Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
SVG 模式(SVG图案,马赛克,SVG Pattern) 提供了一种在 SVG 文档中填充形状和元素的通用方法。图案允许您创建复杂的纹理、背景和重复图案,增强 SVG 图形的视觉吸引力。
SVG 图案是可重复使用的图形元素,可应用于填充 SVG 文档中的形状、文本和路径。它们定义了可以在整个区域重复或放置的图形图案,为创建不同的视觉效果提供了灵活性。 SVG 模式是使用<pattern>元素定义的,该元素包含定义该模式的图形元素(形状、图像或渐变)和属性。
Aspose.SVG Builder API 提供了
SVGPatternElementBuilder,它是一个用于构造 SVG <pattern> 元素的构建器类。此类提供了设置特定于<pattern>元素的各种属性并构建其内容的方法。此外,SVG Builder API 引入了语法糖来进一步完善 SVG 创建和操作的过程。这包括各种 SVG 元素的嵌套构建器,提供更直观、更有效的方式来定义复杂的 SVG 结构。
本文涉及
PaintBuilder,它是一个用于为 SVG 元素创建绘制值的构建器类。此类用于在使用任何绘画、图案或渐变填充各种 SVG 形状和元素时指定stroke或fill属性的值。
PaintBuilder 用于指定在使用图案、渐变或任何绘画填充各种 SVG 形状和元素时所使用的描边或填充的值。在以下示例中,PaintBuilder 类的
PaintServerId() 方法通过Id设置绘画服务器的颜色填充。
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create SVG pattern with polygons and apply as fill to rectangle using C# Builder API
2
3using (SVGDocument document = new SVGDocument())
4{
5 SVGSVGElement svg = new SVGSVGElementBuilder()
6 .Width(100, LengthType.Percentage).Height(100, LengthType.Percentage)
7 .ViewBox(0, 0, 400, 400)
8 .AddG(g => g
9 .AddPattern(p => p.Id("stars")
10 .ViewBox(0, 0, 20, 20)
11 .Width(5, LengthType.Percentage)
12 .Height(5, LengthType.Percentage)
13 .PatternUnits(CoordinateUnits.UserSpaceOnUse)
14 .AddPolygon(points: new double[] { 5, 0, 7, 3, 10, 5, 7, 7, 5, 10, 3, 7, 0, 5, 3, 3 }, fill: Color.Teal)
15 .AddPolygon(points: new double[] { 15, 0, 17, 3, 20, 5, 17, 7, 15, 10, 13, 7, 10, 5, 13, 3 }, fill: Color.DarkRed)
16 .AddPolygon(points: new double[] { 15, 10, 17, 13, 20, 15, 17, 17, 15, 20, 13, 17, 10, 15, 13, 13 }, fill: Color.DarkBlue)
17 )
18 .AddRect(r => r.Rect(20, 40, 440, 80).Fill(pt => pt.PaintServerId("stars")))
19 )
20 .Build(document.FirstChild as SVGSVGElement);
21 document.Save(Path.Combine(OutputDir, "pattern-stars.svg"));
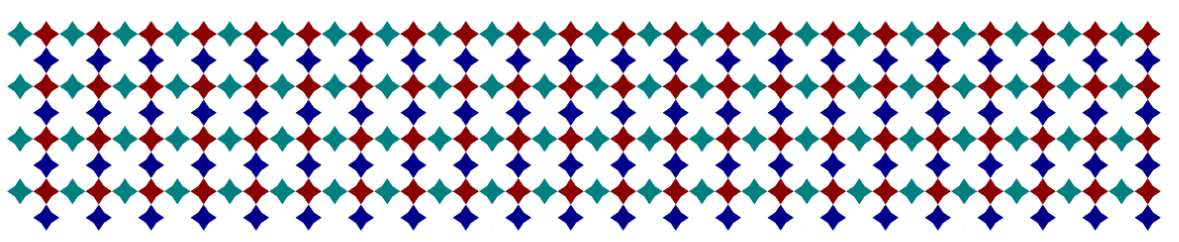
22}在此示例中,首先使用
AddPattern() 定义图案,其中组合各种彩色多边形以创建复杂的填充图案。 AddPattern() 方法向构建器添加一个 <pattern> 元素配置。该模式被赋予标识符"stars"。随后,使用Fill()方法和PaintServerId("stars")引用先前定义的模式,将此模式应用于矩形元素。

以下 C# 代码示例演示了如何创建 SVG 图案并将其应用到文档中的形状。该代码展示了构建器中的构建器方法,该方法使用多个构建器类,其中一个构建器嵌套在另一个构建器中,以方便构建复杂的对象或结构,并为 SVG 文档创建提供模块化和结构化的方法:
1using Aspose.Svg.Builder;
2using System.Drawing;
3using System.IO; 1// Create SVG patterns with reusable elements and apply them to circles using C# Builder API
2
3using (SVGDocument document = new SVGDocument())
4{
5 SVGSVGElement svg = new SVGSVGElementBuilder()
6 .Width(100, LengthType.Percentage).Height(100, LengthType.Percentage)
7 .ViewBox(0, 0, 600, 600)
8 .AddG(g => g
9 .FontFamily("Arial")
10 .FontSize(10)
11 .AddPattern(p => p.Id("Pat3a")
12 .Rect(0, 0, 20, 20)
13 .PatternUnits(CoordinateUnits.UserSpaceOnUse)
14 .AddRect(r => r.Rect(0, 0, 10, 10).Fill(Color.LightSlateGray))
15 .AddRect(r => r.Rect(10, 0, 10, 10).Fill(Color.Teal))
16 .AddRect(r => r.Rect(0, 10, 10, 10).Fill(Color.DarkRed))
17 .AddRect(r => r.Rect(10, 10, 10, 10).Fill(Color.Gold))
18 )
19 .AddPattern(p => p.Id("Pat3b")
20 .Href("#Pat3a")
21 .Width(23).Height(23)
22 )
23 .AddPattern(p => p.Id("Pat3c")
24 .Href("#Pat3a")
25 .Width(15).Height(15)
26 )
27 .AddCircle(circle => circle.Cx(90).Cy(130).R(70).Fill(pt => pt.PaintServerId("Pat3a")))
28 .AddText(t => t.X(55).Y(50)
29 .AddContent("Pattern #Pat3a")
30 )
31 .AddCircle(circle => circle.Cx(240).Cy(130).R(70).Fill(pt => pt.PaintServerId("Pat3b")))
32 .AddText(t => t.X(205).Y(50)
33 .AddContent("Pattern #Pat3b")
34 )
35 .AddCircle(circle => circle.Cx(390).Cy(130).R(70).Fill(pt => pt.PaintServerId("Pat3c")))
36 .AddText(t => t.X(355).Y(50)
37 .AddContent("Pattern #Pat3c")
38 )
39 )
40 .Build(document.FirstChild as SVGSVGElement);
41 document.Save(Path.Combine(OutputDir, "patterns.svg"));
42}
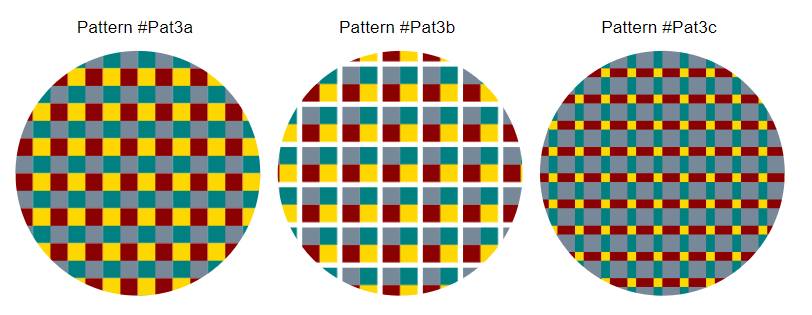
在该示例中,将名为 Pat3a、Pat3b 和 Pat3c 的三种不同模式添加到 SVG 文档中。
图案元素中图块的高度和宽度定义了 SVG 文档中重复图案单元的大小。此大小决定了图案应用于文档中的形状或元素时的外观。在图案 Pat3b 中,增加图块的高度和宽度会放大图案单元,从而导致未填充(透明)区域。在图案Pat3c中,减少瓷砖的高度和宽度使图案显得更密集,产生不同的视觉效果。
因此,通过调整 SVG <pattern> 元素中图块的高度和宽度,您可以控制 SVG 文档中图案的密度和重复性,并能够创建不同的视觉效果。
也可以看看
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.