Rendern von LaTeX-Matheformeln | Python
Rendern einer LaTeX-Matheformel in PNG
Werfen Sie bei Bedarf einen Blick auf den API-Referenzabschnitt für dieses Thema. Tatsächlich lässt sich die Renderfunktion für LaTeX-Matheformeln am besten demonstrieren, indem man mit einem Beispiel beginnt. Hier ist es:
1from aspose.tex.features import *
2from aspose.pydrawing import Color
3from util import Util
4from io import BytesIO
5from os import path
6###############################################
7###### Class and Method declaration here ######
8###############################################
9
10# Create rendering options setting the image resolution to 150 dpi.
11options = PngMathRendererOptions()
12options.resolution = 150 # Specify the preamble.
13options.preamble = r"""\usepackage{amsmath}
14\usepackage{amsfonts}
15\usepackage{amssymb}
16\usepackage{color}"""
17# Specify the scaling factor 300%.
18options.scale = 3000
19# Specify the foreground color.
20options.text_color = Color.black
21# Specify the background color.
22options.background_color = Color.white
23# Specify the output stream for the log file.
24options.log_stream = BytesIO()
25# Specify whether to show the terminal output on the console or not.
26options.show_terminal = True
27
28# Create the output stream for the formula image.
29with open(path.join(Util.output_directory, "math-formula.png"), "wb") as stream:
30 # Run rendering.
31 size = PngMathRenderer().render(r"""\begin{equation*}
32e^x = x^{\color{red}0} + x^{\color{red}1} + \frac{x^{\color{red}2}}{2} + \frac{x^{\color{red}3}}{6} + \cdots = \sum_{n\geq 0} \frac{x^{\color{red}n}}{n!}
33\end{equation*}""", stream, options)
34
35# Show other results.
36print(options.error_report)
37print()
38print(f"Size: {size.width}x{size.height}")Kommen wir zu den Details. Zuerst initiieren wir ein rendering options-Objekt, ähnlich dem TeX/LaTeX-Schriftsatz, das die Spezifikation für die gewünschte Ausgabebildauflösung enthält.
Als nächstes spezifizieren wir die Präambel. Die Standardpräambel lautet:
1\usepackage{amsmath}
2\usepackage{amsfonts}
3\usepackage{amssymb}das im Vergleich zum Standard-LaTeX eine verbesserte Unterstützung für mathematische Formeln bietet. Sie können beispielsweise das Paket „color“ einschließen, um die Hervorhebung in der Formel anzupassen, wie im bereitgestellten Codebeispiel gezeigt.
Dann weisen wir den Renderer an, die Ausgabe um 300 % zu skalieren.
Die nächsten beiden Optionen bestimmen die Vordergrund- und Hintergrundfarben. Alle Teile der Formel, die von der benutzerdefinierten Hervorhebung nicht betroffen sind, werden in der Farbe „TextColor“ angezeigt.
Die folgende Zeile im Beispiel dient zur Veranschaulichung, dass Sie die Möglichkeit haben, die Protokollausgabe auf einen bestimmten Stream umzuleiten.
Und schließlich können Sie mit der Option „ShowTerminal“ steuern, ob die Terminalausgabe in der Konsole angezeigt werden soll.
Der eigentliche Rendervorgang wird von der Methode MathRenderer.render() durchgeführt, die die Größe der Formel in Punkten zurückgibt.
Die Methode akzeptiert den Stream, in den das Bild geschrieben wird, als zweites Argument. Anschließend erstellen wir den Stream.
Und schließlich wird die Methode „MathRenderer.render()“ aufgerufen, wobei die Optionen als drittes Argument übergeben werden. Als erstes Argument wird der LaTeX-Code der Formel bereitgestellt.
Die letzten Zeilen des Beispiels zeigen zwei Ausgaben des Rendering-Prozesses der mathematischen Formel – die Größe der Formel und einen kurzen Fehlerbericht, falls Fehler auftreten.
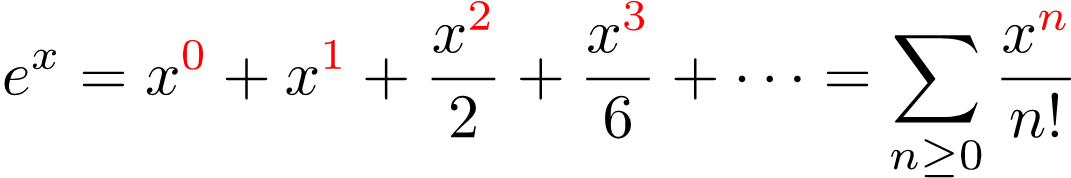
Hier ist das Ergebnis des Renderings.
Dies stellt die häufigste und umfassendste Anwendung der LaTeX-Funktion zum Rendern mathematischer Formeln dar.
Sie können auch die kostenlose Web-App erkunden, die die implementierte Funktion der Aspose.TeX für .NET API nutzt.
Rendern einer LaTeX-Matheformel in SVG
Ebenso können wir mit dem gleichen Ansatz eine LaTeX-Matheformel in das SVG-Format konvertieren.
1from aspose.tex.features import *
2from aspose.pydrawing import Color
3from util import Util
4from io import BytesIO
5from os import path
6###############################################
7###### Class and Method declaration here ######
8###############################################
9
10# Create rendering options.
11options = SvgMathRendererOptions()
12# Specify the preamble.
13options.preamble = r"""\usepackage{amsmath}
14\usepackage{amsfonts}
15\usepackage{amssymb}
16\usepackage{color}"""
17# Specify the scaling factor 300%.
18options.scale = 3000
19# Specify the foreground color.
20options.text_color = Color.black
21# Specify the background color.
22options.background_color = Color.white
23# Specify the output stream for the log file.
24options.log_stream = BytesIO()
25# Specify whether to show the terminal output on the console or not.
26options.show_terminal = True
27
28# Create the output stream for the formula image.
29with open(path.join(Util.output_directory, "math-formula.svg"), "wb") as stream:
30 # Run rendering.
31 size = SvgMathRenderer().render(r"""\begin{equation*}
32e^x = x^{\color{red}0} + x^{\color{red}1} + \frac{x^{\color{red}2}}{2} + \frac{x^{\color{red}3}}{6} + \cdots = \sum_{n\geq 0} \frac{x^{\color{red}n}}{n!}
33\end{equation*}""", stream, options)
34
35# Show other results.
36print(options.error_report)
37print()
38print(f"Size: {size.width}x{size.height}")Die Unterschiede sind:
- Anstelle der Klasse PngMathRendererOptions verwenden wir die Klasse SvgMathRendererOptions.
- Wir geben keine Auflösung an.
- Anstelle der Klasse PngMathRenderer verwenden wir die Klasse SvgMathRenderer.
Hier ist das Ergebnis:
Sie können auch die kostenlose Web-App erkunden, die die implementierte Funktion der Aspose.TeX für .NET API nutzt.