Rendern von LaTeX-Matheformeln | Aspose.TeX für Java
So rendern Sie eine LaTeX-Matheformel in PNG
Tatsächlich lässt sich die Renderfunktion für LaTeX-Matheformeln am einfachsten demonstrieren, indem man mit dem Beispiel beginnt. Hier ist es:
1// Create rendering options setting the image resolution 150 dpi.
2PngMathRendererOptions options = new PngMathRendererOptions();
3options.setResolution(150);
4// Specify the preamble.
5options.setPreamble("\\usepackage{amsmath}\r\n\\usepackage{amsfonts}\r\n\\usepackage{amssymb}\r\n\\usepackage{color}");
6// Specify the scaling factor 300%.
7options.setScale(3000);
8// Specify the foreground color.
9options.setTextColor(Color.BLACK);
10// Specify the background color.
11options.setBackgroundColor(Color.WHITE);
12// Specify the output stream for the log file.
13options.setLogStream(new ByteArrayOutputStream());
14// Specify whether to show the terminal output on the console or not.
15options.showTerminal(true);
16
17// Create the output stream for the formula image.
18final OutputStream stream = new FileOutputStream(Utils.getOutputDirectory() + "math-formula.png");
19try {
20 // Run rendering.
21 com.aspose.tex.Size2D size = MathRenderer.render("\\begin{equation*}\r\n" +
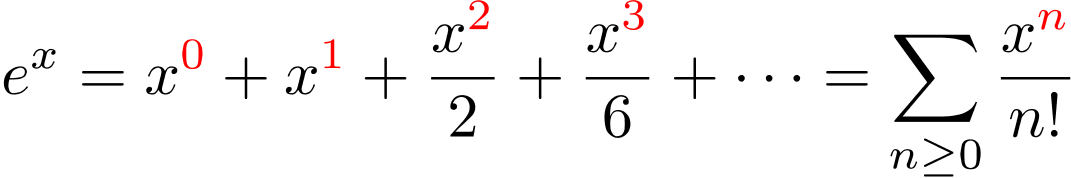
22 "e^x = x^{\\color{red}0} + x^{\\color{red}1} + \\frac{x^{\\color{red}2}}{2} + \\frac{x^{\\color{red}3}}{6} + \\cdots = \\sum_{n\\geq 0} \\frac{x^{\\color{red}n}}{n!}\r\n" +
23 "\\end{equation*}", stream, options);
24
25 // Show other results.
26 System.out.println(options.getErrorReport());
27 System.out.println();
28 System.out.println("Size: " + size.getWidth() + "x" + size.getHeight()); // Dimensions of the resulting image.
29} finally {
30 if (stream != null)
31 stream.close();
32}Kommen wir zu den Details. Zunächst erstellen wir eine rendering options-Instanz, ähnlich dem TeX/LaTeX-Schriftsatz. Wir tun dies hier und geben gleichzeitig die Ausgabebildauflösung an.
Als nächstes spezifizieren wir die Präambel. Die Standardpräambel lautet:
1\usepackage{amsmath}
2\usepackage{amsfonts}
3\usepackage{amssymb}Dies bietet etwas erweiterte Unterstützung für mathematische Formeln als einfaches LaTeX. Sie können beispielsweise das Paket „color“ hinzufügen, wenn Sie Ihre eigene Hervorhebung in der Formel verwenden möchten, wie wir im Codebeispiel gezeigt haben.
Dann weisen wir den Renderer an, die Ausgabe um 300 % zu skalieren.
Die nächsten beiden Optionen definieren die Vordergrund- und Hintergrundfarben. Die Teile der Formel, die nicht durch die benutzerdefinierte Hervorhebung abgedeckt („eingefärbt“) werden, werden in der Farbe „TextColor“ angezeigt.
Die nächste Zeile des Beispiels ergibt wenig Sinn. Es zeigt lediglich, dass Sie die Protokollausgabe an einen Stream weiterleiten können.
Und mit der letzten Option „ShowTerminal“ können Sie das Schreiben der Terminalausgabe in die Konsole umschalten.
Die Methode, die das Rendern tatsächlich durchführt, ist MathRenderer.render(). Es gibt die Größe der Formel in Punkten zurück.
Der Stream, in den das Bild geschrieben werden soll, wird von der Methode als zweites Argument akzeptiert. Als nächstes erstellen wir den Stream.
Und schließlich rufen wir die Methode „MathRenderer.render()“ selbst auf und übergeben Optionen als drittes Argument. Als erstes Argument wird der LaTeX-Code der Formel übergeben.
Die letzten Zeilen des Beispiels geben zwei Artefakte der mathematischen Formeldarstellung aus – die Größe der Formel und den kurzen Fehlerbericht (für den Fall, dass Fehler aufgetreten sind).
Hier ist das Ergebnis des Renderns.
Dies ist der allgemeinste Anwendungsfall für das Rendern von LaTeX-Matheformeln.
Sie können sich auch die kostenlose Web-App ansehen, die auf der in der Aspose.TeX for .NET-API implementierten Funktion basiert. Hier ist die Java-Versionsseite.
So rendern Sie eine LaTeX-Matheformel in SVG
Auf die gleiche Weise können wir eine LaTeX-Matheformel in das SVG-Format rendern.
1// Create rendering options.
2MathRendererOptions options = new SvgMathRendererOptions();
3// Specify the preamble.
4options.setPreamble("\\usepackage{amsmath}\r\n\\usepackage{amsfonts}\r\n\\usepackage{amssymb}\r\n\\usepackage{color}");
5// Specify the scaling factor 300%.
6options.setScale(3000);
7// Specify the foreground color.
8options.setTextColor(Color.BLACK);
9// Specify the background color.
10options.setBackgroundColor(Color.WHITE);
11// Specify the output stream for the log file.
12options.setLogStream(new ByteArrayOutputStream());
13// Specify whether to show the terminal output on the console or not.
14options.showTerminal(true);
15
16// Create the output stream for the formula image.
17final OutputStream stream = new FileOutputStream(Utils.getOutputDirectory() + "math-formula.svg");
18try {
19 // Run rendering.
20 com.aspose.tex.Size2D size = new SvgMathRenderer().render("\\begin{equation*}\r\n" +
21 "e^x = x^{\\color{red}0} + x^{\\color{red}1} + \\frac{x^{\\color{red}2}}{2} + \\frac{x^{\\color{red}3}}{6} + \\cdots = \\sum_{n\\geq 0} \\frac{x^{\\color{red}n}}{n!}\r\n" +
22 "\\end{equation*}", stream, options, size);
23
24 // Show other results.
25 System.out.println(options.getErrorReport());
26 System.out.println();
27 System.out.println("Size: " + size.getWidth() + "x" + size.getHeight()); // Dimensions of the resulting image.
28} finally {
29 if (stream != null)
30 stream.close();
31}Die Unterschiede sind:
- Wir verwenden die Klasse SvgMathRendererOptions anstelle von PngMathRendererOptions.
- Wir geben keine Auflösung an.
- Wir verwenden die Klasse SvgMathRenderer anstelle von PngMathRenderer.
Hier ist das Ergebnis:
Sie können sich auch die kostenlose Web-App ansehen, die auf der in Aspose.TeX for .NET API implementierten Funktion basiert.