Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
SVG 允许使用平移、旋转、缩放和倾斜来修改图形元素。所有这些 SVG 变换都是指几何类型。 SVG 对象可以使用 transform 属性的属性进行更改:translate, scale, rotate, skewX, skewY 和 matrix。
平移沿平行线以相同距离移动所有对象点。这可以解释为移动元素坐标系的原点。共有三个变换函数:translateX (tx)、translateY (ty) 和 translate (tx, ty)。 translate (tx, ty) 函数将元素沿 x 轴移动 tx 值,并沿 y 轴移动 ty。如果未指定其中一个值,则默认为零。
属性 transform="translate(tx, ty)" 的作用是根据以下公式改变对象坐标:
x(新)= x(旧)+ tx
y(新)= y(旧)+ ty
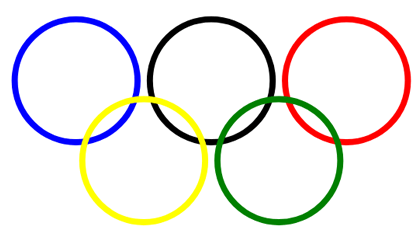
这是一个简单的例子:
1<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
2 <g fill="none">
3 <!-- no translation -->
4 <circle cx="15" cy="15" r="10" stroke="blue" />
5 <!-- horizontal translation -->
6 <circle cx="15" cy="15" r="10" stroke="black" transform="translate(22)" />
7 <circle cx="15" cy="15" r="10" stroke="red" transform="translate(44)" />
8 <!-- both horizontal and vertical translation -->
9 <circle cx="15" cy="15" r="10" stroke="green" transform="translate(33,13)" />
10 <circle cx="15" cy="15" r="10" stroke="yellow" transform="translate(11,13)" />
11 </g>
12</svg>在代码示例中,<g> 元素用于将圆圈分组在一起。 fill 属性在 <g> 内应用于所有形状一次。这是生成的图像(
translation.svg):

缩放是一种 SVG 变换,它使用缩放因子放大或缩小对象。你必须区分均匀缩放和定向缩放。scale (sx [sy]) 变换函数允许沿 x 轴和 y 轴缩放图像。该函数采用一个或两个指定水平和垂直缩放的值:transform="scale(<sx> [<sy>])"。 sy 比例因子值是可选的,如果省略,则假定等于 sx。
1<svg viewBox="-50 -50 200 200" xmlns="http://www.w3.org/2000/svg">
2 <!-- uniform scale -->
3 <circle cx="0" cy="0" r="10" fill="#B0C4DE" transform="scale(4)" />
4 <circle cx="0" cy="0" r="10" fill="#DDA0DD" transform="scale(3)" />
5 <circle cx="0" cy="0" r="10" fill="#FFB6C1" transform="scale(2)" />
6 <!-- no scale -->
7 <circle cx="0" cy="0" r="10" fill="#5F9EA0" />
8 <g transform="translate(100)">
9 <!-- uniform scale -->
10 <circle cx="0" cy="0" r="10" fill="#B0C4DE" transform="scale(4)" />
11 <!-- vertical scale -->
12 <circle cx="0" cy="0" r="10" fill="#DDA0DD" transform="scale(1,4)" />
13 <!-- horizontal scale -->
14 <circle cx="0" cy="0" r="10" fill="#FFB6C1" transform="scale(4,1)" />
15 <!-- no scale -->
16 <circle cx="0" cy="0" r="10" fill="#5F9EA0" />
17 </g>
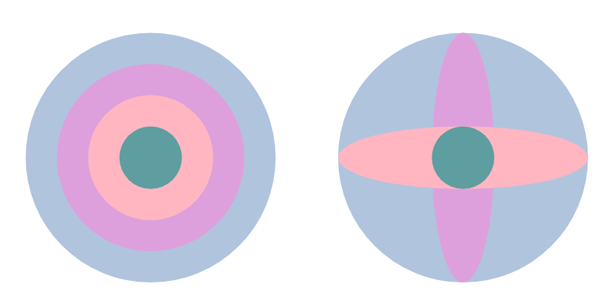
18</svg>这是生成的图像( scaling.svg):

上面的代码使用了 scale 和 translate 函数。图中第一组圆圈显示了均匀缩放的示例,第二组说明了沿 y 轴(第 12 行)和 x 轴(第 14 行)的圆圈缩放。缩放值“4”将以原始大小的四倍渲染图形,而值“4,1”则增加其源宽度的四倍,并保存其高度。
您可以使用 Aspose.SVG for .NET API 在 C# 中调整 SVG 大小。
SVG 缩放 – C# 示例一文介绍了 SVG 缩放的 C# 示例。 您会发现在transform属性中使用scale()函数以及变换矩阵 – matrix(a,b,c,d,e,f)的情况。
rotate(angle, cx, cy) 函数将元素围绕坐标为 (cx, cy) 的点旋转 angle。如果不指定坐标,则围绕初始坐标系的点(0, 0)进行旋转。 所有旋转或倾斜角度值都应以度为单位指定,您不能使用 CSS 中提供的其他单位。如果我们使用正角度值,则旋转将为顺时针方向,相反,负角度值则为逆时针旋转。
注意: 仅指定 angle 和 cx 参数会使该值无效,并且不会应用 SVG 旋转。
与 平移 一样,SVG 旋转 不会扭曲元素并节省平行度、角度和距离。
1<svg width="450" height="450" xmlns="http://www.w3.org/2000/svg">
2 <rect x="100" y="250" width="200" height="30" fill="CadetBlue" />
3 <rect x="100" y="250" width="200" height="30" fill="#DDA0DD" transform ="rotate(-45 200 265)" />
4 <rect x="100" y="250" width="200" height="30" fill="Pink" transform ="rotate(-90 200 265)" />
5 <rect x="100" y="250" width="200" height="30" fill="#B0C4DE" transform ="rotate(45 200 265)" />
6 <rect x="100" y="250" width="200" height="30" fill="CadetBlue" transform ="rotate(-35)" />
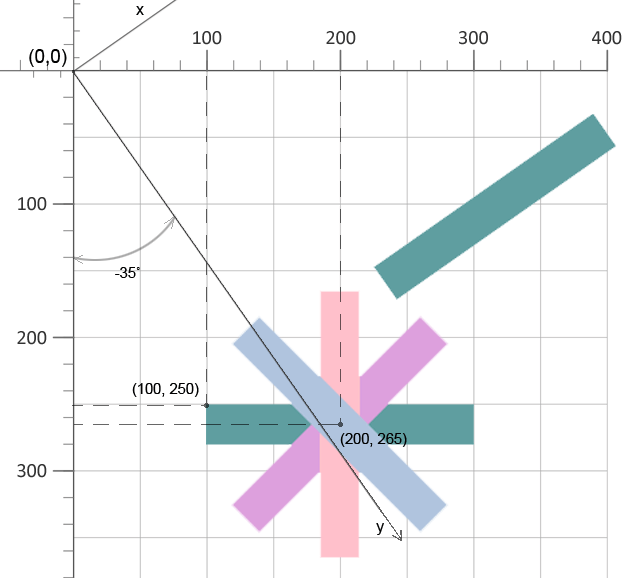
7</svg>第 4 行中使用的函数 transform="rotate(-90 200 265)" 表示粉红色矩形应以 (200,265) 为旋转中心逆时针旋转 90 度。对于第6行的矩形,不指定坐标(cx,cy),围绕初始坐标系的点(0, 0)进行-35度的旋转。 SVG旋转的结果如图所示:

您可以通过单击链接 rotation.svg 查看并保存说明 SVG 旋转的文件。
您可以使用 Aspose.SVG for .NET API 在 C# 中旋转 SVG。
旋转 SVG – C# 示例一文介绍了 SVG 旋转的 C# 示例。 它考虑在transform属性和变换矩阵中使用rotate()函数的情况 – matrix(a,b,c,d,e,f)。
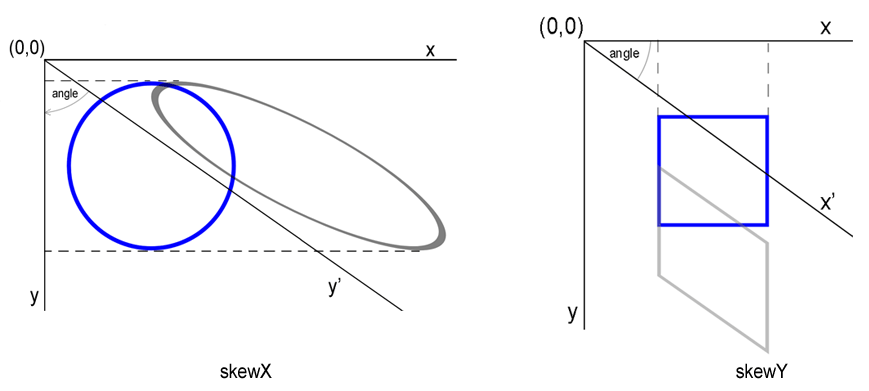
倾斜是一种将元素坐标系的一个轴顺时针或逆时针旋转一定角度的变换。 SVG 元素可以通过使用 skewX(angle) 和 skewY(angle) 函数来倾斜。这些函数中包含的 angle 值表示沿适当轴的倾斜 SVG 变换(以度为单位)。 使用 skewX(angle),只有形状点的x坐标发生变化,但y坐标保持不变。 skewX(angle) 函数使垂直线看起来像是旋转了给定角度。每个点的 x 坐标的变化值与指定的角度和到原点的距离成比例。
下面显示了具有 skewX(55) 值 ( sqew-x.svg) 的圆的示例:
1<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
2 <circle cx="20" cy="20" r="15" stroke="blue" fill="none" />
3 <circle cx="20" cy="20" r="15" stroke="grey" stroke-opacity="0.7" fill="none" transform="skewX(55)" />
4</svg>由 skewY(35) 函数倾斜的矩形的简单示例 ( sqew-y.svg):
1<svg width="800" height="800" viewBox="0 0 200 200" xmlns="http://www.w3.org/2000/svg">
2 <rect x="20" y="20" width="30" height="30" stroke="blue" stroke-opacity="1" fill="none" />
3 <rect x="20" y="20" width="30" height="30" stroke="grey" stroke-opacity="0.5" fill="none" transform="skewY(35)" />
4 </svg>渲染的示例如下所示:

要了解如何使用变换矩阵来旋转、缩放、平移和倾斜 SVG 图形并考虑 SVG 代码示例,请参阅
变换矩阵 文章。
阅读
SVG 转换 – C# 示例 文章,获取使用 Aspose.SVG for .NET 库旋转、缩放、移动和倾斜 SVG 图形的 C# 代码示例。
Aspose.SVG 提供 SVG 免费 Web 应用程序,用于转换 SVG 或图像文件、合并 SVG 文件、图像矢量化、SVG 精灵生成、SVG 到 base64 数据编码以及文本矢量化。这些在线应用程序可在任何带有网络浏览器的操作系统上运行,不需要安装额外的软件。这是一种快速、简单的方法,可以高效、有效地解决您的 SVG 相关任务!
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.