Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
SVG 允许制作三种类型的图形对象:矢量图形、图像和文本。同样,对于形状,SVG 文本元素可以应用坐标系转换、剪切和样式设置。在本文中,我们将考虑如何将文本添加到 SVG 图像中。
本文介绍了 SVG 文本元素,例如 <text>、<tspan> 和 <textPath>,并回顾了一些有助于在 SVG 图像中显示文本、设置文本格式和样式的常见属性。 通过详细的示例和解释,您将学习如何操纵文本位置、方向和外观。 本文还提供有关字形、字符和字体的基本信息。
在谈论 SVG 文本时,最好了解什么是字形、字符和字体。
字形 是用于字体字符书写的一组商定的单元中的基本图形单元。参考 W3.org的官方规范:
“A glyph represents a unit of rendered content within a font. Typically, a glyph is defined by one or more shapes such as a path, possibly with additional information such as rendering hints that help a font engine to produce legible text in small sizes”.
换句话说,字形用作字母或符号制作的一组图形路径(曲线)。
字体 是一个数据块(或一个文件),由程序在显示文本时使用的集合中各个字符的描述组成。另一方面,字体表示图形相关字形的有组织的集合,其中各种字形表示将共享针对给定字体表征的特定外观或样式。
矢量字体使用路径、贝塞尔曲线、绘图指令和数学公式来描述每个字形,因此字符轮廓可以缩放到任何大小。
字符 是字母或符号的数字表示。字符可以是控制指令、可渲染标记或修饰符,即它是文本的原子或基本单元。根据UTF-8通用字符编码标准,可以用1到4个字节来表示一个字符。
当计算机呈现字符时,它将这些字符映射到字体中的字形。
在字符串中,文本字符沿着假想的直线对齐。这条线称为 基线。一般来说,基线可以以不同的方式定向。这取决于语言和显示的字符。在大多数语言中,字符在沿着字符底部的“字母”基线上对齐。
文本内容元素是导致文本在画布上呈现的 SVG 元素。 SVG 文本内容元素是:<text>、<tspan>和<textPath>。
text 元素<text> 元素用于定义文本。 x 和 y 是负责文本位置的主要属性。文本的基线从第一个文本符号的左下角开始。必须将 y 值设置为大于字体大小。否则,文本不会进入视口。
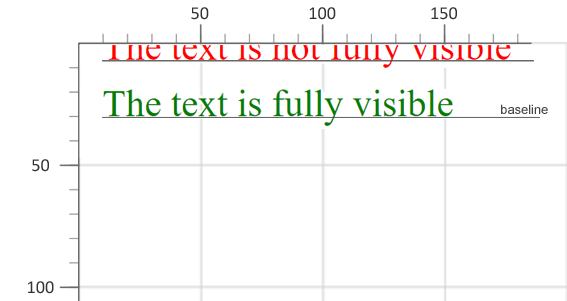
以下示例说明了如何正确指定基线的起点。 x 和 y 设置基线起点的坐标 ( svg-text-position.svg)。
1<svg height="100" width="200" xmlns="http://www.w3.org/2000/svg">
2 <text x="10" y="6" fill="red">The text is not fully visible </text>
3 <text x="10" y="30" fill="green">The text is fully visible </text>
4</svg>
<text> 和 <tspan> 元素的属性指示书写方向、对齐方式、字体以及其他精确描述如何呈现字符的指定属性和功能。主要属性有:
x, y – 字符的绝对 x 和 y 坐标
dx, dy – 沿 x 轴或 y 轴(相对坐标)移动
rotate – 旋转应用于所有字符
textLength – 文本的渲染长度
lengthAdjust – 文本渲染长度的调整类型
<text> 和 <tspan> 元素中的 x、y、dx、dy 和 rotate 属性通常用于需要细微位置调整才能达到视觉效果的单个角色。在示例中,x 和 y 设置基线的起始坐标。
使用 textLength 属性,您可以设置文本的长度。然后通过调整字形的间距和大小来调整文本长度以匹配指定的长度。使用 lengthAdjust 属性,您可以指定是否同时调整字母间距和字形大小。
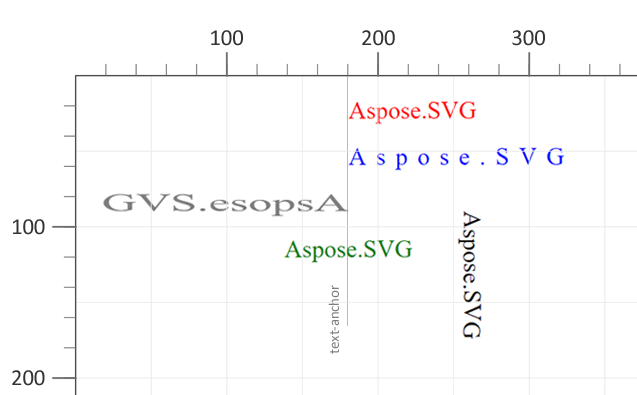
让我们看看如何排列文本 ( svg-text-arranging.svg):
1 <svg height="300" width="400" xmlns="http://www.w3.org/2000/svg">
2 <text x="180" y="30" fill="red">Aspose.SVG</text>
3 <text x="180" y="60" fill="blue" textLength="140" >Aspose.SVG</text>
4 <text x="180" y="90" fill="grey" textLength="160" lengthAdjust="spacingAndGlyphs" style="direction: rtl; unicode-bidi: bidi-override">Aspose.SVG</text>
5 <text x="180" y="120" fill="green" style="text-anchor: middle" >Aspose.SVG</text>
6 <text x="260" y="90" style="writing-mode: tb">Aspose.SVG</text>
7</svg>
“红色”和“绿色”文本仅在 text-anchor 属性的位置上有所不同,该属性可以采用三个值:start、middle 和 end。第一种情况,默认的text-anchor是文本的左边缘,值为start。第二个 – text-anchor: middle – 是文本的中间。
属性 direction: rtl 表示“从右到左”,因此“灰色”文本会改变书写方向。对于“蓝色”和“灰色”文本设置,使用属性 textLength 和 lengthAdjust 提供视觉文本/字符拉伸效果。对于从上到下的文本方向,应用 writing-mode: tb 结构,其中 tb 是“从上到下”。
tspan 元素<tspan> 元素位于 <text> 元素或其他 <tspan> 元素内。作为一个子元素,<tspan> 在文本显示和格式化方面具有几个重要功能:
在 SVG 中,文本在视口内呈现为单行;它不会自动换行到另一个字符串。您可以使用 <tspan> 元素将其分成多行。每个 <tspan> 元素可以包含不同的格式和位置。
对于样式(或其他属性)设置并仅应用于文本的特定部分,您需要使用<tspan>元素。它允许您相对于父元素切换 <tspan> 元素中显示文本的样式或位置。
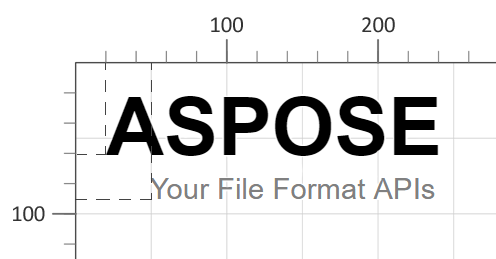
考虑一个简单的 <tspan>> 示例 (
svg-text.svg):
1 <svg height="300" width="600" xmlns="http://www.w3.org/2000/svg">
2 <text x="20" y="60" style="font-family:arial">
3 <tspan style="font-weight:bold; font-size:55px">ASPOSE</tspan>
4 <tspan x="50" y="90" style="font-size:20px; fill:grey">Your File Format APIs </tspan>
5 </text>
6</svg>
具有一个或多个 <tspan> 子元素的 <text> 元素为开始新行的字符设置新位置。对于 SVG 文本格式,我们使用 x 和 y 属性来指定文本起点。上图中的虚线表示文本在视口中的起始位置。对于文本样式,需要 style 属性的属性,例如 font-family、font-size、font-weight 等。
在 SVG 中,文本不仅可以水平或垂直显示,还可以沿着任何矢量曲线显示。
textPath 元素SVG 可以沿着 <path> 元素定义的路径放置文本。这是通过 <textPath> 元素通过以下几种方式实现的:- 属性 href (xlink:href) 引用指向 <path> 元素的 URL。
– 属性 path 直接指定SVG路径数据。
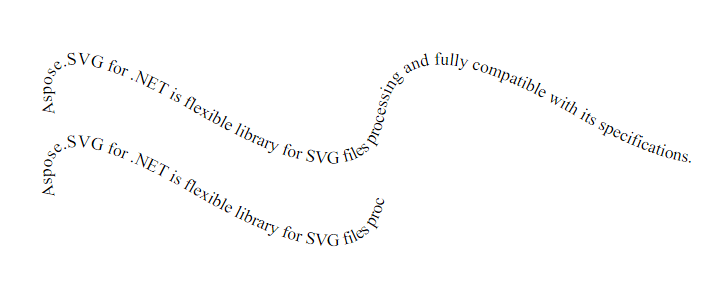
path 属性和 href 属性都指定渲染字符的路径。沿曲线显示的文本大多采用属性 href 引用 <path> 元素。这是一个示例(
svg-text-path.svg):
1<svg height="300" width="800" xmlns="http://www.w3.org/2000/svg">
2 <path id="my_path1" d="M 50 100 Q 25 10 180 100 T 350 100 T 520 100 T 690 100" fill="transparent" />
3 <path id="my_path2" d="M 50 100 Q 25 10 180 100 T 350 100" transform="translate(0,75)" fill="transparent" />
4 <text>
5 <textPath href ="#my_path1"> Aspose.SVG for .NET is flexible library for SVG files processing and fully compatible with its specifications.
6 </textPath>
7 <textPath href ="#my_path2"> Aspose.SVG for .NET is flexible library for SVG files processing and fully compatible with its specifications.
8 </textPath>
9 </text>
10</svg>
如果路径的长度短于文本大小,则仅绘制路径范围内的文本部分。在图中,第二条曲线比文本长度短,因此文本在路径末端断开。
SVG 文本可以使用 CSS 属性 设置样式,例如 font-weight、font-style、text-decoration、text-transform 等。可以用下划线、上划线和删除线来装饰。与其他 SVG 形状一样,文本可以同时设置描边和填充。您可以在 SVG 滤镜和渐变 部分中阅读有关如何设置文本样式的更多信息。
SVG 文本元素(包括 <text>、<tspan> 和 <textPath>)是用于在 SVG 图形中渲染文本的基本 SVG 组件。 <text> 元素定义文本块,而 <tspan> 元素允许更精确地控制 <text> 中文本的样式和位置。 此外,<textPath> 元素允许文本沿着指定的路径移动。 使用 SVG 文本,您可以创建动态且具有视觉吸引力的图形,从而提高 SVG 文档的交互性和可用性。
Aspose.SVG 建议您在短时间内将文本转换为矢量,并具有专业的质量和分辨率! Text to Vector Web 应用程序旨在用矢量图形替换 SVG 文件中的文本元素。在矢量化 SVG 文本中,所有字体字形都替换为图形元素的组合。这样的文本变成矢量绘图并且无法编辑。
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.