什么是 SVG 文件? – 优点、缺点、XML 代码
让我们来谈谈 SVG
可扩展矢量图形 (SVG) 是一种用于创建二维矢量和混合矢量/光栅图形的 XML 语言。 SVG 文档是一种文本文件,将图像描述为几何图元:直线、曲线、形状、文本等。矢量对象被构造和存储为一组命令、数字、公式,而不是像位图那样存储在像素网格中。这意味着矢量 SVG 可以在不损失质量的情况下大幅调整大小,使其成为图标、徽标、SVG 精灵等的理想选择。由于 SVG 是用 XML 代码编写的,因此它们以纯文本而不是形状存储信息。这使得 Google 等搜索引擎能够读取 SVG 图形来查找其关键字,从而帮助网站提升搜索排名。
与位图图像格式相比,SVG 格式具有矢量图形的所有优点以及许多其他优点。矢量文件格式在网络中广泛使用,了解 SVG 的基础知识将对开发人员有所帮助。
您可以使用 Inkscape、Adobe Illustrator、CorelDRAW 和 Figma 等图形编辑器创建 SVG 文件,这些编辑器提供了用户友好的界面,可用于以可视化方式创建和编辑 SVG 文件,因此非常受欢迎。但是,在本文中,我们将重点介绍如何通过编写 XML 代码或将光栅图像转换为 SVG 来创建 SVG。
SVG 文件 – XML 代码
SVG 文件是用 XML 标记语言编写的。 SVG 文档中的 XML 代码定义了构成图像的所有形状、路径、颜色和文本。 SVG 代码可以直接嵌入到 HTML 中或保存到 SVG 文件中并像任何其他图像一样插入。由于 SVG 文件的全部内容都是文本,因此您可以在文本编辑器中打开该文件,读取和编辑 SVG 代码。您可以使用 Chrome、Firefox 或 Edge 等现代 Web 浏览器打开和查看在线 SVG 图像,而无需下载它们。您可以通过 .svg 扩展名轻松识别 SVG 文件。然而,了解 SVG 基础知识以了解它应该如何显示会很有帮助。
元素和属性
每个 SVG 文档都基于 XML 主要结构元素:树状结构、标签、元素和属性。这些元素用于图像绘制、转换、样式化和放置。它们可以包含定义其属性的属性,即有关如何处理或呈现元素的详细信息。该元素借助尖括号中的开始标记和结束标记来写入。 SVG 文件应根据 XML 语法和 W3C SVG 2.0 规范编写。
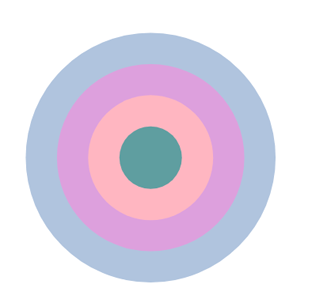
让我们看一个简单的例子。我们生成一张由四个不同大小和颜色且具有一个中心的圆圈组成的 SVG 图像:
1<svg viewBox="0 0 300 300" xmlns="http://www.w3.org/2000/svg">
2 <circle cx="50" cy="50" r="40" fill="#B0C4DE" />
3 <circle cx="50" cy="50" r="30" fill="#DDA0DD" />
4 <circle cx="50" cy="50" r="20" fill="#FFB6C1" />
5 <circle cx="50" cy="50" r="10" fill="#5F9EA0" />
6</svg>SVG 代码中的主要元素是 <svg> 元素,它定义了 SVG 文档片段。
- SVG 中的
xmlns属性代表 XML 命名空间,表示根据可缩放矢量图形规范可在 SVG 文档中使用的标准元素和属性。如果没有xmlns属性,SVG 代码可能无法正确呈现或根本无法呈现。 viewBox属性定义了一个窗口,通过该窗口可以看到 SVG 的元素。在本例中,视图框从 (0,0) 延伸到 (300,300)。有关详细信息,请参阅 SVG 坐标系和单位 文章。- SVG
<circle>元素用于在屏幕上绘制一个圆圈。您需要设置 SVG 圆的中心和半径的位置。在示例中,我们使用fill属性用不同的颜色绘制圆圈。有关详细信息,请访问 SVG 形状 文章。
这是生成的图像( circles.svg):

点击图片!
在图像库中,我们展示了一些可以通过编写 XML 代码轻松手动创建的 SVG。单击图像,您将在浏览器中打开该图像。另外,您可以保存它并查看源代码。您会发现,一旦掌握了形状、路径、变换和颜色等基本元素,您就可以创建自己的矢量图像。在我们的文档的 SVG 绘图基础知识 部分中,您将找到从头开始创建矢量图形所需的所有指南。
 |  |  |  |
|---|---|---|---|
| Snowflake | Aspose Logo | Owl (Picasso style) | Tulips pattern |
 |  |  |  |
|---|---|---|---|
| Flower | Winter forest | Colorful Mosaic | Gradient shapes |
SVG 绘图基础知识 章是介绍如何绘制 SVG 图像的教程,包括有关 SVG 坐标系和单位、SVG 基本形状、SVG 路径数据、SVG 文本、基本 SVG 变换、SVG 颜色、填充的文章SVG 中的 & 笔画、SVG 嵌入内容以及 SVG 过滤器和渐变。我们的 SVG 绘图教程根据简单的示例解释了从头开始创建 SVG 的常见规则和标准步骤。希望对您的工作或学习有所帮助。
SVG 格式的优点和缺点
与位图图像格式相比,SVG 格式具有矢量图形的所有优点以及许多其他优点。
优点
缩放。 与位图图形不同,矢量 SVG 图像可以在浏览器中调整大小和缩放,而不会损失任何质量。 SVG 为您提供了无限缩放的能力。
文件大小较小。 与位图相比,SVG 文件的大小要小得多;它允许更快地加载 SVG 网页。SVG 文件的大小取决于其包含的图像数据量。具有许多路径、形状和锚点的复杂图形将比简单图像占用更多存储空间。
可编程性。 SVG 图像可以使用任何方便的文本编辑器创建、构建和编辑。
文件压缩。 SVG 文件是文本 XML,因此它们可以很好地压缩而不会丢失数据。 SVGZ 是压缩的 SVG 文件。它的大小通常比 SVG 小 50% 到 80%。
可访问性。 作为网页中基于文本的文件,SVG 图像可供可以读取其代码的屏幕阅读器和搜索引擎访问。这对于需要帮助阅读网页的人非常有用。此外,SVG 图像可以通过搜索引擎进行搜索和索引。
性能。 SVG可以嵌入到HTML文档中;这会带来更好的网站加载性能。
动画和交互。 SVG 可通过 JavaScript 访问,并允许开发人员创建动画和交互式图像。
样式。 对于 SVG 图像的任何元素,都可以设置 CSS 属性。
灵活性。 SVG 图像可以与 DOM、CSS、HTML 和 JavaScript 交互。
SVG 是一个免费的开放标准。 SVG 2.0 是 W3C 推荐标准,并且是完整规范的最新版本。最新的 W3C Editor’s Draft 于 2023 年 3 月 8 日发布。
SVG背景默认是透明的,这对于网页设计师的操作来说非常重要和方便。
缺点
文件大小取决于细节数量。 SVG 图像的细节和复杂性与几何图元的数量成正比,因此也与文件的“重量”成正比。结论:处理大量元素时性能较差。
非真实感 图像。 SVG 不太适合绘制真实感图像。矢量图片还不允许自然的颜色过渡。但是,今天,这不是他们的目的。
旧浏览器和跨浏览器兼容性不足。 SVG 受到所有主要 Web 浏览器的正式支持,Internet Explorer 8 及更早版本除外。但有些服务器无法渲染所有类型的SVG元素,因此生成的位图有时并不如作者想要的那样。
非3D图形。 SVG完全缺乏对描述3D对象的支持。
SVG 复杂性。 如果您不熟悉 SVG 文件格式,那么 SVG 图像中的代码可能很难理解。
尽管存在这些缺点,现代浏览器的开发人员以及 Aspose.SVG 团队都认可 SVG 是网页设计图形的未来。
将光栅图像转换为 SVG – 准备好尝试了吗?
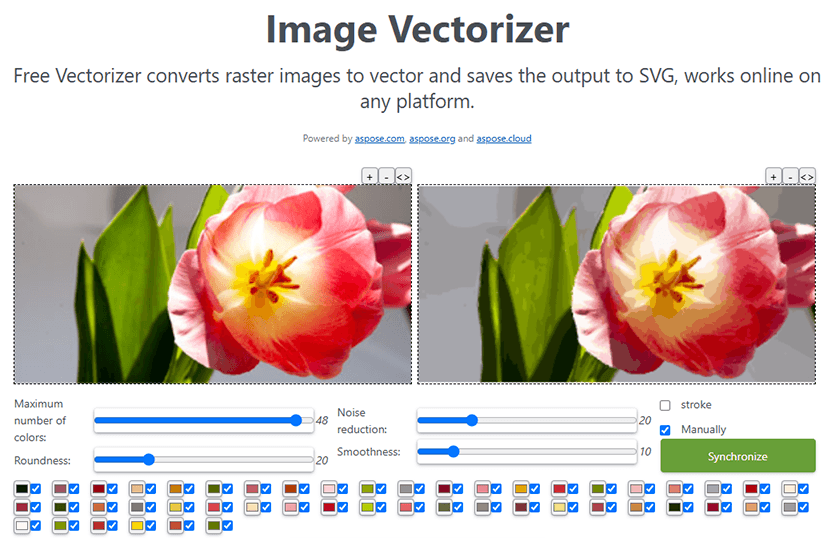
创建 SVG 文档的一种方法是将光栅图像转换为矢量图形。Aspose.SVG 提供了一个免费的在线工具,您可以使用它来执行此操作。 图像矢量化器 应用程序旨在将 JPG、PNG、BMP、TIFF、ICO 和 GIF 位图图像转换为基于由贝塞尔曲线和线条组成的几何图形的矢量图形。转换后,所有矢量图形元素都将保存到 SVG 文件中。
SVG历史
SVG 由万维网联盟 (W3C) 开发,拥有丰富的历史,可以追溯到 20 世纪 90 年代末。在 Web 的早期,各种 HTML 格式和扩展迅速发展。显然,网络矢量图形格式会很有帮助。 SVG 工作组成立于 1998 年,旨在提供一种在 Web 上表示矢量图形的标准方法,并提供光栅图像格式(例如 JPEG 和 GIF)的替代方案。 到 1998 年,W3C 的 Web 矢量图形领域出现了 6 个相互竞争的应用程序: Web Schematics、 PGML、 VML、 Hyper Graphics Markup Language 、 WebCGM 和 DrawML 帮助了解了最终成为 W3C 的 SVG 格式。因此,SVG 工作组研究了新矢量格式的一般要求,并决定不开发任何现有应用程序,而是开发一种新语言,同时考虑到从所有先前工作中吸取的经验教训。开发人员对于所需的矢量图形工具类型(贝塞尔曲线、蒙版、合成)达成了普遍共识,并且 SVG 工作组重点关注这种共性而不是语法冲突。基本上,SVG 是从头开始设计的,考虑了之前的所有影响。
SVG 的第一个版本(称为 SVG 1.0)于 2001 年 9 月 4 日作为 W3C 推荐标准发布。该版本为 Web 上的矢量图形奠定了基础,并引入了基本的形状、文本、路径和转换。 SVG 2.0 的开发始于完善和扩展 SVG 规范的目标。 SVG 2.0 旨在提供新功能以及与其他 Web 标准更好的集成。最新的 SVG 2.0 草案 于 2023 年 3 月 8 日发布。
SVG 花了一些时间才获得普及。直到 2017 年,SVG 支持相对较少,当时人们开始看到在现代 Web 浏览器中使用 SVG 的好处。
SVG 文件有什么用途?
SVG 作为一种矢量图形格式,符合最近的 Web 开发需求(例如可扩展性、性能、可编程性等),其主要应用在 Web 上。在不损失质量的情况下进行缩放,也为 SVG 在多重摄影中的使用开辟了前景。
一些实际用例:
- 可缩放的图标和徽标
- 简单的插图、表格、图表、图表、信息图表、地图
- 动画
- 特殊效果
- 构建界面和应用程序
- 简单的游戏
- 测谎术。
结论
SVG 是现代 Web 开发中必不可少的格式,具有可扩展性、灵活性、小文件大小和可编程性。与光栅图像不同,SVG 文件是基于文本的 XML,因此可编辑、可访问且可进行 SEO 搜索。使用 CSS 和 JavaScript 为 SVG 设置样式和动画的能力进一步增强了它们的可用性。
尽管存在一些缺点,例如缺乏照片级渲染和有限的 3D 支持,但 SVG 仍然是矢量图形的广泛支持标准。虽然 SVG 有一些局限性,例如高度详细图像的复杂性和旧版本的浏览器支持有限,但它们的好处远远超过这些缺点。从图标和徽标到交互式 Web 元素和印刷术,SVG 文件提供了一种专业而高效的矢量图形处理方式。
掌握 SVG 开辟了一个充满创意可能性的世界,让您可以为现代数字体验制作轻量级、可扩展且响应迅速的图形。
Aspose.SVG 团队的目标是帮助您充分了解 SVG 技术,从而使您能够制作出您需要的内容。
Aspose.SVG 提供 SVG 免费 Web 应用程序,用于转换 SVG、JPG 或 PNG 文件、合并 SVG 文件、图像矢量化、SVG 精灵创建、SVG 到 Base64 数据编码以及 SVG 文档中的文本矢量化。这些在线应用程序可在任何带有网络浏览器的操作系统上运行,不需要安装额外的软件。这是一种快速、简单的方法,可以高效、有效地解决您的 SVG 相关任务!