Working with Views
Reading Specific View’s Data
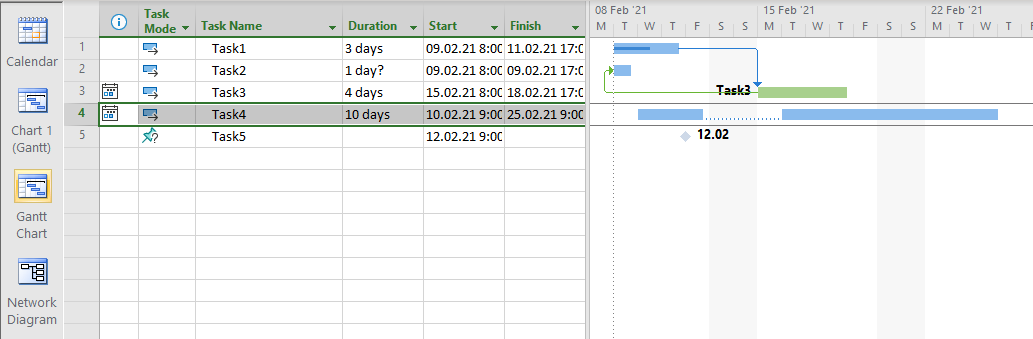
Views provides a graphical representation of a project or some of its aspects (resources, tasks, etc). For example, Gantt Charts provide a graphical representation of a project’s progress and plans:

Microsoft Project allows the user to customize different view’s properties such as the bar-style information, gridline properties, progress lines properties, time scale information, page properties, etc. All these properties are stored in MPP file. Aspose.Tasks for .NET provides the capability to access all the properties individually with the View class or its inheritors: GanttChartView, TaskUsageView or ResourceUsageView classes. This feature is supported for Microsoft Project 2003, 2007, 2010, 2013, 2016, 2019 and 2021 MPP file formats.
1Project project = new Project("New Project.mpp");
2
3GanttChartView view = project.Views.ToList()[0] as GanttChartView;
4Console.WriteLine("Is Bar Rounding: " + view.BarRounding);
5Console.WriteLine("Show Bar Splits? : " + view.ShowBarSplits);
6Console.WriteLine("Show Drawings? : " + view.ShowDrawings);
7Console.WriteLine("Roll Up Gantt Bars? " + view.RollUpGanttBars);
8Console.WriteLine("Hide Rollup Bars When Summary Expa0nded: " + view.HideRollupBarsWhenSummaryExpanded);
9Console.WriteLine("Bar Size: " + view.BarSize.ToString());
10Console.WriteLine("Bar Style: " + view.BarStyles.Count);
11Console.WriteLine("************************ RETREIVING BAR STYLES INFORMATION FROM THE VIEW *********************");
12int i = 0;
13foreach (GanttBarStyle barStyle in view.BarStyles)
14{
15 Console.WriteLine("Name: " + barStyle.Name);
16 Console.WriteLine("ShowFor: " + barStyle.ShowFor.ToString());
17 Console.WriteLine("Row: " + barStyle.Row);
18 Console.WriteLine("From: " + barStyle.From);
19 Console.WriteLine("To: " + barStyle.To);
20 Console.WriteLine("MiddleShape: " + barStyle.MiddleShape);
21 Console.WriteLine("MiddleShapeColor: " + barStyle.MiddleShapeColor);
22 Console.WriteLine("StartShape: " + barStyle.StartShape);
23 Console.WriteLine("EndShape: " + barStyle.EndShape);
24 Console.WriteLine("EndShapeColor: " + barStyle.EndShapeColor);
25 i++;
26}
27
28Console.WriteLine("Grid Lines Count: " + view.Gridlines.Count);
29Gridlines gridlines = view.Gridlines[0];
30Console.WriteLine("************************ RETREIVING GRID LINES PROPERTIES *********************");
31Console.WriteLine("GridLine Type: " + gridlines.Type);
32Console.WriteLine("Gridlines Internval: " + gridlines.Interval);
33Console.WriteLine("Gridlines Color: " + gridlines.NormalColor);
34Console.WriteLine("Gridlines NormalPattern: " + gridlines.NormalPattern);
35Console.WriteLine("Gridlines IntervalPattern: " + gridlines.IntervalPattern);
36Console.WriteLine("Gridlines IntervalColor: " + gridlines.IntervalColor);
37Console.WriteLine("************************ RETREIVING PROGRESS LINES PROPERTIES *********************");
38Console.WriteLine("ProgressLInes.BeginAtDate: ", view.ProgressLines.BeginAtDate);
39Console.WriteLine("ProgressLines.isBaselinePlan: " + view.ProgressLines.IsBaselinePlan);
40Console.WriteLine("ProgressLines.DisplaySelected: " + view.ProgressLines.DisplaySelected);
41Console.WriteLine("ProgressLines.SelectedDates.Count: " + view.ProgressLines.SelectedDates.Count);
42Console.WriteLine("ProgressLines.SelectedDates[0]: " + view.ProgressLines.SelectedDates[0]);
43Console.WriteLine("ProgressLines.SelectedDates[1]: " + view.ProgressLines.SelectedDates[1]);
44Console.WriteLine("ProgressLines.SelectedDates[2]: " + view.ProgressLines.SelectedDates[2]);
45Console.WriteLine("ProgressLines.DisplayAtRecurringIntervals: " + view.ProgressLines.DisplayAtRecurringIntervals);
46Console.WriteLine("ProgressLines.RecurringInterval.Interval: " + Interval.Weekly, view.ProgressLines.RecurringInterval.Interval);
47Console.WriteLine("ProgressLines.RecurringInterval.WeeklyDays.Count" + view.ProgressLines.RecurringInterval.WeeklyDays.Count);
48Console.WriteLine("Recurring Interval.WeeklyDays: " + view.ProgressLines.RecurringInterval.WeeklyDays);
49Console.WriteLine("Recurring Interval.DayType.Saturday: " + view.ProgressLines.RecurringInterval.WeeklyDays);
50Console.WriteLine("Recurring Interval.DayType.Sunday: " + view.ProgressLines.RecurringInterval.WeeklyDays);
51Console.WriteLine("ProgressLines.ShowDate: " + view.ProgressLines.ShowDate);
52Console.WriteLine("ProgressLines.ProgressPointShape: " + view.ProgressLines.ProgressPointShape.ToString());
53Console.WriteLine("ProgressLines.ProgressPointColor: " + view.ProgressLines.ProgressPointColor);
54Console.WriteLine("ProgressLines.LineColor: " + Color.Red, view.ProgressLines.LineColor);
55Console.WriteLine("ProgressLines.LinePattern: " + LinePattern.Solid, view.ProgressLines.LinePattern);
56Console.WriteLine("ProgressLines.OtherProgressPointShape: " + view.ProgressLines.OtherProgressPointShape.ToString());
57Console.WriteLine("ProgressLines.OtherProgressPointColor: " + view.ProgressLines.OtherProgressPointColor.ToString());
58Console.WriteLine("ProgressLines.OtherLineColor: " + view.ProgressLines.OtherLineColor);
59Console.WriteLine("************************ BOTTOM TIMESCALE IFORMATION ******************");
60Console.WriteLine("BottomTimescaleTier.Count:" + view.BottomTimescaleTier.Count);
61Console.WriteLine("BottomTimescaleTier.Unit:" + TimescaleUnit.Days, view.BottomTimescaleTier.Unit.ToString());
62Console.WriteLine("BottomTimescaleTier.UsesFiscalYear: " + view.BottomTimescaleTier.UsesFiscalYear);
63Console.WriteLine("BottomTimescaleTier.Alignment: " + StringAlignment.Center, view.BottomTimescaleTier.Alignment.ToString());
64Console.WriteLine("BottomTimescaleTier.ShowTicks: " + view.BottomTimescaleTier.ShowTicks.ToString());
65Console.WriteLine("BottomTimescaleTier.Label:" + DateLabel.DayDi, view.BottomTimescaleTier.Label);
66Console.WriteLine("************************ MIDDLE TIMESCALE IFORMATION ******************");
67Console.WriteLine("MiddleTimescaleTier.Count:" + view.MiddleTimescaleTier.Count);
68Console.WriteLine("MiddleTimescaleTier.Unit:" + TimescaleUnit.Days, view.MiddleTimescaleTier.Unit.ToString());
69Console.WriteLine("MiddleTimescaleTier.UsesFiscalYear: " + view.MiddleTimescaleTier.UsesFiscalYear);
70Console.WriteLine("MiddleTimescaleTier.Alignment: " + StringAlignment.Center, view.MiddleTimescaleTier.Alignment.ToString());
71Console.WriteLine("MiddleTimescaleTier.ShowTicks: " + view.MiddleTimescaleTier.ShowTicks.ToString());
72Console.WriteLine("MiddleTimescaleTier.Label:" + DateLabel.DayDi, view.MiddleTimescaleTier.Label);
73Console.WriteLine("************************ TOP TIMESCALE IFORMATION ******************");
74Console.WriteLine("TopTimescaleTier.Unit:" + TimescaleUnit.Days, view.TopTimescaleTier.Unit.ToString());
75Console.WriteLine("TopTimescaleTier.UsesFiscalYear: " + view.TopTimescaleTier.UsesFiscalYear);
76Console.WriteLine("TopTimescaleTier.Alignment: " + StringAlignment.Center, view.TopTimescaleTier.Alignment.ToString());
77Console.WriteLine("TopTimescaleTier.ShowTicks: " + view.TopTimescaleTier.ShowTicks.ToString());
78Console.WriteLine("TopTimescaleTier.Label: ", view.TopTimescaleTier.Label.ToString()); Configure Gantt Chart View by Showing Selected Custom Fields
Extended attributes added to a project may be assigned to a task. It may be desirable to add this custom field to a saved MPP file’s default view, or you might want selected custom fields to be shown automatically rather than selecting them manually. This article describes how to achieve this by customizing the Table of a Project.
1Project project = new Project("New Project.mpp");
2
3// Create a new project task
4Task task = project.RootTask.Children.Add("New Activity");
5
6// Define new custom attribute
7ExtendedAttributeDefinition text1Definition = ExtendedAttributeDefinition.CreateTaskDefinition(ExtendedAttributeTask.Text1, null);
8project.ExtendedAttributes.Add(text1Definition);
9// Add custom text attribute to created task.
10task.ExtendedAttributes.Add(text1Definition.CreateExtendedAttribute("Activity attribute"));
11
12// Customize table by adding text attribute field
13TableField attrField = new TableField();
14attrField.Field = Field.TaskText1;
15attrField.Width = 20;
16attrField.Title = "Custom attribute";
17attrField.AlignTitle = StringAlignment.Center;
18attrField.AlignData = StringAlignment.Center;
19Table table = project.Tables.ToList()[0];
20table.TableFields.Insert(3, attrField);
21
22project.Save("ConfigureTheGantChartViewShowSelectedColumnFields_out.mpp", new MPPSaveOptions() { WriteViewData = true });Customizing Timescale Tier Labels according to Current Culture Information
Aspose.Tasks for .NET API provides the capability to customize Timescale tier labels according to the current CultureInfo of the machine. The DateTimeConverter(DateTime date) delegate provides a converter method to convert date to a string in view timescale tiers. In addition, TimescaleTier.DateTimeConverter enables rendering of date in the desired format.
1Project project = new Project("New Project.mpp");
2
3// Add task links
4project.TaskLinks.Add(project.RootTask.Children.Add("Task 1"), project.RootTask.Children.Add("Task 2"));
5
6GanttChartView view = (GanttChartView)project.DefaultView;
7
8// This code is added for better visualization
9view.MiddleTimescaleTier.Unit = TimescaleUnit.Months;
10project.Set(Prj.TimescaleStart, new DateTime(2012, 8, 6));
11
12// Customize middle tier dates
13view.MiddleTimescaleTier.DateTimeConverter =
14date => new[] { "Янв.", "Фев.", "Мар.", "Апр.", "Май", "Июнь", "Июль", "Авг.", "Сен.", "Окт.", "Ноя.", "Дек." }[date.Month - 1];
15project.Save("CustomizeTimescaleTierLabels_out.pdf", SaveFileFormat.PDF);Customizing Timescale settings for a specific view and render a view using these settings
The TimeScaleTier class makes it possible to set the Timescale settings for a view of a project. The below example shows how to achieve this objective using the Aspose.Tasks for .NET API
1Project project = new Project();
2
3// Retrieve project's Gantt chart view
4GanttChartView view = (GanttChartView)project.Views.First(v => v.Name == "&Gantt Chart");
5
6// Set Time Scale count
7view.BottomTimescaleTier.Count = 2;
8view.BottomTimescaleTier.ShowTicks = false;
9view.BottomTimescaleTier.Unit = TimescaleUnit.Days;
10view.BottomTimescaleTier.Label = DateLabel.DayDdd;
11
12view.MiddleTimescaleTier.Count = 1;
13view.MiddleTimescaleTier.ShowTicks = false;
14view.MiddleTimescaleTier.Unit = TimescaleUnit.Weeks;
15view.MiddleTimescaleTier.Label = DateLabel.WeekDddDd;
16
17// Add some test data to project
18Task task1 = project.RootTask.Children.Add("Task 1");
19Task task2 = project.RootTask.Children.Add("Task 2");
20task1.Set(Tsk.Duration, task1.ParentProject.GetDuration(24, TimeUnitType.Hour));
21task2.Set(Tsk.Duration, task1.ParentProject.GetDuration(40, TimeUnitType.Hour));
22
23PdfSaveOptions saveOptions = new PdfSaveOptions();
24saveOptions.ViewSettings = view;
25
26// Timescale.DefinedInView options should be specified in order to render project using timescale settings
27// defined in view (in view.BottomTimescaleTier and view.MiddleTimescaleTier properties in this example).
28// Otherwise predefined settings are used when one of Timescale.Days, Timescale.Months, Timescale.ThirdsOfMonths values is used.
29saveOptions.Timescale = Timescale.DefinedInView;
30project.Save("SetTimeScaleCount_out.pdf", saveOptions); Support for Text Styling
Text styling can be applied to a Gantt Chart View using TableTextStyle as shown in the following code sample.
1Project project = new Project("New Project.mpp");
2GanttChartView ganttChartView = project.Views.ToList()[0] as GanttChartView;
3if (ganttChartView != null)
4{
5 ganttChartView.TableTextStyles.Clear();
6 ganttChartView.TableTextStyles.Add(new TableTextStyle(1) { Color = Color.Red, Field = Field.TaskName });
7 ganttChartView.TableTextStyles.Add(new TableTextStyle(1) { Color = Color.Gray, Field = Field.TaskDurationText });
8 ganttChartView.TableTextStyles.Add(new TableTextStyle(2) { Color = Color.Blue, FontStyle = FontStyle.Bold | FontStyle.Italic | FontStyle.Underline });
9}Save MPP using the specific Project’s view
The following code example demonstrates the ability to save the MPP to graphical format using the specific view from project’s views. The feature can be useful when several views were defined for the same View screen in MPP project.
1Project project = new Project(Paths.TestdataPath + "TestViews.mpp");
2var view = project.Views.First(v => v.Name == "Customized Resource &Sheet");
3// We can set view's properties before use.
4view.PageInfo.PageSettings.IsPortrait = false;
5PdfSaveOptions saveOptions = new PdfSaveOptions();
6saveOptions.ViewSettings = view;
7project.Save("output.pdf", saveOptions);Working with bar styles of Gantt chart view
The following code example demonstrates how to modify task’s bar styles for Gantt chart view.
1Project project = new Project(Paths.TestdataPath + "TestGanttChartView.mpp");
2var ganttChartView = (GanttChartView)project.Views.First(v => v.Name == "Gantt &Chart");
3PdfSaveOptions saveOptions = new PdfSaveOptions();
4saveOptions.Timescale = Timescale.DefinedInView;
5saveOptions.ViewSettings = ganttChartView;
6
7// Bar styles can be either task-specific (located in GanttChartView.CustomBarStyles)
8// of category-specific (located in GanttChartView.BarStyles)
9
10foreach (GanttBarStyle ganttBarStyle in ganttChartView.CustomBarStyles)
11{
12 if (ganttBarStyle.ShowForTaskUid != 11)
13 {
14 continue;
15 }
16
17 // For demonstration purposes we are modifying style for Task with Unique ID = 11
18
19 ganttBarStyle.LeftField = Field.TaskName;
20 // Here we set custom converter to control which text should be rendered inside the task bar.
21 ganttBarStyle.InsideBarTextConverter = task => "Hours rem.: " + (int)task.Get(Tsk.RemainingWork).TimeSpan.TotalHours;
22}
23
24foreach (GanttBarStyle ganttBarStyle in ganttChartView.BarStyles)
25{
26 if (!ganttBarStyle.ShowForCategories.Contains(GanttBarShowFor.Milestone))
27 {
28 continue;
29 }
30
31 // For demonstration purposes we are modifying styles applicable to milestone tasks.
32
33 ganttBarStyle.RightField = Field.TaskActualFinish;
34 // Here we can customize text drawn at the top of task's bar using user provided delegate.
35 ganttBarStyle.TopBarTextConverter = task => task.Get(Tsk.ActualStart).Day.ToString();
36}
37
38project.Save("output.pdf", saveOptions);