Рендеринг математических формул LaTeX | Java
Как преобразовать математическую формулу LaTeX в PNG
Фактически, самый простой способ продемонстрировать функцию рендеринга математической формулы LaTeX — начать с примера. Вот:
1// Create rendering options setting the image resolution 150 dpi.
2PngMathRendererOptions options = new PngMathRendererOptions();
3options.setResolution(150);
4// Specify the preamble.
5options.setPreamble("\\usepackage{amsmath}\r\n\\usepackage{amsfonts}\r\n\\usepackage{amssymb}\r\n\\usepackage{color}");
6// Specify the scaling factor 300%.
7options.setScale(3000);
8// Specify the foreground color.
9options.setTextColor(Color.BLACK);
10// Specify the background color.
11options.setBackgroundColor(Color.WHITE);
12// Specify the output stream for the log file.
13options.setLogStream(new ByteArrayOutputStream());
14// Specify whether to show the terminal output on the console or not.
15options.showTerminal(true);
16
17// Create the output stream for the formula image.
18final OutputStream stream = new FileOutputStream(Utils.getOutputDirectory() + "math-formula.png");
19try {
20 // Run rendering.
21 com.aspose.tex.Size2D size = MathRenderer.render("\\begin{equation*}\r\n" +
22 "e^x = x^{\\color{red}0} + x^{\\color{red}1} + \\frac{x^{\\color{red}2}}{2} + \\frac{x^{\\color{red}3}}{6} + \\cdots = \\sum_{n\\geq 0} \\frac{x^{\\color{red}n}}{n!}\r\n" +
23 "\\end{equation*}", stream, options);
24
25 // Show other results.
26 System.out.println(options.getErrorReport());
27 System.out.println();
28 System.out.println("Size: " + size.getWidth() + "x" + size.getHeight()); // Dimensions of the resulting image.
29} finally {
30 if (stream != null)
31 stream.close();
32}Давайте перейдем к деталям. Прежде всего, мы создаем экземпляр параметры рендеринга, аналогичный набору текста TeX/LaTeX. Мы делаем это здесь, одновременно указывая разрешение выходного изображения.
Далее уточняем преамбулу. Преамбула по умолчанию:
1\usepackage{amsmath}
2\usepackage{amsfonts}
3\usepackage{amssymb}который обеспечивает немного более продвинутую поддержку математических формул, чем базовый LaTeX. Например, вы можете добавить пакет «color», если хотите использовать в формуле собственную подсветку, как мы показали в примере кода.
Затем мы указываем рендереру масштабировать результат на 300%.
Следующие два параметра определяют цвета переднего плана и фона. Те части формулы, которые не покрыты («окрашены») пользовательской подсветкой, будут отображаться цветом TextColor.
Следующая строка примера не имеет особого смысла. Это просто демонстрирует, что вы можете направить вывод журнала в какой-то поток.
И последняя опция «ShowTerminal» позволяет вам переключать запись вывода терминала на консоль.
Метод, который фактически выполняет рендеринг, — это MathRenderer.render(). Возвращает размер формулы в пунктах.
Поток, в который должно быть записано изображение, принимается методом в качестве второго аргумента. Далее мы создаем поток.
И, наконец, мы вызываем сам метод MathRenderer.render(), передавая параметры в качестве третьего аргумента. Код LaTeX формулы передается в качестве первого аргумента.
В последних строках примера выводятся два артефакта отрисовки математической формулы — размер формулы и краткий отчет об ошибке (на случай, если были ошибки).
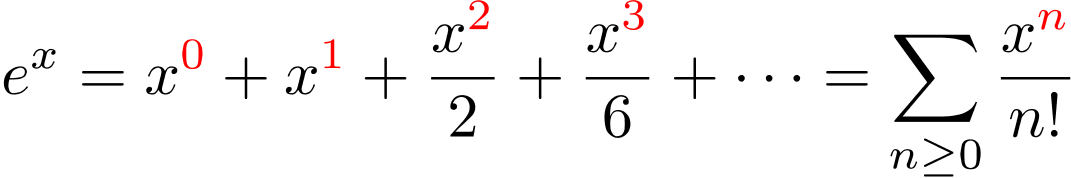
Вот результат рендеринга.
Это наиболее общий вариант использования рендеринга математической формулы LaTeX.
Вы также можете ознакомиться с бесплатным веб-приложением, созданным на основе функции, реализованной в API Aspose.TeX for .NET. Здесь — страница версии Java.
Как преобразовать математическую формулу LaTeX в SVG
Практически таким же образом мы можем преобразовать математическую формулу LaTeX в формат SVG.
1// Create rendering options.
2MathRendererOptions options = new SvgMathRendererOptions();
3// Specify the preamble.
4options.setPreamble("\\usepackage{amsmath}\r\n\\usepackage{amsfonts}\r\n\\usepackage{amssymb}\r\n\\usepackage{color}");
5// Specify the scaling factor 300%.
6options.setScale(3000);
7// Specify the foreground color.
8options.setTextColor(Color.BLACK);
9// Specify the background color.
10options.setBackgroundColor(Color.WHITE);
11// Specify the output stream for the log file.
12options.setLogStream(new ByteArrayOutputStream());
13// Specify whether to show the terminal output on the console or not.
14options.showTerminal(true);
15
16// Create the output stream for the formula image.
17final OutputStream stream = new FileOutputStream(Utils.getOutputDirectory() + "math-formula.svg");
18try {
19 // Run rendering.
20 com.aspose.tex.Size2D size = new SvgMathRenderer().render("\\begin{equation*}\r\n" +
21 "e^x = x^{\\color{red}0} + x^{\\color{red}1} + \\frac{x^{\\color{red}2}}{2} + \\frac{x^{\\color{red}3}}{6} + \\cdots = \\sum_{n\\geq 0} \\frac{x^{\\color{red}n}}{n!}\r\n" +
22 "\\end{equation*}", stream, options, size);
23
24 // Show other results.
25 System.out.println(options.getErrorReport());
26 System.out.println();
27 System.out.println("Size: " + size.getWidth() + "x" + size.getHeight()); // Dimensions of the resulting image.
28} finally {
29 if (stream != null)
30 stream.close();
31}Отличия заключаются в следующем:
- Мы используем класс SvgMathRendererOptions вместо PngMathRendererOptions.
- Мы не указываем разрешение.
- Мы используем класс SvgMathRenderer вместо PngMathRenderer.
Вот результат:
Вы также можете ознакомиться с бесплатным веб-приложением, созданным на основе функции, реализованной в Aspose.TeX for .NET API.