Renderização de figuras de LaTeX | Aspose.TeX para Java
Pode acontecer que você queira extrair algum conteúdo (um desenho, uma escrita, um enredo etc.) de um arquivo de LaTeX como uma peça renderizada separadamente, ou a “figure”, independentemente de seu local em uma página de documento de saída. Uma ilustração para sua publicação na Internet, por exemplo, é o caso. Nossa API pode ajudá -lo com a tarefa. Existem dois formatos de destino disponíveis - PNG e SVG. Assim como na renderização da fórmula matemática do LaTeX. Também devemos observar que Renderização de figuras de LaTeX é uma generalização da renderização de fórmula matemática do LATEX.
Como renderizar uma figura de LaTeX para png
E, como na renderização de fórmula, começaremos com um exemplo. Aqui está:
1// Create rendering options setting the image resolution to 150 dpi.
2PngFigureRendererOptions options = new PngFigureRendererOptions();
3options.setResolution(150);
4// Specify the preamble.
5options.setPreamble("\\usepackage{pict2e}");
6// Specify the scaling factor 300%.
7options.setScale(3000);
8// Specify the background color.
9options.setBackgroundColor(Color.WHITE);
10// Specify the output stream for the log file.
11options.setLogStream(new ByteArrayOutputStream());
12// Specify whether to show the terminal output on the console or not.
13options.showTerminal(true);
14
15// Create the output stream for the figure image.
16final OutputStream stream = new FileOutputStream(Utils.getOutputDirectory() + "text-and-formula.png");
17try {
18 // Run rendering.
19 com.aspose.tex.Size2D size = new PngFigureRenderer().render("\\setlength{\\unitlength}{0.8cm}\r\n" +
20 "\\begin{picture}(6,5)\r\n" +
21 "\\thicklines\r\n" +
22 "\\put(1,0.5){\\line(2,1){3}} \\put(4,2){\\line(-2,1){2}} \\put(2,3){\\line(-2,-5){1}} \\put(0.7,0.3){$A$} \\put(4.05,1.9){$B$} \\put(1.7,2.95){$C$}\r\n" +
23 "\\put(3.1,2.5){$a$} \\put(1.3,1.7){$b$} \\put(2.5,1.05){$c$} \\put(0.3,4){$F=\\sqrt{s(s-a)(s-b)(s-c)}$} \\put(3.5,0.4){$\\displaystyle s:=\\frac{a+b+c}{2}$}\r\n" +
24 "\\end{picture}", stream, options);
25
26 // Show other results.
27 System.out.println(options.getErrorReport());
28 System.out.println();
29 System.out.println("Size: " + size.getWidth() + "x" + size.getHeight()); // Dimensions of the resulting image.
30} finally {
31 if (stream != null)
32 stream.close();
33}Primeiro de tudo, criamos uma instância de renderização. Fazemos isso aqui, além de especificar a resolução da imagem de saída.
Em seguida, especificamos o preâmbulo. Não há preâmbulo padrão para renderização de figuras de LaTeX; portanto, se você quiser, por exemplo, renderizar alguns gráficos plotados usando o pacote pict2e LATEX, você precisa especificá -lo no preâmbulo:
1\usepackage{pict2e}Em seguida, instruímos o renderizador a escalar a saída em 300%.
A próxima opção define a cor de fundo. Ao contrário da renderização da fórmula matemática, não especificamos uma cor de primeiro plano, pois assumimos que as cores estão inteiramente sob o controle do código de LaTeX. De fato, o mesmo acontece com a cor de fundo, então essa é apenas uma opção de conveniência.
A próxima linha do exemplo não faz muito sentido. Ele apenas demonstra que você pode direcionar a saída de log para algum fluxo.
E a última opção showterminal permite alternar a gravação da saída do terminal no console.
O método que realmente executa a renderização é figuureRender.render(). Ele retorna o tamanho da figura em pontos.
O fluxo em que a imagem deve ser escrito é aceito pelo método como o segundo argumento. Criamos o fluxo a seguir.
E, finalmente, chamamos o próprio método de figuureRender.render(), passando as opções como o terceiro argumento. O código do LATEX da figura é aprovado como o primeiro argumento.
As últimas linhas do exemplo imprimem dois artefatos de renderização de figuras - o tamanho da figura e o breve relatório de erro (caso haja erros).
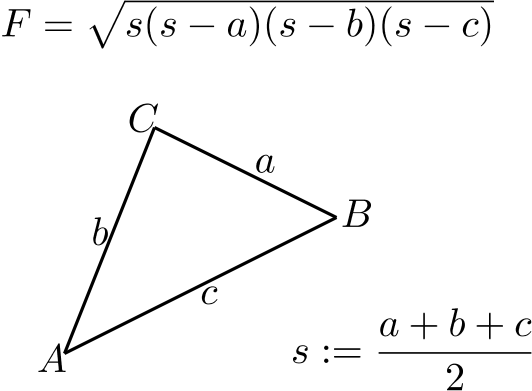
Aqui está o resultado da renderização.

Este é o caso de uso mais geral para o recurso de renderização de figuras **.
Como renderizar uma figura de LaTeX para SVG
Da mesma maneira, podemos renderizar uma figura de LaTeX ao formato SVG.
1// Create rendering options.
2SvgFigureRendererOptions options = new SvgFigureRendererOptions();
3// Specify the preamble.
4options.setPreamble("\\usepackage{pict2e}");
5// Specify the scaling factor 300%.
6options.setScale(3000);
7// Specify the background color.
8options.setBackgroundColor(Color.WHITE);
9// Specify the output stream for the log file.
10options.setLogStream(new ByteArrayOutputStream());
11// Specify whether to show the terminal output on the console or not.
12options.showTerminal(true);
13
14// Create the output stream for the figure image.
15final OutputStream stream = new FileOutputStream(Utils.getOutputDirectory() + "text-and-formula.svg");
16try {
17 // Run rendering.
18 com.aspose.tex.Size2D size = new SvgFigureRenderer().render("\\setlength{\\unitlength}{0.8cm}\r\n" +
19 "\\begin{picture}(6,5)\r\n" +
20 "\\thicklines\r\n" +
21 "\\put(1,0.5){\\line(2,1){3}} \\put(4,2){\\line(-2,1){2}} \\put(2,3){\\line(-2,-5){1}} \\put(0.7,0.3){$A$} \\put(4.05,1.9){$B$} \\put(1.7,2.95){$C$}\r\n" +
22 "\\put(3.1,2.5){$a$} \\put(1.3,1.7){$b$} \\put(2.5,1.05){$c$} \\put(0.3,4){$F=\\sqrt{s(s-a)(s-b)(s-c)}$} \\put(3.5,0.4){$\\displaystyle s:=\\frac{a+b+c}{2}$}\r\n" +
23 "\\end{picture}", stream, options);
24
25 // Show other results.
26 System.out.println(options.getErrorReport());
27 System.out.println();
28 System.out.println("Size: " + size.getWidth() + "x" + size.getHeight()); // Dimensions of the resulting image.
29} finally {
30 if (stream != null)
31 stream.close();
32}As diferenças são:
- Utilizamos svgfigureReroptions classe em vez de pngfigureReroptions.
- Não especificamos a resolução.
- Usamos a classe svgfigurerenderer em vez de pngfigurerenderer.
Aqui está o resultado:
