Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
使用
Aspose.SVG for .NET 库,您可以通过编程方式执行旋转转换。本文介绍了 SVG 旋转的 C# 示例。考虑在 transform属性中使用 rotate() 函数以及变换矩阵 matrix(a,b,c,d,e,f) 的情况。
以下 C# 代码片段演示了如何创建 SVG <rect> 元素、设置其属性,并使用rotate() 函数对 transform 属性应用转换。
RootElement 属性指向文档的根 <svg> 元素。<rect> 元素并将其添加到 <svg> 元素中:transform属性的rotate()函数,它获取要旋转的角度和要旋转的点的坐标。如果不指定坐标,则围绕初始坐标系的点(0, 0)进行旋转。rectElement 添加到 svgElement,您可以使用
AppendChild() 方法。1using Aspose.Svg;
2using System.IO; 1// Rotate an SVG element using the transform attribute programmatically with Aspose.SVG
2
3// Set SVG Namespace URL
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Create a new SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <rect> element and set its attributes
12 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
13 rectElement.X.BaseVal.Value = 150;
14 rectElement.Y.BaseVal.Value = 50;
15 rectElement.Width.BaseVal.Value = 100;
16 rectElement.Height.BaseVal.Value = 100;
17 rectElement.SetAttribute("fill", "purple");
18
19 // Apply rotate() function to the SVG
20 rectElement.SetAttribute("transform", "rotate(45)");
21
22 // Append the rect element to the SVG
23 svgElement.AppendChild(rectElement);
24
25 // Save the document
26 document.Save(Path.Combine(OutputDir, "rotate-svg-rect.svg"));
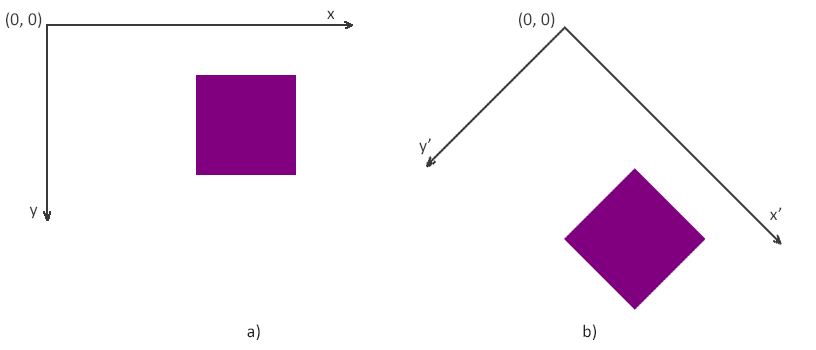
27}该变换将矩形围绕原始坐标系的点 (0, 0) 旋转 45 度,因为元素需要围绕其旋转的点的坐标未传递给rotate() 函数。为了清楚起见,该图显示了旋转之前和之后的坐标系。这说明旋转变换是通过旋转坐标系来完成的。

以下 C# 代码片段演示了如何在现有 SVG 文件中查找所需的 SVG 元素并旋转它。您应该遵循以下几个步骤:
<svg>元素。transform属性,值为rotate(45, 100, 140)。此变换将元素围绕坐标为 (100, 140) 的指定点(选定矩形的中心)旋转 45 度角(顺时针)。1using Aspose.Svg;
2using System.IO; 1// Rotate a single selected element in an SVG document using C#
2
3// Load an SVG document from a file
4SVGDocument document = new SVGDocument(Path.Combine(DataDir, "shapes.svg"));
5
6// Get the root SVG element of the document
7SVGSVGElement svgElement = document.RootElement;
8
9// Get the fist <rect> element for rotation
10SVGRectElement rectElement = svgElement.QuerySelector("rect") as SVGRectElement;
11
12// Set a new "transform" attribute with rotation value for the rectangle element
13rectElement.SetAttribute("transform", "rotate(45, 100, 140)");
14
15// Save the document
16string outputPath = "rotate-element.svg";
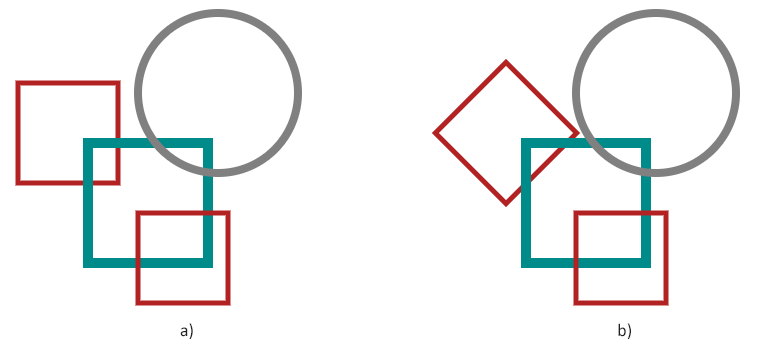
17document.Save(Path.Combine(OutputDir, outputPath));下图显示了原始 SVG (a) 和带有旋转的第一个矩形元素的图像 (b)。此转换改变了矩形相对于其他元素的外观。矩形的位置、宽度和高度保持不变,但视觉上它将围绕指定点(在本例中为矩形的中心)旋转。

注意:要围绕其中心或某个其他点旋转 SVG 元素,必须使用 rotate(angle, cx, cy) 函数,该函数将元素围绕坐标 (cx, cy) 处的点旋转一定角度。 确定(计算)图像中心的位置(其坐标)并执行旋转。
在这里,我们将看相同的示例:围绕其中心旋转
shapes.svg 文件中的第一个<rect>元素。不过,这一次,我们将使用 SVG Builder 来完成此任务。 SVG Builder API 为开发人员提供了一个强大的工具,用于以简化的方式创建和更新 SVG 元素。在此代码片段中:
<rect>元素。<rect>元素的属性。<rect>元素后,调用
Build() 方法来完成构建过程并将修改应用于元素。1using Aspose.Svg.Builder;
2using System.Linq;
3using System.IO; 1// Rotate a single selected element in an SVG document using SVG Builder API
2
3// Load an SVG document
4using (SVGDocument document = new SVGDocument(Path.Combine(DataDir, "shapes.svg")))
5{
6 // Find the first <rect> element for rotation
7 SVGRectElement rect = document.GetElementsByTagName("rect").First() as SVGRectElement;
8
9 // Rotate the first <rect> element around its center using the SVGRectElementBuilder
10 new SVGRectElementBuilder()
11 .Transform(t => t.Rotate(45, 100, 140))
12 .Build(rect);
13
14 // Save the document
15 document.Save(Path.Combine(OutputDir, "rotate-element-using-builder.svg"));
16}Transform() 方法是 SVG Builder API 的一部分,它允许开发人员以编程方式将转换应用于 SVG 元素。 SVG 中的转换使开发人员能够修改 SVG 元素的位置、旋转、缩放和倾斜。 Transform()方法通常采用一个或多个转换函数作为参数,每个函数指定一种特定类型的转换。这些功能包括:
Transform()方法允许链接多个转换函数以应用更复杂的转换。
文章 SVG Builder API 探讨了 Aspose.SVG Builder API 在 C# 中创建和修改 SVG 元素的功能。 SVG Builder API 旨在简化 C# 中 SVG 元素的创建和更新。您将看到 Fluent Builder Pattern 和 mixin 在 SVG 操作中的效率。您将了解类和方法、专门的构建器以及它们如何简化 SVG 编程。
在这里,我们将查看用于旋转整个 SVG 图像而不是单个元素的 C# 示例,并使用旋转矩阵实现转换。让我们仔细看看应用旋转矩阵的 C# 代码。
<svg>元素。transform 属性应用到根 <svg> 元素。<svg> 元素关联的当前变换矩阵 (CTM)。 CTM 表示应用于元素的累积变换,并包括有关可应用于元素的平移、旋转、缩放和倾斜的信息。transformAttribute – 使用修改后的变换矩阵transformationMatrix中的值构建 2D 变换矩阵的字符串表示形式。矩阵表示法为matrix(a, b, c, d, e, f)。transformAttribute字符串设置<svg>元素的 transform属性。1using Aspose.Svg.Builder;
2using System.Linq;
3using System.IO; 1// Rotate an entire SVG document using a transformation matrix programmatically in C#
2
3// Load an SVG document
4string documentPath = Path.Combine(DataDir, "shapes.svg");
5using (SVGDocument document = new SVGDocument(documentPath))
6{
7 SVGSVGElement svgElement = document.RootElement;
8
9 // Get the transformation matrix associated with the svgElement
10 SVGMatrix transformationMatrix = svgElement.GetCTM();
11 transformationMatrix = transformationMatrix.Rotate(45);
12
13 // Apply the transformation matrix to the svgElement
14 string transformAttribute = "matrix(" + transformationMatrix.A + "," + transformationMatrix.B + ","
15 + transformationMatrix.C + "," + transformationMatrix.D + "," + transformationMatrix.E + ","
16 + transformationMatrix.F + ")";
17 svgElement.SetAttribute("transform", transformAttribute);
18
19 // Save the document
20 document.Save(Path.Combine(OutputDir, "rotate-matrix.svg"));
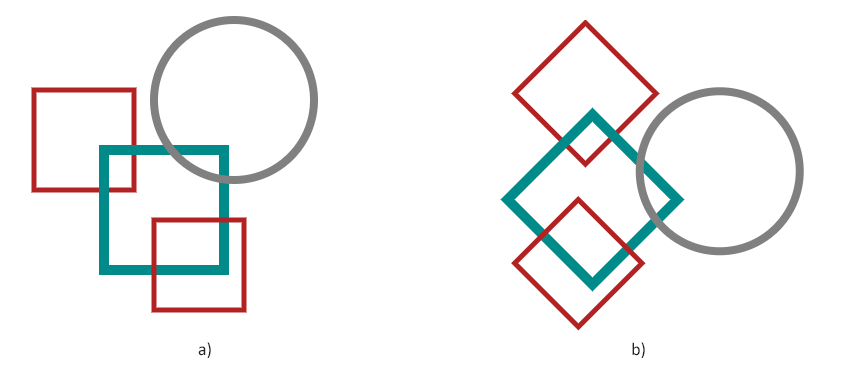
21}下图显示了原始 SVG (a) 和旋转图像 (b)。

Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.