如何更改 SVG 颜色 – C# 示例
Aspose.SVG for .NET API 允许您编辑 SVG 文档并更改其内容。使用颜色是创建 SVG 的重要组成部分。您可以为 SVG 形状、线条、路径、文本着色。我们将使用 C# 示例来了解在 SVG 文件中应用颜色的方法。在本文中,我们将展示如何使用 Aspose.SVG for .NET 库处理 SVG 颜色,并考虑如何更改 SVG 元素的颜色或 SVG 文件中的背景颜色。
如何添加新的 SVG 元素并设置其颜色属性,我们在文章 编辑 SVG 文件 中详细介绍了 C# 示例。
文章 SVG 颜色 着眼于如何对 SVG 文本和形状进行着色。您将了解如何定义颜色的概述,包括控制 SVG 内容透明度的各种方法。
更改 SVG 颜色
填充和描边都是 SVG 元素着色的操作。所有图形元素(例如形状、路径和文本)都是通过填充来呈现的。填充是绘制对象的内部,描边是沿着其轮廓绘制。 SVG stroke 和 SVG fill 是一些主要的 CSS 属性,可以为任何线条、文本和形状设置。有关样式属性属性的更多信息,请参阅文章 SVG 中的填充和描边。
Aspose.SVG API 允许您更改 SVG 文档中各种 SVG 元素的颜色。首先,您将加载现有的 SVG 文档,然后可以更改所需 SVG 元素的颜色:
使用 SVGDocument 类的 SVGDocument() 构造函数之一加载现有 SVG 文档。
使用 QuerySelector(
selector) 在 SVG 文档中查找所需的元素。 Element 类的 QuerySelector(selector) 方法允许您获取文档中与指定选择器匹配的第一个元素。使用生成的元素,您可以进行各种操作:更改其属性、CSS 样式等。使用 Element类的 SetAttribute(
name, value)方法指定元素属性fill或stroke。
圆圈颜色
要更改圆圈颜色,您应该执行以下几个步骤:
- 打开源 SVG 文件。
- 获取文档的根 svg 元素。
- 获取圆形元素来改变颜色。
- 为圆形元素设置新的fill或stroke属性值。
- 保存 SVG 文档。
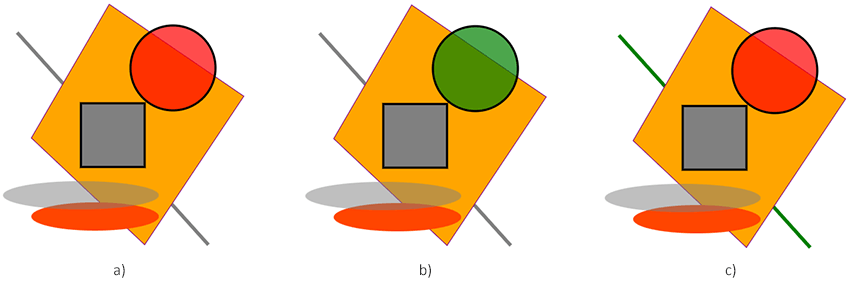
以下代码片段显示了如何更改 basic-shapes.svg 文件中第一个 SVG 圆形元素的圆形颜色,如下图 (a) 所示:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Change circle fill color in existing SVG file using C#
2
3// Prepare a path to a file loading
4string documentPath = Path.Combine(DataDir, "basic-shapes.svg");
5
6// Load an SVG document from the file
7SVGDocument document = new SVGDocument(documentPath);
8
9// Get the root SVG element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Get a <circle> element to change a color
13SVGCircleElement circleElement = svgElement.QuerySelector("circle") as SVGCircleElement;
14
15// Set a new "fill" attribute value for the circle element
16circleElement.SetAttribute("fill", "green");
17
18// Save the SVG document to a file
19document.Save(Path.Combine(OutputDir, "circle-color.svg"));线条颜色
要更改线条颜色,您应该遵循类似的步骤。下面的 C# 示例展示了如何更改 basic-shapes.svg 文件中第一个 SVG 线条元素的线条颜色:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Change line stroke color in SVG file using C# QuerySelector and SetAttribute
2
3// Prepare a path to a file loading
4string documentPath = Path.Combine(DataDir, "basic-shapes.svg");
5
6// Load an SVG document from the file
7SVGDocument document = new SVGDocument(documentPath);
8
9// Get the root SVG element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Get a <line> element to change color
13SVGLineElement lineElement = svgElement.QuerySelector("line") as SVGLineElement;
14
15// Set a new "stroke" attribute value for the <line> element
16lineElement.SetAttribute("stroke", "green");
17
18// Save the SVG document
19document.Save(Path.Combine(OutputDir, "line-color.svg"));下图显示了原始图像 (a) 以及圆 (b) 和直线 (c) 的 SVG 颜色变化图像。
 fill 属性设置 SVG 圆圈的颜色(图 b)。在生成的circle-color.svg 文件中,圆圈颜色从红色(原始)变为绿色。 stroke 属性设置 SVG 线条的颜色。在生成的 line-color.svg 文件(图 c)中,线条颜色从灰色变为绿色。同样,您可以使用 fill 或 stroke 属性更改各种 SVG 图形元素(例如形状、路径和文本)的颜色。
fill 属性设置 SVG 圆圈的颜色(图 b)。在生成的circle-color.svg 文件中,圆圈颜色从红色(原始)变为绿色。 stroke 属性设置 SVG 线条的颜色。在生成的 line-color.svg 文件(图 c)中,线条颜色从灰色变为绿色。同样,您可以使用 fill 或 stroke 属性更改各种 SVG 图形元素(例如形状、路径和文本)的颜色。
更改背景颜色
要将背景颜色设置为 SVG 图像,您应该添加一个新的 SVG 元素(例如圆形或矩形)作为 SVG 文档中的第一个子元素。因为SVG元素显示顺序的规则是:代码中后面的元素显示在前面的元素之上。
以下代码片段展示了如何创建一个新的 SVG 矩形作为 SVG 图像的背景并为其着色:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Change background color for SVG image using C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "basic-shapes.svg"));
5
6// Get the root SVG element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Create a rectangle element and set the "fill" attribute value to change background color
10SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS("http://www.w3.org/2000/svg", "rect");
11rectElement.X.BaseVal.Value = 3;
12rectElement.Y.BaseVal.Value = 3;
13rectElement.Width.BaseVal.Value = 400;
14rectElement.Height.BaseVal.Value = 400;
15rectElement.SetAttribute("fill", "Salmon");
16
17// Add the rectangle element as the first child to <svg> element
18svgElement.InsertBefore(rectElement, svgElement.FirstChild);
19
20// Save the SVG document
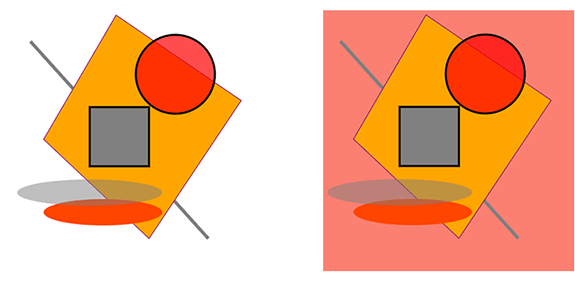
21document.Save(Path.Combine(OutputDir, "change-background-color.svg"));该图显示了原始 SVG 文件 basic-shapes.svg 和添加背景颜色的同一文件的可视化效果。

重新着色 SVG
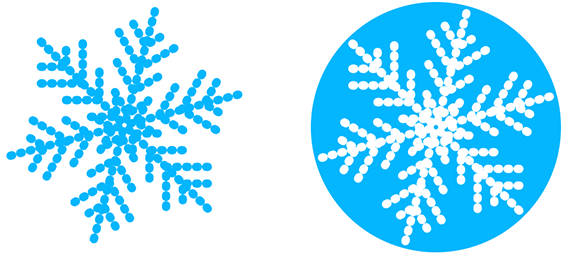
一起来画雪花吧!以下 C# 示例展示了如何绘制 SVG 雪花并对其重新着色。您可以对任何 SVG 图像使用此方法:更改所需 SVG 元素的颜色并更改背景颜色:
1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Dom; 1// Add circle background and change path stroke color in existing SVG using C# DOM methods
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Load an SVG document from a file
7SVGDocument document = new SVGDocument(Path.Combine(DataDir, "snowflake-blue.svg"));
8
9// Get the root SVG element of the document
10SVGSVGElement svgElement = document.RootElement;
11
12// Create a <circle> element and set attributes values
13SVGCircleElement circleElement = (SVGCircleElement)document.CreateElementNS(SvgNamespace, "circle");
14circleElement.Cx.BaseVal.Value = 150F;
15circleElement.Cy.BaseVal.Value = 100F;
16circleElement.R.BaseVal.Value = 150F;
17circleElement.SetAttribute("fill", "#03b6fd");
18
19// Add the <circle> element (background) as the first child to <svg> element
20svgElement.InsertBefore(circleElement, svgElement.FirstChild);
21
22// Get the first <path> element to change color
23SVGPathElement snowflakePath = svgElement.QuerySelector("path") as SVGPathElement;
24
25// Set a new "stroke" attribute value for the <path> element
26snowflakePath.SetAttribute("stroke", "white");
27
28// Save the SVG document
29document.Save(Path.Combine(OutputDir, "recolor-svg.svg"));该图显示了原始 SVG 文件 snowflake-blue.svg 和重新着色的文件的可视化效果。

颜色转换器 是一个免费的在线应用程序,用于在颜色格式之间转换颜色。只需输入颜色代码即可立即获得结果!您不需要任何额外的软件。立即尝试我们强大的颜色转换器!