LaTeX Рендеринг фигур | Python через .NET
В определенных ситуациях вам может потребоваться извлечь определенное содержимое из файла LaTeX в виде отдельной визуализированной части, обычно называемой фигурой, без какой-либо связи с макетом страницы. Это может быть полезно, например, при создании иллюстраций для интернет-издания. Наш API позволяет вам это сделать. Целевыми форматами для рендеринга фигур являются PNG и SVG, как и в случае с функцией рендеринга математических формул LaTeX. Стоит отметить, что рендеринг фигур LaTeX является более общей функцией по сравнению с рендерингом математических формул LaTeX.
Рендеринг фигуры LaTeX в PNG
При необходимости сначала просмотрите справочный раздел API для этой темы. Как и в случае с рендерингом формул, мы начнем с примера. Вот:
1from aspose.tex.features import *
2from aspose.pydrawing import Color
3from aspose.tex.io import *
4from aspose.tex.presentation.xps import *
5from util import Util
6from io import BytesIO
7from os import path
8###############################################
9###### Class and Method declaration here ######
10###############################################
11
12# Create rendering options setting the image resolution to 150 dpi.
13options = PngFigureRendererOptions()
14options.resolution = 150 # Specify the preamble.
15options.preamble = r"\usepackage{pict2e}"
16# Specify the scaling factor 300%.
17options.scale = 3000
18# Specify the background color.
19options.background_color = Color.white
20# Specify the output stream for the log file.
21options.log_stream = BytesIO()
22# Specify whether to show the terminal output on the console or not.
23options.show_terminal = True
24
25# Create the output stream for the figure image.
26with open(path.join(Util.output_directory, "text-and-formula.png"), "wb") as stream:
27 # Run rendering.
28 size = PngFigureRenderer().render(r"""\setlength{\unitlength}{0.8cm}
29\begin{picture}(6,5)
30\thicklines
31\put(1,0.5){\line(2,1){3}} \put(4,2){\line(-2,1){2}} \put(2,3){\line(-2,-5){1}} \put(0.7,0.3){$A$} \put(4.05,1.9){$B$} \put(1.7,2.95){$C$}
32\put(3.1,2.5){$a$} \put(1.3,1.7){$b$} \put(2.5,1.05){$c$} \put(0.3,4){$F=\sqrt{s(s-a)(s-b)(s-c)}$} \put(3.5,0.4){$\displaystyle s:=\frac{a+b+c}{2}$}
33\end{picture}""", stream, options)
34
35# Show other results.
36print(options.error_report)
37print()
38print(f"Size: {size.width}x{size.height}")Для начала мы создаем экземпляр класса Параметры рендеринга фигур LaTeX, где одновременно указываем разрешение выходного изображения.
Далее нам нужно указать преамбулу. В отличие от рендеринга математических формул LaTeX, для рендеринга фигур LaTeX нет преамбулы по умолчанию. Поэтому, если вы планируете визуализировать графику, созданную, например, с помощью пакета LaTeX pict2e, вам нужно будет указать это в преамбуле:
1\usepackage{pict2e}Затем мы указываем рендереру масштабировать результат на 300%.
Следующая опция определяет цвет фона. В отличие от рендеринга математических формул, нам не нужно указывать цвет переднего плана, поскольку мы предполагаем, что цвета полностью контролируются кодом LaTeX. Аналогичным образом, цвет фона также контролируется кодом LaTeX, поэтому эта опция предусмотрена просто для удобства.
Следующая строка в примере может не иметь особого смысла. Он просто предназначен для демонстрации того, что у вас есть возможность направить вывод журнала в определенный поток.
Последняя опция, ShowTerminal, позволяет вам контролировать, должен ли вывод терминала отображаться в консоли.
Метод, отвечающий за рендеринг фигуры, — FigureRenderer.render(). Возвращает размер фигуры в пунктах.
В качестве второго аргумента метод принимает поток, который является потоком, в который будет записано изображение. Мы создаем поток в следующей строке.
Наконец, мы вызываем сам метод «FigureRenderer.render()», передавая параметры в качестве третьего аргумента. Код LaTeX рисунка предоставляется в качестве первого аргумента.
Последние несколько строк примера отображают две части информации, связанные с рендерингом фигуры: размер фигуры и краткий отчет об ошибке (если есть какие-либо ошибки).
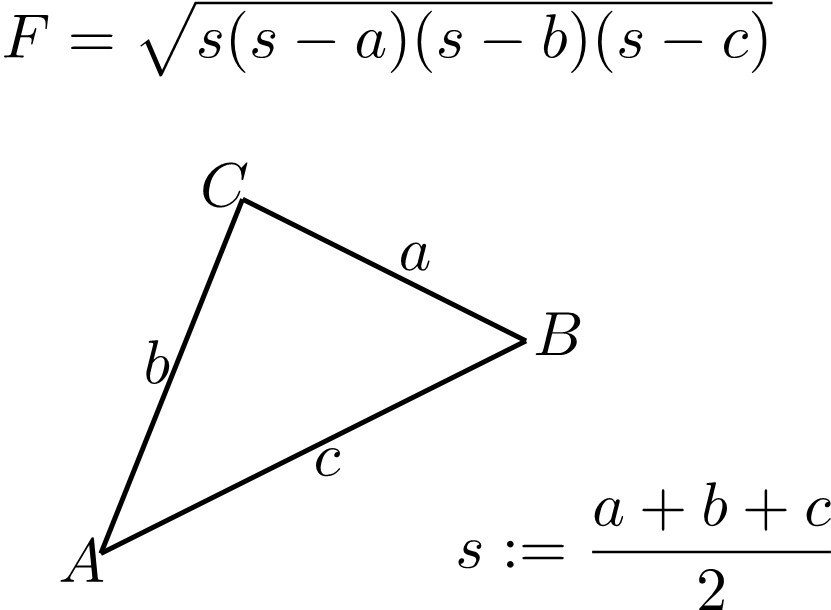
Вот результат рендеринга.
Это наиболее общий вариант использования функции рендеринга фигур LaTeX.
Рендеринг фигуры LaTeX в SVG
Точно так же мы можем визуализировать фигуру LaTeX в формате SVG.
1from aspose.tex.features import *
2from aspose.pydrawing import Color
3from util import Util
4from io import BytesIO
5from os import path
6###############################################
7###### Class and Method declaration here ######
8###############################################
9
10# Create rendering options.
11options = SvgFigureRendererOptions()
12# Specify the preamble.
13options.preamble = r"\usepackage{pict2e}"
14# Specify the scaling factor 300%.
15options.scale = 3000
16# Specify the background color.
17options.background_color = Color.white
18# Specify the output stream for the log file.
19options.log_stream = BytesIO()
20# Specify whether to show the terminal output on the console or not.
21options.show_terminal = True
22
23# Create the output stream for the figure image.
24with open(path.join(Util.output_directory, "text-and-formula.svg"), "wb") as stream:
25 # Run rendering.
26 size = SvgFigureRenderer().render(r"""\setlength{\unitlength}{0.8cm}
27\begin{picture}(6,5)
28\thicklines
29\put(1,0.5){\line(2,1){3}} \put(4,2){\line(-2,1){2}} \put(2,3){\line(-2,-5){1}} \put(0.7,0.3){$A$} \put(4.05,1.9){$B$} \put(1.7,2.95){$C$}
30\put(3.1,2.5){$a$} \put(1.3,1.7){$b$} \put(2.5,1.05){$c$} \put(0.3,4){$F=\sqrt{s(s-a)(s-b)(s-c)}$} \put(3.5,0.4){$\displaystyle s:=\frac{a+b+c}{2}$}
31\end{picture}""", stream, options)
32
33# Show other results.
34print(options.error_report)
35print()
36print(f"Size: {size.width}x{size.height}")Отличия заключаются в следующем:
- Вместо использования класса PngFigureRendererOptions мы используем класс SvgFigureRendererOptions.
- Нам не нужно указывать разрешение.
- Вместо использования класса PngFigureRenderer мы используем класс SvgFigureRenderer.
Вот результат: