Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.
Aspose.SVG for .NET 允许您创建各种灯光效果,以增强图形和插图的视觉吸引力。光照效果可以为平面图像添加深度、真实感和光照感。光照效果是使用一组滤镜在 SVG 中创建的。考虑其中的一些:<feSpecularLighting>和<fePointLight>。您可以组合多个滤镜,创建和控制照明效果的细节。
在本文中,您将学习如何编写 SVG 代码来创建 SVG 光照效果,并考虑使用 Aspose.Svg.Filters 命名空间将光照效果应用于 SVG 元素或位图的详细 C# 示例。
<fePointLight> 过滤器定义设置点光效果的光源。它可以作为子项在<feDiffuseLighting>或<feSpecularLighting>原语中使用。特定属性“x、y”和“z”表示点光源的位置。 <feSpecularLighting> 滤镜使用其 Alpha 通道作为凹凸贴图照亮图像。考虑一个光效的 SVG 示例:
1<svg xmlns="http://www.w3.org/2000/svg">
2 <rect x="40" y="40" width="150" height="150" fill="Teal" filter="url(#light)"/>
3 <defs>
4 <filter id="light">
5 <feGaussianBlur in="SourceAlpha" stdDeviation="5" result="blur"/>
6 <feSpecularLighting in="blur" result="light" specularExponent="30" lighting-color="#ddd">
7 <fePointLight x="70" y="70" z="150"/>
8 </feSpecularLighting>
9 <feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="0" k2="1" k3="1" k4="0"/>
10 </filter>
11 </defs>
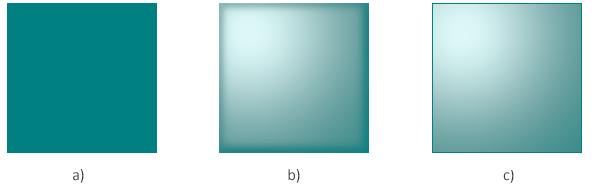
12</svg><feGaussianBlur> 接受输入 SourceAlpha,它是源图像的 Alpha 通道。结果存储在名为blur的临时缓冲区中。<feSpecularLighting>和<fePointLighting>滤镜基元完成的。 <feSpecularLighting>使用缓冲区blur作为表面高程模型,并从<fePointLighting>过滤器中设置的点源生成照明效果。结果存储在缓冲区 light中。<feComposite> 过滤器采用两个输入 in ="SourceGraphic" 和 in2 ="light" 并使用算术组合运算将它们组合起来。每个结果像素的算术运算符的输出计算如下: k1·in1·in2 + k2·in1 + k3·in2 + k4在此示例中,应用了四个 SVG 滤镜来创建灯光效果(图 b):
如果我们删除“光”滤镜代码中的高斯模糊滤镜(图 b),我们会得到以下“平坦光”滤镜,它会产生更平坦的光(图 c):
1<filter id="flat-light">
2 <feSpecularLighting result="light" specularExponent="30" lighting-color="#ddd">
3 <fePointLight x="70" y="70" z="150"/>
4 </feSpecularLighting>
5 <feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="0" k2="1" k3="1" k4="0"/>
6</filter>
以下 C# 代码片段展示了如何创建与上述 SVG 代码相同的 SVG 光照效果(“光”滤镜)。让我们逐步考虑 C# 代码:
<svg>元素。<defs> 元素并将其添加到 <svg> 元素:namespaceURI, qualifiedName) 方法创建
SVGDefsElement 类的实例。<defs> 元素添加到 <svg> 元素。<filter>元素,设置一个id属性,并将<filter>添加到<defs>元素:<filter>元素设置“filterElement.Id”。使用 SVGElement 类的
Id 属性。<filter> 添加到 <defs> 元素。<feGaussianBlur>元素并设置 in、result和stdDeviation属性。然后将其添加到<filter>元素中。name, value) 方法设置 in1 和 result 属性。<feGaussianBlur> 添加到 <filter> 元素。<feSpecularLighting>、<fePointLight>和<feComposite>元素。指定它们所需的属性,并将这些元素按正确的顺序添加到过滤器中。<rect> 元素并将其添加到 <svg> 元素中:filterElement中id属性的 URL 名称的filter属性允许将 SVG 光照效果应用于矩形。rectElement 添加到 svgElement,可以使用 AppendChild() 方法。1using Aspose.Svg;
2using System.IO;
3using Aspose.Svg.Filters; 1// Create an SVG <rect> with specular lighting effect using filters in C#
2
3// Set SVG Namespace Url
4string SvgNamespace = "http://www.w3.org/2000/svg";
5
6// Initialize an SVG document
7using (SVGDocument document = new SVGDocument())
8{
9 SVGSVGElement svgElement = document.RootElement;
10
11 // Create a <defs> element and add to the svgElement
12 SVGDefsElement defsElement = (SVGDefsElement)document.CreateElementNS(SvgNamespace, "defs");
13 svgElement.AppendChild(defsElement);
14
15 // Create a <filter> element and add to the defsElement
16 SVGFilterElement filterElement = (SVGFilterElement)document.CreateElementNS(SvgNamespace, "filter");
17 filterElement.Id = "light";
18 defsElement.AppendChild(filterElement);
19
20 // Create a <feGaussianBlur> element and add to the filterElement
21 SVGFEGaussianBlurElement feGaussianBlurElement = (SVGFEGaussianBlurElement)document.CreateElementNS(SvgNamespace, "feGaussianBlur");
22 feGaussianBlurElement.StdDeviationX.BaseVal = 5;
23 feGaussianBlurElement.StdDeviationY.BaseVal = 5;
24 feGaussianBlurElement.SetAttribute("in1", "SourceAlpha");
25 feGaussianBlurElement.SetAttribute("result", "blur");
26 filterElement.AppendChild(feGaussianBlurElement);
27
28 // Create a feSpecularLighting filter primitive and add it to the filterElement
29 SVGFESpecularLightingElement feSpecularLightingElement = (SVGFESpecularLightingElement)document.CreateElementNS(SvgNamespace, "feSpecularLighting");
30 feSpecularLightingElement.In1.BaseVal = "blur";
31 feSpecularLightingElement.SetAttribute("result", "light");
32 feSpecularLightingElement.SetAttribute("specularExponent", "30");
33 feSpecularLightingElement.SetAttribute("lighting-color", "#ddd");
34 filterElement.AppendChild(feSpecularLightingElement);
35
36 // Create a fePointLight filter primitive and add it to the feSpecularLighting element
37 SVGFEPointLightElement fePointLightElement = (SVGFEPointLightElement)document.CreateElementNS(SvgNamespace, "fePointLight");
38 fePointLightElement.SetAttribute("x", "70");
39 fePointLightElement.SetAttribute("y", "70");
40 fePointLightElement.SetAttribute("z", "150");
41 feSpecularLightingElement.AppendChild(fePointLightElement);
42
43 // Create a feComposite filter primitive and add it to the filterElement
44 SVGFECompositeElement feCompositeElement = (SVGFECompositeElement)document.CreateElementNS(SvgNamespace, "feComposite");
45 feCompositeElement.In1.BaseVal = "SourceGraphic";
46 feCompositeElement.In2.BaseVal = "light";
47 feCompositeElement.SetAttribute("operator", "arithmetic");
48 feCompositeElement.SetAttribute("k1", "0");
49 feCompositeElement.SetAttribute("k2", "1");
50 feCompositeElement.SetAttribute("k3", "1");
51 feCompositeElement.SetAttribute("k4", "0");
52 filterElement.AppendChild(feCompositeElement);
53
54 // Create a <rect> element and set the "fill" and "filter" attributes
55 SVGRectElement rectElement = (SVGRectElement)document.CreateElementNS(SvgNamespace, "rect");
56 rectElement.X.BaseVal.Value = 40;
57 rectElement.Y.BaseVal.Value = 40;
58 rectElement.Width.BaseVal.Value = 150;
59 rectElement.Height.BaseVal.Value = 150;
60 rectElement.SetAttribute("fill", "Teal");
61 rectElement.SetAttribute("filter", "url(#light)");
62 svgElement.InsertBefore(rectElement, svgElement.FirstChild);
63
64 // Save the document
65 document.Save(Path.Combine(OutputDir, "svg-lighting-effect.svg"));
66}生成的图像 lighting-effect.svg 看起来与上面的图 b 完全相同。
也可以看看
Analyzing your prompt, please hold on...
An error occurred while retrieving the results. Please refresh the page and try again.