LaTeX Рендеринг фигур | Java
Может случиться так, что вы захотите извлечь некоторый контент (рисунок, надпись, сюжет и т. д.) из файла LaTeX как отдельно визуализируемый фрагмент или “рисунок”, независимо от его места на странице выходного документа. . Например, иллюстрация для вашей публикации в Интернете. Наш API может помочь вам с этой задачей. Доступны два целевых формата — PNG и SVG. Точно так же, как при рендеринге математических формул LaTeX. Мы также должны отметить, что рендеринг фигур LaTeX является обобщением рендеринга математических формул LaTeX.
Как преобразовать фигуру LaTeX в PNG
Как и в случае с рендерингом формул, мы начнем с примера. Вот:
1// Create rendering options setting the image resolution to 150 dpi.
2PngFigureRendererOptions options = new PngFigureRendererOptions();
3options.setResolution(150);
4// Specify the preamble.
5options.setPreamble("\\usepackage{pict2e}");
6// Specify the scaling factor 300%.
7options.setScale(3000);
8// Specify the background color.
9options.setBackgroundColor(Color.WHITE);
10// Specify the output stream for the log file.
11options.setLogStream(new ByteArrayOutputStream());
12// Specify whether to show the terminal output on the console or not.
13options.showTerminal(true);
14
15// Create the output stream for the figure image.
16final OutputStream stream = new FileOutputStream(Utils.getOutputDirectory() + "text-and-formula.png");
17try {
18 // Run rendering.
19 com.aspose.tex.Size2D size = new PngFigureRenderer().render("\\setlength{\\unitlength}{0.8cm}\r\n" +
20 "\\begin{picture}(6,5)\r\n" +
21 "\\thicklines\r\n" +
22 "\\put(1,0.5){\\line(2,1){3}} \\put(4,2){\\line(-2,1){2}} \\put(2,3){\\line(-2,-5){1}} \\put(0.7,0.3){$A$} \\put(4.05,1.9){$B$} \\put(1.7,2.95){$C$}\r\n" +
23 "\\put(3.1,2.5){$a$} \\put(1.3,1.7){$b$} \\put(2.5,1.05){$c$} \\put(0.3,4){$F=\\sqrt{s(s-a)(s-b)(s-c)}$} \\put(3.5,0.4){$\\displaystyle s:=\\frac{a+b+c}{2}$}\r\n" +
24 "\\end{picture}", stream, options);
25
26 // Show other results.
27 System.out.println(options.getErrorReport());
28 System.out.println();
29 System.out.println("Size: " + size.getWidth() + "x" + size.getHeight()); // Dimensions of the resulting image.
30} finally {
31 if (stream != null)
32 stream.close();
33}Прежде всего, мы создаем экземпляр параметры рендеринга. Мы делаем это здесь вместе с указанием разрешения выходного изображения.
Далее уточняем преамбулу. Для рендеринга фигур LaTeX нет преамбулы по умолчанию, поэтому, если вы хотите, например, визуализировать некоторую графику, построенную с использованием пакета LaTeX pict2e, вам необходимо указать ее в преамбуле:
1\usepackage{pict2e}Затем мы указываем рендереру масштабировать результат на 300%.
Следующая опция определяет цвет фона. В отличие от рендеринга математических формул, мы не указываем цвет переднего плана, поскольку предполагаем, что цвета полностью находятся под контролем кода LaTeX. Собственно, как и цвет фона, так что это просто опция для удобства.
Следующая строка примера не имеет особого смысла. Это просто демонстрирует, что вы можете направить вывод журнала в какой-то поток.
И последняя опция «ShowTerminal» позволяет вам переключать запись вывода терминала на консоль.
Метод, который фактически выполняет рендеринг, — FigureRenderer.render(). Возвращает размер фигуры в пунктах.
Поток, в который должно быть записано изображение, принимается методом в качестве второго аргумента. Далее мы создаем поток.
И, наконец, мы вызываем сам метод «FigureRenderer.render()», передавая параметры в качестве третьего аргумента. Код LaTeX рисунка передается в качестве первого аргумента.
В последних строках примера выводятся два артефакта отрисовки фигуры — размер фигуры и краткий отчет об ошибке (в случае возникновения ошибок).
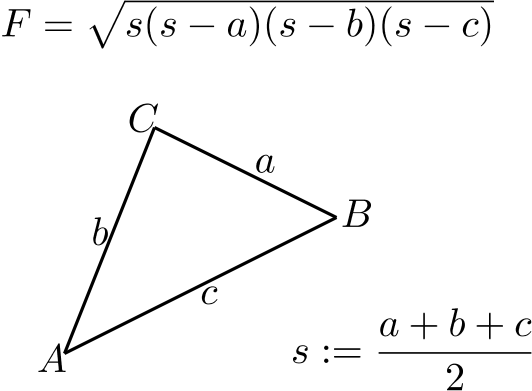
Вот результат рендеринга.

Это наиболее общий вариант использования функции рендеринга фигур LaTeX.
Как преобразовать фигуру LaTeX в SVG
Примерно таким же образом мы можем преобразовать фигуру LaTeX в формат SVG.
1// Create rendering options.
2SvgFigureRendererOptions options = new SvgFigureRendererOptions();
3// Specify the preamble.
4options.setPreamble("\\usepackage{pict2e}");
5// Specify the scaling factor 300%.
6options.setScale(3000);
7// Specify the background color.
8options.setBackgroundColor(Color.WHITE);
9// Specify the output stream for the log file.
10options.setLogStream(new ByteArrayOutputStream());
11// Specify whether to show the terminal output on the console or not.
12options.showTerminal(true);
13
14// Create the output stream for the figure image.
15final OutputStream stream = new FileOutputStream(Utils.getOutputDirectory() + "text-and-formula.svg");
16try {
17 // Run rendering.
18 com.aspose.tex.Size2D size = new SvgFigureRenderer().render("\\setlength{\\unitlength}{0.8cm}\r\n" +
19 "\\begin{picture}(6,5)\r\n" +
20 "\\thicklines\r\n" +
21 "\\put(1,0.5){\\line(2,1){3}} \\put(4,2){\\line(-2,1){2}} \\put(2,3){\\line(-2,-5){1}} \\put(0.7,0.3){$A$} \\put(4.05,1.9){$B$} \\put(1.7,2.95){$C$}\r\n" +
22 "\\put(3.1,2.5){$a$} \\put(1.3,1.7){$b$} \\put(2.5,1.05){$c$} \\put(0.3,4){$F=\\sqrt{s(s-a)(s-b)(s-c)}$} \\put(3.5,0.4){$\\displaystyle s:=\\frac{a+b+c}{2}$}\r\n" +
23 "\\end{picture}", stream, options);
24
25 // Show other results.
26 System.out.println(options.getErrorReport());
27 System.out.println();
28 System.out.println("Size: " + size.getWidth() + "x" + size.getHeight()); // Dimensions of the resulting image.
29} finally {
30 if (stream != null)
31 stream.close();
32}Отличия заключаются в следующем:
- Мы используем класс SvgFigureRendererOptions вместо PngFigureRendererOptions.
- Разрешение не указываем.
- Мы используем класс SvgFigureRenderer вместо PngFigureRenderer.
Вот результат:
