LaTeX Рендеринг фигур | .NET
Иногда вам может потребоваться извлечь некоторый контент из файла LaTeX в виде отдельно визуализируемого фрагмента или “фигуры” без какой-либо связи с макетом страницы. Это может быть, например, иллюстрация к вашей публикации в Интернете. Вы можете сделать это с помощью нашего API. Что касается целевых форматов, то здесь есть два варианта — PNG и SVG. Как и в случае с функцией рендеринга математических формул LaTeX. Также стоит отметить, что рендеринг фигур LaTeX является обобщением рендеринга математических формул LaTeX.
Как преобразовать фигуру LaTeX в PNG
Справочный раздел API, связанный с этой темой, находится здесь. Как и в случае с рендерингом формул, мы начнем с примера. Вот:
1 // Render LaTeX figure to PNG image
2
3 // Create rendering options setting the image resolution to 150 dpi.
4 PngFigureRendererOptions options = new PngFigureRendererOptions();
5 options.Resolution = 150;
6
7 // Specify the preamble.
8 options.Preamble = "\\usepackage{pict2e}";
9
10 // Specify the scaling factor 300%.
11 options.Scale = 3000;
12
13 // Specify the background color.
14 options.BackgroundColor = System.Drawing.Color.White;
15
16 // Specify the output stream for the log file.
17 options.LogStream = new System.IO.MemoryStream();
18
19 // Specify whether to show the terminal output on the console or not.
20 options.ShowTerminal = true;
21
22 // Create the output stream for the figure image.
23 using (System.IO.Stream stream = System.IO.File.Open(
24 System.IO.Path.Combine(OutputDir, "text-and-formula.png"), System.IO.FileMode.Create))
25 {
26 // Run rendering.
27 System.Drawing.SizeF size = new PngFigureRenderer().Render(@"\setlength{\unitlength}{0.8cm}
28\begin{picture}(6,5)
29\thicklines
30\put(1,0.5){\line(2,1){3}} \put(4,2){\line(-2,1){2}} \put(2,3){\line(-2,-5){1}} \put(0.7,0.3){$A$} \put(4.05,1.9){$B$} \put(1.7,2.95){$C$}
31\put(3.1,2.5){$a$} \put(1.3,1.7){$b$} \put(2.5,1.05){$c$} \put(0.3,4){$F=\sqrt{s(s-a)(s-b)(s-c)}$} \put(3.5,0.4){$\displaystyle s:=\frac{a+b+c}{2}$}
32\end{picture}", stream, options);
33
34 // Show other results.
35 System.Console.Out.WriteLine(options.ErrorReport);
36 System.Console.Out.WriteLine();
37 System.Console.Out.WriteLine($"Size: {size}"); // Dimensions of the resulting image.
38 }Прежде всего, мы создаем экземпляр Параметры фигуры LaTeX. Мы делаем это здесь, одновременно указывая разрешение выходного изображения.
Далее уточняем преамбулу. Для рендеринга фигур LaTeX нет преамбулы по умолчанию, поэтому, если вы, например, собираетесь визуализировать некоторую графику, построенную с использованием пакета LaTeX pict2e, вам необходимо указать ее в преамбуле:
1\usepackage{pict2e}Затем мы указываем рендереру масштабировать результат на 300%.
Следующая опция определяет цвет фона. В отличие от рендеринга математических формул, мы не указываем цвет переднего плана, поскольку предполагаем, что цвета полностью находятся под контролем кода LaTeX. Собственно, как и цвет фона, так что это просто опция для удобства.
Следующая строка примера не имеет особого смысла. Это просто демонстрирует, что вы можете направить вывод журнала в какой-то поток.
И последняя опция «ShowTerminal» позволяет вам переключать запись вывода терминала на консоль.
Метод, который фактически выполняет рендеринг, — это FigureRenderer.Render(). Возвращает размер фигуры в пунктах.
Поток, в который должно быть записано изображение, принимается методом в качестве второго аргумента. Далее мы создаем поток.
И, наконец, мы вызываем сам метод «FigureRenderer.Render()», передавая параметры в качестве третьего аргумента. Код LaTeX рисунка передается в качестве первого аргумента.
В последних строках примера выводятся два артефакта отрисовки фигуры — размер фигуры и краткий отчет об ошибке (в случае возникновения ошибок).
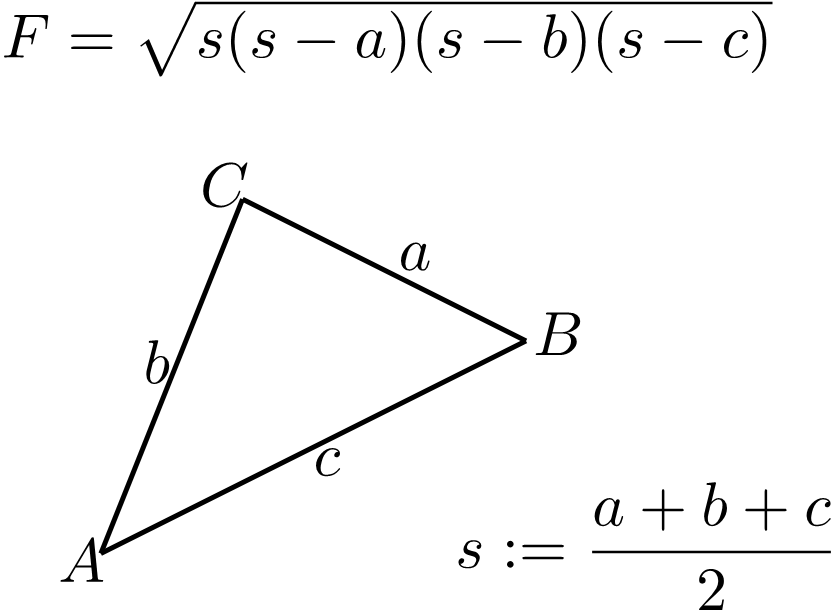
Вот результат рендеринга.
Это наиболее общий вариант использования функции рендеринга фигур LaTeX.
Как преобразовать фигуру LaTeX в SVG
Примерно таким же образом мы можем визуализировать фигуру LaTeX в формате SVG.
1 // Render LaTeX figure to SVG image
2
3 // Create rendering options.
4 FigureRendererOptions options = new SvgFigureRendererOptions();
5
6 // Specify the preamble.
7 options.Preamble = "\\usepackage{pict2e}";
8
9 // Specify the scaling factor 300%.
10 options.Scale = 3000;
11
12 // Specify the background color.
13 options.BackgroundColor = System.Drawing.Color.White;
14
15 // Specify the output stream for the log file.
16 options.LogStream = new System.IO.MemoryStream();
17
18 // Specify whether to show the terminal output on the console or not.
19 options.ShowTerminal = true;
20
21 // Create the output stream for the figure image.
22 using (System.IO.Stream stream = System.IO.File.Open(
23 System.IO.Path.Combine(OutputDir, "text-and-formula.svg"), System.IO.FileMode.Create))
24 {
25 // Run rendering.
26 System.Drawing.SizeF size = new SvgFigureRenderer().Render(@"\setlength{\unitlength}{0.8cm}
27\begin{picture}(6,5)
28\thicklines
29\put(1,0.5){\line(2,1){3}} \put(4,2){\line(-2,1){2}} \put(2,3){\line(-2,-5){1}} \put(0.7,0.3){$A$} \put(4.05,1.9){$B$} \put(1.7,2.95){$C$}
30\put(3.1,2.5){$a$} \put(1.3,1.7){$b$} \put(2.5,1.05){$c$} \put(0.3,4){$F=\sqrt{s(s-a)(s-b)(s-c)}$} \put(3.5,0.4){$\displaystyle s:=\frac{a+b+c}{2}$}
31\end{picture}", stream, options);
32
33 // Show other results.
34 System.Console.Out.WriteLine(options.ErrorReport);
35 System.Console.Out.WriteLine();
36 System.Console.Out.WriteLine($"Size: {size}"); // Dimensions of the resulting image.
37 }Отличия заключаются в следующем:
- Мы используем класс SvgFigureRendererOptions вместо PngFigureRendererOptions.
- Разрешение не указываем.
- Мы используем класс SvgFigureRenderer вместо PngFigureRenderer.
Вот результат: