SVG 形状 – 基础知识和 SVG 代码、示例
简单的形状在矢量图中不断使用 – 在徽标、图表等中。要将图形包含到图片中,您需要在 SVG 文件中创建一个元素。元素的属性将指示位置、大小和其他图形的特征。各种视觉属性可以应用于形状:着色、不透明度、圆角、描边等等。如何在 SVG 文档中插入图形并使用 Aspose.SVG API 对其进行编辑,您可以在 编辑 SVG 文件 部分中了解。
SVG 矩形 – SVG Rectangle
<rect> 元素用于创建 SVG 矩形和矩形图形的变体。有六个属性决定矩形在屏幕上的形状和位置:
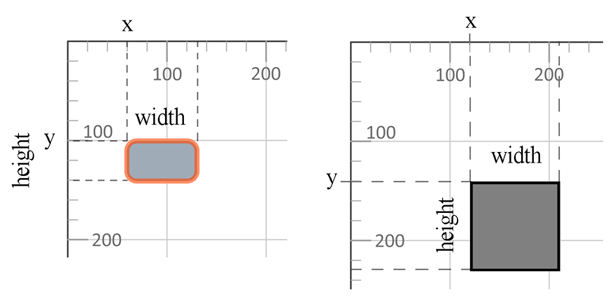
x, y – 矩形左上角的 x, y 坐标
width、height – 矩形的宽度和高度
rx、ry – 矩形角的 x 和 y 半径
如果没有设置 x 和 y 属性,则矩形的左上角放置在点 (0,0) 处。如果未指定 rx 和 ry 半径,则它们默认为 0。您可以使用颜色填充矩形,使填充透明,并使用 style 属性设置笔划样式 (请参阅 SVG 中的填充和描边)。
生成 SVG 矩形的 SVG 代码如下所示 ( rectangle1.svg):
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <rect x="60" y="100" width="70" height="40" rx="10" ry="10" style="fill:#778899; stroke:#FF4500; stroke-width:5; fill-opacity:0.7; stroke-opacity:0.6" />
3</svg>该代码示例显示您创建了一个 SVG 矩形,其左上角点位于坐标 (60,100)、width="70" 和 height="40"。它具有圆形边缘和stroke-width:5。所有单位均以像素为单位。
下面是创建没有圆角边框的矩形的又一个示例代码 (
rectangle2.svg):
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <rect x="120" y="140" width="90" height="90" style="fill:grey; stroke-width:3; stroke:rgb(0,0,0)" />
3</svg>
使用 style 属性的以下属性:
fill – 定义矩形的填充颜色
fill-opacity – 确定矩形的透明度
stroke-width – 确定笔划的宽度
stroke – 确定描边的颜色
stroke-opacity – 确定笔划的透明度
在 CSS fill 和 stroke 属性中,可以通过多种方式设置颜色:
fill:blue– 颜色取自 CSS color names。所有现代浏览器都支持 140 多种颜色名称。fill:rgb(0,0,255)– 颜色以 RGB 颜色模型(rgb 值)写入。fill:#0000ff– 颜色以 RGB 颜色模型(十六进制 RGB 值)写入。
RGB(red, green, blue)是一种加色模型,它描述了如何使用三种基本颜色对任何颜色进行编码。 r、g 和 b 值分别是所确定颜色的红色、绿色和蓝色分量的强度(范围从 0 到 255)。也就是说,亮蓝色可以定义为 (0,0,255),红色为 (255,0,0),亮绿色 – (0,255,0),黑色 – (0,0,0),白色 – ( 255,255,255)。
SVG 圆 – SVG Circle
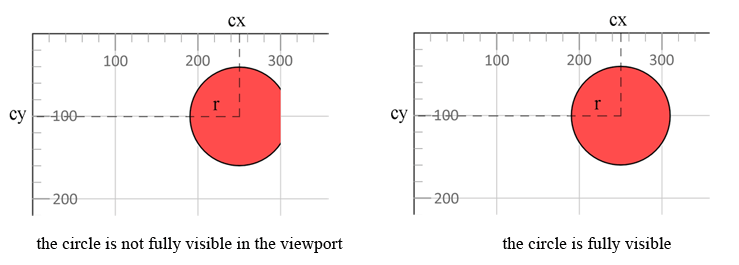
SVG <circle> 元素用于在屏幕上绘制一个圆圈。您需要设置 SVG 圆的中心和半径的位置。这些分别是 cx、cy、 和 r 属性。
您可以设置 SVG 圆的描边和填充属性。在以下示例中,描边颜色为黑色,填充颜色为红色。您还可以使用 stroke-width样式属性设置描边宽度,并使用 fill-opacity属性设置填充透明度。这是一个示例( circle.svg):
1<svg width="300" height="550" xmlns="http://www.w3.org/2000/svg">
2 <circle cx="250" cy="100" r="60" style="fill:red; stroke-width:3; stroke:rgb(0,0,0); fill-opacity:0.7" />
3</svg>
在示例中,圆形图像不完全适合视口。视口的宽度是300,即在x轴上,它被裁剪了300像素的距离。对于完整的 SVG 圆形查看,需要 310 像素宽的窗口 (cx+r=250+60=310)。要使圆圈完全可见,您需要将视口的宽度增加到 310。
SVG 椭圆 – SVG Ellipse
椭圆形是比圆形更通用的图形。在创建“
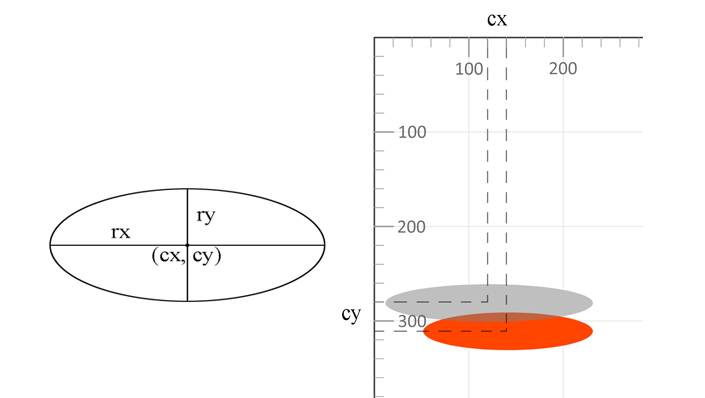
rx, ry – 椭圆的 x 和 y 半径(长半轴和短半轴)
cx, cy – 椭圆中心的 x 和 y 坐标

1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <ellipse cx="140" cy="310" rx="90" ry="20" style="fill:OrangeRed" />
3 <ellipse cx="120" cy="280" rx="110" ry="20" style="fill:grey; fill-opacity:0.5" />
4</svg>代码中的第二个 SVG 椭圆的透明度为 50%,将显示在第一个椭圆上。关于 SVG 元素显示顺序的规则是:代码中后面的元素显示在前面的元素之上 ( ellipse.svg)。
SVG线 – SVG Line
为了绘制 SVG 线条,需要使用 <line>标签,该标签可以具有以下属性:
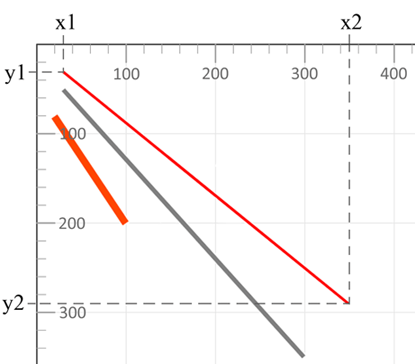
x1、y1 – 原点的 x、y 坐标
x2, y2 – 终点的 x, y 坐标
stroke-width – 线条宽度
stroke – 线条颜色
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <line x1="30" y1="30" x2="350" y2="290" style="stroke:rgb(255,0,0); stroke-width:3" />
3 <line x1="30" y1="50" x2="300" y2="350" style="stroke:grey; stroke-width:5" />
4 <line x1="20" y1="80" x2="100" y2="200" style="stroke:orangered; stroke-width:8" />
5</svg>这是渲染的 SVG 图像 ( line.svg):

该代码示例描述了三个不同颜色和不同宽度的 SVG 线。 style属性属性 stroke和 stroke-width设置SVG线条的颜色和粗细。
SVG 折线 – SVG Polyline
SVG <polyline> 元素用于绘制多条连接的直线。通常,折线是开放形式,第一条线的开头和最后一条线的结尾不匹配。 points 属性指定折线弯曲点的 x、y 坐标。
points中的第一组两个数字定义第一条线的起点坐标,第二组定义第一条线的终点,同时定义第二条线的起点,依此类推( polyline .svg)。
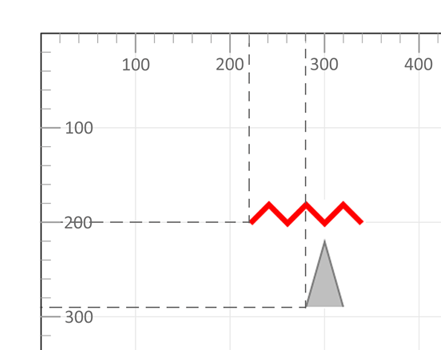
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <polyline points="280,290 300,220 320,290" style="fill:grey; stroke:grey; stroke-width:2; fill-opacity:0.5" />
3 <polyline points="220,200 240,180 260,200 280,180 300,200 320,180 340,200" style="fill:none; stroke:red; stroke-width:6" />
4</svg>
在第一个 SVG 折线示例中,有 3 个点定义了一个三角形。点之间的空间将用 fill 属性填充。在示例中,fill 颜色为灰色:style="fill:grey"。默认 fill颜色为黑色。在第二个示例中,七个点通过 SVG 红色折线与stroke-width:6和fill:none连接。
有关 style 属性属性的更多信息,请参阅文章 SVG 中的填充和描边。完整信息位于 W3C page。
SVG 多边形 – SVG Polygon
多边形是由闭合折线形成的平面几何形状。如果折线没有自交点,则多边形是简单的。例如,三角形和正方形是简单的多边形,但五角星不是。
<polygon> 元素用于创建至少包含三个边的形状。属性 points 定义 SVG 多边形每个角的坐标 (x, y)。
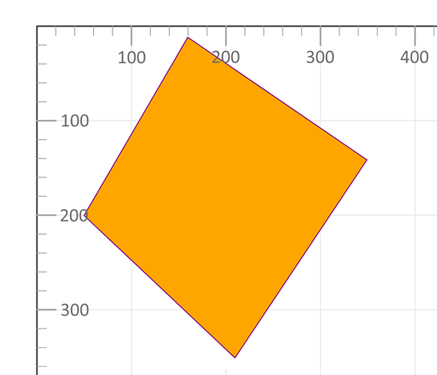
简单的 SVG 多边形建筑示例 ( polygon.svg):
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <polygon points="160,10 350,140 210,350 50,199" style="fill:orange;stroke:purple;stroke-width:1" />
3</svg>
SVG 基本形状 – SVG Basic Shapes
一个简单的 SVG 文档仅由 <svg> 根元素和几个共同构建图形的基本形状组成 (
conclusion.svg)。
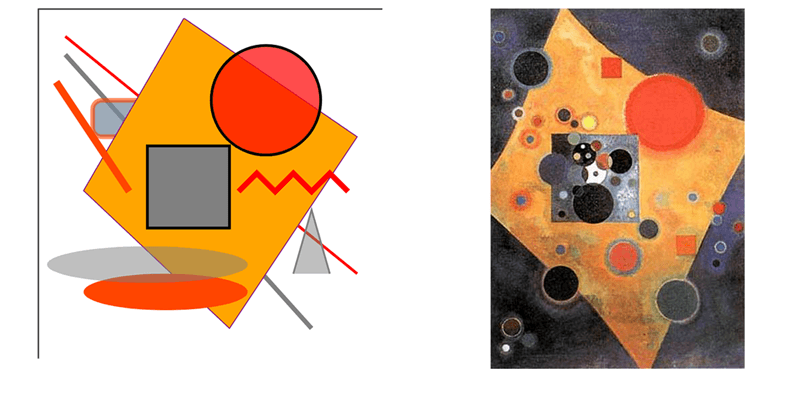
1<svg width="500" height="550" xmlns="http://www.w3.org/2000/svg">
2 <line x1="30" y1="30" x2="350" y2="290" style="stroke:rgb(255,0,0); stroke-width:3" />
3 <line x1="30" y1="50" x2="300" y2="350" style="stroke:grey; stroke-width:5" />
4 <rect x="60" y="100" width="70" height="40" rx="10" ry="10" style="fill:#778899; stroke:#FF4500; stroke- width:5; fill-opacity:0.7; stroke-opacity:0.6" />
5 <polygon points="160,10 350,140 210,350 50,199" style="fill:orange; stroke:purple; stroke-width:1; fill-opacity:1" />
6 <rect x="120" y="150" width="90" height="90" style="fill:grey; stroke-width:3; stroke:rgb(0,0,0)" />
7 <circle cx="250" cy="100" r="60" stroke="black" stroke-width="3" fill="red" fill-opacity="0.7" />
8 <ellipse cx="140" cy="310" rx="90" ry="20" style="fill:OrangeRed" />
9 <ellipse cx="120" cy="280" rx="110" ry="20" style="fill:grey; fill-opacity:0.5" />
10 <polyline points="220,200 240,180 260,200 280,180 300,200 320,180 340,200" style="fill:none; stroke:red; stroke-width:6" />
11 <line x1="20" y1="80" x2="100" y2="200" style="stroke:orangered; stroke-width:8" />
12 <polyline points="280,290 300,220 320,290" style="fill:grey; stroke:grey; stroke-width:2; fill-opacity:0.5" />
13</svg>
这张简单的图片“SVG 基本形状”包含上述所有图形。附近是瓦西里·康定斯基的名画《粉红口音》。 SVG 标记的基本知识允许您在文本编辑器中绘制简单的图像,尽管更复杂的想法无法通过这种方式完成。
在文章 元素构建器 – SVG 元素设计器 中,您将学习如何使用 Aspose.SVG Builder API 以编程方式创建和编辑 SVG 元素,包括 C# 中的 SVG 形状。 您还将了解 SVG Builder 如何有效以及它如何简化 SVG 编程。
如果您的图像不是 JPG 或 PNG 等 SVG 文件,您可以使用免费的在线 图像矢量化器 将文件转换为矢量并将其另存为 SVG。该应用程序基于浏览器,可在任何平台上运行。检查我们的图像矢量化器以获得矢量图形的所有好处!