Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
viewBox 属性是 SVG 中的一个强大功能,它控制视口内图形的缩放和定位。它充当 SVG 画布上的一个灵活窗口,允许你控制绘制的可见程度以及它如何在给定空间内 फिट。viewBox 的主要优点之一是它能够实现缩放。这意味着 SVG 图形可以调整大小而不会损失质量或扭曲其比例。
本文将介绍 viewBox 的工作方式、其语法以及 SVG 缩放和定位的实际示例。你将学习:
要开始讨论,定义我们将用于描述 SVG viewBox 工作方式的术语和定义将很有帮助(甚至必要!)。
SVG 画布 (SVG canvas)。画布是绘制所有 SVG 图形的无限虚拟空间。可以将其视为一张没有边框的无尽纸张。你不会看到整个画布,只能看到视口定义的部分。
SVG 视口 (SVG viewport) 是显示 SVG 内容的可见区域。它由 <svg> 元素的 width 和 height 属性定义。视口就像一个窗口,通过它你可以查看 SVG 画布的特定部分。这里,视口是 500×500 像素,即使画布是无限的:
1<svg width="500" height="500">...</svg>初始坐标系(Initial CS)是应用于 SVG 画布的默认系统。它像一个二维 x-y 平面一样工作,原点 (0,0) 位于左上角。正 x 方向向右,正 y 方向向下。默认的 SVG 单位是像素。有关 SVG 坐标系和单位 的更多信息,请点击此链接。
用户坐标系(User CS)是定义用户单位(你指定的坐标)如何映射到屏幕单位(实际像素)的系统。它决定了 SVG 元素的定位和大小,并且非常灵活——可以通过变换进行缩放、旋转、倾斜或翻转。将 viewBox 属性应用于 <svg> 元素可以相对于初始 CS 变换用户 CS,从而控制 SVG 内容在视口中的 फिट 方式。
viewBox 属性设置一个用户坐标系,它可能与初始坐标系不同。它定义了 SVG 画布的矩形区域,由四个值组成:
min-x – viewBox 左上角的 x 坐标min-y – viewBox 左上角的 y 坐标width – viewBox 矩形的宽度height – viewBox 矩形的高度viewBox 属性的值必须放在引号内:viewBox= "min-x min-y width height"。指定后,viewBox 属性将定义的画布区域映射到 SVG 的视口,从而允许缩放和裁剪。
通过操纵前两个参数(min-x 和 min-y),我们可以相对于初始坐标系移动用户坐标系的原点,从而控制 SVG 的裁剪。更改后两个参数(width 和 height)会导致 SVG 的缩放。更改所有四个参数将导致复杂的图像变化,包括裁剪和缩放。
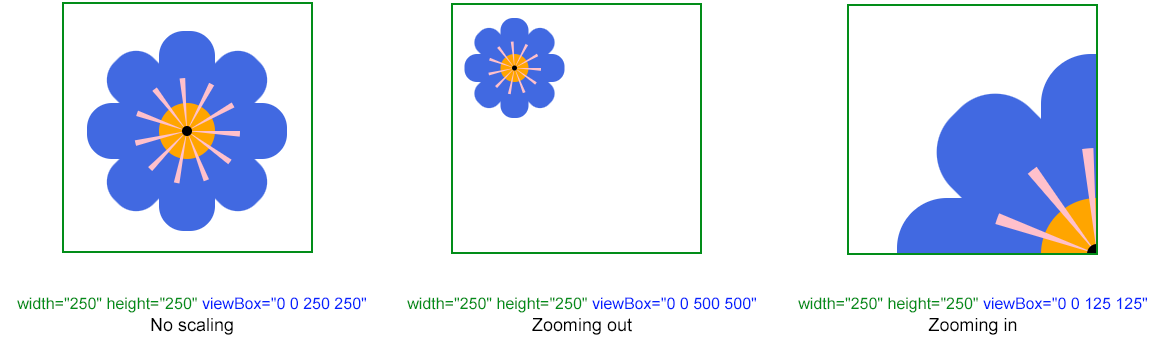
下图显示了使用 viewBox 的三种情况——在第一种情况下,视口和 viewBox 的位置和大小相同,因此没有缩放。在第二种情况下,viewBox 比视口大,这会导致图像变小;在第三种情况下,viewBox 较小,这会导致图像变大。
注意:在本文的所有图中,视口区域和大小以绿色显示,viewBox 数据以蓝色显示。

本文示例中使用的花卉图像的 XML 代码:
1<svg width="250" height="250" viewBox="0 0 250 250" xmlns="http://www.w3.org/2000/svg">
2<rect x="0" y="0" height="100%" width="100%" fill="none" stroke="grey" stroke-width="1" />
3 <g fill="RoyalBlue">
4 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" />
5 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" transform="rotate(90 125 128)" />
6 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" transform="rotate(-45 125 128)" />
7 <rect x="25" y="100" rx="25" ry="25" width="200" height="56" transform="rotate(45 125 128)" />
8 </g>
9 <circle cx="125" cy="128" r="28" stroke="pink" stroke-width="50" stroke-dasharray="3 13" fill="Orange" />
10 <circle cx="125" cy="128" r="5" />
11</svg>viewBox 如何缩放我们首先来看看缩放,我们可以通过最后两个 viewBox 参数来完成:width 和 height。我们现在将前两个参数保持为 0 0。
如果 SVG viewBox 的 width 和 height 参数与视口的尺寸相同,则没有放大或缩小。这意味着没有任何变化。但是,如果我们使这两个数字大于视口尺寸,我们实际上会缩小。如果我们使它们更小,我们会放大。
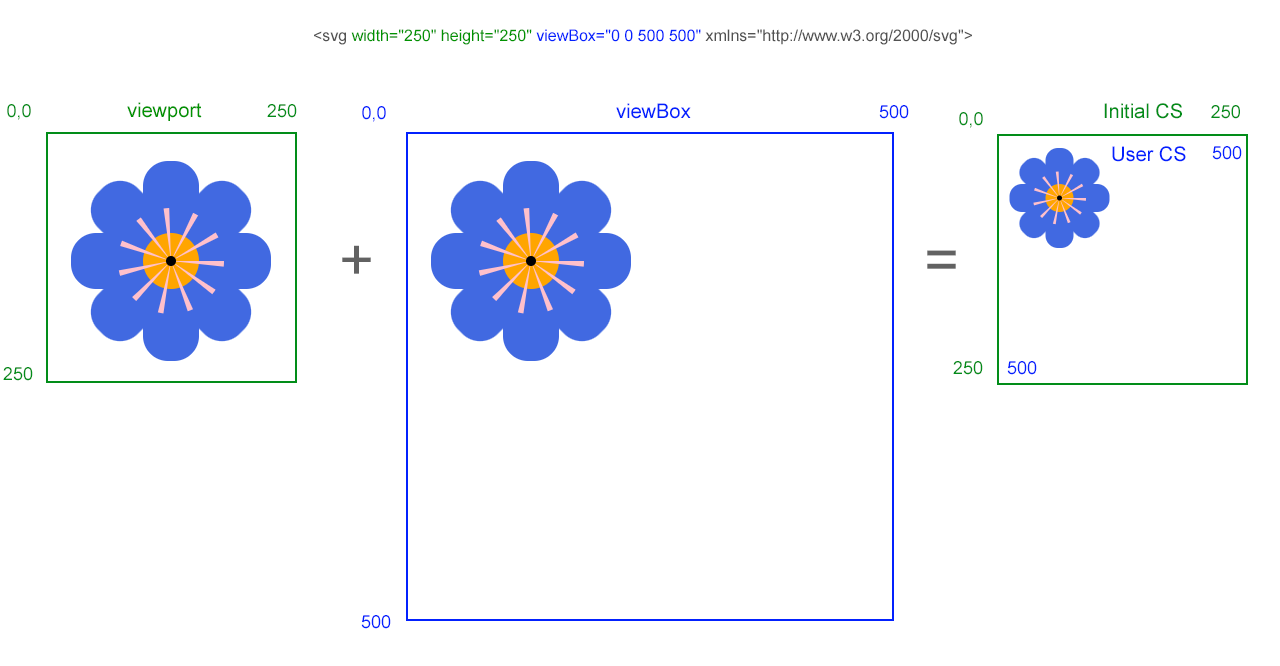
viewBox 缩小 SVG如果视口和 viewBox 的大小(width 和 height)不匹配,图像为什么会缩放?viewBox 的主要特点是它是用户通过在 viewBox 属性中将其坐标和大小指定为值来选择的特定画布区域。然后将此区域完全 फिट 到视口中,并且不可避免地会发生缩放。

所以
默认情况下,viewBox 按比例缩放内容。
preserveAspectRatio 属性可用于控制缩放的应用方式。
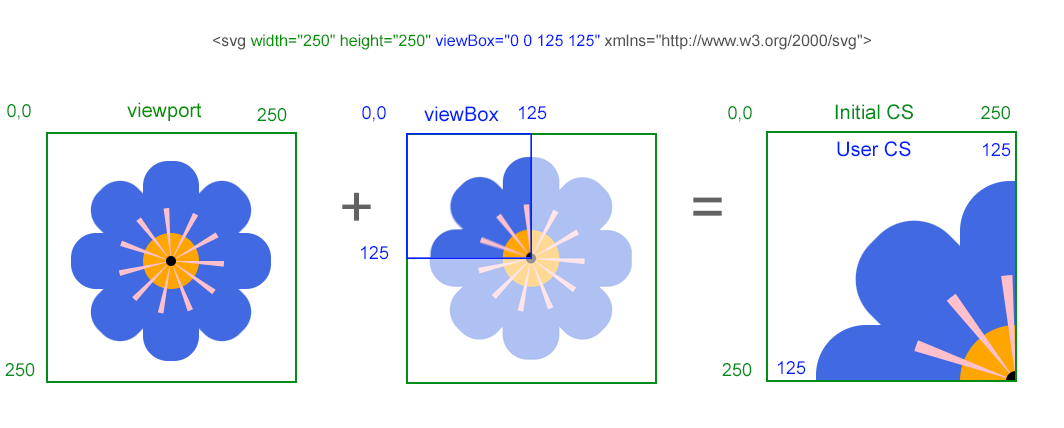
viewBox 放大 SVG当 viewBox 小于视口的 width 和 height 时,SVG 内容会放大(扩大)以填充视口空间。发生这种情况是因为浏览器尝试将 viewBox 定义的用户坐标系 फिट 到更大的视口中,除非另有说明,否则会保持纵横比。结果,图像看起来更大,并且如果超出视口的边界,部分图像甚至可能会被裁剪。

viewBox 裁剪 SVGviewBox 是一个非常有用的裁剪图像工具。裁剪图像最简单的方法是使用 min-x 和 min-y 坐标。让我们看看如何向左或向右裁剪图像。
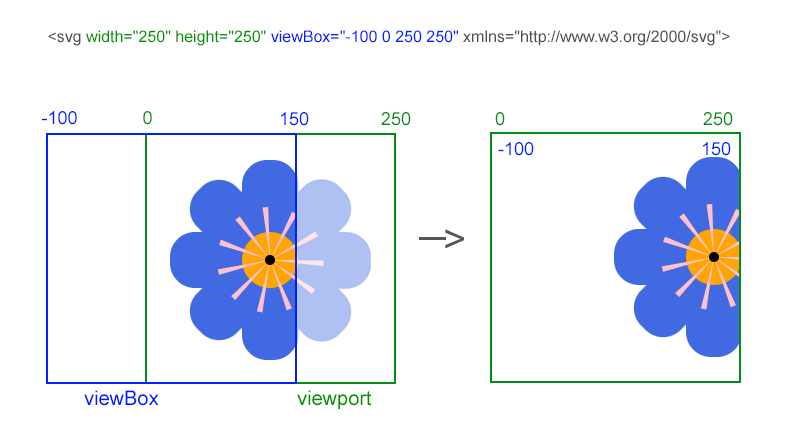
如果要裁剪图像的右侧部分,请将 min-x 值设置为负数。当你设置 viewBox="-100 0 250 250" 时,viewBox 会向左移动,并且图像会在右侧被切断,因为 viewBox 定义了 SVG 画布的哪一部分可见以及它如何映射到视口。
发生了什么?-100 (min-x) 将可见区域的起点向左移动到原始原点 (0, 0) 左侧 100 个单位。viewBox 现在显示一个 250 个单位宽的区域,从 -100 开始,到 150 结束(因为 -100 + 250 = 150)。你将失去 150 以外的所有内容的可见性——这部分超出定义的 viewBox,因此被切断。
左图显示了初始 SVG 视口和用户 viewBox。右图说明了应用 viewBox 属性(min-x 参数的值为 -100)的结果。

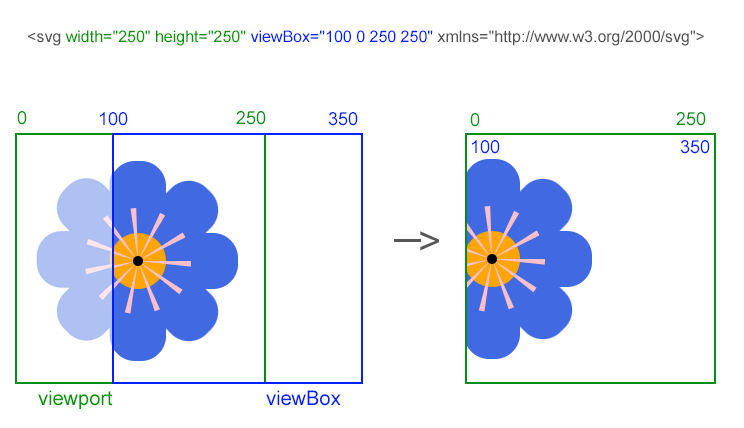
类似地,你可以通过沿 x 轴向右移动 viewBox 来裁剪图像的左侧。左图显示了初始 SVG 视口和用户 viewBox。右图显示了应用 viewBox 属性(min-x 参数的值为 100)的结果。

SVG 中的 viewBox 属性是一个多功能工具,它定义了图形在视口中如何缩放、定位和裁剪。通过指定四个关键参数——min-x、min-y、width 和 height——viewBox 控制 SVG 画布的可见区域并将其映射到视口。此映射支持无缝缩放,允许调整 SVG 图形大小而不会损失质量或扭曲比例。
调整 viewBox 参数会修改相对于初始坐标系的用户坐标系。更改 min-x 和 min-y 会移动可见区域,从而有效地裁剪内容,而更改 width 和 height 会向上或向下缩放图像以 फिट 视口。当 viewBox 大于视口时,内容会缩小,从而产生缩小效果。相反,较小的 viewBox 会导致放大效果,因为定义的区域会扩大以填充视口。
viewBox 属性由 W3C 在 2001 年作为 SVG 1.0 规范的一部分引入。其主要目的是提供一种在不同尺寸之间缩放和裁剪矢量图形而不会损失质量的机制——这是 SVG 格式的核心原则。
要了解更多信息并获取使用 SVG 变换属性旋转、缩放、移动和倾斜 SVG 图形的 SVG 代码示例,请转到
SVG 变换 文章。
阅读
SVG 转换 – C# 示例 文章,获取使用 Aspose.SVG for .NET 库旋转、缩放、平移和倾斜 SVG 图形的 C# 代码示例。
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.