LaTeX-Figurenrendering | Aspose.TeX für Java
Es kann vorkommen, dass Sie Inhalte (eine Zeichnung, eine Schrift, einen Plot usw.) aus einer LaTeX-Datei als separat gerendertes Stück oder als „Figur“ extrahieren möchten, unabhängig von ihrer Position auf einer Ausgabedokumentseite . Eine Illustration für Ihre Veröffentlichung im Internet ist beispielsweise der Fall. Unsere API kann Ihnen bei dieser Aufgabe helfen. Es stehen zwei Zielformate zur Verfügung: PNG und SVG. Genau wie beim Rendern mathematischer Formeln in LaTeX. Wir müssen auch beachten, dass LaTeX-Figuren-Rendering eine Verallgemeinerung von LaTeX-Mathe-Formel-Rendering ist.
So rendern Sie eine LaTeX-Figur in PNG
Und wie bei der Formeldarstellung beginnen wir mit einem Beispiel. Hier ist es:
1// Create rendering options setting the image resolution to 150 dpi.
2PngFigureRendererOptions options = new PngFigureRendererOptions();
3options.setResolution(150);
4// Specify the preamble.
5options.setPreamble("\\usepackage{pict2e}");
6// Specify the scaling factor 300%.
7options.setScale(3000);
8// Specify the background color.
9options.setBackgroundColor(Color.WHITE);
10// Specify the output stream for the log file.
11options.setLogStream(new ByteArrayOutputStream());
12// Specify whether to show the terminal output on the console or not.
13options.showTerminal(true);
14
15// Create the output stream for the figure image.
16final OutputStream stream = new FileOutputStream(Utils.getOutputDirectory() + "text-and-formula.png");
17try {
18 // Run rendering.
19 com.aspose.tex.Size2D size = new PngFigureRenderer().render("\\setlength{\\unitlength}{0.8cm}\r\n" +
20 "\\begin{picture}(6,5)\r\n" +
21 "\\thicklines\r\n" +
22 "\\put(1,0.5){\\line(2,1){3}} \\put(4,2){\\line(-2,1){2}} \\put(2,3){\\line(-2,-5){1}} \\put(0.7,0.3){$A$} \\put(4.05,1.9){$B$} \\put(1.7,2.95){$C$}\r\n" +
23 "\\put(3.1,2.5){$a$} \\put(1.3,1.7){$b$} \\put(2.5,1.05){$c$} \\put(0.3,4){$F=\\sqrt{s(s-a)(s-b)(s-c)}$} \\put(3.5,0.4){$\\displaystyle s:=\\frac{a+b+c}{2}$}\r\n" +
24 "\\end{picture}", stream, options);
25
26 // Show other results.
27 System.out.println(options.getErrorReport());
28 System.out.println();
29 System.out.println("Size: " + size.getWidth() + "x" + size.getHeight()); // Dimensions of the resulting image.
30} finally {
31 if (stream != null)
32 stream.close();
33}Zunächst erstellen wir eine rendering options-Instanz. Wir tun dies hier zusammen mit der Angabe der Ausgabebildauflösung.
Als nächstes spezifizieren wir die Präambel. Es gibt keine Standard-Präambel für die Darstellung von LaTeX-Figuren. Wenn Sie also beispielsweise einige Grafiken rendern möchten, die mit dem LaTeX-Paket „pict2e“ geplottet wurden, müssen Sie dies in der Präambel angeben:
1\usepackage{pict2e}Dann weisen wir den Renderer an, die Ausgabe um 300 % zu skalieren.
Die nächste Option definiert die Hintergrundfarbe. Anders als beim Rendern mathematischer Formeln geben wir keine Vordergrundfarbe an, da wir davon ausgehen, dass die Farben vollständig vom LaTeX-Code gesteuert werden. Tatsächlich gilt dies auch für die Hintergrundfarbe, es handelt sich also lediglich um eine praktische Option.
Die nächste Zeile des Beispiels ergibt wenig Sinn. Es zeigt lediglich, dass Sie die Protokollausgabe an einen Stream weiterleiten können.
Und mit der letzten Option „ShowTerminal“ können Sie das Schreiben der Terminalausgabe in die Konsole umschalten.
Die Methode, die das Rendern tatsächlich durchführt, ist FigureRenderer.render(). Es gibt die Größe der Figur in Punkten zurück.
Der Stream, in den das Bild geschrieben werden soll, wird von der Methode als zweites Argument akzeptiert. Als nächstes erstellen wir den Stream.
Und schließlich rufen wir die Methode „FigureRenderer.render()“ selbst auf und übergeben Optionen als drittes Argument. Als erstes Argument wird der LaTeX-Code der Abbildung übergeben.
Die letzten Zeilen des Beispiels geben zwei Artefakte der Figurendarstellung aus – die Größe der Figur und den kurzen Fehlerbericht (falls Fehler vorliegen).
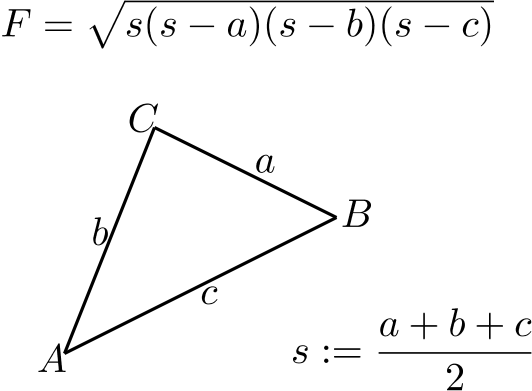
Hier ist das Ergebnis des Renderns.

Dies ist der allgemeinste Anwendungsfall für die Funktion LaTeX-Figurenrendering.
So rendern Sie eine LaTeX-Figur in SVG
Auf die gleiche Weise können wir eine LaTeX-Figur in das SVG-Format rendern.
1// Create rendering options.
2SvgFigureRendererOptions options = new SvgFigureRendererOptions();
3// Specify the preamble.
4options.setPreamble("\\usepackage{pict2e}");
5// Specify the scaling factor 300%.
6options.setScale(3000);
7// Specify the background color.
8options.setBackgroundColor(Color.WHITE);
9// Specify the output stream for the log file.
10options.setLogStream(new ByteArrayOutputStream());
11// Specify whether to show the terminal output on the console or not.
12options.showTerminal(true);
13
14// Create the output stream for the figure image.
15final OutputStream stream = new FileOutputStream(Utils.getOutputDirectory() + "text-and-formula.svg");
16try {
17 // Run rendering.
18 com.aspose.tex.Size2D size = new SvgFigureRenderer().render("\\setlength{\\unitlength}{0.8cm}\r\n" +
19 "\\begin{picture}(6,5)\r\n" +
20 "\\thicklines\r\n" +
21 "\\put(1,0.5){\\line(2,1){3}} \\put(4,2){\\line(-2,1){2}} \\put(2,3){\\line(-2,-5){1}} \\put(0.7,0.3){$A$} \\put(4.05,1.9){$B$} \\put(1.7,2.95){$C$}\r\n" +
22 "\\put(3.1,2.5){$a$} \\put(1.3,1.7){$b$} \\put(2.5,1.05){$c$} \\put(0.3,4){$F=\\sqrt{s(s-a)(s-b)(s-c)}$} \\put(3.5,0.4){$\\displaystyle s:=\\frac{a+b+c}{2}$}\r\n" +
23 "\\end{picture}", stream, options);
24
25 // Show other results.
26 System.out.println(options.getErrorReport());
27 System.out.println();
28 System.out.println("Size: " + size.getWidth() + "x" + size.getHeight()); // Dimensions of the resulting image.
29} finally {
30 if (stream != null)
31 stream.close();
32}Die Unterschiede sind:
- Wir verwenden die Klasse SvgFigureRendererOptions anstelle von PngFigureRendererOptions.
- Wir geben keine Auflösung an.
- Wir verwenden die Klasse SvgFigureRenderer anstelle von PngFigureRenderer.
Hier ist das Ergebnis:
