Representación de figuras LaTeX | .NET
A veces es posible que desees extraer algún contenido de un archivo LaTeX como una pieza renderizada por separado, o una “figura”, sin ninguna conexión con el diseño de la página. Puede ser una ilustración para tu publicación en Internet, por ejemplo. Puedes hacerlo con nuestra API. En cuanto a los formatos de destino, hay dos opciones: PNG y SVG. Como es el caso de la función de representación de fórmulas matemáticas de LaTeX. También vale la pena señalar que representación de figuras LaTeX es una generalización de representación de fórmulas matemáticas LaTeX.
Cómo renderizar una figura de LaTeX a PNG
La sección de referencia de API relacionada con este tema está aquí. Y al igual que con la representación de fórmulas, comenzaremos con un ejemplo. Aquí lo tienes:
1 // Render LaTeX figure to PNG image
2
3 // Create rendering options setting the image resolution to 150 dpi.
4 PngFigureRendererOptions options = new PngFigureRendererOptions();
5 options.Resolution = 150;
6
7 // Specify the preamble.
8 options.Preamble = "\\usepackage{pict2e}";
9
10 // Specify the scaling factor 300%.
11 options.Scale = 3000;
12
13 // Specify the background color.
14 options.BackgroundColor = System.Drawing.Color.White;
15
16 // Specify the output stream for the log file.
17 options.LogStream = new System.IO.MemoryStream();
18
19 // Specify whether to show the terminal output on the console or not.
20 options.ShowTerminal = true;
21
22 // Create the output stream for the figure image.
23 using (System.IO.Stream stream = System.IO.File.Open(
24 System.IO.Path.Combine(OutputDir, "text-and-formula.png"), System.IO.FileMode.Create))
25 {
26 // Run rendering.
27 System.Drawing.SizeF size = new PngFigureRenderer().Render(@"\setlength{\unitlength}{0.8cm}
28\begin{picture}(6,5)
29\thicklines
30\put(1,0.5){\line(2,1){3}} \put(4,2){\line(-2,1){2}} \put(2,3){\line(-2,-5){1}} \put(0.7,0.3){$A$} \put(4.05,1.9){$B$} \put(1.7,2.95){$C$}
31\put(3.1,2.5){$a$} \put(1.3,1.7){$b$} \put(2.5,1.05){$c$} \put(0.3,4){$F=\sqrt{s(s-a)(s-b)(s-c)}$} \put(3.5,0.4){$\displaystyle s:=\frac{a+b+c}{2}$}
32\end{picture}", stream, options);
33
34 // Show other results.
35 System.Console.Out.WriteLine(options.ErrorReport);
36 System.Console.Out.WriteLine();
37 System.Console.Out.WriteLine($"Size: {size}"); // Dimensions of the resulting image.
38 }En primer lugar, creamos una instancia de opciones de figura LaTeX. Lo hacemos aquí especificando simultáneamente la resolución de la imagen de salida.
A continuación, especificamos el preámbulo. No hay un preámbulo predeterminado para la representación de figuras en LaTeX, por lo que si, por ejemplo, va a representar algunos gráficos trazados usando el paquete LaTeX pict2e, debe especificarlo en el preámbulo:
1\usepackage{pict2e}Luego le indicamos al renderizador que escale la salida en un 300%.
La siguiente opción define el color de fondo. A diferencia de la representación de fórmulas matemáticas, no especificamos un color de primer plano ya que asumimos que los colores están completamente bajo el control del código LaTeX. De hecho, también lo es el color de fondo, por lo que esta es solo una opción conveniente.
La siguiente línea del ejemplo no tiene mucho sentido. Simplemente demuestra que puede dirigir la salida del registro a alguna secuencia.
Y la última opción ShowTerminal le permite alternar la escritura de la salida del terminal en la consola.
El método que realmente realiza el renderizado es FigureRenderer.Render(). Devuelve el tamaño de la figura en puntos.
El método acepta la secuencia donde se escribirá la imagen como segundo argumento. Creamos la secuencia a continuación.
Y finalmente, llamamos al método FigureRenderer.Render(), pasando opciones como tercer argumento. El código LaTeX de la figura se pasa como primer argumento.
Las últimas líneas del ejemplo imprimen dos artefactos de la representación de la figura: el tamaño de la figura y el breve informe de errores (en caso de que haya errores).
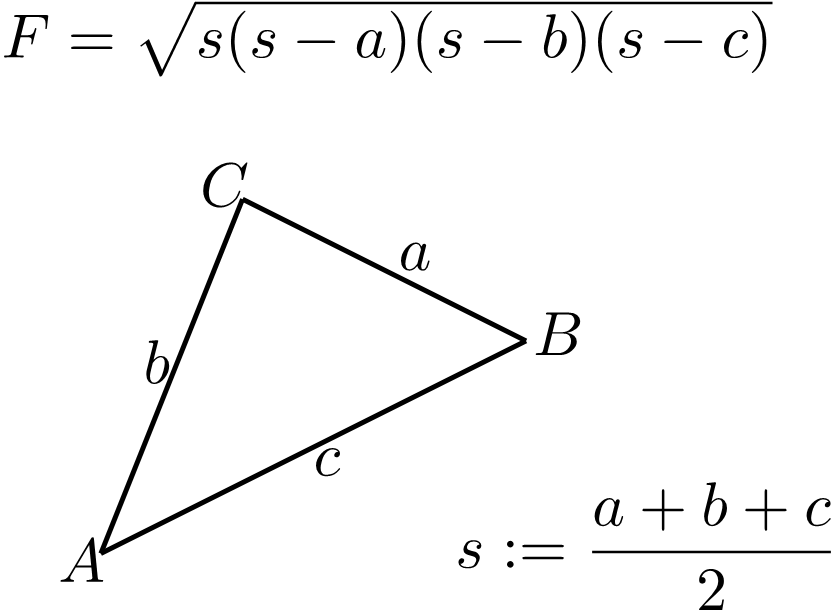
Aquí está el resultado del renderizado.
Este es el caso de uso más general para la función Representación de figuras LaTeX.
Cómo renderizar una figura de LaTeX a SVG
De la misma manera, podemos representar una figura de LaTeX en formato SVG.
1 // Render LaTeX figure to SVG image
2
3 // Create rendering options.
4 FigureRendererOptions options = new SvgFigureRendererOptions();
5
6 // Specify the preamble.
7 options.Preamble = "\\usepackage{pict2e}";
8
9 // Specify the scaling factor 300%.
10 options.Scale = 3000;
11
12 // Specify the background color.
13 options.BackgroundColor = System.Drawing.Color.White;
14
15 // Specify the output stream for the log file.
16 options.LogStream = new System.IO.MemoryStream();
17
18 // Specify whether to show the terminal output on the console or not.
19 options.ShowTerminal = true;
20
21 // Create the output stream for the figure image.
22 using (System.IO.Stream stream = System.IO.File.Open(
23 System.IO.Path.Combine(OutputDir, "text-and-formula.svg"), System.IO.FileMode.Create))
24 {
25 // Run rendering.
26 System.Drawing.SizeF size = new SvgFigureRenderer().Render(@"\setlength{\unitlength}{0.8cm}
27\begin{picture}(6,5)
28\thicklines
29\put(1,0.5){\line(2,1){3}} \put(4,2){\line(-2,1){2}} \put(2,3){\line(-2,-5){1}} \put(0.7,0.3){$A$} \put(4.05,1.9){$B$} \put(1.7,2.95){$C$}
30\put(3.1,2.5){$a$} \put(1.3,1.7){$b$} \put(2.5,1.05){$c$} \put(0.3,4){$F=\sqrt{s(s-a)(s-b)(s-c)}$} \put(3.5,0.4){$\displaystyle s:=\frac{a+b+c}{2}$}
31\end{picture}", stream, options);
32
33 // Show other results.
34 System.Console.Out.WriteLine(options.ErrorReport);
35 System.Console.Out.WriteLine();
36 System.Console.Out.WriteLine($"Size: {size}"); // Dimensions of the resulting image.
37 }Las diferencias son:
- Usamos la clase SvgFigureRendererOptions en lugar de PngFigureRendererOptions.
- No especificamos la resolución.
- Usamos la clase SvgFigureRenderer en lugar de PngFigureRenderer.
Aquí está el resultado: