲线,您可以制作原始主义风格的简单绘图。我们画了类似“猫头鹰”毕加索的图画( owl.svg):
1<svg height="700" width="750" xmlns="http://www.w3.org/2000/svg">
2 <g stroke="black" stroke-width="3" fill="none">
3 <!--body 1 path-->
4 <path d="M 100 250 C 150 60 355 140 328 260 C 240 510 40 500 100 250" />
5 <!--wing-->
6 <path d="M 110 260 C 220 200, 250 280, 120 410" />
7 <!--1 eyebrow-->
8 <path d="M 110 240 C 130 220, 220 130, 231 230" />
9 <!--2 eyebrow-->
10 <path d="M 231 231 C 230 220, 280 130, 329 258" />
11 <!--line-->
12 <path d="M 30 380 l 63 0" />
13 <path d="M 266 380 c 33 8 63 -8 90 5" />
14 <!--eyes-->
15 <circle cx="204" cy="209" r="3" />
16 <circle cx="205" cy="210" r="9" />
17 <circle cx="265" cy="209" r="3" />
18 <circle cx="265" cy="210" r="8" />
19 </g>
20</svg>
在 Element Builders – 创建和编辑 SVG 元素 文章中,您将学习如何使用 Aspose.SVG Builder API 在 C# 中以编程方式创建和编辑 SVG 元素,包括 SVG 路径。 您还将了解 SVG Builder 的有效性以及它如何简化 SVG 编程。
Aspose.SVG 提供 SVG 免费 Web 应用程序,用于转换 SVG 或图像文件、合并 SVG 文件、图像矢量化、SVG 精灵生成、SVG 到 base64 数据编码以及文本矢量化。这些在线应用程序可在任何带有网络浏览器的操作系统上运行,不需要安装额外的软件。这是一种快速、简单的方法,可以高效、有效地解决您的 SVG 相关任务!
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.