Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.SVG 提供免费的在线 Image Vectorizer,它基于浏览器并可在任何平台上运行。使用此应用程序,您可以应用一组选项来获得完美的结果。节省您的时间并检查这个免费的图像矢量化器以获得矢量图形的所有好处!
有两种类型的图像:矢量和位图。您使用哪种类型将取决于具体情况。位图是一个二维数组,它将颜色映射到特定位置的像素。光栅图像是比矢量图像大得多的文件。光栅格式适用于具有颜色渐变的照片或图片。但它们的主要缺点之一是缩放时质量下降。矢量图形允许您在不损失质量的情况下缩放图像,有时还可以显着减小图像的大小。最适合矢量格式的是徽标、图标、页面布局、地图、图表、线条艺术、插图。图像矢量化是将光栅图像转换为矢量图形(贝塞尔曲线、样条曲线和直线)的过程。
本文考虑了一些 C# 示例,这些示例演示了 ImageVectorization 功能以及 TraceSimplifier、TraceSmoother 和 PathBuilder 等配置属性对矢量化结果的影响。
对于 ColorLimit 属性,有 25 种颜色可用。您可以根据情况选择所需的颜色数量。默认值为 25。 ImageSizeLimit 属性设置由图像宽度和高度相乘确定的图像的最大尺寸。图像的大小将根据此属性进行缩放。默认值为 1800000。
注意: Aspose.Svg.ImageVectorization Namespace 旨在实现图像矢量化任务,因此源图像到光栅到矢量的转换可能接受位图格式,例如 JPG、PNG、BMP、TIFF、GIF 等。输出图像是矢量 SVG 文件格式。
ImageVectorization 命名空间包括一组允许实现图像矢量化过程的类和接口。提供的类和方法使您能够在将图像保存为矢量格式之前使用各种选项来预处理图像。处理过程假定控制以下矢量化选项:TraceSimplifier、TraceSmoother、ColorLimit 和 LineWidth。
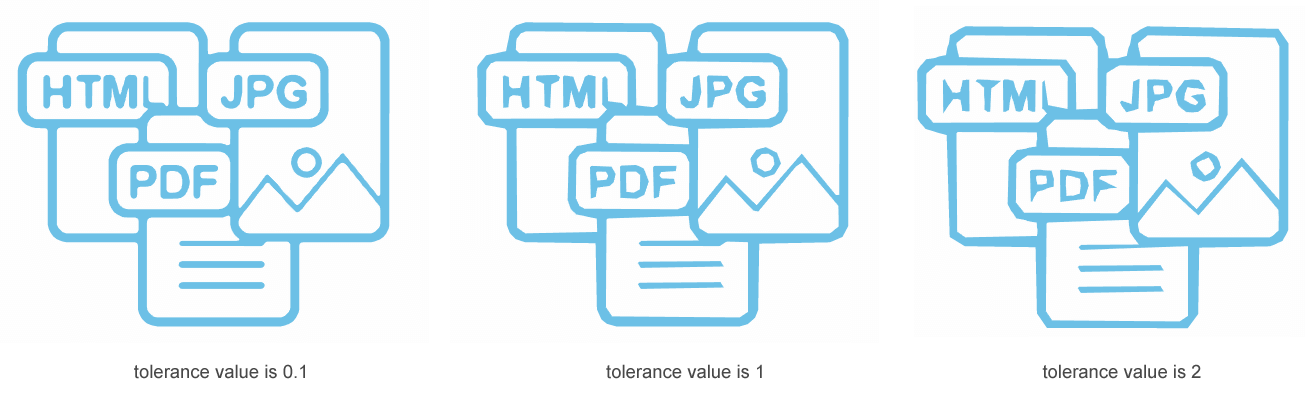
tolerance) 构造函数将 tolerance 作为参数并初始化 ImageTraceSimplifier 类的实例;让我们看看 TraceSimplifier 属性如何影响图像矢量化。首先,需要知道:
以下代码片段演示了如何使用 TraceSimplifier 属性的不同值进行图像到矢量的转换。
1using System.IO;
2using Aspose.Svg.ImageVectorization;
3using Aspose.Svg.Saving; 1// Compare different SplinePathBuilder configurations for image vectorization with varying simplification levels
2
3// Initialize an instance of the ImageVectorizer class and specify configuration properties
4ImageVectorizer vectorizer1 = new ImageVectorizer
5{
6 Configuration =
7 {
8 PathBuilder = new SplinePathBuilder
9 {
10 TraceSimplifier = new ImageTraceSimplifier(0.1f),
11 TraceSmoother = new ImageTraceSmoother(2),
12 },
13 ColorsLimit = 2
14 }
15};
16
17ImageVectorizer vectorizer2 = new ImageVectorizer
18{
19 Configuration =
20 {
21 PathBuilder = new SplinePathBuilder
22 {
23 TraceSimplifier = new ImageTraceSimplifier(1),
24 TraceSmoother = new ImageTraceSmoother(2),
25 },
26 ColorsLimit = 2
27 }
28};
29
30ImageVectorizer vectorizer3 = new ImageVectorizer
31{
32 Configuration =
33 {
34 PathBuilder = new SplinePathBuilder
35 {
36 TraceSimplifier = new ImageTraceSimplifier(2),
37 TraceSmoother = new ImageTraceSmoother(2),
38 },
39 ColorsLimit = 2
40 }
41};
42
43// Prepare a path for a source image file
44string sourcePath = Path.Combine(DataDir, "formats.png");
45
46// Vectorize raster image from the specified file
47using SVGDocument document1 = vectorizer1.Vectorize(sourcePath);
48using SVGDocument document2 = vectorizer2.Vectorize(sourcePath);
49using SVGDocument document3 = vectorizer3.Vectorize(sourcePath);
50
51// Save the vectorized image as an SVG file
52document1.Save(Path.Combine(OutputDir, "formats1.svg"));
53document2.Save(Path.Combine(OutputDir, "formats2.svg"));
54document3.Save(Path.Combine(OutputDir, "formats3.svg"));
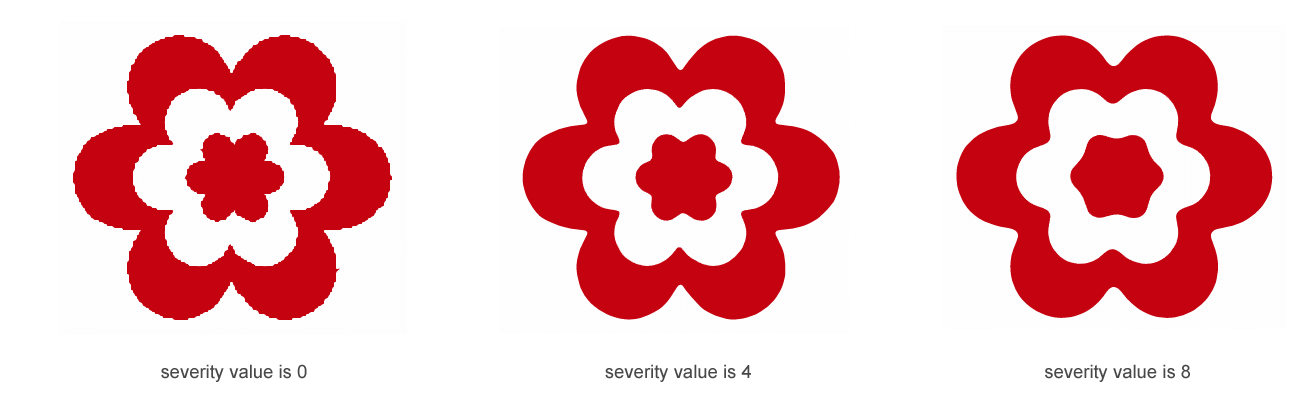
有时轮廓片段看起来像锯齿波。让我们看看 TraceSmoother 属性如何影响轮廓的平滑。在开始之前,请了解:
severity) 构造函数将 severity 作为参数并初始化 ImageTraceSmoother 类的实例;severity 的值决定了查询点考虑的区域范围。它必须在 0 到 20 的范围内。让我们看看 TraceSmoother 属性如何影响图像矢量化:
1using System.IO;
2using Aspose.Svg.ImageVectorization;
3using Aspose.Svg.Saving; 1// Vectorize PNG to SVG using ImageVectorizer and custom parameters
2
3// Initialize an instance of the ImageVectorizer class
4ImageVectorizer vectorizer = new ImageVectorizer
5{
6 // Optionally set a configuration
7 Configuration =
8 {
9 // Optionally create an instance of the PathBuilder class
10 PathBuilder = new BezierPathBuilder {
11 // Optionally set trace smoother
12 TraceSmoother = new ImageTraceSmoother(0),
13 ErrorThreshold = 30,
14 MaxIterations = 30
15 },
16 ColorsLimit = 10,
17 LineWidth = 1
18 }
19};
20// Vectorize image from the specified file
21using SVGDocument document = vectorizer.Vectorize(Path.Combine(DataDir, "flower.png"));
22
23// Save vectorized Image as an SVG file
24document.Save(Path.Combine(OutputDir, "flower.svg"));
是否可以将矢量格式的照片转换为与照片相同的外观?
SVG 不太适合绘制逼真的图像。矢量图片还不允许自然的颜色过渡。矢量图形最适合创建徽标、插图、技术绘图。它不是最适合混合颜色的连续色调图像或编辑照片的格式。然而,矢量化照片可以产生令人印象深刻的艺术效果,既有趣又有用。
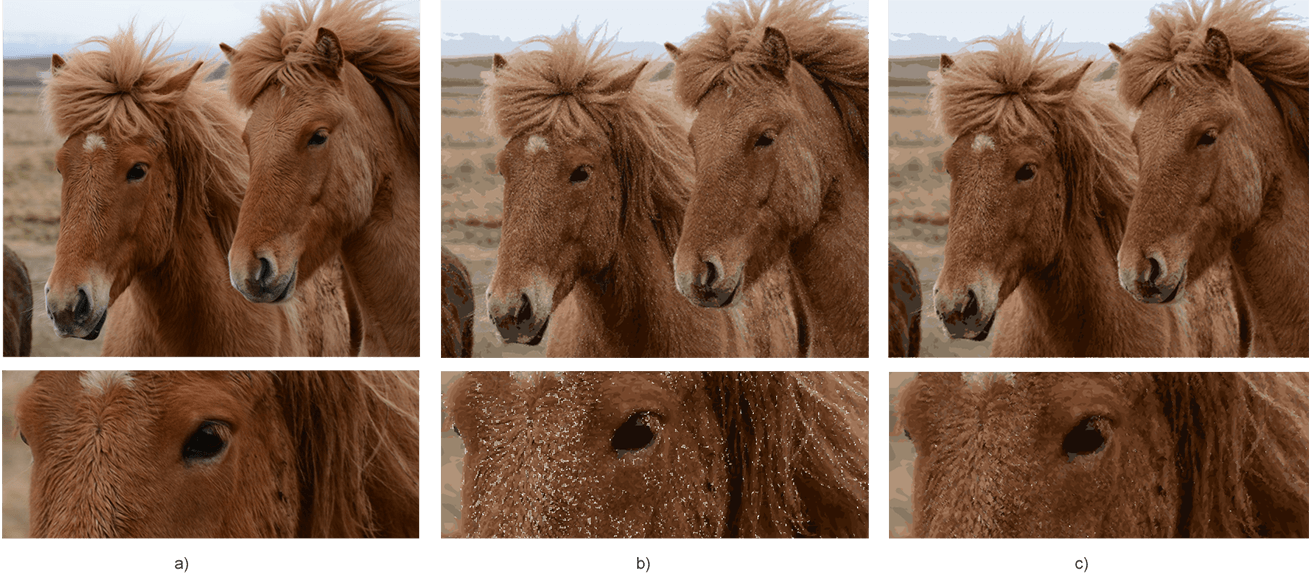
在本节中,我们将照片转换为矢量格式并尝试选择矢量化选项,以便结果看起来与照片相同:
1using System.IO;
2using Aspose.Svg.ImageVectorization;
3using Aspose.Svg.Saving; 1 // Convert JPG to SVG in C#
2
3 // Initialize an instance of the ImageVectorizer class
4 ImageVectorizer vectorizer = new ImageVectorizer
5 {
6 // Optionally set a configuration
7 Configuration =
8{
9 // Optionally create an instance of the PathBuilder class
10 PathBuilder = new SplinePathBuilder
11 {
12 TraceSmoother = new ImageTraceSmoother(1),
13 TraceSimplifier = new ImageTraceSimplifier(0.3f),
14 },
15 ColorsLimit = 25,
16 LineWidth = 1
17}
18 };
19 // Vectorize image from a specified file
20 using SVGDocument document = vectorizer.Vectorize(Path.Combine(DataDir, "horses.jpg"));
21
22 // Save the vectorized image as SVG
23 document.Save(Path.Combine(OutputDir, "horses-new.svg"));该图展示了源照片 (a)、使用代码片段的矢量化图像 (b) 以及手动改进的矢量化图像 (c)。

如上所述,SVG 并不是最适合混合颜色等的连续色调图像的格式。矢量化过程使用彩色图像量化。所有小的相同颜色的点或像素,我们用几何形状或曲线替换。因此,这些图形元素的边框不能紧密贴合;它们之间出现间隙。这就是矢量化图像中出现白点和圆点的原因。
要解决此问题,您可以手动编辑生成的 SVG 文件。我们建议根据您的喜好将行程宽度=“100”值更改为“150”或其他值。努力获得最好的结果!

您可以通过链接 – horses.jpg、 horses.svg 找到并详细查看源照片 (a) 和生成的 SVG 文件 (c)。
Aspose.SVG for .NET 的免费评估版提供了图像矢量化的所有功能,但以下功能除外:
如果您想在没有评估限制的情况下尝试 Aspose.SVG,请请求 30 天的临时许可证。欲了解更多信息,请参阅 How to get a Temporary License?
该图显示了在没有申请许可的情况下照片到矢量转换的结果。

您可以通过链接 – horses-license.svg 找到并查看生成的 SVG 文件的详细信息。
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.