Рендеринг математических формул LaTeX | Python через .NET
Преобразование математической формулы LaTeX в PNG
При необходимости ознакомьтесь с разделом ссылок на API для этой темы. Фактически, лучший способ продемонстрировать функцию рендеринга математической формулы LaTeX — начать с примера. Вот:
1from aspose.tex.features import *
2from aspose.pydrawing import Color
3from util import Util
4from io import BytesIO
5from os import path
6###############################################
7###### Class and Method declaration here ######
8###############################################
9
10# Create rendering options setting the image resolution to 150 dpi.
11options = PngMathRendererOptions()
12options.resolution = 150 # Specify the preamble.
13options.preamble = r"""\usepackage{amsmath}
14\usepackage{amsfonts}
15\usepackage{amssymb}
16\usepackage{color}"""
17# Specify the scaling factor 300%.
18options.scale = 3000
19# Specify the foreground color.
20options.text_color = Color.black
21# Specify the background color.
22options.background_color = Color.white
23# Specify the output stream for the log file.
24options.log_stream = BytesIO()
25# Specify whether to show the terminal output on the console or not.
26options.show_terminal = True
27
28# Create the output stream for the formula image.
29with open(path.join(Util.output_directory, "math-formula.png"), "wb") as stream:
30 # Run rendering.
31 size = PngMathRenderer().render(r"""\begin{equation*}
32e^x = x^{\color{red}0} + x^{\color{red}1} + \frac{x^{\color{red}2}}{2} + \frac{x^{\color{red}3}}{6} + \cdots = \sum_{n\geq 0} \frac{x^{\color{red}n}}{n!}
33\end{equation*}""", stream, options)
34
35# Show other results.
36print(options.error_report)
37print()
38print(f"Size: {size.width}x{size.height}")Давайте перейдем к деталям. Во-первых, мы инициируем объект параметры рендеринга, аналогичный набору текста TeX/LaTeX, который включает в себя спецификацию желаемого разрешения выходного изображения.
Далее уточняем преамбулу. Преамбула по умолчанию:
1\usepackage{amsmath}
2\usepackage{amsfonts}
3\usepackage{amssymb}который предлагает расширенную поддержку математических формул по сравнению со стандартным LaTeX. Например, вы можете включить пакет «color», чтобы настроить выделение в формуле, как показано в приведенном примере кода.
Затем мы указываем рендереру масштабировать результат на 300%.
Следующие два параметра определяют цвета переднего плана и фона. Любые части формулы, на которые не влияет пользовательское выделение, будут отображаться цветом TextColor.
Следующая строка в примере служит иллюстрацией того, что у вас есть возможность перенаправить вывод журнала в определенный поток.
И, наконец, опция ShowTerminal позволяет вам контролировать, должен ли вывод терминала отображаться в консоли.
Сам процесс рендеринга осуществляется методом MathRenderer.render(), который возвращает размер формулы в пунктах.
В качестве второго аргумента метод принимает поток, в который будет записано изображение. Далее приступаем к созданию потока.
И, наконец, вызывается метод MathRenderer.render(), параметры которого передаются в качестве третьего аргумента. Код формулы LaTeX предоставляется в качестве первого аргумента.
В последних строках примера отображаются два результата процесса отрисовки математической формулы — размер формулы и краткий отчет об ошибках в случае возникновения каких-либо ошибок.
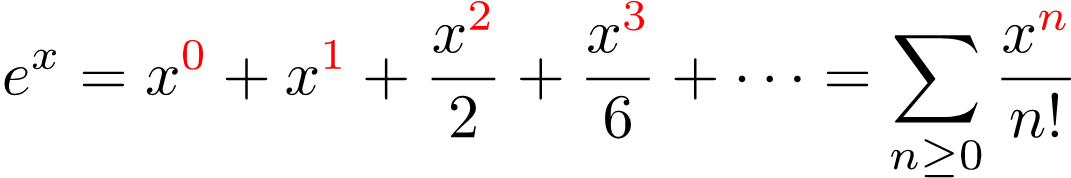
Вот результат рендеринга.
Это наиболее распространенное и широкое применение функции рендеринга математических формул LaTeX.
Вы также можете изучить бесплатное веб-приложение, в котором используется реализованная функция Aspose.TeX for .NET API.
Преобразование математической формулы LaTeX в SVG
Точно так же мы можем преобразовать математическую формулу LaTeX в формат SVG, используя тот же подход.
1from aspose.tex.features import *
2from aspose.pydrawing import Color
3from util import Util
4from io import BytesIO
5from os import path
6###############################################
7###### Class and Method declaration here ######
8###############################################
9
10# Create rendering options.
11options = SvgMathRendererOptions()
12# Specify the preamble.
13options.preamble = r"""\usepackage{amsmath}
14\usepackage{amsfonts}
15\usepackage{amssymb}
16\usepackage{color}"""
17# Specify the scaling factor 300%.
18options.scale = 3000
19# Specify the foreground color.
20options.text_color = Color.black
21# Specify the background color.
22options.background_color = Color.white
23# Specify the output stream for the log file.
24options.log_stream = BytesIO()
25# Specify whether to show the terminal output on the console or not.
26options.show_terminal = True
27
28# Create the output stream for the formula image.
29with open(path.join(Util.output_directory, "math-formula.svg"), "wb") as stream:
30 # Run rendering.
31 size = SvgMathRenderer().render(r"""\begin{equation*}
32e^x = x^{\color{red}0} + x^{\color{red}1} + \frac{x^{\color{red}2}}{2} + \frac{x^{\color{red}3}}{6} + \cdots = \sum_{n\geq 0} \frac{x^{\color{red}n}}{n!}
33\end{equation*}""", stream, options)
34
35# Show other results.
36print(options.error_report)
37print()
38print(f"Size: {size.width}x{size.height}")Отличия заключаются в следующем:
- Вместо использования класса PngMathRendererOptions мы используем класс SvgMathRendererOptions.
- Мы не указываем разрешение.
- Вместо использования класса PngMathRenderer мы используем класс SvgMathRenderer.
Вот результат:
Вы также можете изучить бесплатное веб-приложение, в котором используется реализованная функция Aspose.TeX for .NET API.